JPEG بهتر است یا PNG؟
از زمانی که بشر توانست نخستین عکسهای اولیه را ثبت کند در حدود دویست سال میگذرد. تصویر پایین قدیمیترین عکس موجود است که در سال 1827 یا 1828 میلادی توسط نیسِفو نییِپس (Nicéphore Niépce) گرفته شده است.



اما تا زمان ظهور عکاسی دیجیتال این صنعت تقریباً بهطور کامل در اختیار صنف عکاسان حرفهای قرار داشت. با ظهور دوربینهای دیجیتال و بهخصوص گوشیهای هوشمند صنعت عکاسی در اختیار توده مردم و افراد آماتور قرار گرفت. اینک دیگر کمتر کسی را میتوان یافت که در طول روز دستکم یک عکس تهیه نکند و یا بر روی وب منتشر نکند.

انواع فرمتهای تصویر
احتمالاً تابهحال با انواع مختلف روشهای ذخیرهسازی دیجیتالی عکس مواجه شدهاید، یا دستکم با کلمات JPEG، PNG، GIF، و یا حتی BMP و SVG بیگانه نیستید. هرروز، ساعتها وقت ما صرف تماشای عکسهای مختلف بر روی شبکههای اجتماعی، وب، و یا گوشیهای هوشمند میشود. اما آیا تابهحال کنجکاو شدهاید که معنی این کلمات چیست و این روشهای ذخیرهسازی عکسها چه تفاوتی با هم دارند؟
در این نوشته سعی میکنیم مروری بسیار کوتاه بر انواع فرمتهای ذخیرهسازی تصاویر دیجیتالی داشته باشیم و معایب و مزایای هرکدام را بررسی کنیم. انواع عمده فرمتهایی که بیشتر و بهصورت عمومی استفاده میشوند، در ادامه همراه با توضیح کوتاه آمدهاند.
فرمت JPEG/JPG
JPEG (به فارسی: جِیپِگ) مخفف «گروه خبرگان عکاسی» (Joint Photographic Experts Group) است که پایهگذار این فرمت بودهاند. این فرمت رایجترین فرمت تصویر در سراسر دنیای دیجیتال محسوب میشود و یک روش ذخیرهسازی قابل فشردهسازی و «با اتلاف» (Lossy) به حساب میآید، چراکه هنگام فشردهسازی تصویر بخشی از اطلاعات آن از بین میروند. در این روش ذخیرهسازی میتوان سطح فشردهسازی را تعیین کرد. دلیل اینکه نام این فرمت به دو صورت سهحرفی و چهارحرفی نوشته میشود به محدودیتهای سیستمعامل ویندوز در نسخههای قدیمی باز میگردد که امکان تعریف کردن پسوندهای فایل بیش از 3 حرف را نداشتند و با مرتفع شدن این مشکل اکنون از نسخه چهارحرفی یعنی JPEG استفاده میشود.
فرمت PNG
فرمت PNG (به فارسی: پیانجی)، مخفف «گرافیک شبکه پرتابل» (Portable Network Graphics) است. این فرمت در میان فرمتهای بیاتلاف بهترین محسوب میشود، بر روی وب بهطور گسترده پشتیبانی میشود و میتوان در آن از کانال آلفا استفاده کرد. کانال آلفا در فرمت ذخیرهسازی تصویر به معنی امکان تعریف میزان شفافیت بخشهایی از تصویر است. مثلاً میتوان تعیین کرد که بخشی از تصویر بهطور کامل شفاف (نامرئی) باشد.
فرمت BMP
مخفف BitMap به معنی «نقشه بیتی» است. این فرمت یکی از قدیمیترین فرمتهای ذخیره تصویر است که استفاده چندانی بهخصوص روی وب ندارد. زیرا حجم بالایی اشغال میکند و امکان فشردهسازی چندانی ندارد. بدین ترتیب تصاویری که در این فرمت ذخیره شوند بهطور غیرلازمی بسیار حجیم هستند و مناسب وب نیستند.
فرمت TIFF/TIF
نام آن مخفف عبارت «فرمت فایل تصویر تگ دار» (Tagged Image File Format) است. این فرمت هم نسخه با فشردهسازی و هم بدون فشردهسازی دارد. وقتی فشرده شده باشد مانند PNG است و وقتی فشرده نشده باشد شبیه BMP است. فرمت مذکور بهطور خاص به دلیل برخی ویژگیهایی که دارد در صنعت چاپ عکس مورداستفاده قرار میگیرد و در وب استفاده چندانی ندارد.
فرمت GIF
نام آن مخفف «فرمت مبادله گرافیک» (Graphics Interchange Format) است. این فرمت از نوع بدون فشردهسازی بوده و از تصاویر ثابت و متحرک پشتیبانی میکند. در وب معمولاً در بخش بنرهای تبلیغاتی که متحرک هستند از آن استفاده میشود.
فرمت SVG
نام این فرمت مخفف عبارت «گرافیک برداری مقیاسپذیر» (Scalable Vector Graphics) است. این فرمت تصویر یک تفاوت مهم با همه فرمتهایی که تاکنون معرفی کردیم دارد. همه فرمت های دیگر به صورت پیکسلی (Raster) هستند، در حالی که SVG یک فرمت برداری (Vector) است. اما تفاوت فرمت پیکسلی و برداری چیست؟

فرمت پیکسلی یا برداری
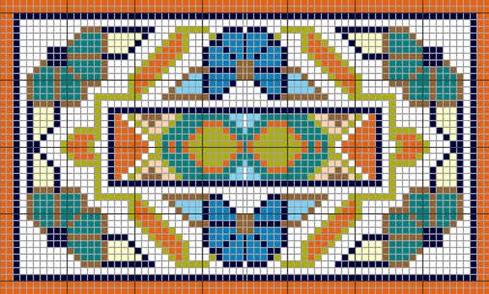
اطلاعات تصویر در فرمتهای پیکسلی به صورت آرایهای از ردیفها و ستونهای پیکسلی ذخیره می شوند که در این جدول هر پیکسل بسته به نوع فرمت، حاوی اطلاعاتی مانند رنگ، روشنایی و ... است و در کنار هم یک تصویر را تشکیل می دهند. برای داشتن تصور بهتر، این جدول پیکسلها را می توان مانند نقشه یک فرش در نظر گرفت کرد که فرش از روی آن بافته می شود.

اما تصاویر برداری که SVG نیز از این نوع است یه روش متفاوتی عمل میکنند. در این تصاویر اطلاعات به صورت فرمولهای ریاضی و در قالب xml ذخیره میشوند. برای مثال همه ما از ریاضیات دبیرستانی با نمودار سهمی آشنا هستیم. حال اگر به شما گفته شود نمودار y=x2 را رسم کنید، مسلماً صرفنظر از جزییات مختلف مانند رنگ، اندازه و ... میتوانید این تصویر را بهسادگی با داشتن فرمول آن رسم کنید. برای مثال در قطعه کد زیر در واقع اطلاعات یک تصویر SVG تعریف شده است. این کد دایرهای را به صورت تصویر زیر ترسیم میکند.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>

در فرمتهای برداری به جای ذخیره اطلاعات تکتک پیکسلها صرفاً دستورالعملهای ریاضی روش رسم اجزای مختلف تصویر (مثلث، دایره، مربع، سهمی و ...) ذخیره میشود. بدینترتیب جزییات رسم تصویر از اطلاعات آن جدا میشود و میتوان در زمان نمایش، در مورد آنها تصمیم گرفت. این جداسازی مزیتهای زیادی دارد، برای مثال می توان اندازه تصویر SVG را در زمان نمایش (بسته به اندازه صفحه نمایش مخاطب) تغییر داد و یا رنگ بخشهای مختلف آن را به صورت دینامیک عوض کرد.

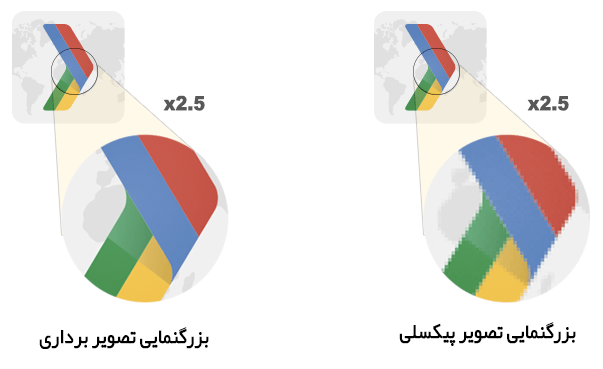
همان طور که در تصویر فوق میبینیم تصاویر برداری با بزرگنمایی هیچ تغییری نمییابند، در حالی که در تصاویر پیکسلی به دلیل این که اطلاعات تصویر اندازه ثابتی دارد، قابلیت بزرگنمایی وجود ندارد و با بزرگنمایی، تصویر دچار حالتی میشود که به آن مربعی شدن (pixelation) میگویند و در واقع پیکسلها به طور مجزا قابل مشاهده میشوند.
از دیگر مزیتهای فرمت SVG این است که میتوان با این تصاویر تعامل داشت. چنین قابلیتی در هیچ فرمت دیگری وجود ندارد. مثلا شاید با تصاویری مواجه شده باشید که با کلیک بر روی هر بخش آن به پیوند متفاوتی هدایت میشوید. چنین تعاملپذیری منعطفی به لطف فرمت SVG ممکن شده است.

موارد استفاده SVG
استفاده از تصاویر با فرمت SVG زمانی مناسب است که تصویر مورد نظر، ساختاری ریاضی-هندسی داشته باشد. یعنی نشان دهنده یک فرمول ریاضی باشد، یا نقشه یک مکان باشد که خطوط مرزی دارای اهمیت باشند و نیاز باشد به صورت دقیق تعریف شوند. همچنین در تصاویری که حاوی اجزایی هستند که با کلیک بر روی هر بخش، کاربر اطلاعات متفاوتی دریافت خواهد کرد، بهتر است از فرمت SVG استفاده شود.
بی اتلاف یا با اتلاف؟
دو مورد از خصوصیات عمده فرمتهای دیجیتال عکس قابلیت فشردهسازی و همچنین «بی اتلاف» (Lossless) یا «با اتلاف» (loosy) بودن آنها هستند. فرمتهای بااتلاف نسخه کاملی از تصویر را ذخیره نمیکنند، بلکه در طی فرآیند فشردهسازی بخشهای کماهمیت اطلاعات تصویر را حذف میکنند و بدین ترتیب امکان فشردهسازی بیشتری را ایجاد میکنند. نکتهای که باید به آن توجه داشت این است که این بخش از اطلاعات از دست رفته دیگر قابل بازیابی (دستکم بدون استفاده از الگوریتمهای بسیار پیچیده ریاضی) نیستند. ولی این مزیت را دارند که فرد میتواند بسته به نیاز خود و فضا یا پهنای باندی که در اختیار دارد عکس را تا حد امکان بدون از دست دادن بخش مهمی از کیفیت، فشردهسازی کند.
JPEG مهمترین فرمت ذخیرهسازی با اتلاف است. اما در سوی دیگر PNG قرار دارد که یک فرمت تصویری بی اتلاف محسوب میشود. این بدان معنی است که حتی اگر این فرمت، تصویری را فشردهسازی کند، در زمان نمایش میتوان آن را از حالت فشرده خارج کرد و نسخه تمام و کمالی از تصویر اولیه را بازسازی نمود.
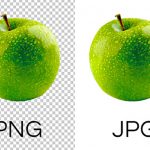
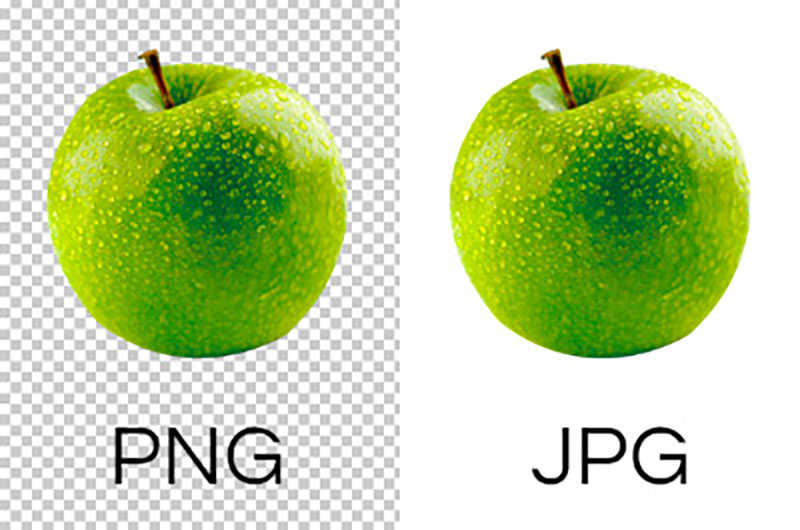
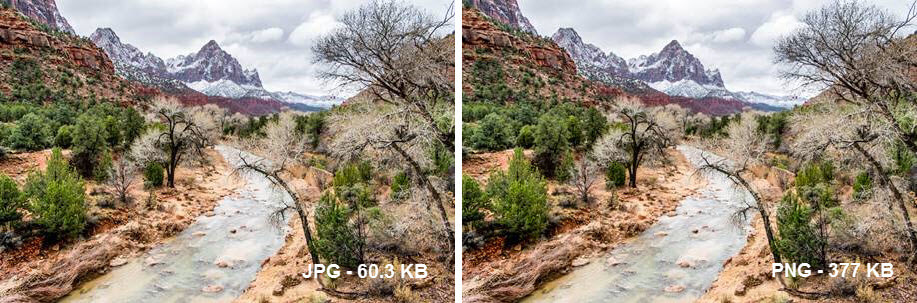
ممکن است با توضیحات بالا این نتیجه را گرفته باشید که خب مسلماً PNG بر JPEG ارجحیت دارد، زیرا اطلاعات تصویر در آن از دست نمیرود. قبل از هر توضیحی لطفاً به دو تصویر زیر توجه کنید.

همانطور که میبینید تصویر سمت چپ با فرمت JPEG و تصویر سمت راست با فرمت PNG ذخیره شدهاند. در ظاهر دو تصویر اختلاف چندانی مشاهده نمیشود، ولی با توجه به اندازه تصاویر می بینیم که فرمت JPEG در حدود 84% از اطلاعات تصویر را حذف کرده است و حجم آن 6 برابر کمتر شده است، این اطلاعات کجا رفتهاند؟
فشردهسازی تصویر چگونه عمل میکند؟
بحث فنی مربوط به روش عمل فرمتهای فشردهسازی تصویر تا حدودی پیچیده است. تا همین حد اشاره میکنیم که فرمت JPEG با استفاده از الگوریتمهای ریاضی و آشنایی با نحوه عملکرد مغز انسان در درک و تحلیل تصاویر، بخشهایی از تصویر را که تأثیری بر پردازش و ادراک مغز انسان از عکس ندارند، حذف میکند و بدین ترتیب حجم آن را برای ذخیرهسازی تا حد بسیار زیادی کاهش میدهد. این وضعیت بسیار مطلوب است زیرا باوجود حجم بالای تصاویری که هر روز ثبت و ذخیره میشوند و همینطور پهنای باندی که برای دانلود و آپلود آنها بر روی اینترنت استفاده میشود، صرفهجویی بسیار زیادی در وقت و هزینه ایجاد میکند.
خب تا اینجای کار همهچیز به نفع JPEG بوده است. پس لزومی ندارد به فرمتهای دیگر فکر کنیم؟ پاسخ منفی است. JPEG نیز محدودیتهایی دارد. در مواردی ممکن است نیاز داشته باشیم که هیچ بخشی از اطلاعات تصویر (ولو اندک) از دست نرود. البته میتوان در زمان ذخیره JPEG سطح فشردهسازی آن را روی صفر تنظیم کرد ولی در این صورت هم عملاً بحث فشرده سازی منتفی میشود. چاره کار چیست؟
PNG یک فرمت فشردهسازی است که هم خصوصیت فشردهسازی را دارد و هم بدون اتلاف است. یعنی در فشردهسازی که بر روی تصویر انجام میدهد، اطلاعات از دست نمیروند و قابل بازیابی هستند. اما خصوصیت دیگری که باعث محبوبیت بیشتر PNG شده است، امکان تعریف سطح شفافیت برای تصویر مبتنی بر این فرمت است. بدین ترتیب مثلاً میتوان تصاویر گرد یا با شکل نامنتظم داشت که بخشهایی از پسزمینه از لابلای آن دیده میشود. لحظهای تصور کنید اگر فرمت PNG وجود نداشت، همه آیکونهایی که روی دسکتاپ رایانه یا صفحه برنامههای گوشی هوشمند خود دارید بهصورت مربع میبودند و امکان داشتن آیکونهای گرد یا توخالی وجود نداشت.

بالاخره فرمت JPEG یا PNG؟
تا اینجا متوجه شدیم که یکی از دو فرمت JPEG و PNG برای اکثر استفادهها بخصوص بر روی وب مناسب هستند. اینک سؤال این است که کدامیک از آن دو فرمت را باید استفاده کنیم. JPEG یا PNG؟ برای اینکه به این سؤال پاسخ دهیم نخست باید دو موضوع را مشخص کنیم. ابتدا اینکه تصویر از چه نوعی است؟ و دوم اینکه چه استفادهای از آن خواهد شد؟
نوع تصویر
اگر تصویری که میخواهید ذخیره کنید یک عکس از کودک بازیگوشتان است که با گوشی همراه گرفتهاید، یا منظره غروب آفتاب را در تعطیلات اخیر شکار کردهاید، احتمالاً فرمت JPEG برای ذخیره تصویر مناسب خواهد بود. بهطورکلی JPEG در مورد تصاویر منظره یا تصاویری که حاوی جزییات بسیار دقیق نیستند و صرفاً یک کلیت را بیان میکنند، مناسبتر است، زیرا الگوریتم فشردهسازی به نوعی عمل میکند که مغز انسان بدون توجه به جزییات، قدرت تشخیص بخشهای ازدسترفته تصویر را نخواهد داشت. اما اگر تصویر مربوط به یک نمودار ریاضی است که اعداد و ارقام را شامل میشود و حتی بخشهای کوچکی از آن نیز مهم محسوب میشوند، در این صورت فرمت PNG برای ذخیرهسازی تصویر مناسبتر است، زیرا در این روش هیچ بخش از اطلاعات تصویر از بین نمیرود. همچنین تصاویری که شکلی به جز مربع یا مستطیل دارند را نمیتوان به صورت JPEG ذخیره کرد.
نحوه نمایش
اگر تصویری که قصد ذخیرهسازی آن را دارید صرفاً نقش آرشیو دارد و بهندرت برای استفاده شخصی به آن ممکن است سر بزنید و چندان به بزرگنمایی نیاز ندارد فرمت JPEG مناسب است. اما درصورتیکه میخواهید تصویر را بر روی یک وبسایت قرار دهید که احتمالاً با اندازههای مختلف و بر روی دستگاههای متفاوتی به نمایش درخواهد آمد در این صورت فرمت PNG مناسبتر است. زیرا تصویر PNG با بزرگنمایی بیشتر افت کیفیت کمتری را خواهد داشت ولی تصاویر JPEG به دلیل بخشهای ازدسترفته اطلاعات در صورت بزرگنمایی با افت شدید کیفیت مواجه میشوند.
در حالت کلی قاعده عمومی برای تعیین فرمت یک تصویر یا ارجحیت داشتن یک فرمت بر دیگری وجود ندارد و همهچیز به نوع عکس مورد استفاده و نحوه نمایش آن بستگی دارد.
جدول زیر راهنمای مناسبی برای مقایسه امکانات فرمتهای مختلف تصویر است.
[table id=1 /]
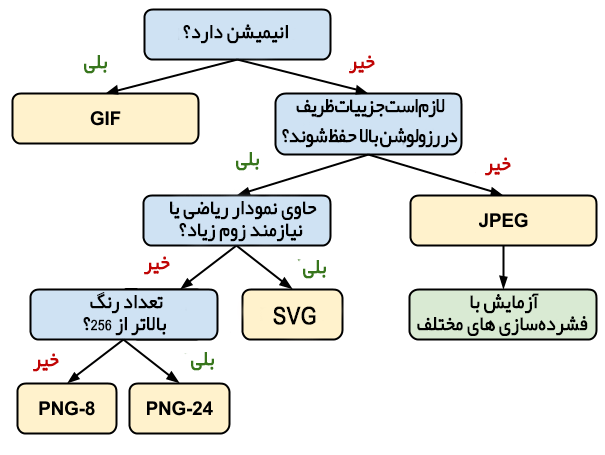
اگر نیازمند راهنمایی سریعی برای انتخاب فرمت تصویری مطلوب هستید، فلوچارت زیر به شما کمک میکند فرمت مورد نظر خود را سریعتر انتخاب کنید.

اگر مطلب بالا برای شما کاربردی بوده است، شاید این عناوین نیز بتوانند برایتان جذاب باشند.
- آموزش مهارتهای اساسی کامپیوتر
- آموزش فتوشاپ (Photoshop)
- آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
^^













با سلام
مطالب بسیار عالی و مفید بود
بسیارساده و پرمحتوا.
تقریبا طوری بیان کردید که همه کس فهم باشه، وبابت این شیوایی و نغز کلام واقعا سپاسگزارم.
چقدر خوب توضیح داده بودید واقعا ممنون…واضح کامل و سرراست
واقعاً عالی و کاربردی بود! توضیحات مفید و گیرا بودن??واقعاً عالی ترین هستید??مطلبتون خیلی به دردم خورد???
سلام ،،،،، بسبار عالی بود ،،،،سپاس