چرا باید از طرح هایلایت سایت Schema.org استفاده کنیم؟



موتورهای جستجو به طرز شگفتانگیزی قدرتمند هستند. آنها میتوانند حتی زبانهای نامفهومی که ما جستجو میکنیم تفسیر کرده، بهترین منبع را برای پاسخ به سوالات ما مشخص کنند و در کسری از ثانیه آنها را به ما نشان دهند.
گوگل حتی در پاسخ به سوالات در صفحهی نتایج جستجو بهتر از دیگران عمل میکند و نیاز به کلیک کردن روی هر چیزی را از بین میبرد. حتی امکان شخصیسازی نتایج جستجو نیز وجود دارد. این سیستم به شمت کمک میکند تا اطلاعاتی که دنبال آن هستید سریعتر پیدا کنید.
اما موتورهای جستجو، این کار را خودشان انجام نمیدهند و به کمک مدیران وبسایت ها و توسعهدهندگان دارند. استفاده از ماژیک هایلایت یکی از روشهایی است که میتوانید به سایت خود کمک کنید.
ماژیک (هایلایت) سایت (Schema.org) چیست؟
طرح هایلایت روشی از هایلایت کردن بخشی از یک دادهی ساختاربندی شده است. داده یا اطلاعات ساختارمند چیست؟ اطلاعاتی است که سازماندهی و تگگذاریی شده است و در نتیجه درک آن توسط ماشینها سادهتر است. اگر بخواهیم خلاصه بگوییم، طرح ماژیک اطلاعاتی است که به موتورهای جستجو کمک میکند انواع مشخصی از اطلاعات را در صفحهی وب شما پیدا کنند. به مثال زیر دقت کنید تا موضوع سادهتر شود.
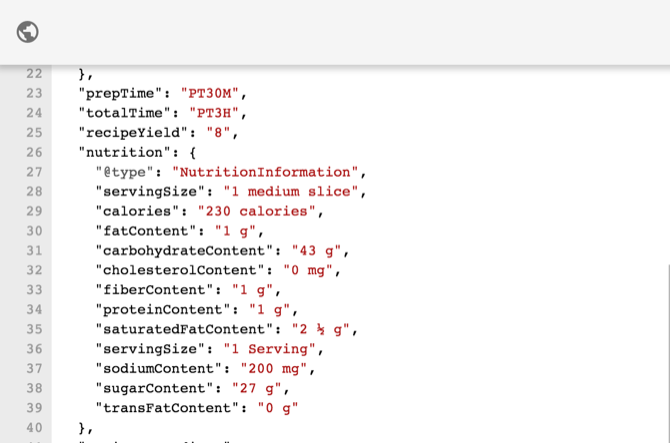
گوگل نمونهی تعاملی (ابزار دادههای ساختارمند گوگل) خودش از طرح هایلایت دارد که جزئیاتی از دستور پخت پای سیب را نشان میدهد.

باید اینجا اشاره کنیم که دو روش اصلی برای برجستهکردن اطلاعات ساختارمند وجود دارد؛ یکی استفاده از (JSON) و دیگری بهرهگیری از تگهای (HTML) داخلی. گوگل روش (JSON) را پیشنهاد میکند ولی ما در این مطلب دربارهی هر دو روش صحبت میکنیم. در ادامه میبینیم گوگل چگونه از اطلاعات مواد مغذی در دستور پخت استفاده میکند.

- proficiencyLevel سطح حرفهای بودن
- wordCount تعداد کلمات
- audience تعداد بازدیدها
- Creator ایجاد کننده
- dateCreated تاریخ ایجاد
- dateModified تاریخ ویرایش
- datePublished تاریخ انتشار
- publishingPrinciples قواعد انتشار
- typicalAgeRange محدوده سنی
طرح کاملی برای کتابخانهها، کسب و کارهای مربوط به املاک، آپارتمانها، رویدادهای مربوط هنرهای بصری، کانالهای خبری، روشهای انتقال و تحویل، وضعیت سرورهای بازی و... وجود دارد.
ایدهی اصلی این است که مطمئن شوید موتورهای جستجو میفهمند کدام بخش از اطلاعات صفحهی شما نمایش داده میشود و در نتیجه همان بخش به افرادی که جستجو کردهاند نشان داده شود.
مزایای استفاده از طرح هایلایت
طرح هایلایت به موتور جستجو میگوید چه چیزی در صفحهی شماست، اما مشکل اصلی چیست؟
گوگل این موضوع را به صورت زیر نشان میدهد:
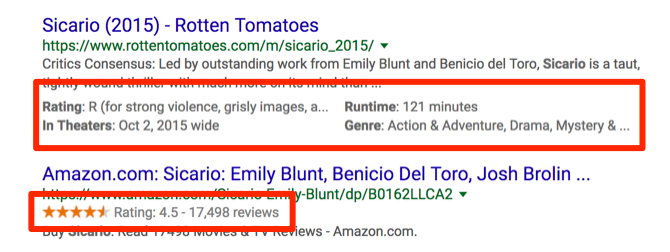
«زمانی که اطلاعات خیلی ساختارمند و قابل پیشبینی باشد، موتورهای جستجو به سادگی میتوانند آنها را تشخیص داده و به روشهای خلاقانه آنها را نشان دهند.»
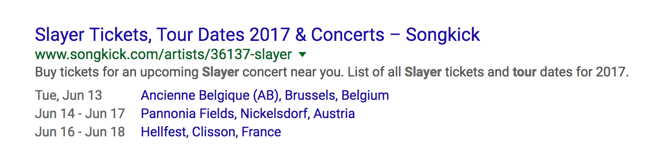
به عنوان مثال، شما میتوانید تاریخهای مربوط به یک تور مسافرتی که به طور مستقیم در انتهای جستجو آمده است به صورت زیر ببینید:


زمانی که موتورهای جستجو میدانند دقیقا چه چیزی در صفحهی شما وجود دارد، میتوانند آن را به افرادی نشان دهند که دقیقا در نتایج جستجوی خود به دنبال آن هستند.
آغاز کار با اطلاعات ساختارمند
حالا که از مزایای استفاده از طرح هایلایت (Schema.org) باخیر شدید، زمان آن فرارسیده است که کار را با آن شروع کنیم. بهتر است کار را با سادهترین ابزار یعنی (Google Data Highlighter) شروع کنیم.
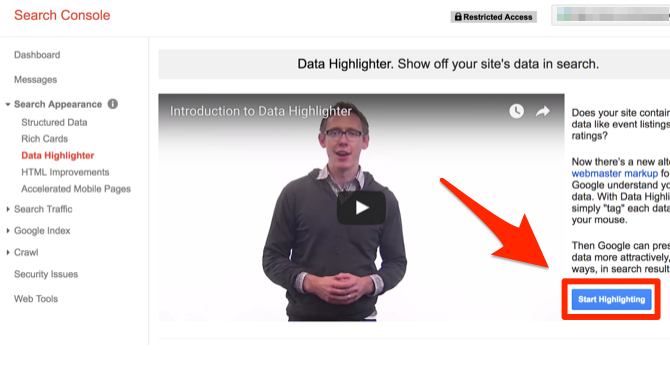
اول اینکه باید سایت شما به کنسول جستجوی گوگل که به عنوان ابزارهای وبمسترها شناخته میشود، متصل باشد. به محض اینکه این کار را انجام دادید، وارد کنسول جستجو شده و روی (Search Appearance > Data Highlighter) کلیک کنید. در سمت راست روی دکمهی (Start Highlighting) بزنید.


حالا صفحهی شما به دو قسمت تقسیم میشود؛ یکی صفحهای که در سمت چپ قرار دارد و دیگری صفحهای که بخشهای هایلایت شده را نشان میدهد.
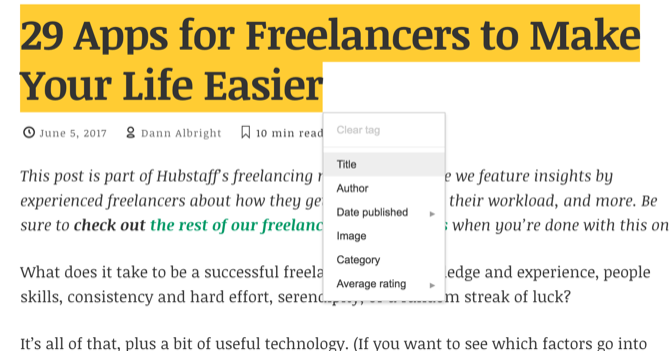
کار خیلی ساده است. فقط کافی است هایلایت کردن را شروع کنید. هر زمانی که متنی را هایلایت میکنید، منوی کوچکی کنار آن نشان داده میشود که میتوانید نوع اطلاعات هایلایت شده را مشخص کنید.
در تصویر زیر میبینید عنوان مطلب هایلایت شده است، در نتیجه از منوی کناری گزینهی (Title) را انتخاب میکنیم.


اضافه کردن جزئیات بیشتر
دیتا هایلایتر گوگل تنها به شما اجازه میدهد سطح دادههای ساختارمند را هایلایت کنید. همان طور که در قسمت بالا میبینید، فقط توانستیم بخشی از اطلاعات مهم را به مقاله اضافه کنیم.

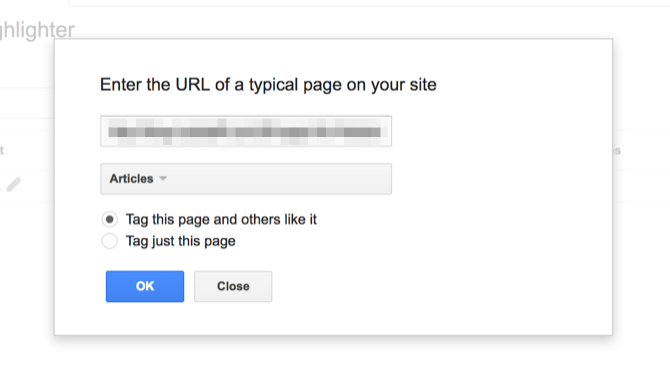
زمانی که روی دکمهی (Done) بزنید، (Data Highlighter) به شما کمک میکند تا این کار را روی صفحات مشابه سایت خود اعمال کنید.
اضافه کردن جزئیات بیشتر
دیتا هایلایتر گوگل تنها به شما اجازه میدهد روی سطح دادههای ساختارمند را هایلایت کنید. همان طور که در قسمت بالا دیدید، فقط توانستیم چند ویژگی از به مقالهی مورد نظر اضافه کنیم. نوع (Article) در سایت (schema.org) شامل انواع زیادی از ویژگیهایی است که میتوانید آنها را انتخاب کنید.
نحوه اضافه کردن جزئیات بیشتر به طرح هایلایت
اینجاست که دیگر نیاز به کدنویسی دارید. همان طور که پیشترا شاره شد، دو روش برای نمایش اطلاعات ساختارمند وجود دارد؛ یکی استفاده از (JSON) و دیگری تگهای (HTML) داخلی. از آنجایی که برچسبهای (HTML) شهودیتر هستند، ابتدا با آنها شروع میکنیم.
طرح (HTML) داخلی (schema.org)
به عنوان نمونه، میخواهیم یک جملهی سادهی «من در دنور زندگی میکنم» (I live in Denver) را هایلایت کنیم. در (HTML)، به سادگی میتوان این کار را به صورت زیر انجام داد:
برای هایلایت کردن باید مشخص کنیم که این جمله دربارهی یک فرد است (از نوع (Person) استفاده میکنیم). برای این کار به صورت زیر انجام میدهیم:
حالا یک موتور جستجو میداند که هر چیزی که در تگ <div> قرار دارد مربوط به یک فرد است.
سپس، ویژگی هایلایت را به صورت (homelocation) اضافه میکنیم. (Schema.org) ویژگی (homeLocation) را به عنوان محل تماس برای حضور یک فرد تعریف میکند.
باید ویژگی مخصوصی را به صورت زیر به (HTML) اضافه کنیم.
حالا «دنور» یا "Denver" به عنوان مشخصهی (homelocation) شناخته میشود و گوگل میداند که فردی که در این پاراگراف وجود دارد در این مکان زندگی میکند.
اگر جمله را به "I Live and work in Denver" تغییر دهیم، به صورت زیر میتوانیم آن را نمایش دهیم:
حالا دنور هم به عنوان محل کار و هم به عنوان محل زندگی شناخته میشود (homelocation و worklocation).
این یک حالت ساده از طرح هایلایت است، اما بهتر است از آن ایده بگیرید. با استفاده از تگهای <div> و <span>، میتوانید ویژگیها و مشخصاتی که میخواهید به هر چیزی در صفحهی خود اضافه کنید.
طرح هایلایت schema.org با (JASON)
گوگل استفاده از (JSON-LD) را برای طرح هایلایت پیشنهاد میکند. مهمترین مزیت این روش این است که (HTML) شما را تمیزتر نگه میدارد. اگر برگردید و بخواهید صفحه را ویرایش کنید، هزاران صفحه کد را با هایلایت میبینید که قطعا از دیدن آنها خوشحال نخواهید شد.
هایلایت (JASON) نیاز به فضای زیادی دارد، ولی این فضا جدا از (HTML) شما خواهد بود و باعث میشود نگهداری آن سادهتر شود.
تصور کنید یک کتابفروشی به نام (Harker) دارید که میخواهید اطلاعات زیر را در صفحهی تماس آن اضافه کنید:
در ادامه میتوانید آن را با استفاده از (JSON-LD) به صورت زیر نشان دهید:
این کدها در هدر صفحهی شما قرار میگیرد. همان طور که میبینید، این بخش فضای زیادی میگیرد؛ چرا که این محتوا همیشه باید در صفحهی (HTML) شما نمایش داده شود. در نتیجه هر چیزی که بخواهید هایلایت کنید باید دوبار نوشته شود.
برخلاف کپیبرداری، روش (JSON) بیشتر ترجیح داده میشود، چرا که طرح هایلایت را از (HTML) شما جدا میکند. بسیار از بهترین کارهای (HTML) تا زمانی که بفهمید باعث حفظ سادهتر سایت میشوند، عجیب به نظر میرسند.
اضافه کردن طرح هایلایت به سایت شما
حالا که روشهای متفاوتی را برای اضافه کردن دادههای ساختارمند به سایت خود فراگرفتید، میتوانید کار خود را شروع کنید! بهتر است از دیتاهایلایتر کمک بگیرید و از آن شروع کنید. اسناد (Schema.org) بهترین منبع است اما پیدا کردن چیزهایی که میخواهید یک مقدار سخت به نظر میرسد.
مهم نیست بخواهید دنبال نکات اصولی باشید یا از هر جای دیگری شروع کنید، مهم این است منابعی که برای شروع لازم دارید در اختیار شماست.
اگر به این مقاله علاقهمند بودهاید شاید مقالههای زیر نیز برای شما جذاب و مفید باشد:
- ۱۸ Extension برتر ویژوال استودیو برای توسعهدهندگان Front End
- آموزش استفاده از Google Analytics
- رویههای پایتون برای کد نویسی کارآمد: عملکرد، حافظه و قابلیت استفاده
--