۲۱ میانبر VSCode برای کدنویسی راحت تر و سریع تر – راهنمای کاربردی
اگر از ادیتور VSCode استفاده میکنید، احتمالاً تاکنون برخی افزونهها و ابزارهای مختلف را برای شتاب دادن به گردش کاری خود و تسهیل فرایند آن رویش نصب کردهاید. این مسئله بسیار هم خوب است، اما این احتمال وجود دارد که برخی از میانبرهایی را که VSCode ارائه میکند نشناسید. همه افراد این فرصت را ندارند که به بررسی تکتک میانبرها بپردازند و مواردی که به ایشان کمک میکند تا کدنویسی سریعتری داشته باشند را بیابند، چون تعداد آنها خیلی زیاد است.


به علاوه نکات زیادی که در این مقاله مورد اشاره قرار گرفتهاند، میتوانند به صورت کلیدهای میانبر سفارشی تنظیم شوند و از این رو دیگر لازم نیست هر بار که میخواهید دستوری را اجرا کنید، پالت دستورها را باز کنید.
در این نوشته میانبرهای محبوبی را معرفی خواهیم کرد که موجب میشوند کدنویسی سریعتری داشته باشید. در واقع زمانی که از این میانبرها استفاده میکنیم فرایند کدنویسی جذابتر میشود. این که بینیم میتوانیم کارها را در نصف زمان مورد نظر به پایان برسانیم باعث میشود انگیزه کاری بیشتری پیدا کنیم.
با ما همراه باشید تا 21 میانبر VSCode را که باعث کدنویسی سریعتر و جذابتر میشوند، با هم مرور کنیم.
1. جستجوی یکباره متن در همه فایلها
- ویندوز: Ctrl + Shift + F
- مک: Control + Shift + F
یکی از جالبترین قابلیتهای VSCode داشتن امکان جستجوی متن در همه فایلهای دایرکتوری پروژه است. بهترین بخش این قابلیت نیز سرعت بالایش است. برای استفاده از این ویژگی میتوانید با فشردن Control + Shift + F ویوی مربوطه را باز کنید. بدین ترتیب نوار کناری در سمت چپ ادیتور نمایش پیدا میکند:

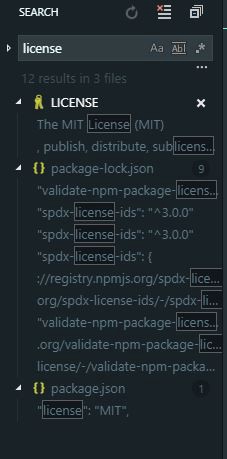
VSCode با وارد کردن متن و فشردن اینتر لیستی از نتایج منطبق با متن را به صورت زیر نمایش میدهد:

همچنین میتوانید همه متنهای منطبق را در هر فایل به دست آمده به صورت یکباره و در کسری از ثانیه با متن دیگری جایگزین کنید. اگر روی فلش کوچک مشخص شده در تصویر زیر کلیک کنید، یک کادر ورودی ثانویه باز میشود که میتوانید متنی که باید در همه فایلها جایگزین متن قبلی شود را وارد کنید:

این قابلیت میتواند در اوقاتی که محدودیت زمانی وجود دارد، در زمان شما و تیمتان صرفهجویی زیادی ایجاد کند.
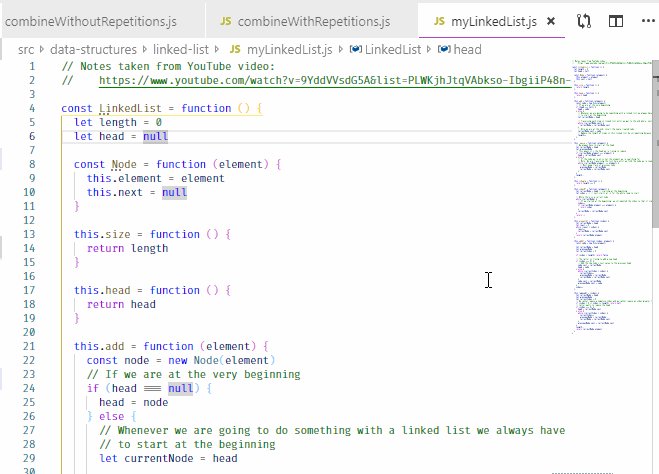
2. تعیین رنگ آکسان برای زبانهها
آیا تاکنون تلاش کردهاید برای زبانهای مختلف رنگ آکسان تعیین کنید؟ اگر از افزونه Material Theme در VSCode استفاده کرده باشید، میتوانید عملاً یک رنگ آکسان سفارشی برای زبانهها انتخاب کنید که ظاهری مانند زیر دارد:
قرمز

بنفش

زرد

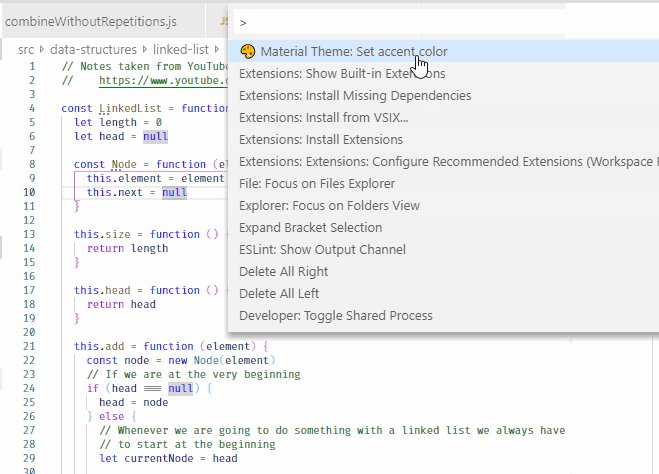
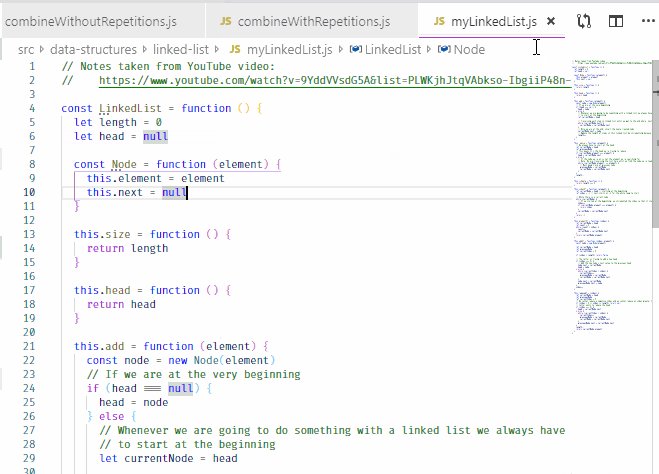
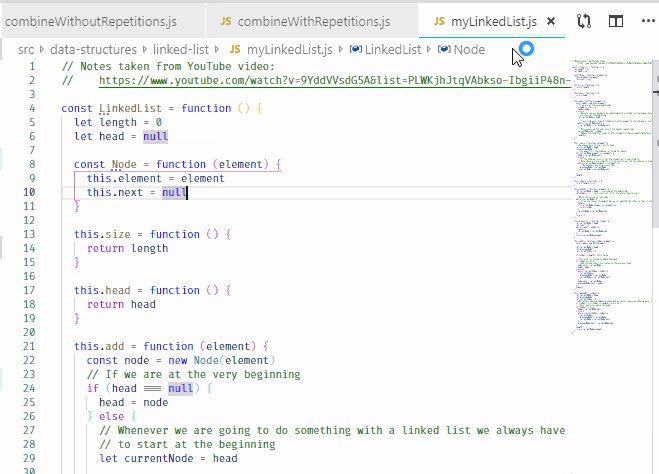
16 رنگ مختلف وجود دارد که میتوان از بین آنها انتخاب کرد. بنابراین اگر این اکستنشن را دارید، پالت فرمان را با فشردن کلیدهای Ctrl + Shift + P باز کنید، گزینه Material Theme: Set accent color را انتخاب کرده و رنگی را از فهرست مربوطه بردارید. بدین ترتیب رنگ زیرین زبانه به صورت تصویر زیر تغییر پیدا میکند:

اما اگر توجه کرده باشید ما در این مثال از Material Theme استفاده نمیکنیم. دلیل این مسئله این است که وقتی Material Theme نصب شده باشد، این قابلیت روی همه تمهای دیگر نیز فعال میشود و دیگر لازم نیست برای استفاده از این قابلیت حتماً از Material Theme استفاده کنید.
3. Process Explorer
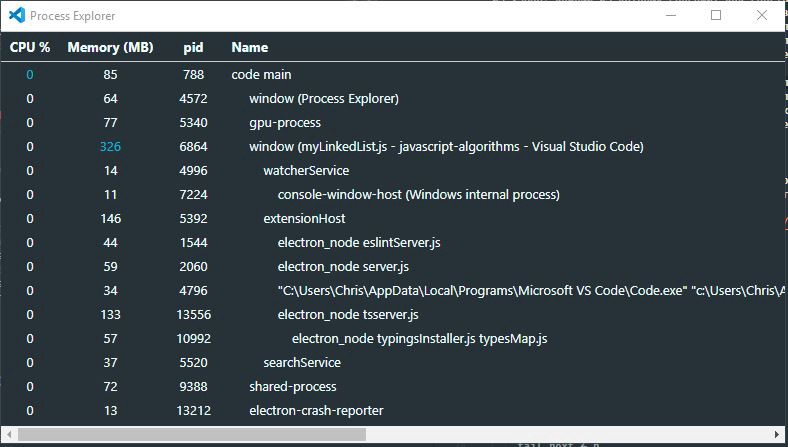
اگر فکر میکنید برخی اوقات ادیتور VS Code کمی کُند میشود و یا میخواهید از چیزی که میزان RAM زیادی مصرف میکند، سر دربیاورید، میتوانید از یک قابلیت VSCode به نام Process Explorer کمک بگیرید. با استفاده از این ویژگی میتوانید پنجرهای مانند زیر باز کنید:

اگر این پنجره به نظرتان آشنا میآید، باید بگوییم که در واقع شبیه به «ابزار مدیریت وظیفه» (Task Manager) ویندوز است که میتوان با فشردن Ctrl+Alt+Delete در خارج از VSCode اجرا کرد.
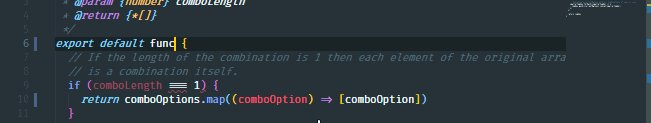
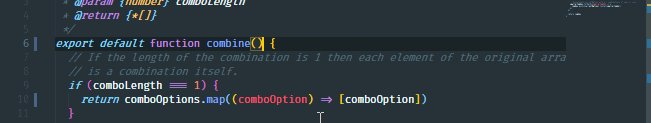
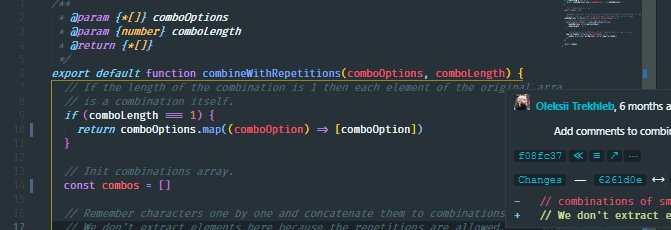
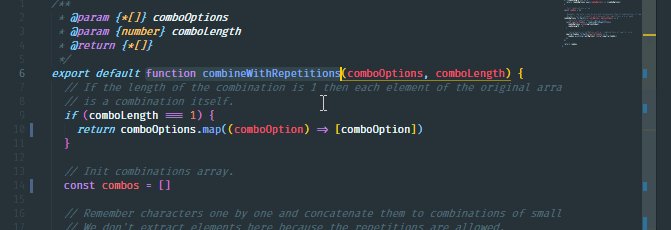
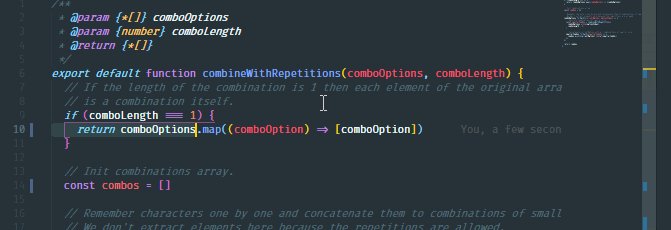
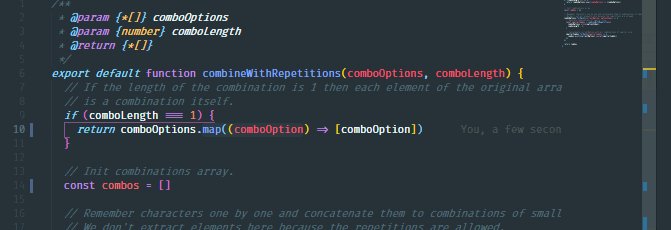
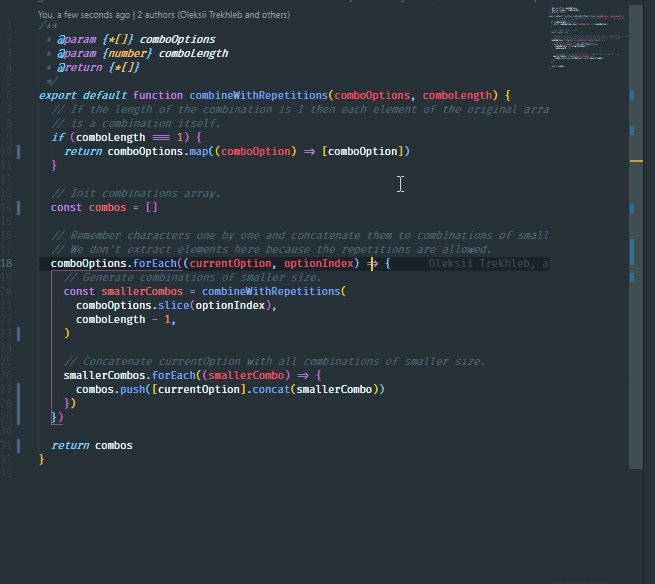
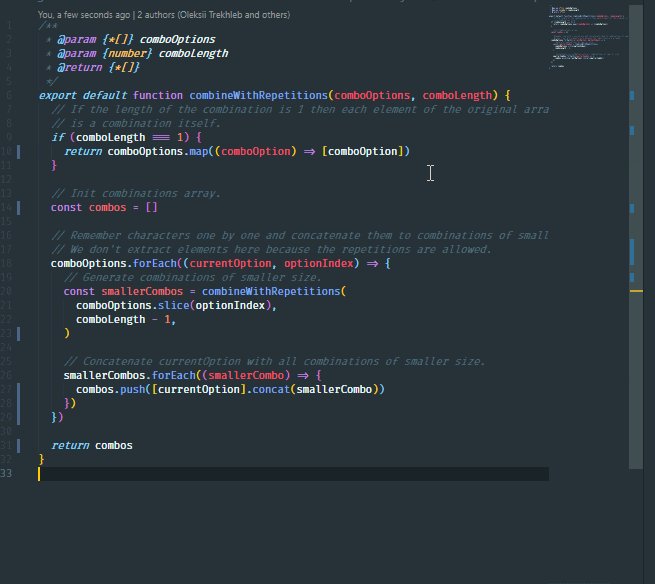
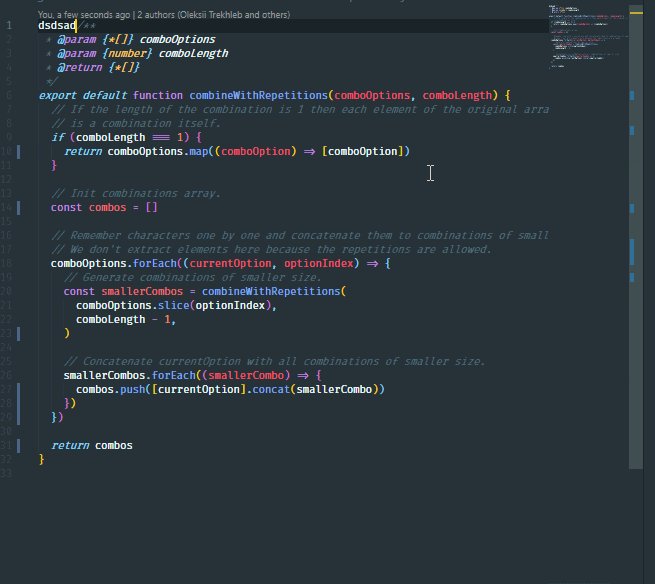
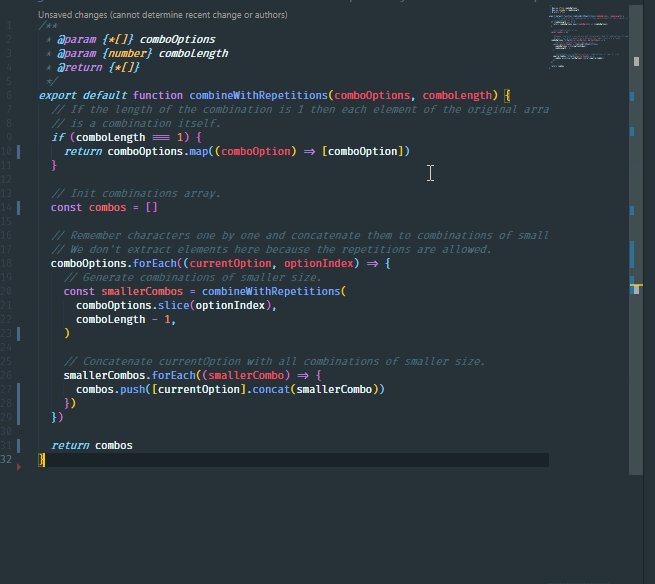
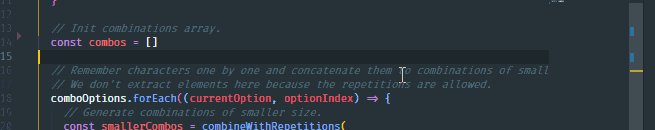
۴. گسترش انتخاب براکت
میانبرهای کیبورد را باز کنید و به دنبال گزینه Expand Bracket Selection بگردید. این یکی از چیزهایی است که کشف آن به کمی زمان نیاز دارد، چون حدس زدن نام آن کمی دشوار است.
این ابزار بسیار مفید است و بنابراین حتماً شایسته آن است که کلید میانبری به آن اختصاص داده شود و در پروژهها از آن بهره جسته شود. با استفاده از این ویژگی میتوان به صورت خودکار کل یک بلوک کد را از ابتدای آکولاد تا انتهای آن انتخاب کرد:

این ابزار در مواردی که میخواهید یک بلوک if/else را تعویض کنید بسیار مفید خواهد بود.
5. باز کردن مجدد یک ادیتور بسته شده
- ویندوز: Ctrl + Shift + T
- مک: Control + Shift + T
زمانی که شروع به کار روی یک پروژه عظیم بکنید که فایلهای متعددی دارد، در مواردی که به صورت تصادفی یک زبانه را ببندید و مجبور شوید به دنبال آن در منوی کناری بگردید، دشوار خواهد بود، زیرا VSCode عادت به باز کردن خودکار دایرکتوریها دارد.
بنابراین میتوانید با فشردن کلیدهای Ctrl + Shift + T عملاً ادیتور بسته شده را مجدداً باز کنید. حتی میتوانید زبانه پیش از آن را نیز باز کنید و حتی زبانه ما قبل آن و همین طور تا آخر را با این میانبر میتوانید باز کنید. این یک ویژگی undo است که انحصاراً برای زبانهها استفاده میشود.
6. باز کردن یک فایل بر اساس متن تطبیق یافته
- ویندوز: Ctrl + T
- مک: Control + T
زمانی که از جستجو به دنبال فایلها صحبت میکنیم، باید بدانید که میتوان به صورت آنی به دنبال فایلها گشت و آنها را باز کرد. این یکی از بهترین قابلیتهای VSCode است، زیرا با استفاده از آن دیگر لازم نیست در میان دایرکتوریها کلیک کرده و فایلی را که دیگر باز نیست مجدداً باز کرد. در واقع استفاده روزمره از این قابلیت باعث صرفهجویی زمانی زیادی میشود.
ما پیشنهاد میکنیم از میانبر Ctrl +T برای این قابلیت استفاده کنید. به صورت پیشفرض هنگام زدن این میانبر به پنجره Go to Symbol in File میروید که استفاده چندانی ندارد و لذا پیشنهاد میکنیم این قابلیت را جایگزین آن بکنید.
اگر میخواهید آن را به یک hotkey وصل کنید، با مراجعه به منوی File > Preferences > Keyboard Shortcuts میانبرهای کیبورد را باز کنید و به دنبال workbence.action.quickOpen بگردید. روی آن دابل کلیک کرده و Ctrl + T را انتساب دهید.
7. ترمینال یکپارچه
با فشردن کلیدهای Ctrl + ‘ میتوانید ترمینال یکپارچه VSCode را باز کنید و بیدرنگ شروع به استفاده از آن بکنید. بدین ترتیب دیگر نیاز نیست که VSCode را ترک کنید.
8. اجرای اکستنشنها
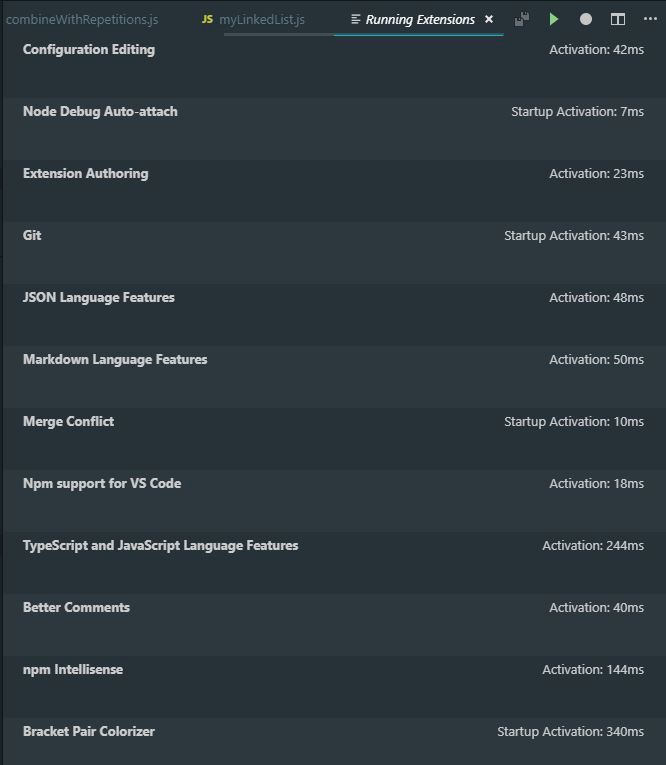
شما میتوانید همه اکستنشنهای اجرایی خود را با باز کردن پالت فرمان و وارد کردن عبارت «Show Running Extensions» ببینید. همچنان که احتمالاً حدس میزنید با این کار لیستی از اکستنشنهای اجرایی نمایش پیدا میکند.
اما این همه داستان نیست. با این کار اطلاعاتی در مورد اکستنشنهایی که دیگر فعال نیستند نیز مشاهده میکنید. اگر کنجکاو هستید که چرا ادیتور شما این قدر دیرتر از معمول بارگذاری میشود احتمالاً پاسخ آن در این پنجره نهفته است:

9. Reload
این یکی از جالبترین قابلیتهای VSCode محسوب میشود. این قابلیت امکان حفظ پنجره مورد نظر در جلو در زمان بارگذاری مجدد را فراهم میسازد و همان تأثیر بستن و باز کردن مجدد را دارد.
- ویندوز: Ctrl + Alt + R
- مک: Control + Option + R
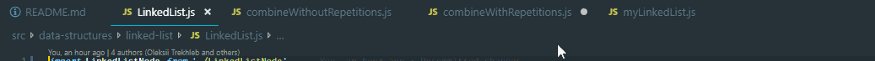
10. جابجایی زبانهها به گروههای دیگر
همه ما با این موقعیت مواجه شدهایم که یک زبانه در گروه زبانههای نادرستی قرار داشته است. البته امکان جابجا کردن زبانهها با استفاده از ماوس وجود دارد ولی اگر دوست دارید همه کارهای خود را با استفاده از کیبورد انجام دهید، خوشبختانه VSCode روش زیر را برای انتقال زبانه به یک گروه زبانه مجزا در سمت راست ارائه کرده است:
- ویندوز: Ctrl + Alt + Right Arrow
- مک: Control + Option + Right Arrow
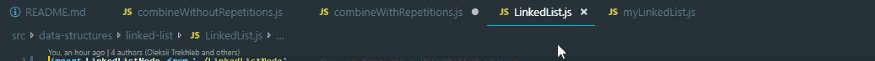
همچنین برای جابجای زبانه به گروه سمت چپ میتوانید از میانبرهای زیر استفاده کنید:
- ویندوز: Ctrl + Alt + Left Arrow
- مک: Control + Option + Left Arrow

11. انتخاب همه چیز در سمت چپ/راست
برخی اوقات ما میخواهیم همه مواردی را که در سمت چپ یا راست کرسر قرار دارد حذف کنیم. برای این کار باید همه چیزهایی را که در سمت چپ یا راست کرسر قرار دارند، انتخاب کنیم. این کار با استفاده از کلیدهای میانبر زیر ممکن است و موجب افزایش کارایی و اجرای سریعتر کارها میشود.
برای نمونه برای انتخاب همه موارد در سمت راست یا چپ:
- ویندوز: Ctrl + Shift + Home/End
- مک: Ctrl + Shift + Home/End

برای انتخاب همه چیز در سمت راست یا چپ نیز به روش زیر عمل کنید:

12. حذف کلمه قبلی
برای حذف کلمه قبل از کرسر میتوان کلیدهای Ctrl + Backspace (در مک Control + Delete) را زد. این کلیدهای میانبر در مواردی که یک عبارت غلط وارد کردهاید و نمیخواهید دکمه بکاسپیس را چند بار بزنید تا کل عبارت پاک شود مفید خواهد بود:

البته شما میتوانید از این میانبر در خارج از VSCode و در هر محیط دیگری نیز استفاده کنید:

13. عملکرد آغازین
برخی اوقات زمانی که میخواهیم دلیل افت عملکردی را بررسی کنیم و جزییات کافی در مورد مشکلات عملکردی در اختیار نداشته باشیم کار را بسیار دشوار میکند.
گاهی اوقات اگر به قدر کافی خوششانس باشید، ابزاری را پیدا میکنید که همه پاسخها را به شما میدهد. در VSCode عملکرد آغازین اولویت بالایی دارد. به همین دلیل است که میتوانیم یک پنجره مفید داشته باشیم که همه اطلاعات مورد نیاز را در یک جا ارائه کند:
به این منظور به پالت فرمان بروید و به دنبال Startup Performance بگردید.
14. انتخاب کلمات
شما میتوانید هر متنی را به صورت کلمه به کلمه با کلیدهای میانبر زیر انتخاب کنید.
- ویندوز: Ctrl + Shift + Right Arrow یا Ctrl + Shift + Left Arrow
- مک: Control + Shift + Right Arrow یا Control + Shift + Left Arrow
این میانبر در مواردی که میخواهید کلمات را سریعتر انتخاب کنید بسیار مفید است:

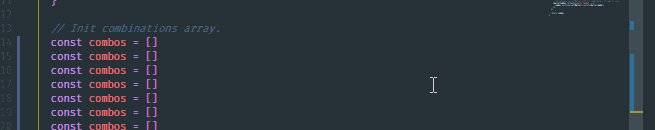
15. کپی گرفتن از یک خط
یک قابلیت بسیار مفید و شناختهشده، امکان کپی گرفتن از یک خط است. به این منظور کافی است از کلیدهای میانبر زیر استفاده کنید:
- ویندوز: Ctrl + Shift + D
- مک: Control + Shift + D
16. جابجایی به ابتدا/انتهای فایل
سریعترین روش برای بردن کرسر به ابتدا یا انتهای یک خط فایل، فشردن کلیدهای میانبر زیر است.
برای رفتن به ابتدای خط
- ویندوز: Ctrl + Home
- مک: Control + Home
برای رفتن به انتهای خط
- ویندوز: Ctrl + End
- مک: Control + End

17. جایگزینی همه موارد منطبق متنی در فایل جاری
احتمالاً زمانی که تازه شروع به کدنویسی کردید، مجبور بودید همه موارد رخداد یک متن را به صورت دستی در کد انتخاب کنید. اما اینک VSCode قابلیت Change All Occurrences را به این منظور ارائه کرده است. شما میتوانید هر گروهی از متن را که بیش از یک بار در متن تکرار شده است انتخاب کنید و همه موارد رخداد را با فشردن کلیدهای زیر تغییر دهید:
- ویندوز: Ctrl + F2
- مک: Control + F2
البته استفاده از کلیدهای زیر آسانتر است.
- ویندوز: Ctrl + F3
- مک: Control + F3
18. جابجایی یک خط به سمت بالا یا پایین
این نیز یکی از کلیدهای میانبر مفید است که موجب تسهیل و تسریع کار شما میشود. برای این که در کد یک خط به سمت بالا جابجا شوید، از کلیدهای زیر استفاده کنید.
- ویندوز: Alt + Up Arrow
- مک: Option + Up Arrow
برای این که یک خط به سمت پایین جابجا شوید از میانبرهای زیر استفاده کنید.
- ویندوز: Alt + Down Arrow
- مک: Option + Down Arrow
19. حذف یک خط
برای حذف آنی یک خط از کد دو روش وجود دارد. با کلیدهای زیر، خط مورد نظر پاک شده و در کلیپبورد نوشته میشود.
- ویندوز: Ctrl + X
- مک: Control + X

20. جابجایی ادیتور به سمت چپ یا راست
اگر شما نیز دقت وسواس گونهای داشته باشید، احتمالاً علاقهمند هستید که زبانههای مختلف ادیتور را به سمت چپ یا راست حرکت دهید تا موارد مشابه کنار هم قرار گیرند. بدین ترتیب زبانههای سمت چپ مربوط به فایلهای در سطوح بالاتری خواهند بود و زبانهای سمت راست به فایلهای در سطوح پایینتر تعلق خواهند داشت.
این وضعیت با استفاده از انتساب کلیدهای میانبر زیر به ترتیب به دستورهای مربوطه سریعتر اجرا میشود.
حرکت به ادیتور چپ
- ویندوز: Ctrl + Num Pad 4
- مک: Control + Num Pad 4
حرکت به ادیتور راست
- ویندوز: Ctrl + Num Pad 6
- مک: Control + Num Pad 6

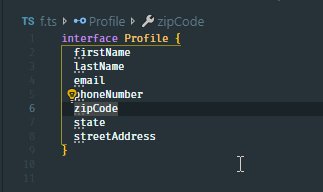
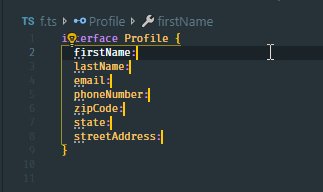
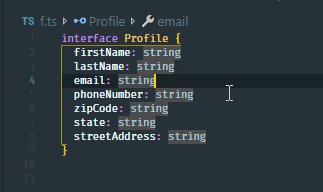
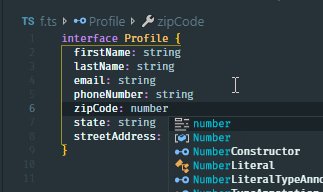
21. افزودن کرسر در سمت بالا یا پایین
کپی کردن کرسر یک قابلیت VSCode است که موجب صرفهجویی زمانی زیادی میشود. این قابلیت در کد نویسی با مواردی مانند تایپاسکریپت عالی است:

برای افزودن کرسر در سمت بالا
- ویندوز: Ctrl + Alt + Up Arrow
- مک: Control + Option + Up Arrow
برای افزودن کرسر در سمت پایین
- ویندوز: Ctrl + Alt + Down Arrow
- مک: Control + Option + Down Arrow














سلام من میخواهم وقتی کد رو نوشتم برای اجرا در vs codeبا میانبر شیفت و اینتر انجامش بدم اما وقتی میزنم روی پایتون باز میشه من میخوام روی پاور شل باز بشه چی کار کنم
با سلام و وقت بخیر خدمت شما همراه گرامی؛
برای اجرای پیشفرض کدها در PowerShell مراحل زیر را انجام بدهید.
۱- در VS Code، به بخش Manage→ Keyboard Shortcuts بروید.
۲- عبارت «Run Selection/Line in Terminal» را جستوجو کنید.
۳- اگر کلیدهای میانبری برای این عبارت تنظیم شدهاند ولی به “Python Terminal” لینک شده، آن را تغییر داده یا میانبر جدیدی برای اجرای در PowerShell تنظیم کنید.
۴- اگر PowerShell به عنوان ترمینال پیشفرض تعریف نشده بود، در VS Code پنجره ترمینال را باز کنید. سپس روی نماد ترمینالها کلیک کرده و گزینه PowerShell را انتخاب کنید.
۵- در فایل تنظیمات کاربر «settings.json» بررسی کنید که تنظیمات ترمینال پیشفرض VS Code روی PowerShell باشد.
برای مثال باید مانند عبارت زیر تنظیم شده باشد.
“terminal.integrated.defaultProfile.windows”: “PowerShell”
البته اگر از نسخه قدیمیتر ویژوال استودیو کد استفاده میکنید، تنظیمات را به شکل پایین بنویسید.
“workbench.terminal.shell.windows”: “C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe”
بعد از این تغییرات، هر وقت میانبر “Shift + Enter” را بزنید، کد پایتون در PowerShell اجرا میشود.
با آرزوی موفقیت برای شما و سپاس از همراهیتان با مجله فرادرس
سلام نکته 21 رو من امتحان می کنم صفحاتم وارونه میشن
سلام استاد خسته نباشید
استاد این خط های زرد موقع هاور یا کلیک نمایش میشن رو چطور فعال کنیم مثلا تو اموزش 21 زیر interface Porfile کشیده شده و تا انتهای آن کشیده شده
سلام
من میخوام وقتی روی هر فایلی کلیک کردم بازش بشه
و فایلی ک باز بود بسته نشه.
چطوری اوکیش کنم؟
سلام گاهی دیدم که مدرس ها چند تا کلمه ی مشابه رو انتخاب و همه باهم ادیت میکنند چه کلید ترکیبی ای برای این کار وجود داره؟
ctrl + D
چجوری یه متنو داخل vscode سلکت میکنن و به سمت چپ یا راست میکشن
سلام در vs code و cmd مدرس ها فونت سایز رو بدون رفتن به ستینگ بزرگ میکنند اگه میشه کلید میانبرشو بگید
سلام و خسته نباشید، از میانبر کنترل و پلاس (+) استفاده کنید.
سلام
برای اینکه یک کلمه پاک شده را بعد از پاک شدنش سریع برگردونیم از چه میانبری میشه استفاده کرد؟
سلام و خسته نباشید، میتوانید از Undo با میانبر Ctrl + Z استفاده کنید.
سلام در vs میشه یک تابع رو کوچک کرد که بهتر به همه جای برنامه رسید در vs code چطور میشه از این روش استفاده کرد ؟
سلام و وقت بخیر دوست عزیز؛
اگر منظورتان جمع کردن تابعها و متدها باشد، این کار در ویاس کد با استفاده از کلیدهای Ctrl+K Ctrl+0 انجام مییابد. برای بازگشت به حالت قبل نیز از کلیدهای Ctrl+K Ctrl+J استفاده کنید.
از توجه شما متشکرم.
سلام خسته نباشید
ممنون از سایت خوبتون
ببخشید من میخوام داخل vs code پشتِ بیشتر از دو تا خط هشتگ بزارم یا به قول معروف داخل زبان برنامه نویسی پایتون کامنتش کنم
دیروز یه ویدیو دیدم که مدرس داخل اون مثلا هفت هشت تا اسکریپت رو انتخاب کرد و با زدن یک کلید ترکیبی, همه ی اون اسکریپت ها یهویی کامنت شدن
من واسه این کار باید دونه دونه پشت اونا هشتگ بزارم و کلی زمان ازم میگیره
خییییلی ممنون میشم اگه بگین اون کلید ترکیبی چی هستش!
سلام دوست عزیز؛
برای کامنت کردن یا حذف کامنت یک بلوک از کد در ادیتور ویاس کد از کلیدهای ترکیبی Shift+Alt+A استفاده میشود.
از توجه شما به مجله فرادرس متشکریم.