انیمیشن رابط کاربری در سوئیفت – راهنمای کاربردی
برخی شرکتها هنگام مصاحبه با داوطلبان استخدام در زمینه شغلی توسعهدهنده iOS از آنها میخواهند که یک اپلیکیشن کوچک به این زبان بنویسند و در طی حدود یک هفته تحویل دهند تا بتوانند مهارتهای آنها را مورد بررسی قرار دهند. این فرایند خوبی است چون به این ترتیب توسعهدهنده میتواند مهارتهای خود را به خوبی به نمایش بگذارد و مصاحبهکننده نیز میتواند درکی عملی از سبک کدنویسی و تواناییهای حل مسئلهی توسعهدهنده کسب کند.


بنابراین اگر میخواهید برای آن دسته از موقعیتهای شغلی تقاضا دهید که سروکارشان با اپلیکیشنهای دارای رابط کاربری مجهز به انیمیشنهای سنگین است، باید با روش طراحی انیمیشنهای رابط کاربری در سوئیفت آشنا باشید. این فرصتی عالی برای آشنایی با این حوزه و کار با Playground است.
Playground-ها بسیار جالب هستند. Playground یک محیط برنامهنویسی است به کاربر امکان تعامل با کد سوئیفت را میدهد و نیازی به الزام کاربر به ایجاد پروژه ندارد. بدین ترتیب یک ابزار واقعاً مفید برای یادگیری زبان برنامه نویسی سوئیفت و تست برخی کدها جهت ساخت پروتوتایپ نماها فراهم میشود.
پدیدار ساختن نماها در Playground
برای این که نماها در Playground نمایان شوند، باید ماژول PlaygroundSupport را ایمپورت کنید:
import UIKit import PlaygroundSupport
سپس Assistant Editor خود را نمایان کنید. به این منظور میتوانید Assistant Editor را در حالتهای نمای Xcode در گوشه راست-بالای پنجره انتخاب کنید. همچنین میتوانید کلیدهای میانبر CMD + ALT + Return را بزنید. پس از آن مطمئن شوید که Assistant Editor به جای برخی فایلهای دیگر به نمایش تایملاین میپردازد.
انیمیشنهای مقدماتی
کار خود را با یک متد مقدماتی در UIView به نام animate آغاز میکنیم:

با فراخوانی این متد، میتوانید چیزها را جابجا کرده و رنگها و اندازههایشان را تغییر دهید. در این مثال، یک تصویر را از بالا به مرکز صفحه جابجا میکنیم. همچنین رنگ پسزمینه دایره را از آبی به سفید تغییر میدهیم.
کد آن چیزی مانند زیر خواهد بود:
این کار کاملاً سرراست است، البته باید همه نماها را با مشخصههایی که به درستی تعیین شدهاند ایجاد کنیم. برای نمونه به یک نمای کانتینر نیاز داریم. به خاطر داشته باشید که ما در یک Playground کار میکنیم و از این رو در عمل با AutoLayout کار نمیکنیم و همچنین اندازههای صفحه را در نظر نمیگیریم. در واقع هر عرض و ارتفاعی در این مثال کار میکند.
نمای کانتینر
تصویر سیب
دایره
انیمیشن
کاری که کدهای فوق انجام میدهند در واقع جابجا کردن appleImage از موقعیت کنونی به مرکز نمای کانتینر است. همچنین رنگ پسزمینه کنونی دایره را در بازه دوثانیهای از آبی به سفید تغییر میدهد.
انیمیشنهای تبدیل
تبدیلها برخی از رایجترین انواع روشهای ایجاد انیمیشن محسوب میشوند. با استفاده از تبدیل میتوان اشیا و نماها را مقیاسبندی کرد، چرخش داد و جابجا نمود.
این تبدیلها را میتوان درون متد animate فراخوانی کرد و انیمیشنهای جالبی به دست آورد.

انیمیشنهای Spring
برای این که همه تغییر و تبدیل مقادیر اجرا شوند، میتوانید یک رفتار spring جدید را با افزودن چند مشخصه اعمال کنید.
- تأخیر (delay): قبل از آغاز انیمیشن چه مدت زمانی سپری شود.
- usingSpringWithDamping: میزان spring بودن انیمیشن جهش دار را تعریف میکند. هر چه مقدار بالاتر باشد، میزان نوسان بازگشتی آن کمتر میشود. مقدار 0 شبیه به یک توپ به نظر میرسد و مقدار 1 حرکتی هموارتر و خطیتر خواهد داشت.
- initialSpringVelocity: میزان قدرتمندی آغاز حرکت را تعریف میکند. هر چه مقدار بالاتر باشد، آن را در ابتدای انیمیشن بیشتر به جلو فشار میدهد.
- options: تنظیمات اضافی مانند منحنی یا امکان تعامل در طی انیمیشن را تعریف میکند. شما میتوانید این مورد را حذف کنید تا کد کوتاهتر شود.
دینامیکهای Gesture و UIKit
Gesture-ها زمانی قدرتمند هستند که بر روی تعاملهای موجود اضافه شوند. برای نمونه میتوانید یک UITapGestureRecognizer داشته باشید که به همه رویدادهای لمس پاسخ میدهد. بنابراین زمانی که کاربر روی دایره کلیک میکند، برخی انیمیشنهای دیگر را نیز اجرا میکنیم. شما میتوانید کلاسی برای ارجاع از هدف Gesture ایجاد کنید تا آن را روی Playground تست کنید. کد آن مانند زیر است:
بدین ترتیب در action میتوانید انیمیشنهای زیادی مانند آن چه ما انجام دادیم اضافه کنید. همچنین میتوانید هر اکشن دیگری مانند ارائه نما یا کنترلر دیگر را اجرا کنید.

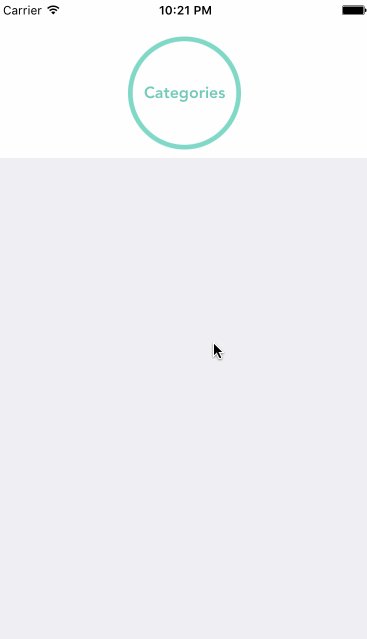
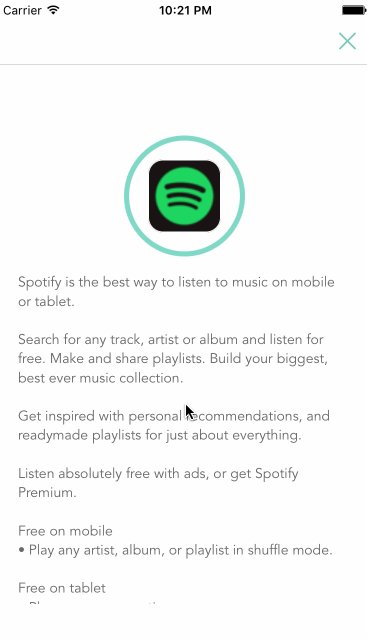
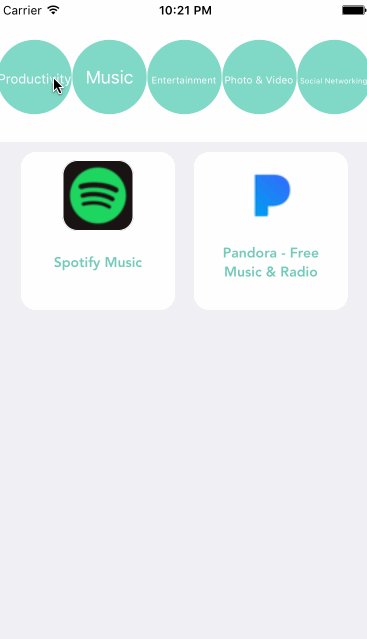
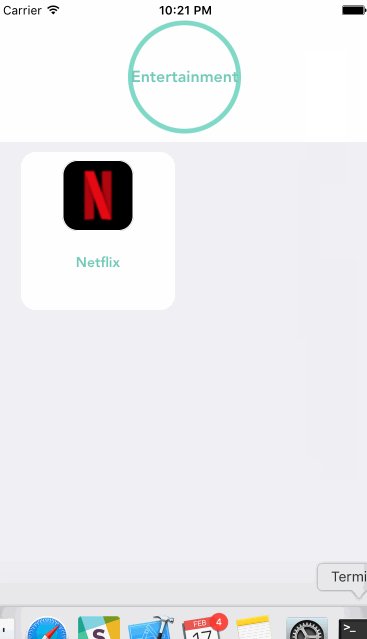
برای کسب اطلاعات بیشتر به این Playground (+) که شامل همه مثالهای معرفی شده است مراجعه کنید. بدین ترتیب اپلیکیشن مثال ما در نهایت به صورت زیر خواهد بود. این اپلیکیشن 20 اپلیکیشن برتر App Store را دریافت کرده و آنها را در یک نمای کالکشن نمایش میدهد.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش برنامه نویسی سوئیفت (Swift): ساختار، خوانایی و اصول کدنویسی – بخش دهم
- آموزش سوئیفت (Swift) — مجموعه مقالات مجله فرادرس
==












