آشنایی با دوازده قابلیت ES10 با دوازده مثال – راهنمای کاربردی
ES10 نسخهای از ECMAScript است که در سال 2019 عرضه شده است. این نسخه در مقایسه با نسخه ES6 که در سال 2015 انتشار یافت، شامل قابلیتهای جدید زیادی نیست. با این حال برخی از قابلیتهای آن بسیار مفید هستند. در این مقاله دوازده قابلیت ES10 با دوازده مثال آموزش داده میشوند.


در این راهنما تلاش شده از مثالهایی به صورت کدهای ساده استفاده شود. به این ترتیب میتوانید به سرعت با این قابلیتهای جدید آشنا شوید و نیازی به توضیحات پیچیده هم وجود نخواهد نداشت.
البته لازم است که دانشی مقدماتی از جاوا اسکریپت داشته باشید تا بتوانید مثالهای مطرحشده را به طور کامل درک کنید. قابلیتهای جدید جاوا اسکریپت در ES2019 شامل موارد زیر میشوند:
- Array#{flat,flatMap}
- Object.fromEntries
- String#{trimStart,trimEnd}
- Symbol#description
- try { } catch {} // اتصال اختیاری
- JSON ⊂ ECMAScript
- JSON.stringify خوشترکیب
- Array#sort پایدار
- Function#toString بازبینیشده
- نوع مقدماتی BigInt (مرحله 3)
- ایمپورت دینامیک (مرحله 3)
- شیء globalThis استانداردشده (مرحله 3)
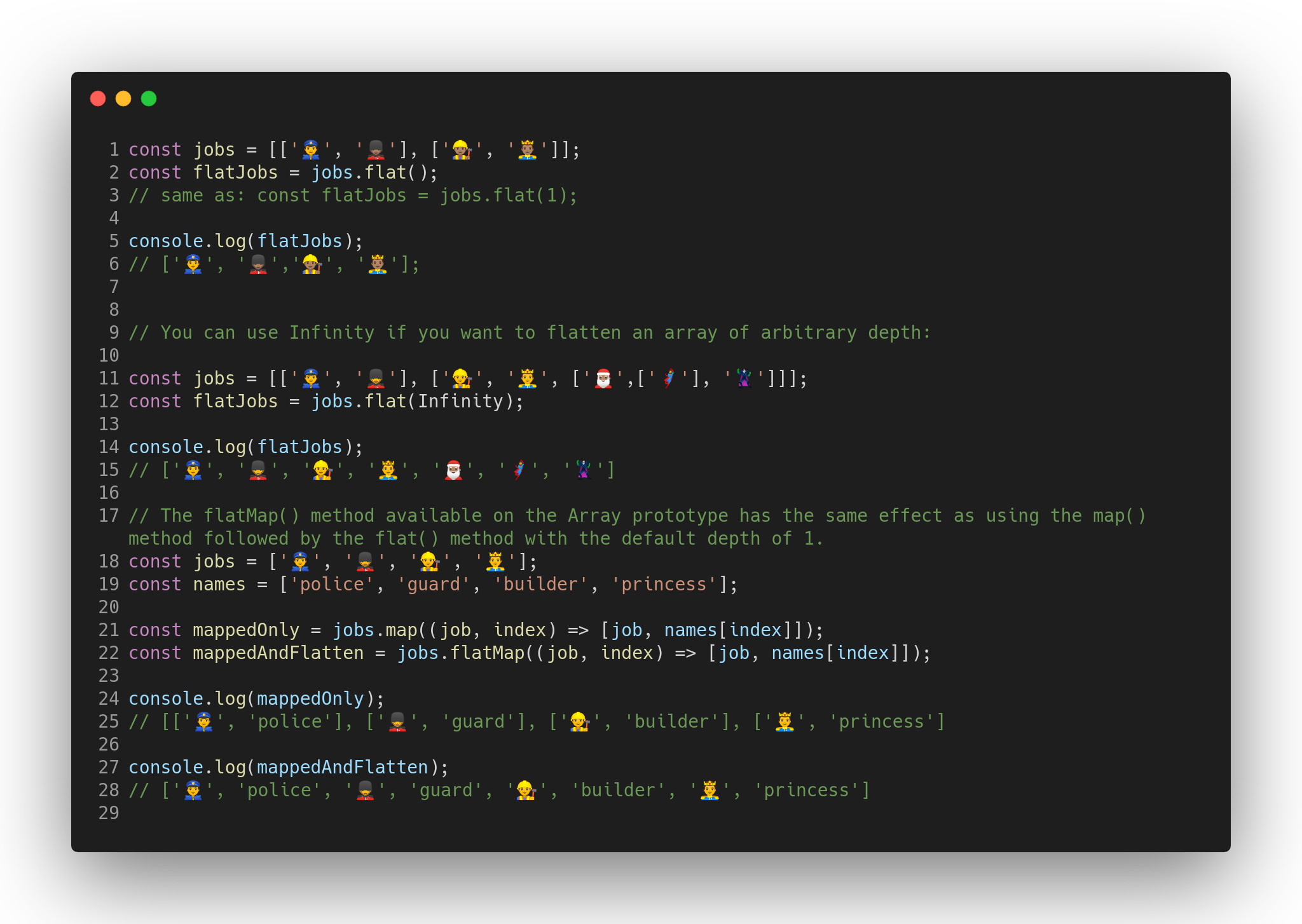
()Array.flat و ()Array.flatMap
دو متد آرایهای جدید در این نسخه اضافه شدهاند:
- متد ()Array.flat یک آرایه جدید با همه عناصر آرایه فرعی ایجاد میکند که به صورت بازگشتی به عمق مشخصشده الحاق مییابند.
- متد ()Array.flatMap ابتدا هر یک از عناصر را با استفاده از تابع mapping نگاشت میکند و سپس نتیجه را در یک آرایه جدید به صورت مسطح در میآورد. این متد معادل متد ()map است که در ادامه با عمق یک ()flat شده باشد، اما ()flatMap در اغلب موارد مفید است، چون هر دو را در یک متد ادغام کرده و کمی بهینهتر است.
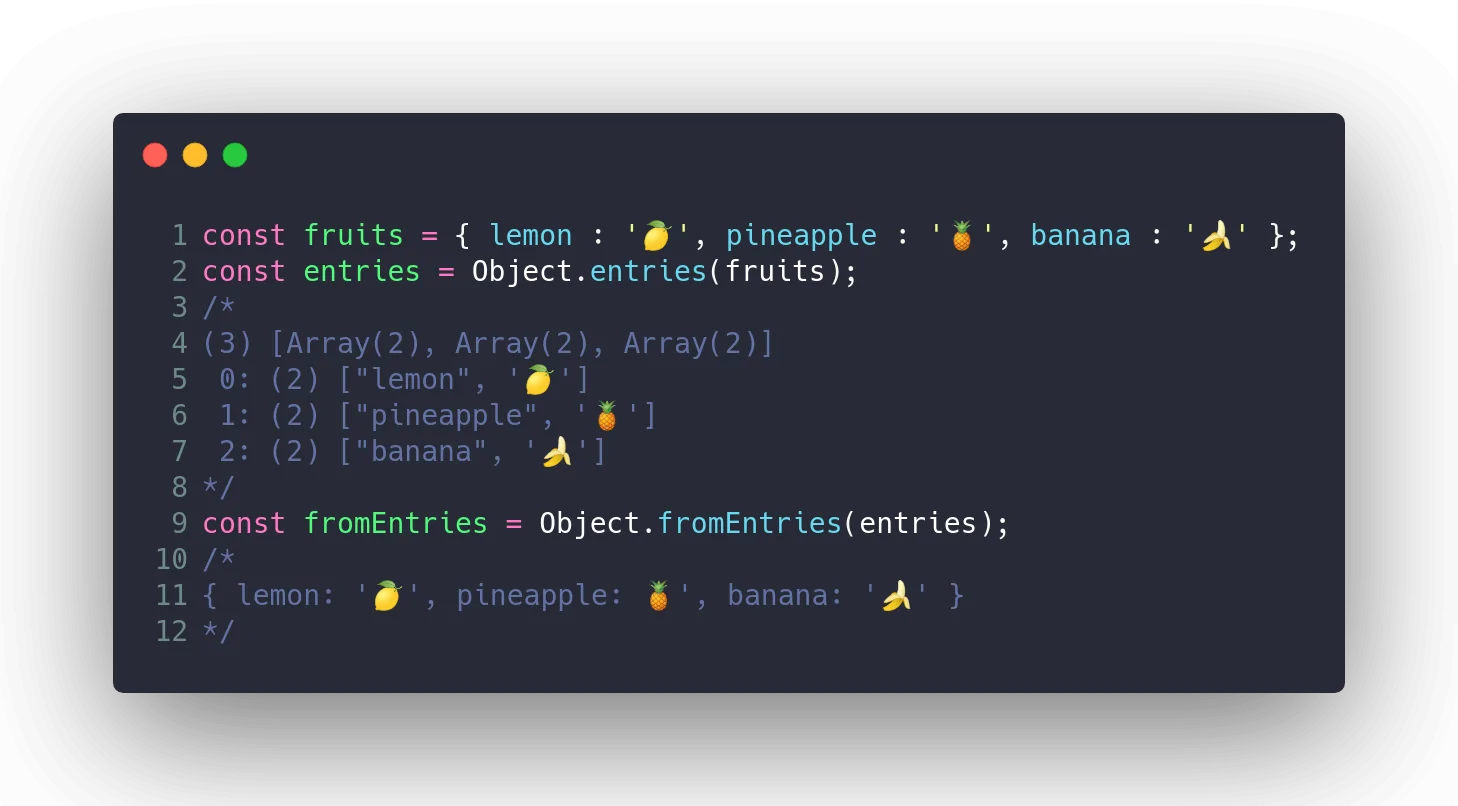
()Object.fromEntries
یک لیست از جفتهای کلید و مقدار را به یک شیء تبدیل میکند.
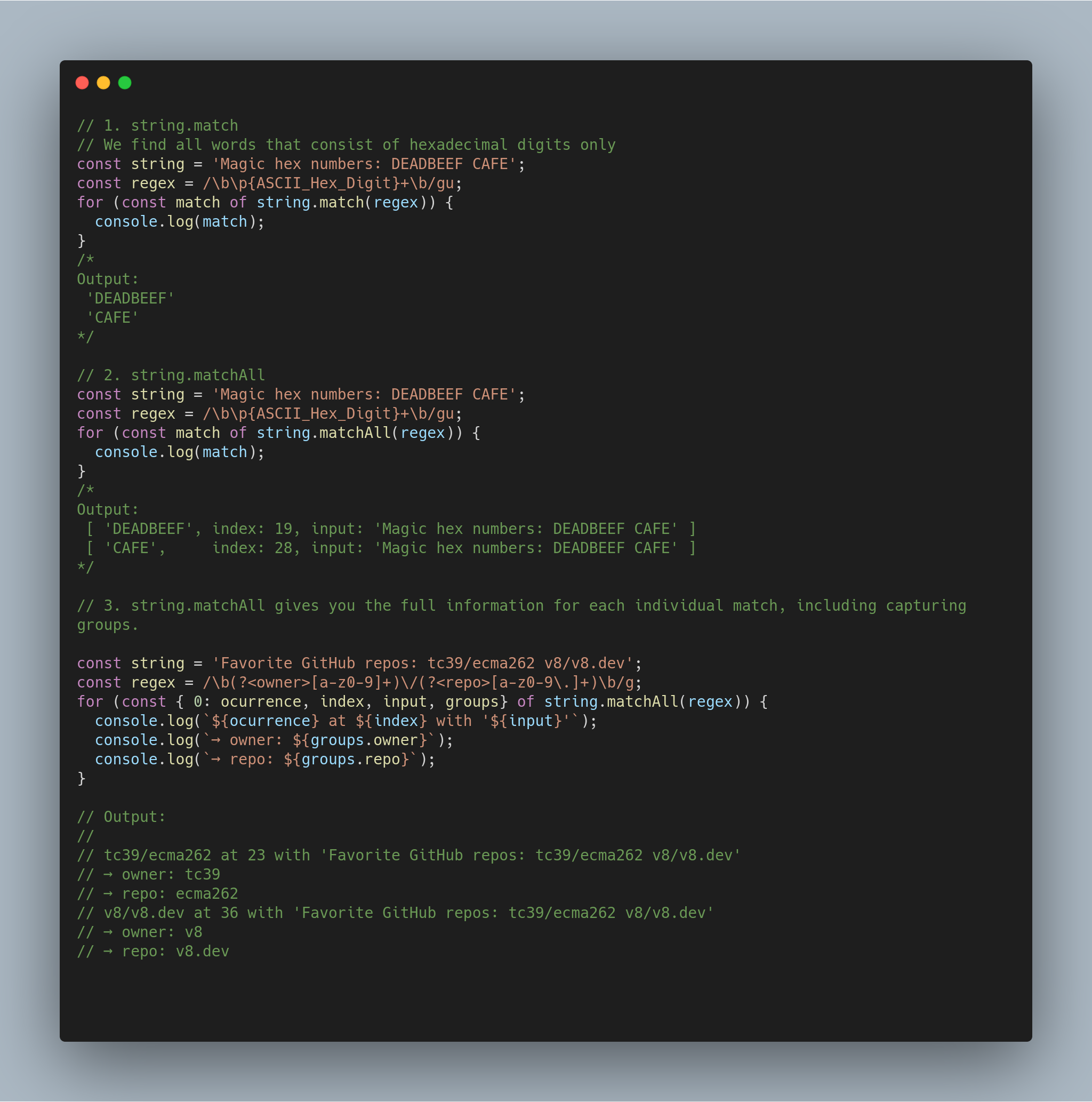
String.protype.matchAll
متد ()matchAll یک تکرارکننده از همه نتایج تطبیق یافته با یک رشته در برابر یک «عبارت منظم» (Regular Expression) بازگشت میدهد که شامل گروههای به دست آمده است:
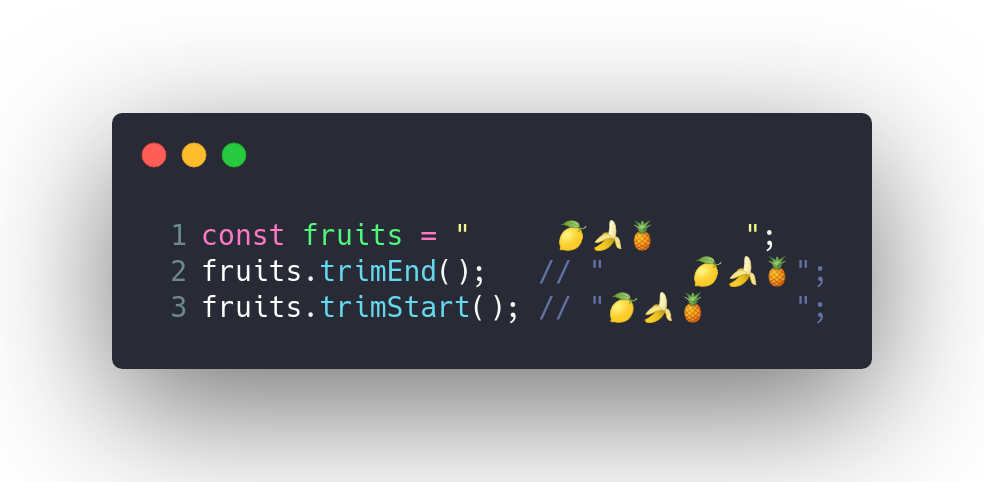
()String.trimStart و ()String.trimEnd
دو متد جدید String برای حذف فاصله خالی از یک رشته وجود دارند:
- متد ()trimStart فاصله خالی را از ابتدای یک رشته حذف میکند.
- متد ()trimEnd فاصله خالی را از انتهای یک رشته حذف میکند.

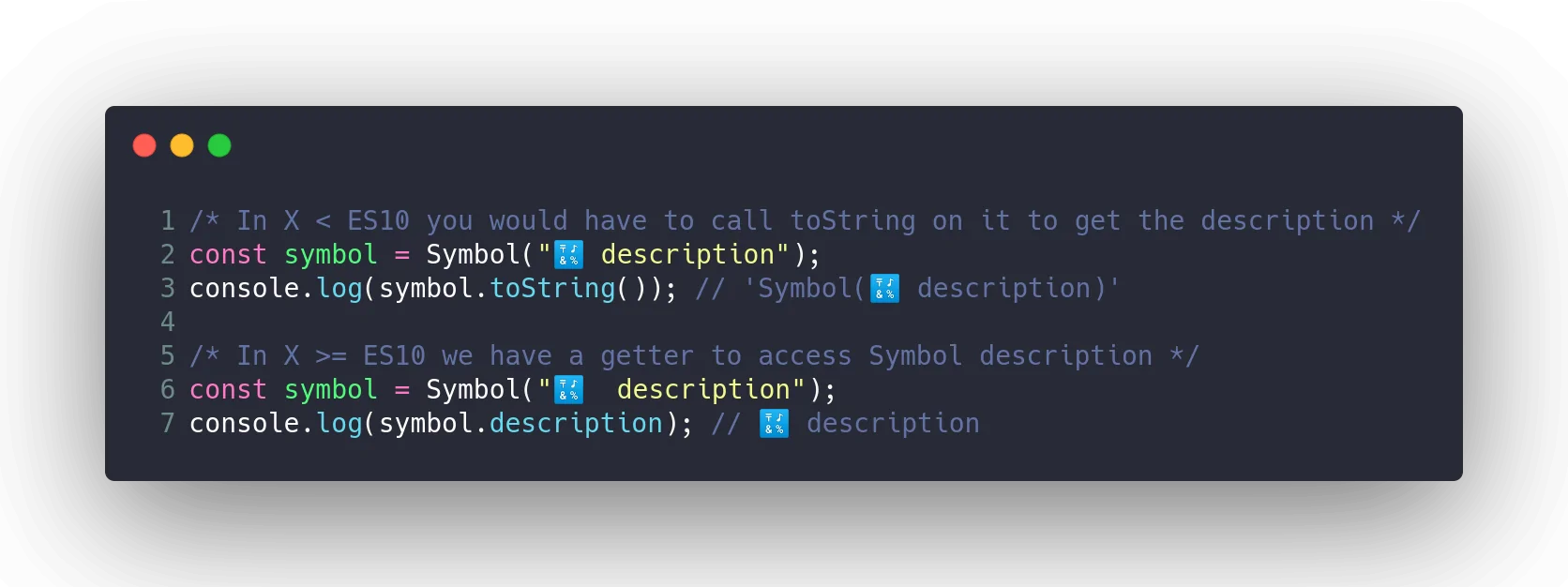
Symbol.Description
این یک توصیف فرعی جدید از accessor محسوب میشود. هنگامی که یک accessor ایجاد میکنید، میتوانید رشتهای را به عنوان توصیف ارائه کنید. در ES10 یک accessor نیز برای این مشخصه وجود دارد:
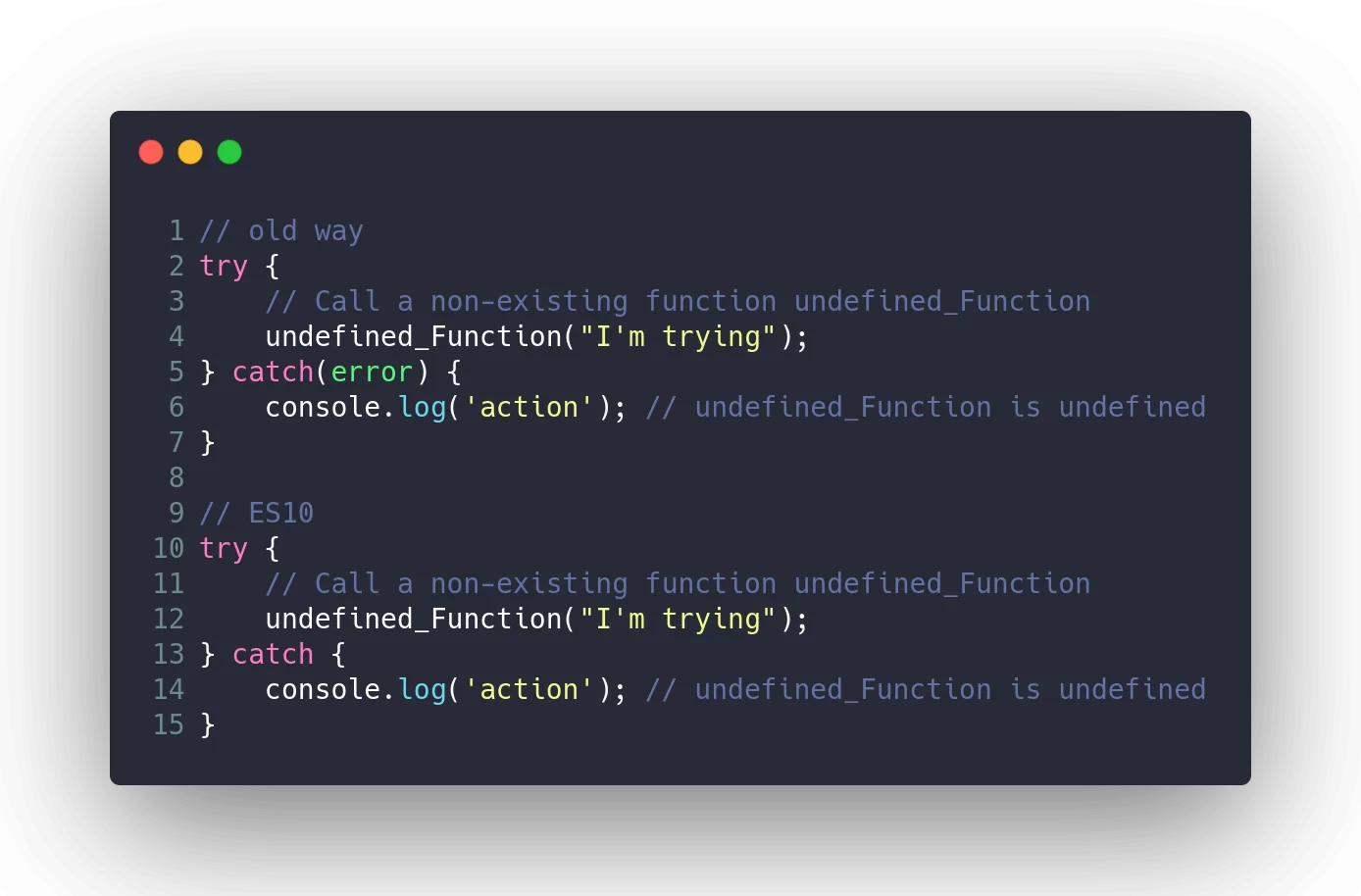
اتصال Catch اختیاری
در گذشته بند Catch، شکلی از گزاره try/catch و نیازمند یک متغیر بود. اکنون توسعهدهندگان میتوانند از try/catch بدون ایجاد یک اتصال بلااستفاده بهره بگیرند.
JSON ⊂ ECMAScript
کاراکترهای جداکننده خط escape-نشده U+2028 و جداکننده پاراگراف U+2029 تا پیش از این مورد قبول نبودند.
- U+2028 جداکننده پاراگراف است.
- U+2029 جداکننده خط است.

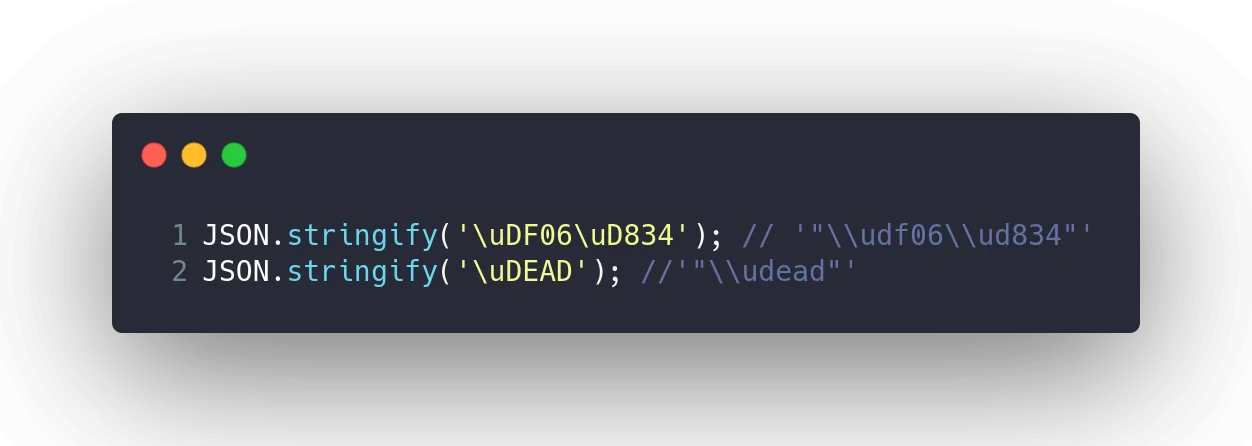
()JSON.stringify خوش ترکیب
()JSON.stringify میتواند کاراکترهایی بین U+D800 و U+DFFF به عنوان مقادیری برای کاراکترهایی که معادل UTF-8 ندارند، بازگشت دهد. با این حال، قالب JSON نیازمند انکودینگ UTF-8 است. راهحل پیشنهادی نمایش نقاط کد surrogate جفتنشده به صورت توالیهای escape-نشده JSON به جای بازگشت دادن آنها به صورت واحدهای کد UTF-16 منفرد است.
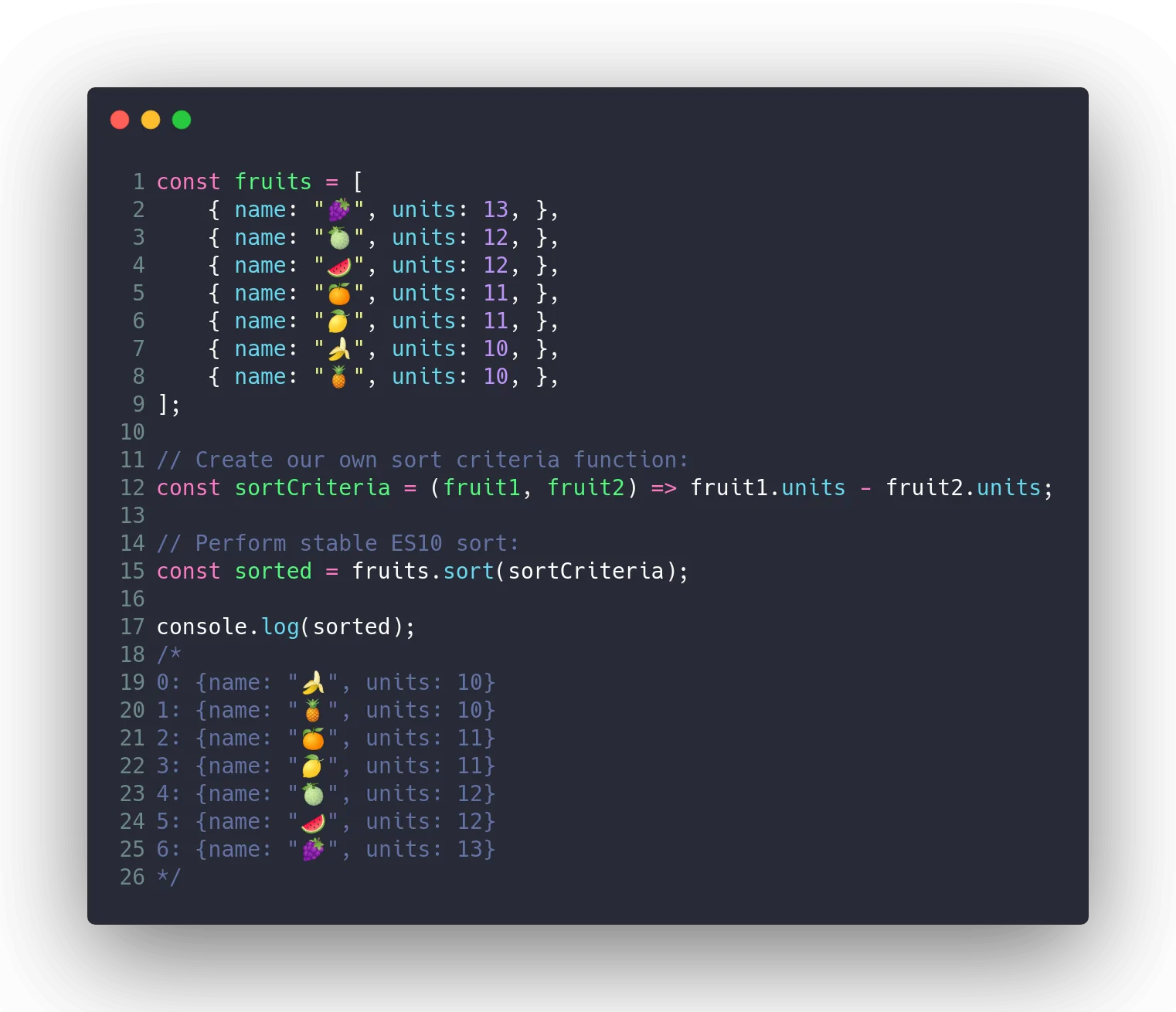
()Array.prototype.sort پایدار
در پیادهسازی قبلی V8، از الگوریتم «مرتبسازی سریع» (quick-sort) ناپایداری برای آرایههای شامل بیش از 10 آیتم استفاده شده بود.
یک الگوریتم مرتبسازی پایدار به این صورت است که دو شیء با کلیدهای یکسان در ترتیب واحدی در خروجی مرتبشده به همان صورت که در ورودی نامرتب ظاهر شده بودند، نمایش پیدا میکنند.
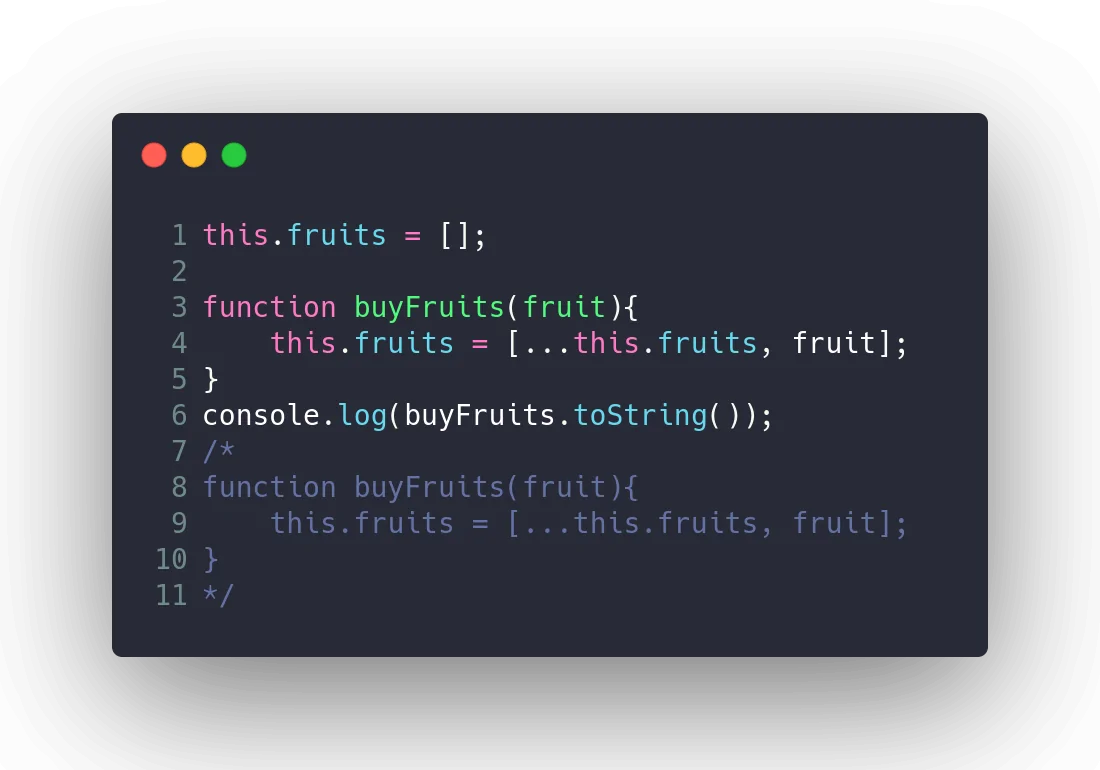
()Function.toString جدید
متد ()toString. یک رشته بازگشت میدهد که بازنمایی از سورس کد تابع است. در ES6 هنگامی که toString روی یک تابع فراخوانی میشود میتواند رشتهای بازگشت دهد که بسته به موتور ECMAScript، بازنمایی از آن تابع باشد. در موارد ممکن این متد میتواند سورس کد را بازگشت دهد و در غیر این صورت یک placeholder استاندارد شده بازمیگرداند.
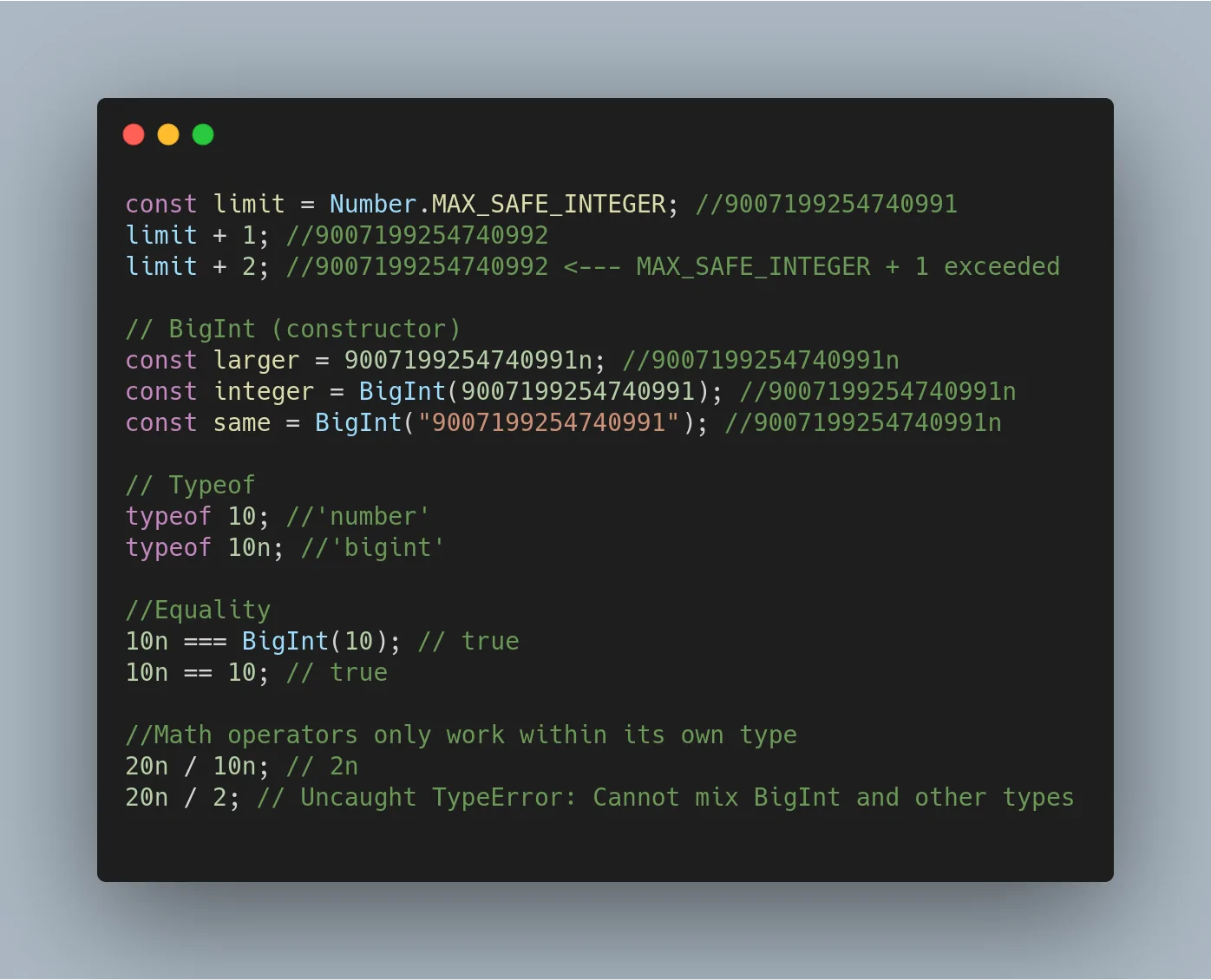
اعداد صحیح با دقت دلخواه – BigInt
BigInt هفتمین نوع مقدماتی محسوب میشود که یک عدد صحیح با دقت دلخواه است. اکنون متغیرها میتوانند 253 عدد را نمایش دهند و دیگر محدود به بیشینه 9007199254740992 نیستند.
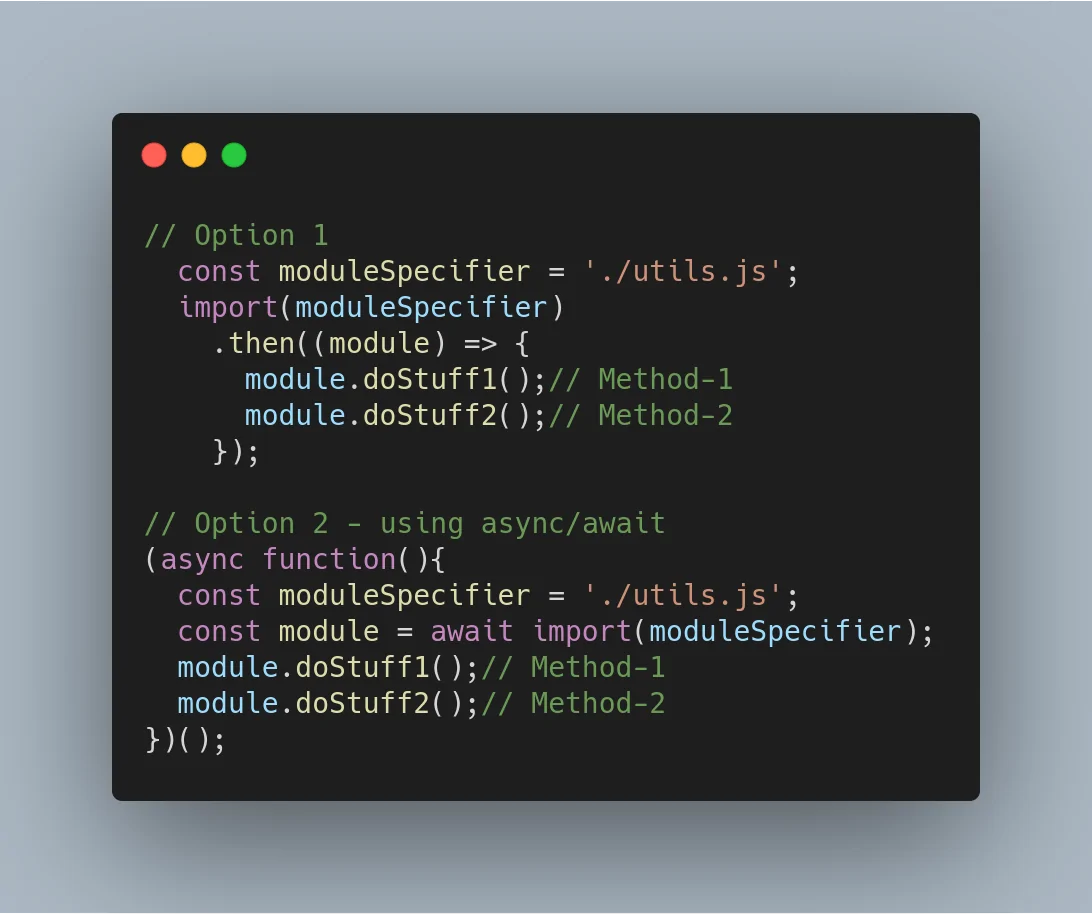
ایمپورت دینامیک
متد ()import دینامیک یک promise برای شیء فضای نام ماژول در ماژول مورد تقاضا بازگشت میدهد. از این رو اینک ایمپورتها میتوانند با استفاده از async/await به یک متغیر انتساب یابند.
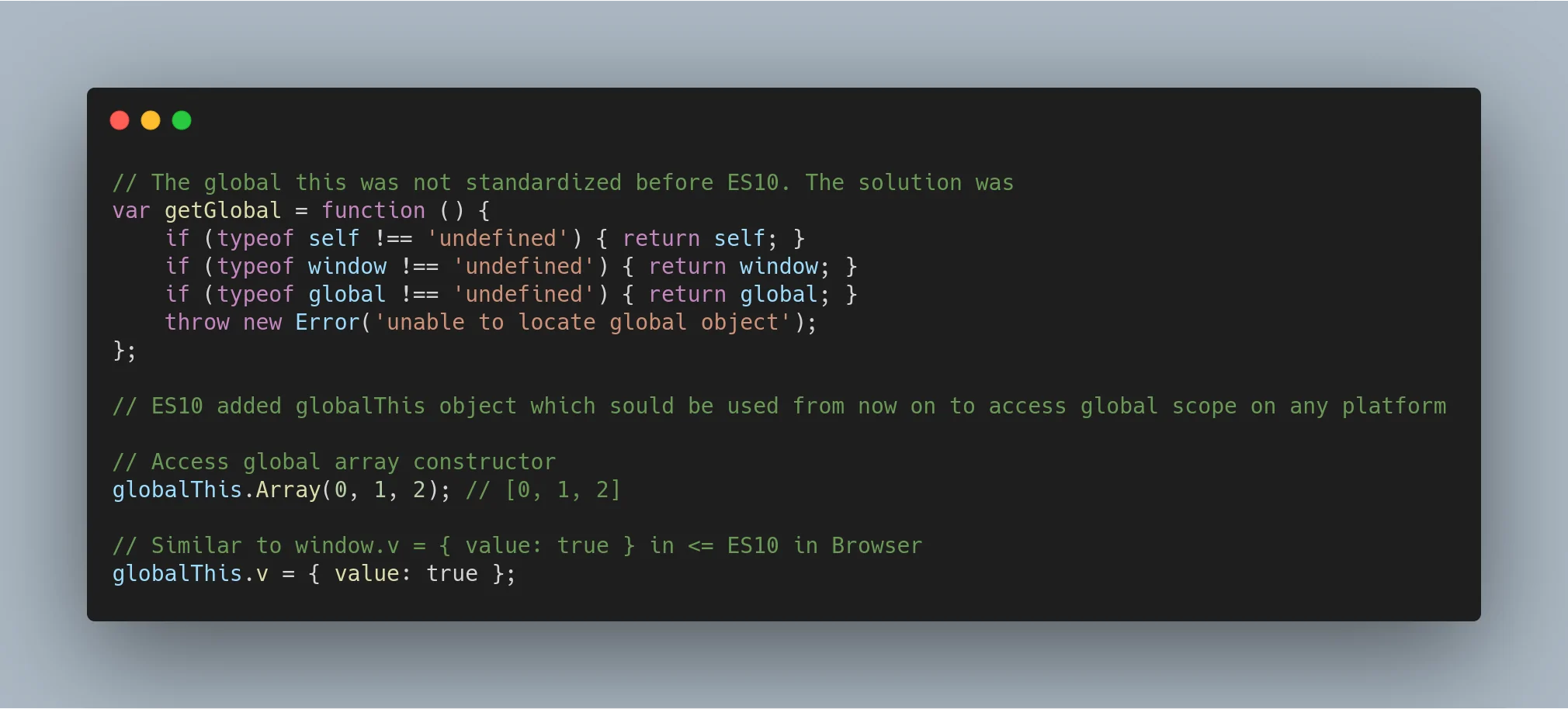
شیء globalThis استاندارد شده
شیء globalThis تا پیش از ES10 استاندارد نشده بود. در کد Production میتوانستید آن را روی پلتفرمهای مختلف با نوشتن کد زیر استاندارد کنید:
سخن پایانی
جاوا اسکریپت زبانی زنده است و به همین جهت برای توسعه وب بسیار مناسب است. از زمان معرفی ES6 در سال 2015 شاهد تکامل مداوم این زبان بودهایم. در این مقاله به بررسی برخی قابلیتهای معرفیشده در ES10 در سال 2019 پرداختیم و برخی از آنها را که در نسخه ES11 (سال 2020) پایدار خواهند شد نیز معرفی کردیم. این قابلیتها هم اینک در مرحله 2 قرار دارند و به احتمال بالا در نسخه بعدی استاندارد خواهند شد.
با این که بسیاری از این قابلیتها ممکن است برای توسعه وباپلیکیشنها ضروری نباشند، اما ظرفیتهایی فراهم میسازند که بدون وجود آنها نیازمند بهکارگیری ترفندهای مختلف و کدنویسی زیاد بودیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش JavaScript ES6 (جاوا اسکریپت)
- جاوا اسکریپت چیست؟ — به زبان ساده
- حذف موارد تکراری از آرایه های جاوا اسکریپت (ES6) — به زبان ساده
==