قابلیت های جدید React Native 0.63 | راهنمای کاربردی
React Native نسخه 0.63 RC0 به تازگی منتشر شده است و برخی قابلیتهای جدید را با خود به ارمغان آورده است که هیجانانگیز هستند. در این مقاله به بررسی اجمالی این قابلیت های جدید React Native 0.63 خواهیم پرداخت.


رنگهای نیتیو
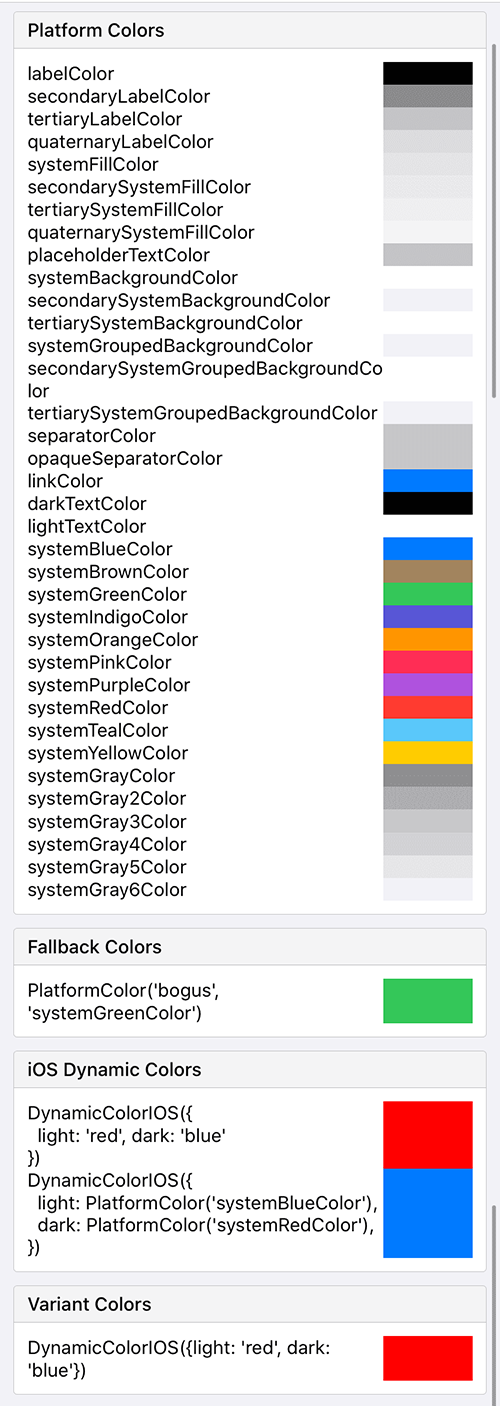
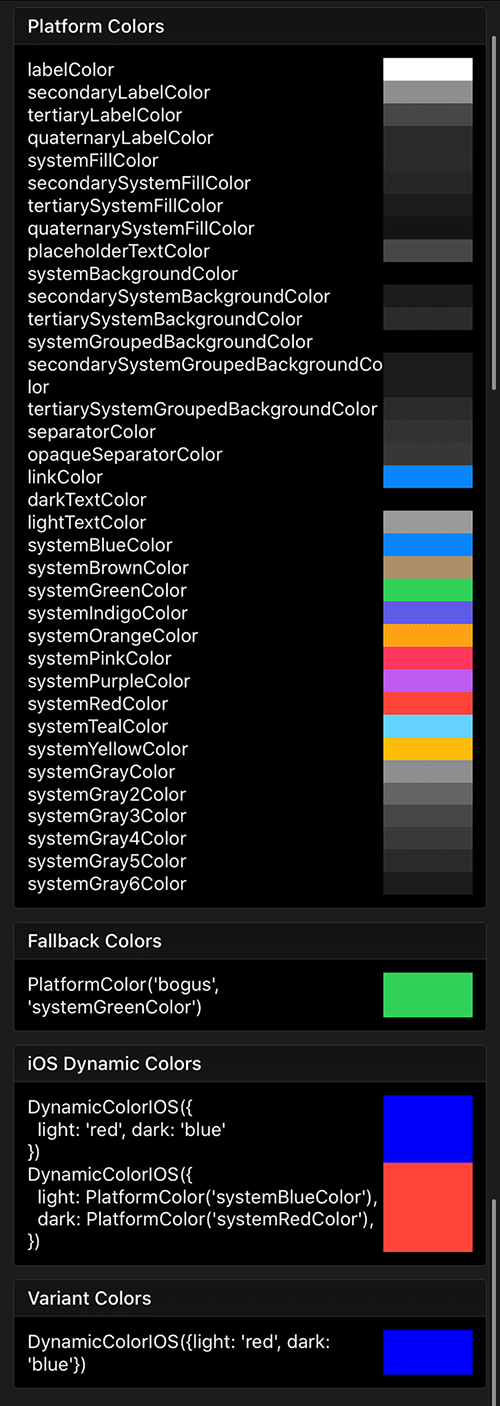
در این بخش دو گزینه جدید به صورت PlatformColor و DynamicColor وجود دارند:
- PlatformColor به کاربران امکان میدهد که از رنگهای نیتیو دستگاه (چه اندروید و چه iOS) استفاده کنند.
- گزینه DynamicColor به کاربران امکان میدهد که رنگها را بسته به حالت ظاهری موبایل (حالت روشن/ حالت تیره) پیکربندی کنند.


در ادامه مثالی از شیوه کاربرد ترکیبی این دو را میبینید:
LogBox
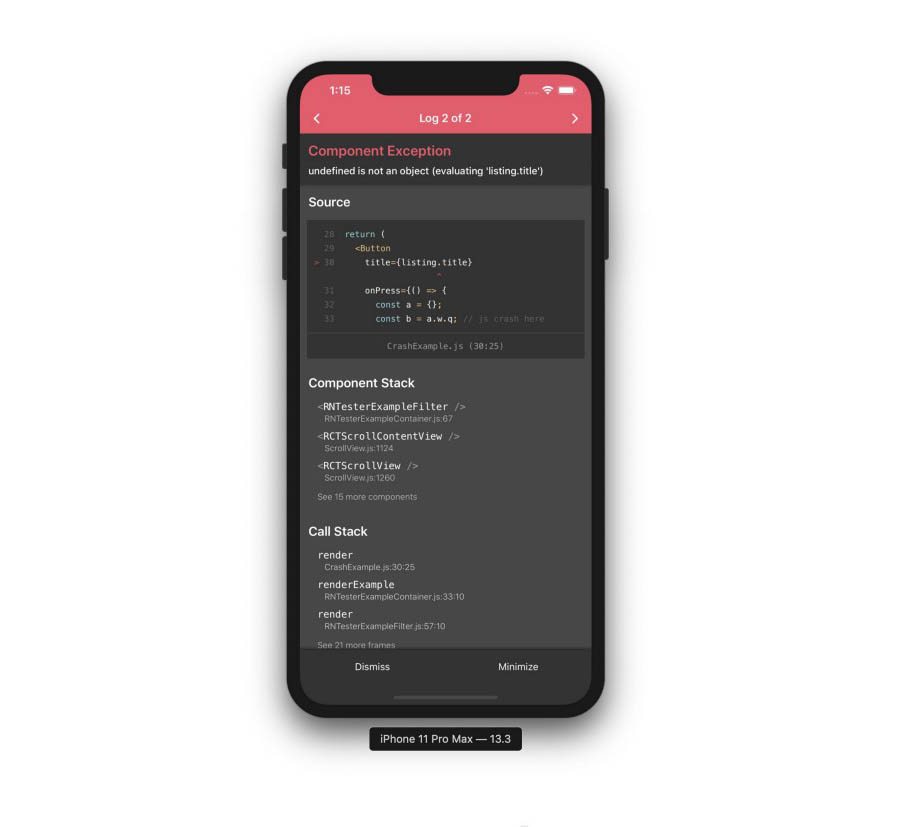
LogBox از نسخه 0.62 ریاکت نیتیو در حالت بتا فعال شده است. امکان فعال کردن آن با افزودن require('react-native').unstable_enableLogBox() به فایل index.js وجود دارد. برای درک بهتر این قابلیت، به تصویر زیر توجه کنید:

این یک بهینهسازی بزرگ است و به این ترتیب متوجه میشویم که خطا دقیقاً کجا رخ داده و ماهیت آن چیست.
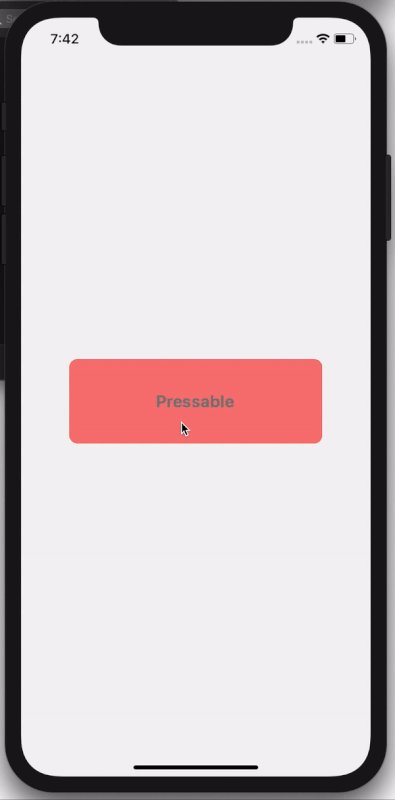
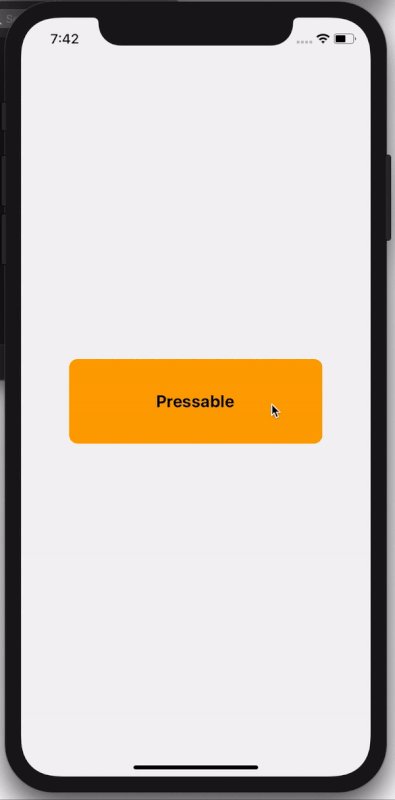
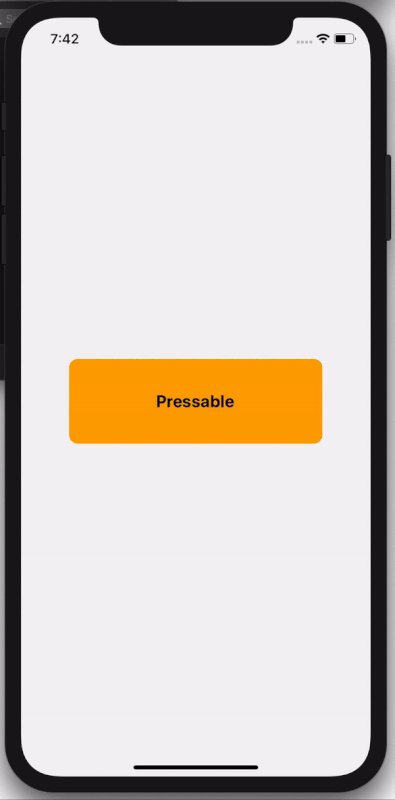
Pressable
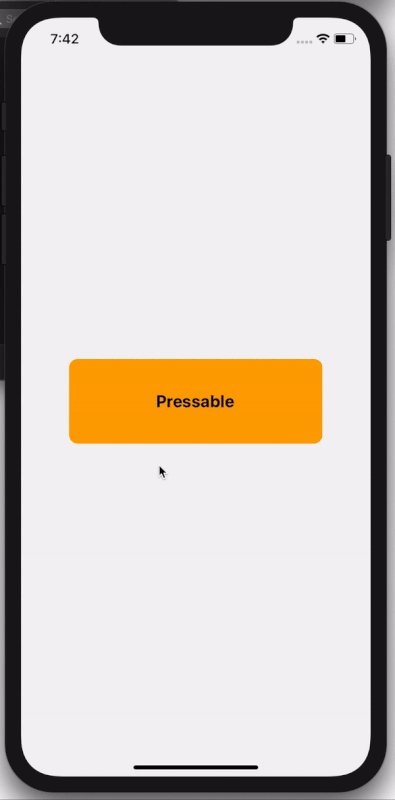
در نسخه جدید ریاکت نیتیو یک کامپوننت جدید به نام Pressable ارائه شده است. این کامپوننت جدید برای جایگزینی TouchableWithoutFeedback و TouchableOpacity طراحی شده است که برای ایجاد دکمهها مورد استفاده قرار میگرفتند. در ادامه مثالی از آن را مشاهده میکنید:

بنابراین دیگر نیازی نیست یک wrapper داشته باشیم و حالت pressed را نگهداری کنیم. این موضوع به وسیله این کامپوننت مدیریت خواهد شد. به این ترتیب به پایان این مقاله میرسیم. امیدواریم این مطلب مورد توجه شما قرار گرفته باشد.












