تگ A در HTML – توضیح و آموزش به زبان ساده + مثال و کد
«HTML» نوعی زبان نشانهگذاری محتوا است که برای ساختن وبسایتها از آن استفاده میشود و به سازماندهی صفحات وب کمک میکند. در HTML از تگها برای ایجاد قسمتهای مختلف صفحه وب استفاده میشود. یکی از تگهای مهم تگ «Anchor» است که به صورت aنوشته میشود. در این مطلب از «مجله فرادرس»، تگ Anchor یا تگ A در HTML به همراه کاربردهای آن در سناریوهای عملی مورد بررسی قرار خواهد گرفت و تفاوت آن با تگ linkهم در پایان بیان خواهد شد.
- نحوه ساخت انواع لینک در HTML را با تگ A خواهید آموخت.
- یاد میگیرید چطور پیوند داخلی، ایمیل و شماره تلفن را ایجاد کنید.
- میآموزید چگونه امنیت پیوندها را با «rel» و «target» افزایش دهید.
- خواهید آموخت چطور کد جاوا اسکریپت را اجرا کنید و در تگ A لینک دانلود بگذارید.
- استفاده از ویژگی «ping» برای رهگیری کلیکها را خواهید آموخت.
- یاد میگیرید استایل و حالات مختلف لینک را با CSS تعریف کنید.


همچنین در مطلب پیش رو علاوه بر تعریف و اشاره به کاربردهای این تگ، ارتباط تگ A و حمله سایبری «Tabnabbing» نیز مورد بررسی واقع خواهد شد و در پایان نحوه ایجاد پیوند صفحات با فریمها و صفحات فرزند به همراه آموزش رهگیری تعداد کلیکهای پیوندی خاص با این تگ مورد بررسی قرار خواهد گرفت.
تگ A در HTML چیست؟
تگ Anchor در HTML که «هایپرلینک» (HyperLink) نیز نامیده میشود، برای اتصال صفحه وب به صفحه دیگر یا به بخش خاصی از همان صفحه وب استفاده میشود. مثال زیر «سینتکس» (Syntax) و نحوه استفاده از این تگ را نشان میدهد:
باوجود همه ویژگیها و مزایایی که تگ A در HTML دارد اما این تگ اساسی به تنهایی کار زیادی انجام نمیدهد. برای اینکه آن را به عنوان لینک به کار برد، باید از ویژگی hrefاستفاده کرد. برای مثال، برای پیوند دادن به صفحه وب، از این تگ به صورت زیر استفاده میشود:
در اصل ویژگی hrefحاوی آدرس وب (URL) است که کاربر میخواهد به آن پیوند دهد اما میتوان از آن برای پیوند دادن به دیگر عناصر HTML، راهاندازی اقداماتی مانند ارسال ایمیل یا حتی اجرای کد جاوا اسکریپت استفاده نیز استفاده کرد. در ادامه نمونههایی از نحوه انجام این کارها به وسیله این تگ ایجاد هایپرلینک در HTML مورد بررسی قرار خواهند گرفت.
کاربردهای تگ A در HTML چیست؟
تگ Anchor در HTML کاربردهای بسیار زیادی دارد که از مهمترین این کاربردها میتوان به موارد مانند پیوند به بخشی از صفحه یا به صفحهای دیگر، اجرای کدهای جاوا اسکریپت، ارسال مستقیم ایمیل و غیره اشاره کرد. در ادامه مهمترین کاربردهای این تگ به صورت عملی مورد بررسی قرار گرفتهاند.
ایجاد پیوند به بخشی از صفحه با تگ Anchor در HTML
تگ Anchor در HTML بیشتر برای پیوند دادن به صفحات دیگر مورد استفاده قرار میگیرد ولی با این حال میتوان از آن برای پیوند به بخشی از همان صفحه نیز استفاده کرد. به عنوان مثال، فرض به این است که صفحه وبی دارای بخش newsبه صورت زیر است:
اکنون میتوان با استفاده از تگ A در HTML پیوندی به این بخش ایجاد کرد. برای انجام این کار، از شناسه بخش (در این مورد، news) با نماد #در ویژگی hrefاستفاده میشود که مثال زیر این گفته را بیان میکند.
خروجی کد بالا به صورت زیر است:

هنگامی که شخصی روی لینک Goکلیک میکند، تگ Aاو را به بخش newsهمان صفحه میبرد.
نحوه لینک دادن به سرویس گیرنده ایمیل با تگ A در HTML
اگر کاربری بخواهد هنگام کلیک کردن روی لینکی خاص کار ارسال ایمیل را برای کاربران وبسایت خود آسان کند، میتواند از کدی ویژه استفاده کند. این کد از پروتکل mailtoدر ویژگی hrefاستفاده میکند و به شکل زیر است:
هنگامی که شخصی روی پیوند Send emailکلیک میکند، برنامه ایمیل پیشفرض او با آدرس ایمیل مقصد me@example.comدر قسمت TOباز میشود. سپس کاربران میتوانند ایمیل خود را نوشته و آن را ارسال کنند. به طور مشابه، اگر کاربر توسعهدهنده بخواهد به کاربران اجازه دهد با کلیک کردن روی پیوندی خاص با شماره تلفنی تماس بگیرند، میتواند از کد زیر استفاده کند:
با کلیک بر روی لینک بالا، برنامه تلفن پیشفرض کاربران با شماره تلفن مقصد "914123456765"باز میشود.
اجرای کدهای جاوا اسکریپت با تگ Anchor در HTML
گاهی اوقات، ممکن است کاربری بخواهد پیوندی ایجاد کند که هنگام کلیک کردن، عملکرد خاصی را اجرا کند، مانند نمایش پیامی خاص یا انجام کاری دیگر. میتوان این کار را با پیوند دادن به بلوکی از کد جاوا اسکریپت انجام داد ولی به طور کلی بهتر است از کنترلکننده رویداد در جاوا اسکریپت برای چنین اقداماتی استفاده کرد.
در زیر مثالی برای استفاده از تگ A در HTML برای اجرای بلوکی از کدهای جاوا اسکریپت آورده شده است که پس از کلیک پیغامی را به کاربر نمایش میدهد:
اگر کاربری بر روی پیوند Click meکلیک کند، مرورگر وب نوعی پیام پاپآپ با عبارت Hello World!به کاربر نشان میدهد. استفاده از پیوندها برای اجرای کدهای جاوا اسکریپت همیشه بهترین روش برای انجام این کار نیست و همانطور که بیان شد کنترلکننده رویداد انتخاب بهتری برای این هدف محسوب میشود.
دانلود فایل با Anchor در HTML
میتوان از تگ Anchor برای ایجاد پیوندی استفاده کرد که به کاربر امکان میدهد فایلی را دانلود کند. هنگامی که کاربری روی این لینک کلیک میکند، پنجرهای برای ذخیره فایل ظاهر میشود که به او امکان میدهد فایل را در دستگاه خود ذخیره کند. در کد زیر نحوه انجام این کار آمده است:
خروجی مثال بالا چیزی شبیه به تصویر زیر است:

همچنین میتوان به فایل دانلود شده نامی سفارشی اختصاص داد، مانند Thalaivaدر مثال فوق. همچنین نیازی به اضافه کردن پسوند فایل وجود ندارد. بر اساس نوع فایلی که دانلود میشود به صورت خودکار این پسوند ضافه خواهد شد. توجه به این نکته ضروری است که این ویژگی فقط در صورتی کار میکند که فایل در همان وب سایتی باشد که پیوند در آن قرار گرفته است. در اصل و به عبارتی دیگر فایل باید از همان منبع پیوند باشد تا لینک دانلود کار کند.
نحوه باز کردن صفحه در پنجره یا تب جدید با تگ Anchor
زمانی که فرد توسعهدهنده بخواهد کاربران با وجود کلیک روی لینکهای موجود در آن صفحه بازهم در صفحه بمانند، باید کاری کند که صفحات جدید در تب یا پنجرههای جدید باز شوند که این کار هم با استفاده از تگ A در HTML امکانپذیر است. میتوان این کار را با استفاده از ویژگی targetانجام داد. در مثال زیر نحوه باز کردن پیوند در پنجره یا برگه جدید آمده است:
ویژگی targetمیتواند مقادیر مختلفی زیر را داشته باشد:
- _blank(متداولترین): این صفحه پیوند داده شده را در پنجره یا برگه مرورگر جدید باز میکند.
- _self(پیشفرض): صفحه پیوند شده را در همان پنجره یا برگه بازخواهد کرد.
- _top: این صفحه پیوند شده را در پنجره اصلی مرورگر باز میکند.
- _parent: این صفحه پیوند داده شده را در قاب والد بازخواهد کرد.
بنابراین طبق مقادیر و توضیحات فوق، _blankهمان چیزی است که برای باز کردن صفحات در برگههای جدید مورد نیاز خواهد بود.
تگ A در HTML و حمله سایبری Tabnabbing
«Tabnabbing» نوعی حمله امنیت سایبری مخفی است. برای درک این مفهوم تصور خواهیم کرد در حال بازدید از وبسایتی هستیم و روی پیوندی در آن کلیک میکنیم که برگه یا پنجره جدیدی را باز میکند (با استفاده از target=_blank). با این کار مهاجم کنترل برگه اصلی ما را در دست میگیرد و ما را فریب میدهد تا اطلاعات ورود خود را در وبسایتی جعلی که واقعی به نظر میرسد وارد کنیم.
برای محافظت از کاربران در برابر این نوع حملات، میتوان امنیت بیشتری را به لینکهای خود اضافه کرد. این کار را با افزودن مقادیر زیر به ویژگی relتگ Anchor میتوان انجام داد:
- noopener: این مقدار باعث میشود که فرد مهاجم نفهمد که برگه یا پنجره جدید از کجا آمده است، بنابراین مهاجم نمیتواند صفحه اصلی را خراب کند.
- noreferrer: این مقدار باعث میشود که برگه یا پنجره جدید هیچ اطلاعاتی از در مورد محل اصلی ارسال نکند. این مقدار بهویژه برای مرورگرهای وب قدیمی اهمیت بالایی دارد.
در کل اگر کاربران بخواهند از target=_blankبه روشی مطمئن استفاده کنند، باید این مقادیر را در ویژگی relقرار دهند. مانند مثال زیر:
این کار کمک میکند تا اطلاعات کاربران در برابر حملات Tabnabbing در امان بماند.
نحوه پیوند با فریم ها و صفحات فرزند
اگر کاربری بخواهد صفحه وب دیگری را در صفحه وب فعلی خود نشان دهد، میتواند از تگی به نام iframeاستفاده کند. این تگ مانند پنجره کوچکی است که صفحه وب دیگری را در همان صفحه نمایش میدهد. در زیر مثالی از نحوه انجام این کار آورده شده است:
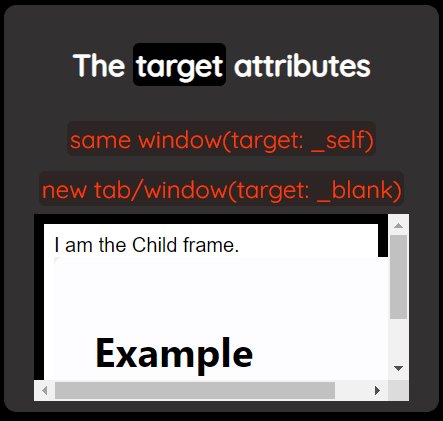
با اعمال کد بالا اکنون صفحه child-frame.htmlمیتواند پنجره کوچک خود را (iframe) برای نمایش صفحه وب دیگری داشته باشد:
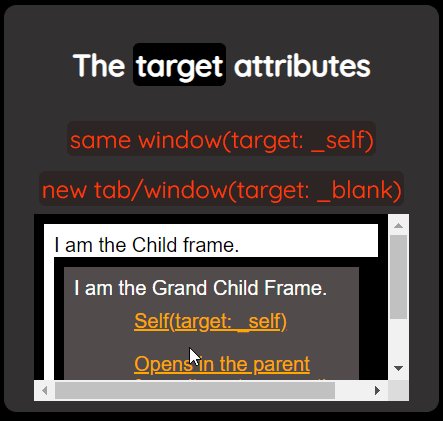
حال، فرض بر این است در صفحه grand-child-frame.htmlهستیم و میخواهیم پیوندی ایجاد کنیم که به پنجره والد یا پنجره اصلی بازگردد. برای این کار میتوان از لینکهای زیر استفاده کرد:
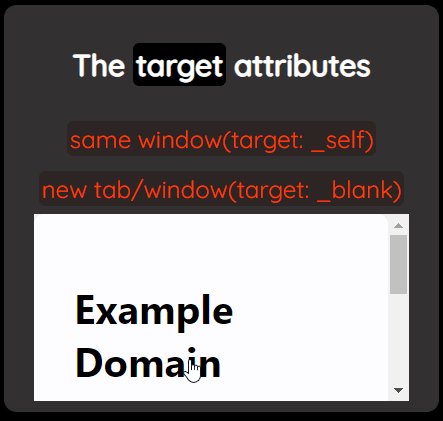
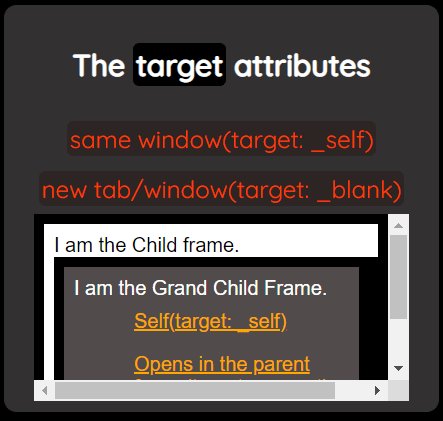
هنگامی که روی پیوند pens in the parent frameکلیک صورت بگیرد، صفحه پیوند داده شده در پنجره والد بارگیری میشود و هنگامی که کاربری روی پیوند Opens in the main windowکلیک کند صفحه پیوند داده شده را نه فقط در iframeبلکه در پنجره کامل مرورگر باز میکند. خروجی کدهای بالا به صورت زیر است:
نحوه رهگیری تعداد کلیک های پیوندی خاص
اگر کاربر توسعهدهنده بخواهد تعداد دفعاتی که افراد روی لینک خاصی در وبسایت کلیک میکنند را پیگیری کند، میتواند از چیزی به نام ویژگی pingدر تگ A در HTML استفاده کند. نحوه کار این ویژگی به این صورت است که وقتی شخصی روی پیوند کلیک میکند، در بکاند و به صورت مخفی پیامی به یک یا چند آدرس وب (URL) که کاربر مشخص کرده است ارسال میکند. این آدرسها جایی هستند که کاربر توسعهدهنده کلیکها را ردیابی میکند.
اگر چندین آدرس موجود باشند باید با کاما آنها از هم جدا کرد. مثال زیر نحوه استفاده از این ویژگی را نشان میدهد:
در مثال فوق وقتی شخصی روی پیوند With a Pingکلیک میکند، نهتنها او را به https://example.comمیبرد، بلکه مخفیانه به https://example.com/trackingمیگوید که روی پیوند کلیکی صورت گرفته است. به این ترتیب، میتوان تعداد دفعات کلیک روی آن لینک را حساب کرد.
تنظیم استایل به تگ A در HTML
میتوان پیوندهای موجود در صفحه وب خود را بسته به اتفاقی که با آنها میافتد متفاوت جلوه داد. چهار حالت اصلی برای پیوند یا لینک وجود دارد که به صورت موارد زیر هستند:
- link: پیوند به طور معمول به این صورت است.
- Hover: هنگامی که ماوس روی لینک حرکت میکند، ظاهر آن تغییر خواهد کرد.
- Active: وقتی روی پیوند کلیک صورت بگیرد، دقیقاً با کلیک کردن تغییر میکند.
- Visited: بعد از اینکه روی لینک، کلیک شود و کاربر بخواهد صفحه را بازدید کند، ظاهر متنِ لینک شده، از سایر انکرتکستها متفاوت خواهد بود.
برای تغییر نحوه ظاهر لینکها در این حالتهای مختلف، میتوان از CSS (Cascading Style Sheets) استفاده کرد. CSS کدهای خاصی به نام «شبه کلاس» (Pseudo-Classes) دارد که برای استایل دهی به تگ A در HTML مورد استفاده قرار میگیرند و به صورت موارد زیر هستند:
- a:link: این تگ برای بیان ظاهر پیشفرض پیوند است.
- a:hover: زمانی که ماوس روی پیوند قرار بگیرد ظاهر آن پیوند یا لینک تغییر میکند.
- a:active: هنگامی که روی پیوندی خاص کلیک صورت بگیرد ظاهر آن تغییر خواهد کرد.
- a:visited: پس از بازدید از پیوند، انکرتکست آن ظاهری جدید به خود میگیرد.
به عنوان مثال، میتوان رنگ پیوندها را برای هر وضعیت به این صورت تغییر داد:
کاربر میتواند هر سبکی را که دوست دارد برای پیوندهای خود بر اساس این حالتهای مختلف انتخاب کند.

تفاوت تگ A با تگ Link در HTML چیست؟
تفاوتهای بارزی بین تگ «Link» و تگ A در HTML وجود دارد. تگ A برای ایجاد پیوندهای قابل کلیک در صفحه وب استفاده میشود و این همان چیزی است که برای رفتن به صفحه یا وبسایت دیگری مورد نیاز است. از طرفی دیگر برای اتصال صفحه وب به منابع خارجی مانند شیوهنامهها، نمادها، فونتها و موارد دیگر از تگ Link استفاده میشود. این تگ پیوندهای قابل کلیک ایجاد نمیکند. در عوض، به صفحه وب کمک میکند تا به فایلها یا منابع اضافی دسترسی ایجاد شود. به عنوان مثال، از تگ linkبرای اتصال به فونت یا شیوهنامه مانند مثال زیر استفاده خواهند کرد:
بر خلاف مثال بالا وقتی کاربری بخواهد پیوندی قابل کلیک بسازد و کاربران را به صفحه دیگری ببرد، از تگ Anchor مانند مثال زیر استفاده میکند:
به زبان ساده، تگ Anchor پیوندهایی را ایجاد میکند که میتوان روی آنها کلیک کرد، در حالی که تگ linkصفحه وب را به منابع دیگر متصل میکند.
سخن پایانی
تگ A در HTML نقش مهمی در ایجاد پیوندهای قابل کلیک دارد و به کاربران اجازه میدهد بین صفحات وب جابهجا شوند. درک حالتها و ویژگیهای مختلف این تگ، مانند href ،target و ping، توسعهدهندگان وب را قادر میسازد تا تجربیات کاربر را بهبود بخشند و اقدامات امنیتی را اجرا کنند.
در مطلب فوق از مجله فرادرس اطلاعات نسبتاً کامل و مطلوبی در مورد تگ Anchor در HTML بیان شد. از بررسی کاربردها گرفته تا نحوه استایل دهی و تفاوت آن با تگ linkهمگی مورد بحث قرار گرفتند و برای هرکدام از مباحث مثالهای عینی زده شود. با تسلط بر تگ A در HTML، توسعهدهندگان وب میتوانند وبسایتهای جذاب و کاربردی ایجاد کرده و در عین حال امنیت و راحتی کاربر را در اولویت قرار دهند.












