تزریق وابستگی در تایپ اسکریپت – به زبان ساده
تزریق وابستگی یک ابزار بسیار قدرتمند در اپلیکیشنهایی با هر اندازه محسوب میشود. هدف این مقاله توضیح روش اجرای تزریق وابستگی یا اهمیت استفاده از آن نیست. در این راهنما تلاش کردهایم تا سادهترین و سرراستترین روشهای تزریق وابستگی در تایپ اسکریپت را معرفی کنیم.


ساختار پروژه
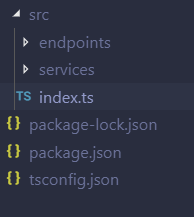
ریشه پروژه ما یک فایل index.ts است که در پوشه src قرار دارد. این نقطه ورودی اصلی کد ما محسوب میشود. ما میخواهیم ساختار پروژهمان از نظر بصری نماینده بخشهای مختلفی باشد که در پروژه وجود دارند. این وضعیت از طریق استفاده از سلسلهمراتب پوشه به دست میآید. یک بخش میتواند هر چیزی باشد به شرط این که معنی داشته باشد. برای نمونه میتوانیم بخشی برای سرویسهایی داشته باشیم که از ماژول دیگر فرا میخوانیم. یا این که میتوانیم بخشی برای اینترفیسها داشته باشیم که در سراسر اپلیکیشن استفاده میشوند. این یک ایده کاملاً عمومی است، اما درک شیوه تجزیه اپلیکیشن به بخشهای مختلف میتواند موجب شود که اپلیکیشنهای پیچیده را بهتر و آسانتر درک کنیم.
هر یک از این بخشها به یک ماژول اکسپورت میشوند. این ماژول همه ارجاعها و وهلههای آیتمها را در این بخش که اپلیکیشن نیاز دارد اکسپورت خواهد کرد. بدین ترتیب ارجاع به آیتمها بسیار تمیز میماند و مبنایی برای تزریق وابستگی به دست میآید.
اکنون به بحث اصلی این مقاله میرسیم: در صورتی که یک آیتم در بخشی از اپلیکیشن به آیتمی در بخش دیگر نیاز داشته باشد چه اتفاقی میافتد؟ فرض کنید کلاس B به کلاس A وابسته باشد. یک روش کمی متفاوت برای طرح سؤال این است که کلاس A چطور به کلاس B تزریق میشود؟
اگر به خاطر داشته باشید ما همه آیتمهای بخش را به صورت یک ماژول وهلهسازی و اکسپورت کردیم. بنابراین هنگامی که وهلهای از کلاس B بسازیم، وهلهای از کلاس A را از ماژول متناظر ایمپورت کرده و در کلاس B تزریق میکنیم.
مثال عملی
اگر با خواندن توضیح قبلی نتوانستید فرایند کار را به خوبی درک کنید جای نگرانی نیست، چون در این بخش یک مثال عملی برای درک بهتر موضوع آشنا خواهیم شد.
این مثال یک سرور ساده ExpressJS است که در آن کاربران با استفاده از یک id دریافت (GET) میشوند و کاربران جدید نیز POST میشوند. ساختار پروژه ما به صورت زیر است:

در این بخش دلایلمان را برای ایجاد بخش endpoints و services توضیح میدهیم:
Endpoints
این بخش همه منطق تجاری برای هر نقطه انتهایی را نگهداری میکند. این بخش شامل هیچ کدی در مورد اتصال به پایگاه داده نیست و حتی به نوع پایگاه داده که استفاده میشود نیز اهمیتی نمیدهد. ما باید بتوانیم سیستم پایگاه داده را بدون نیاز به ویرایش این بخش به طور کامل عوض کنیم.
Services
این بخش شامل همه اطلاعات اتصال به پایگاه داده است و مسئول افزودن کاربران جدید و دریافت کاربران موجود است. این بخش سرویسی نیز برای ارسال ایمیلهای خوشامدگویی به کاربران جدید نگهداری میکند.
کار خود را با تنظیم فایل index.ts آغاز میکنیم:
کد فوق یک سرور کاملاً ابتدایی ExpressJS روی پورت 3000 ایجاد میکند. این سرور یک مسیر GET برای دریافت مشتریان بر اساس id و یک مسیر POST برای ایجاد یک مشتری جدید دارد.
Services
در ادامه فایلی در پوشه Services به نام database.ts میسازیم و سرویس پایگاه داده را در آن قرار میدهیم:
این فایل هنوز کامل نشده است. با پر کردن این توابع میتوانیم یک اتصال با هر نوع پایگاه داده که میخواهیم استفاده کنیم برقرار سازیم. فعلاً آنها را خالی باقی میگذاریم.
در ادامه همین کار را در مورد یک کلاس EmailSender انجام میدهیم. یک فایل به نام emailSender.ts در پوشه services ایجاد میکنیم:
در این مورد نیز تابعها خالی هستند. بدین ترتیب میتوانیم متدهای مناسبی را در نقاط انتخابی و با پیادهسازی متناظر کارکردها فراخوانی کنیم. این تابعها را میتوانید با هر سرویس ایمیل که ترجیح میدهید پر کنید.
اکنون باید این سرویسها را درون یک ماژول قرار دهیم. یک فایل به نام index.ts در پوشه services ایجاد میکنیم. این فایلی حیاتی برای ماژول ما محسوب میشود:
این فایل دو کار انجام میدهد:
ارجاعهای کلاس را از این فایل اکسپورت میکند. این بدان معنی است که در ادامه به کلاس پایگاه داده ارجاع میدهیم و میتوانیم آن را از پوشه services بدون نیاز به ارجاع به فایل database.ts ایمپورت کنیم.
همچنین نسخههای وهلهسازی شده از این سرویسها را اکسپورت میکند. این const-ها آن چیزی هستند که در نقاط انتخابی در گام بعدی تزریق خواهیم کرد.
نقاط انتهایی
در این بخش فایلی به نام getCustomer.ts در پوشه endpoints ایجاد میکنیم:
یک تابع به نام makeGetCustomer اکسپورت میکنیم و یک تابع async به نام getCustomer بازگشت میدهیم. این تابع getCustomer چیزی است که نقطه انتهایی ExpressJS مورد استفاده قرار خواهد داد. منطق تجاری بسیار سرراست است. تلاش میکنیم مشتری را از پایگاه داده بگیریم، در صورت موفقیت مشتری را بازگشت میدهیم و در غیر این صورت خطا را لاگ میکنیم. توجه کنید که ارجاع کلاس پایگاه داده را مستقیماً از پوشه services ایمپورت میکنیم.
اکنون فایلی به نام postCustomer.ts در پوشه endpoints ایجاد میکنیم:
اکنون که منطق تجاری را برای دو نقطه انتهایی نوشتیم، فایلی به نام index.ts در پوشه endpoints میسازیم.
این فایل بسیار شبیه به فایل اندیس در services است به جز این که هیچ ارجاع کلاسی برای اکسپورت ندارد.
زمانی که const-های db و emailSender را ایمپورت میکنیم، آنها را در ماژول services وهلهسازی و اکسپورت میکنیم. هر دو نقطه انتهایی getCustomer و postCustomer از وهله یکسانی از پایگاه داده استفاده میکنند چون طرز کار تزریق وابستگی مبتنی بر ماژول این گونه است.
اکنون فایل index.ts را در ریشه پروژه بهروزرسانی میکنیم تا به صورت زیر درآید:
سخن پایانی
الگوی تزریق وابستگی که در این راهنما مطرح کردیم، بسیار قدرتمند است، زیرا سطح بالایی از افراز کد را ارائه میکند. ما میتوانیم تنظیمات پایگاه داده را به طور کامل مورد بازنگری قرار دهیم و نیازی هم به ویرایش منطق تجاری یا EmailSender خود نداریم. وقتی اپلیکیشنها را طراحی میکنیم باید به طور مداوم به مباحث مقیاسپذیری و خوانایی اهمیت بدهیم. استفاده از الگوی مطرح شده در این راهنما موجب افزایش مقیاسپذیری و همچنین ارتقای خوانایی کد میشود.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت (JavaScript)
- قابلیت های جدید و جالب تایپ اسکریپت ۳.۶ — راهنمای کاربردی
- راهنمای جامع تایپ اسکریپت (Typescript) — از صفر تا صد
==












