روندهای مهم توسعه وب در سال ۲۰۱۹ – راهنمای جامع
آیا میدانید که هر دقیقه نزدیک به 200 وبسایت به دنیای اینترنت اضافه میشود؟ این عدد حیرتانگیز است، اما یک واقعیت محسوب میشود و به همین دلیل است که هر کارآفرین و توسعهدهندهای باید در مورد روندهای مهم توسعه وب آگاهی داشته باشد.


در مجموع 200 میلیون وبسایت فعال در حال حاضر وجود دارد، اما مجموع وبسایتهای فعال و غیرفعال، ده برابر این عدد است. وبسایتها تأثیر بالایی روی بازار و کسبوکارها گذاردهاند. در واقع کسبوکارها امروزه از وبسایتها برای تثبیت حضور آنلاین خود به روشی قدرتمند بهره میگیرند.
این آمار نه تنها نشاندهنده منابع فراوان است، بلکه رقابت شدیدی که بین وبسایتها وجود دارد را نیز نشان میدهد. یکی از بهترین روشها برای پیشتازی در این رقابت، این است که همواره از بهروزترین روندهای طراحی وب آگاه باشید. دانستن این که چه روندهایی در آینده محبوب خواهند بود و پیادهسازی آنها در توسعه وب حائز اهمیت بالایی است.
فناوری به سرعت در حال تغییر است و هر روز شاهد پیشرفت هستیم. این بهروزرسانیها تأثیر بسیار مهمی در روش توسعه وب گذارده است. توسعهدهندگان باید همواره به دنبال روندهای جاری باشند و خودشان را به دانش روز مجهز کنند. در ادامه برخی از روندهای برتر توسعه وبسایت برای سال ۲۰۱۹ را مرور میکنیم.
وب اپلیکیشنهای پیشرونده

مطالعهای که اخیراً اجرا شده نشان میدهد افراد، 85 درصد از زمان خود را صرف اپلیکیشنهای موبایل میکنند. «وباپلیکیشنهای پیشرونده» (Progressive Web Apps)، به صفحههای وبی گفته میشود که در دید کاربران مانند اپلیکیشن به نظر میرسند. اگر این صفحهها از پیش روی گوشی کاربر بارگذاری شده باشند، حتی میتواند بدون دسترسی به اینترنت نیز آنها را باز کند. کاربران در زمان استفاده از این وباپلیکیشنها بیشتر حس استفاده از اپلیکیشن را خواهند داشت تا مراجعه به یک وبسایت. هدف این وباپلیکیشنهای پیشرونده (PWA) این است که تجربیاتی «شبه بومی» (native-like) برای کاربران همه پلتفرمها ارائه کند.
گوگل در یک گزارش بیان کرده است که 53 درصد از بازدیدکنندگان سایت روی موبایل در صورتی که صفحهای در طی 3 ثانیه بارگذاری نشود آن را ترک میکنند. وباپلیکیشنهای پیشرونده این مشکل را به طور کامل حل کردهاند. این وباپلیکیشنها مزیتهای اپلیکیشنهای وب و نیتیو را در خود جمع کردهاند و حس خوبی به کاربران میدهند. کاربران در زمان استفاده از آنها حس استفاده از یک اپلیکیشن را خواهند داشت که نیازی به نصب هم ندارد.
PWA تجربه تمام صفحه به کاربران میدهد و URL وبسایت قابل مشاهده نیست. بدین ترتیب هویت برند به روشی قدرتمندتر نمایش پیدا میکند. PWA-ها برای شبیهسازی اپلیکیشنهای نیتیو، امکان پوش نوتیفیکیشن را نیز در اختیار کاربران گذاشتهاند. ناشر دسترسی کاملی روی این پوش نوتیفیکیشنها خواهد داشت و میتواند در موارد مقتضی آنها را مستقیماً به گوشی کاربر ارسال کند.
بدین ترتیب کاربران میتوانند هر زمان که لازم بود به وبسایت اتصال یابند و مجدداً با آن تماس پیدا کنند. این وضعیت عموماً در وبسایتهای معمولی امکانپذیر نیست. کاربران میتوانند این محتوای وب را با هر اپلیکیشنی که در گوشی موبایل خود دارند به اشتراک بگذارند. این اشتراکگذاری محدود به اپلیکیشنهایی مانند توییتر و فیسبوک نیست.
کاربران میتوانند همه این کارها را بدون نیاز به اتصال اینترنتی و از طریق PWA-ها اجرا کنند. اینها برخی از دلایل مهمی است که چرا باید به PWA-ها اهمیت بدهیم. همه محتوایی که روی PWA منتشر میکنید، حتی زمانی که کاربران اتصال اینترنت ندارند نیز در اختیار آنها خواهد بود.
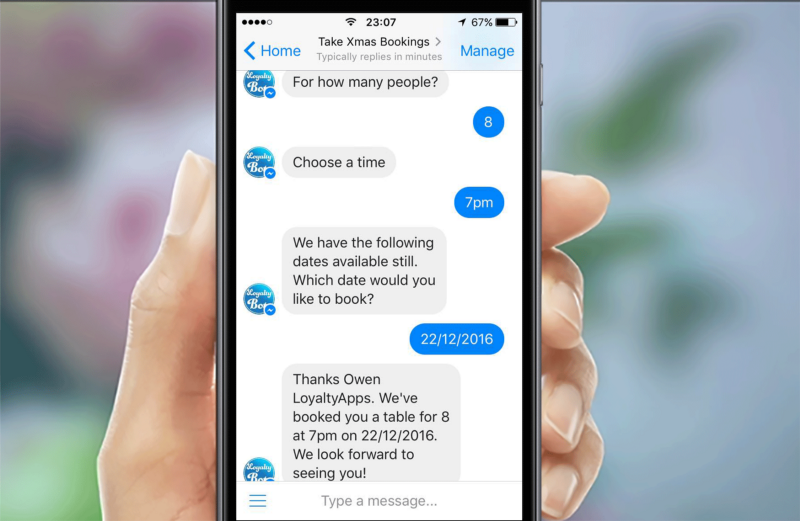
چت باتها

محبوبیت چتباتها، این روزها بسیار افزایش یافته است. این برنامهها برای تعامل با انسان طراحی شدهاند. برخی چتباتها طوری طراحی شدهاند که به سؤالات ساده پاسخ دهند و برخی دیگر میتوانند به سؤالات پیچیده نیز به سهولت پاسخ دهند.
چتباتها یکی از محبوبترین روندهای توسعه وب محسوب میشوند. یکپارچهسازی آنها در وبسایتها به تولید ترافیک بیشتر و خوشایندتر ساختن سایت کمک زیادی میکند. چتباتها تأثیر بسیار بیشتر از آن چه بتوان تصور کرد میگذارند. کاربران این روزها به دنبال راهحلهای سریع هستند و هیچ تمایلی به صرف زمان خود برای بارگذاری یا هر مشکل دیگر از این دست ندارند. یک تأخیر کوچک در پاسخ دادن به سؤال میتواند منجر به ترک وبسایت شود.
بهترین کاری که میتوان در این وضعیت انجام داد، ادغام یک چتبات در وبسایت است. این چتباتها به سؤالاتی که مشتریها دارند پاسخ میدهند. بدین ترتیب دیگر نیازی به آزمودن میزان صبر مشتریان وجود ندارد.
فشاری که در بحث تجربه کاربری روی توسعهدهندههای وب وجود دارد بسیار بالا است. این افراد همواره در تقلا برای ارائه تجربه تماس بهتر کاربران با وبسایت هستند و میخواهند تجربه مثبتتری در آنها ایجاد کنند.
چتباتها در این مسیر کمک زیادی به توسعهدهندگان میکنند. انتظارات مشتریان بالا است و گرچه نمیتوان هر آن چه را که میخواهند در اختیار آنها قرار داد، اما این چتباتها میتوانند منبع مورد اطمینانی در این زمینه باشند. چتباتها کاربر را مطمئن میسازند و به طور همزمان به سؤالات آنها نیز پاسخ میدهند. چتباتها نهایت آرزوی توسعهدهندههای وب هستند.
این روند در سال 2016 بسیار محبوب شد و همچنان با موفقیت در حال اجرا است و به تغییر و تحول خود ادامه میدهد، زیرا چتباتها تفاوت زیادی در توسعه وب ایجاد کردهاند. جدیدترین پیشرفتهای هوش مصنوعی و یادگیری ماشین نیز تفاوت عظیمی در این تعاملها ایجاد کردهاند. آینده چتباتها و هوش مصنوعی در فضای کسبوکار بسیار روشن است.
فریمورکهای جاوا اسکریپت

فریمورکها چیزی هستند که توجه بسیاری از توسعهدهندگان را در سراسر دنیا به خود جلب کردهاند. اما فریمورک چیست؟ در واقع فریمورک چیز به جز یک پلتفرم طراحی نیست که از کدنویسی برای زبانهای مختلف برنامهنویسی پشتیبانی میکند.
توسعهدهندگان وب به طور معمول خطوط کد بسیار زیادی مینویسند، اما با بهرهگیری از این فریمورکها، دیگر نیاز نیست کدهای تکراری و غیرضروری بنویسید. برای نمونه بهترین نکته در مورد فریمورکهای جاوا اسکریپت قابلیت استفاده مجدد از آنها است. توسعهدهندگان میتوانند تابعی را یک بار بنویسند و آن را بارها به میزان نیاز مورد استفاده مجدد قرار دهند. این امر موجب صرفهجویی زیادی در زمان و نیرو میشود.
انواع مختلفی از فریمورکها در بازار وجود دارند و انتخاب بهترین فریمورک کاملاً به نیازهای توسعهدهنده بستگی دارد.
برخی فریمورکهای محبوب جاوا اسکریپت به شرح زیر هستند:
- React.js
- Angular.js
- Vue.js
- Ember.js
- Backbone.js
با توجه به محبوبیت، ریاکت و انگولار فریمورکهایی هستند که بیشترین توجه توسعهدهندگان را جلب کردهاند، اما شما میتوانید هر فریمورکی که نیازهای شما را پاسخ میدهد انتخاب کنید.
استفاده از این فریمورکها موجب صرفهجویی زیادی در زمان و تلاش شما میشود و به ایجاد وبسایتها بدون صرف زمان زیاد کمک میکند.
کاهش سرعت بارگذاری صفحه

این روزها تعداد افرادی که گوشیهای هوشمند دارند بسیار افزایش یافته است. با توجه به افزایش کاربران تلفن موبایل، گوگل سرویسی به نام «صفحات پرشتاب موبایل» (Accelerated Mobile Pages) راهاندازی کرده است که امکان بارگذاری آنی صفحههای وب را فراهم ساخته است.
این صفحهها طوری طراحی شدهاند که روی دستگاههای موبایل عملکرد روانی داشته باشند. گوگل همواره بیان کرده است که به صفحههای وبی نیاز داریم که دارای محتوای غنی از قبیل ویدئو، انیمیشن و گرافیک باشند و بدین ترتیب میتوانند همراه با تبلیغات هوشمند کار کنند. این محتوا باید در حد امکان در سریعترین زمان بارگذاری شود.
افراد زمان زیادی برای منتظر ماندن جهت بارگذاری یک صفحه وب ندارند. در واقع کاربران صفحه وبی را که سریع بارگذاری نمیشود رها میکنند و وبسایت دیگری را باز میکند. برای جلوگیری از وقوع چنین موقعیتهایی لازم است که توسعهدهندگان از سرویس صفحههای پرشتاب موبایل استفاده کنند.
این فرصتی عالی برای توسعهدهندگان وب است تا سرعت بارگذاری موبایل وبسایت را بهبود ببخشند و ترافیک بیشتری به دست آورند.
اپلیکیشنهای تک صفحهای

ما در دنیای پرشتابی زندگی میکنیم و هیچ کس عملاً زمان کافی برای سر زدن به صفحههای مختلف یک وبسایت ندارد. اپلیکیشنهای تکصفحهای چیزی به جز یک وبسایت با صفحه منفرد نیستند که همه چیز صرفاً در همان یک صفحه ارائه میشود.
اگر یک وبسایت بدون بلاگ طراحی میکنید، در این صورت این صفحه منفرد قطعاً موجب جلب توجه کاربران خواهد شد. این طراحی سادهای است و نیازی به ناوبری به صفحههای مختلف وجود ندارد. همه چیز در همان یک صفحه ارائه میشود. این صفحه وب طولانی شامل همه جزییات مورد نیاز است و نیازی به این که در مورد چیز خاصی نگران باشید وجود نخواهد داشت.
توسعه با کد کمتر
خصوصیت توسعه با کد کمتر موجب میشود که بتوان یک وبسایت را به روش ساده و سریعتر طراحی کرد. بدین ترتیب امکان توسعه پرشتاب و عالی وبسایت بدون نیاز به مهارت کدنویسی زیاد پدید خواهد آمد.
اگر به تازگی یک وبسایت را آغاز کردهاید، در این صورت این بهترین روش برای تحرک بخشی به روند طراحی است. میتوانید کار خود را با «توسعه با کد کمتر» آغاز کنید و سپس کم کم مهارت بیشتری پیدا کنید.
امنیت سایبری

نشت داده یکی از بزرگترین موانع است که هر شرکتی میتواند با آن مواجه شود. هک شدن وبسایتها واقعهای است که اخبار آن را مکرر میشنویم. حفاظت از وبسایت در برابر هرگونه حمله، بسیار مهم است و به همین دلیل است که امنیت سایبری امروزه به یکی از بزرگترین موضوعات رایج تبدیل شده است.
توسعهدهندگان تلاش میکند که وبسایتشان را در برابر حملههای سایبری نفوذناپذیر بسازند. آنها تکنیکهای مختلفی برای ایمن نگهداشتن توسعه وب در برابر هرگونه تهدید اجرا میکنند.
اگر قصد دارید یک وب اپلیکیشن برای کسبوکار خود توسعه دهید، باید روی این موضوع تمرکز کافی داشته باشید.
بهینهسازی جستجوی صوتی

از سال 2008 تا به اکنون، کوئریهای جستجوی صوتی 35 برابر افزایش یافتهاند. بر اساس یک پیمایش که از سوی Hubspot اجرا شده، 19 درصد از افراد روزانه دستکم یک بار از Siri استفاده میکنند و تعداد نوجوانهایی که از جستجوی صوتی استفاده میکنند بسیار بالاتر است. وبسایت شما باید به روشی طراحی شده باشد که امکان جستجوی صوتی به صورت بهینه در آن وجود داشته باشد.
جستجوی صوتی در موتورهای جستجوی مختلف ممکن است. Siri ،Cortana ،Google Assistant ،Echo و Alexa این جستجوهای صوتی را افزایش میدهند. به مرور افراد بیشتری علاقهمند به شروع جستجوهای صوتی هستند و وبسایتهایی که امکان جستجوی صوتی بهینهای ارائه میکنند، در زمانی که افراد جستجوی صوتی میکنند در رتبههای بالاتری نمایش پیدا میکنند.
اگر واقعاً میخواهید وبسایتتان متمایز باشد، در این صورت مهم است که آن را برای رعایت الزامات جستجوی صوتی بهینهسازی کنید.
سخن پایانی
توسعه یک وبسایت به زمان زیادی نیاز ندارد، اما اگر میخواهید یک وبسایت عالی ایجاد کنید، باید زمان و تلاش زیادی را صرف بهینهسازی آن بکنید. بنابراین باید زمان بیشتری برای درک جدیدترین روندهای توسعه وب و یادگیری روش پیادهسازی آنها بکنید.
روندهای آینده توسعه وب که در این مقاله معرفی کردیم، به شما کمک میکنند که وبسایت خود را در میان رقبا برجسته کنید. بدین ترتیب میتوانید انتظارهای کاربران را از طریق پیادهسازی جدیدترین روندهای توسعه وب در وب اپلیکیشن خود برآورده سازید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت
- گنجینه آموزشهای طراحی وب
- مجموعه آموزشهای ابزارهای مدیریت وبسایت
- درس مهندسی اینترنت — مفاهیم پایه به زبان ساده | منابع، کتاب و فیلم آموزشی
- چگونه برنامهنویسی وب را شروع کنم؟
- چگونه برنامه نویس وب شویم؟ — بخش سوم: پلتفرمها و ابزارها
==












