درک چرخه های عمر در React – به زبان ساده
اگر تاکنون مواجههای با ریاکت داشته باشید، حتماً با عبارت «چرخههای عمر» (life cycles) نیز برخورد داشتهاید. برای درک چرخه های عمر در React ابتدا باید با طرز کار عمومی وباپلیکیشنها آشنا باشیم. مراحل اجرای یک صفحه وب از ابتدا تا انتها به صورت زیر است:


- پیش از رندرینگ
- رندرینگ
- گوش دادن به تغییرهای حالت یا props
- پایان رندرینگ
در نهایت زمانی که به وبسایت فیسبوک سر میزنید و تعدادی پست را مشاهده میکنید، وباپلیکیشن در عمل یک فراخوانی api برای بازیابی آن پستها پیش از رندرینگ اجرا میکند. سپس اپلیکیشن بخشهای مختلف اطلاعات را رندر میکند. در ادامه منتظر تغییرها یا رویدادهایی میماند که روی حالت یا props تأثیر میگذارند. زمانی که حالت یا props کامپوننتها تغییر یابند، اپلیکیشن دوباره رندر میشود.
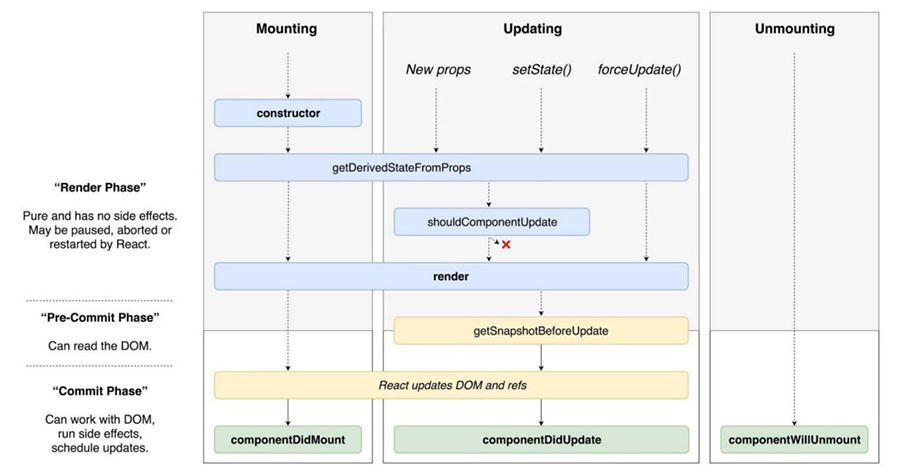
همه این مراحل در ریاکت به صورت نمودار زیر نمایش مییابند:

چند چرخه عمر وجود دارند که روی شیوه رندر شدن کامپوننتها تأثیر میگذارند:
- constructor
- componentDidUpdate
- componentDidMount
- render
- getDeriveStateFromProps
constructor
ابتدا در مورد constructor صحبت میکنیم. constructor به صورت خودکار هر بار که یک شیء از یک کلاس ساخته شود، فراخوانی میشود.
اگر یک سازنده (constructor) را اعلان کنید، super(props) باید فراخوانی شود تا props را به درستی بازیابی کند. در غیر این صورت this.props به صورت undefined درمیآید و ممکن است منجر به انواع باگهای ناخواسته شود. Constructor در این مرحله به دستگیرههای رویداد و تابعها نیز اتصال مییابد. در ادامه مثالی از ظاهر یک سازنده را میبینید:
componentDidUpdate
از سوی دیگر componentDidUpdate پس از componentDidMount فراخوانی میشود و در صورتی که حالت درونی کامپوننت تغییری نیابد، یا کامپوننت تغییرهای prop را دریافت کند، فراخوانی نخواهد شد. برای کسب اطلاعات بیشتر به کد زیر توجه کنید:
ComponentDidMount
ComponentDidMount یک بار و درست پیش از فراخوانی رندر، فراخوانی میشود. این چرخه عمری است که فراخوانیهای api را برای بارگذاری دادههای ریموت اجرا میکند:
GetDeriveStateFromProps
همان طور که پیشتر گفتیم، رندر آن بخشی است که JSX را به مرورگر میبرد. GetDeriveStateFromProps یک چرخه عمر است که حالت درونی را پس از تغییر یافتن props بهروزرسانی میکند. به مثال زیر توجه کنید:
سخن پایانی
به این ترتیب به پایان این راهنما با موضوع معرفی چرخههای عمر React میرسیم.
شما میتوانید با ایجاد یک وباپلیکیشن ریاکت از صفر با این چرخههای عمر کار کنید تا با آنها بهتر آشنا شوید. چون در هر صورت بهترین روش برای یادگیری مفاهیم، بهکارگیری عملی آنها است.












