۱۰ نکته و ترفند برای بهبود برنامه نویسی React – راهنمای کاربردی
در این مقاله 10 نکته و ترفند برای بهبود برنامه نویسی React معرفی میکنیم و بدین ترتیب میتوانید به توسعهدهنده بهتری برای این فریمورک تبدیل شوید. همچنین با مطالعه این راهنما، مهارتهای کدنویسی شما ارتقا مییابد و شانس یافتن شغل خود را در مصاحبههای حوزه برنامهنویسی بالاتر میبرید.


استفاده از قلابهای ریاکت در کامپوننتهای تابعی
مفهوم «قلاب» (Hook) در ریاکت نسخه 16.8 معرفی شده است و یک ارتقای مهم در برنامهنویسی تابعی با ریاکت محسوب میشود. با استفاده از قلابها میتوانیم به جای کامپوننتهای کلاسی از کامپوننتهای تابعی بهره بگیریم. اما شاید در مورد حالت کامپوننتهای تابعی و متدهای چرخه عمری سؤالهایی داشته باشید. در این خصوص هیچ جای نگرانی نیست، چون قلابهای ریاکت همه این موارد را پوشش میدهند.
در ادامه برخی مثالها را بررسی میکنیم.
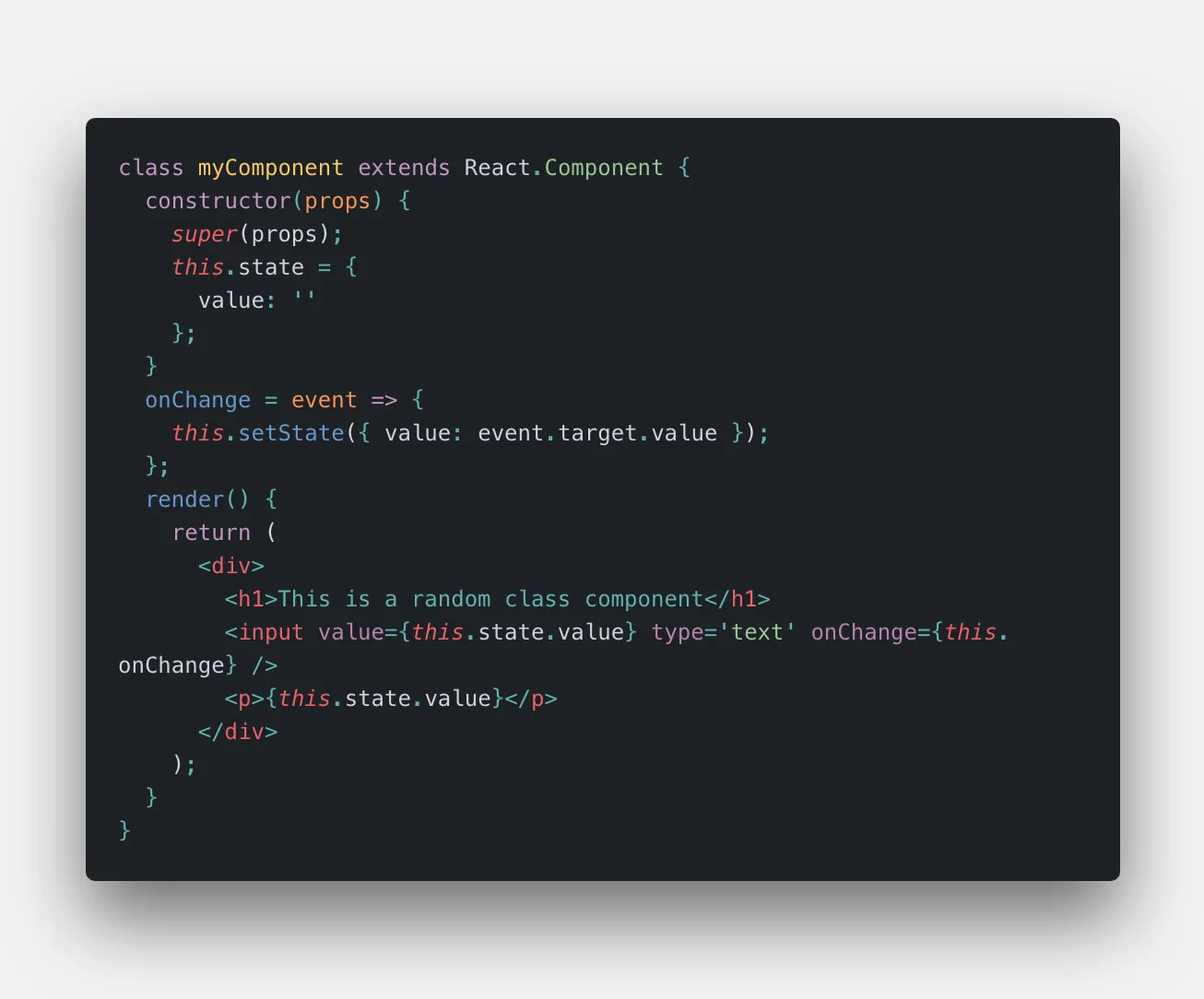
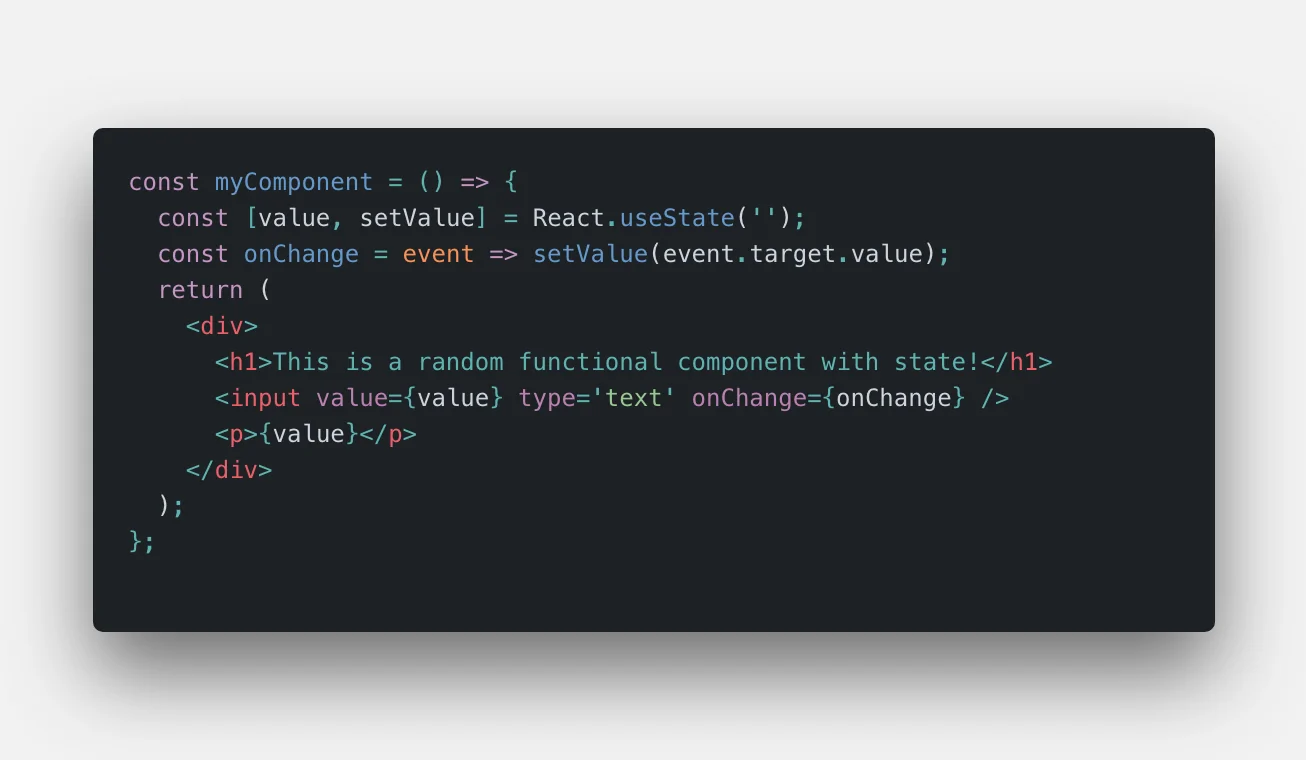
این روش سنتی استفاده از یک کلاس است. اینک با معرفی قلابها میتوانیم از قلاب useState مانند زیر استفاده کنیم:
چنان که میبینید این رویکرد آسانتر است. ما از قلاب useState برای تنظیم حالت ابتدایی روی یک رشته خالی استفاده کردیم و یک آرایه با حالت کنونی (value) و یک متد برای تغییر دادن آن حالت (setValue) بازگشت مییابد. همچنین از تخریب آرایه برای دسترسی به value و setValue استفاده میکنیم.
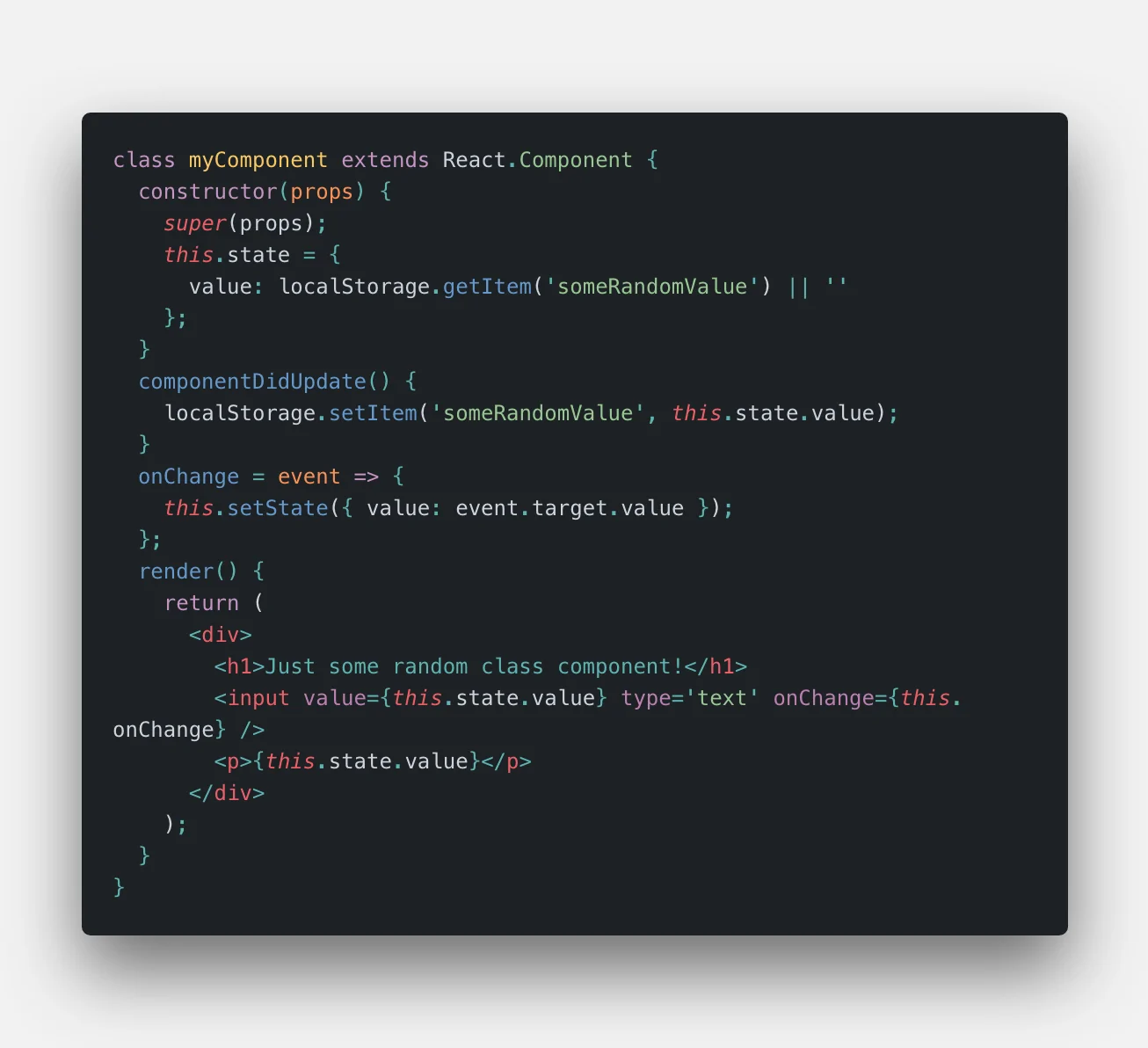
کامپوننتهای تابعی به طور پیشفرض به متدهای چرخه عمری دسترسی ندارند. اما اینک با معرفی قلابها و بهرهگیری از قلاب useEffect میتوانیم این محدودیت را رفع کنیم. ابتدا به روش سنتی و استفاده از کلاس در کد زیر توجه کنید:
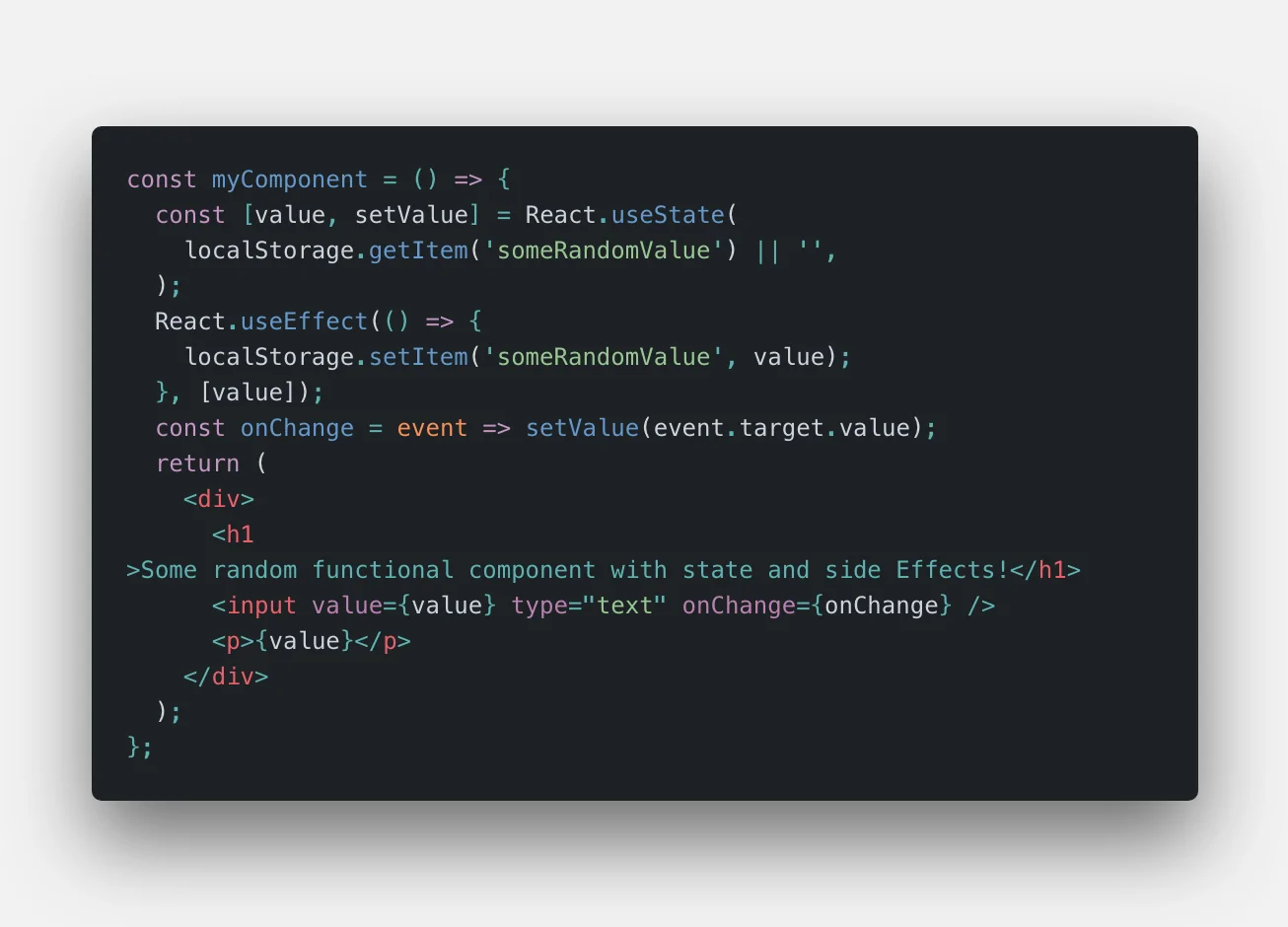
در ادامه همان مثال با استفاده از قلاب useEffect نوشته شده است:
چنان که میبینید همواره زمانی اجرا میشود که یکی از مقادیر در آرایه ارسالی (value) تغییر پیدا کند.
اینها تنها دو مورد از مثالهای استفاده از قلابهای ریاکت بودند. موارد بسیار زیاد دیگری نیز وجود دارند. ما میتوانیم قلابهای سفارشی نیز برای خودمان بسازیم. این کاری است که هر توسعهدهنده ریاکت باید با آن آشنا باشد.
استفاده از Context API ریاکت برای ارسال Props
شاید تاکنون در این موقعیت قرار گرفته باشید که کامپوننتهای کاملاً تودرتویی داشته باشید و بخواهید Props را از سطوح بالاتر به سطوح پایینتر ارسال کنید و برخی کامپوننتها در میانه راه قرار داشته باشند تا صرفاً به آن Props اجازه عبور بدهند. به جای ویرایش هر کامپوننت در این زنجیره میتوانید از Context API ریاکت استفاده کنید.
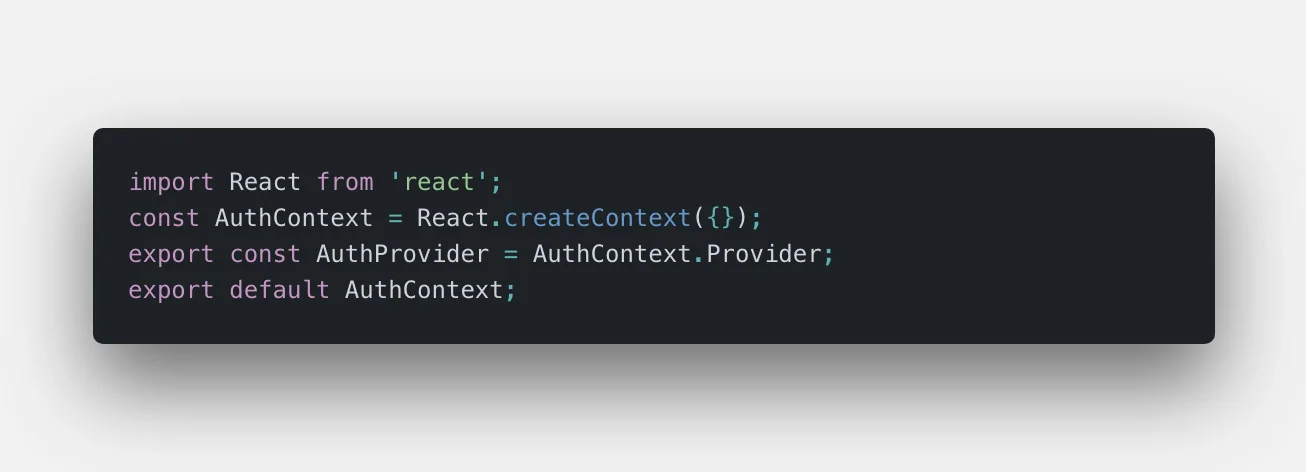
در این مثال ما یک چارچوب جدید در فایل مجزایی مانند زیر ایجاد میکنیم:
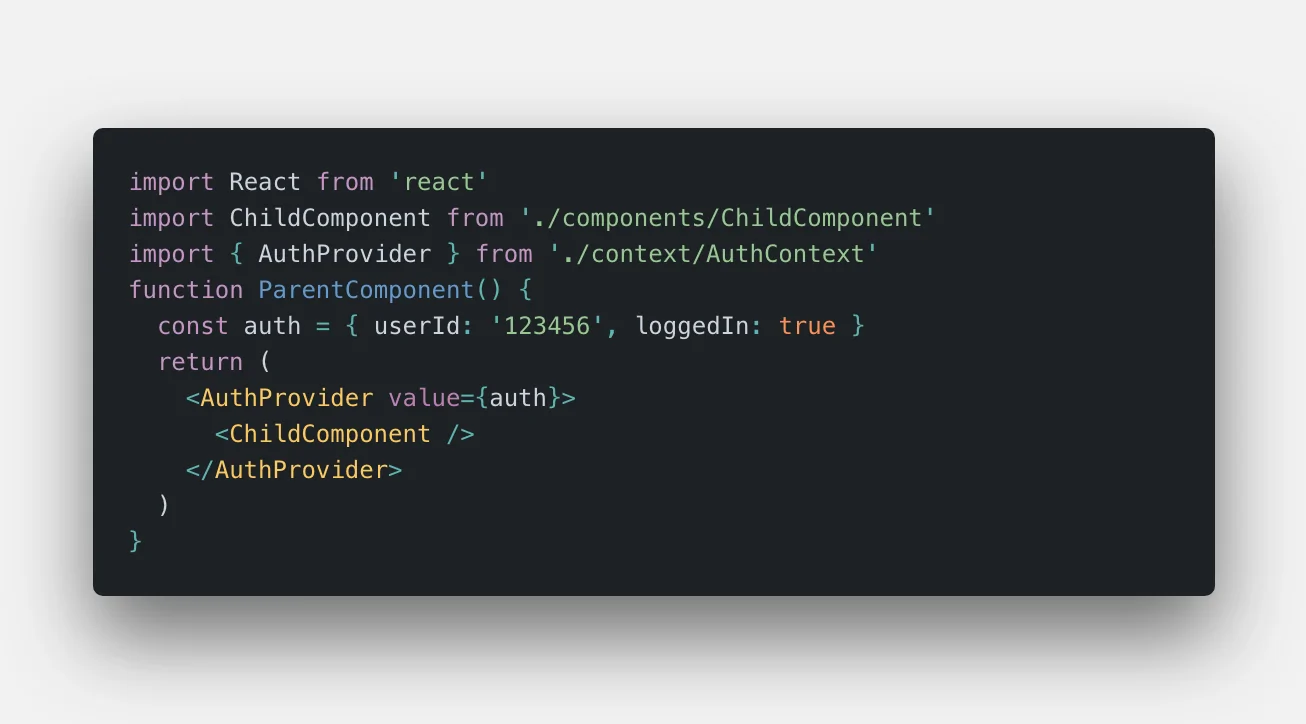
سپس باید عنصر والد را در آن قرار دهیم. از این رو بالاترین سطح از جایی که میخواهیم Props را توزیع کنیم را ایجاد کردهایم:
اکنون همه فرزندان ParentComponent به auth به عنوان یک prop دسترسی دارند.
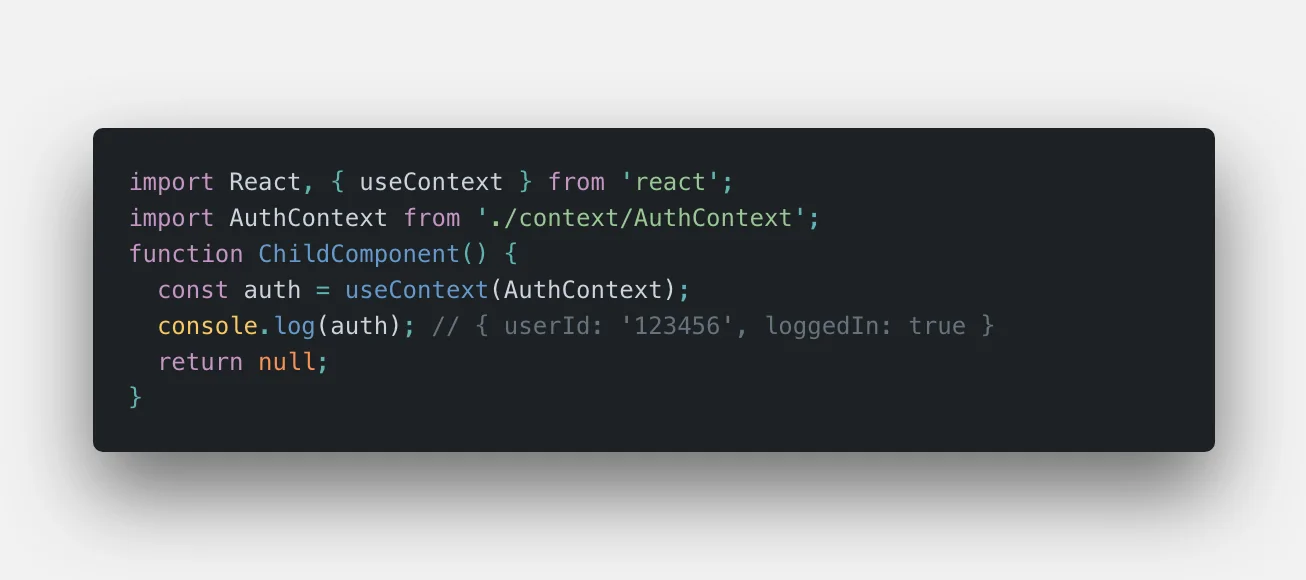
در ادامه تنها کاری که باید بکنیم، مصرف کردن Context در کامپوننت فرزند است. ما از کامپوننتهای تابعی و قلاب useContext به این منظور بهره میگیریم:
اگر کامپوننتهای تودرتوی دیگری وجود داشته باشند، آنها نیز میتوانند به Context دسترسی یابند.
کامپوننتهای استایلدار
کامپوننتهای استایلدار (Styled-Components) به طور عمده به کتابخانههای CSS-in-JS تعلق دارند که CSS را تا سطح کامپوننت با استفاده از جاوا اسکریپت تجرید میکنند تا استایل ها را توصیف نمایند. آنها را میتوان از طریق نمادگذاری Template Literal در ES6 با استفاده از بکتیکها مانند زیر ایجاد کرد:
اکنون یک کامپوننت دکمه با استایل سفارشی دارید که میتوانید در همه جای اپلیکیشن از آن به جای دکمه با HTML نرمال استفاده کنید. همه استایلها کپسولهسازی شدهاند و با استایلهای دیگر در DOM تداخل ندارند.
فرگمانهای ریاکت
در ریاکت برای مدتهای مدیدی میبایست همه چیز را درون گزاره بازگشتی در یک div منفرد قرار میدادیم تا ریاکت بتواند آن را در DOM به طرز صحیحی رندر کرده و از نمادگذاری آرایه استفاده کند. به مثال زیر توجه کنید:
با معرفی فرگمانهای ریاکت دیگر نیازی به استفاده از این متدها نیست به جای آن میتوانید مانند زیر عمل کنید:
همچنین از زمان عرضه نسخه 7 Babel میتوانیم از کدی مانند زیر نیز بهره بگیریم:
استفاده از کرانهای خطا
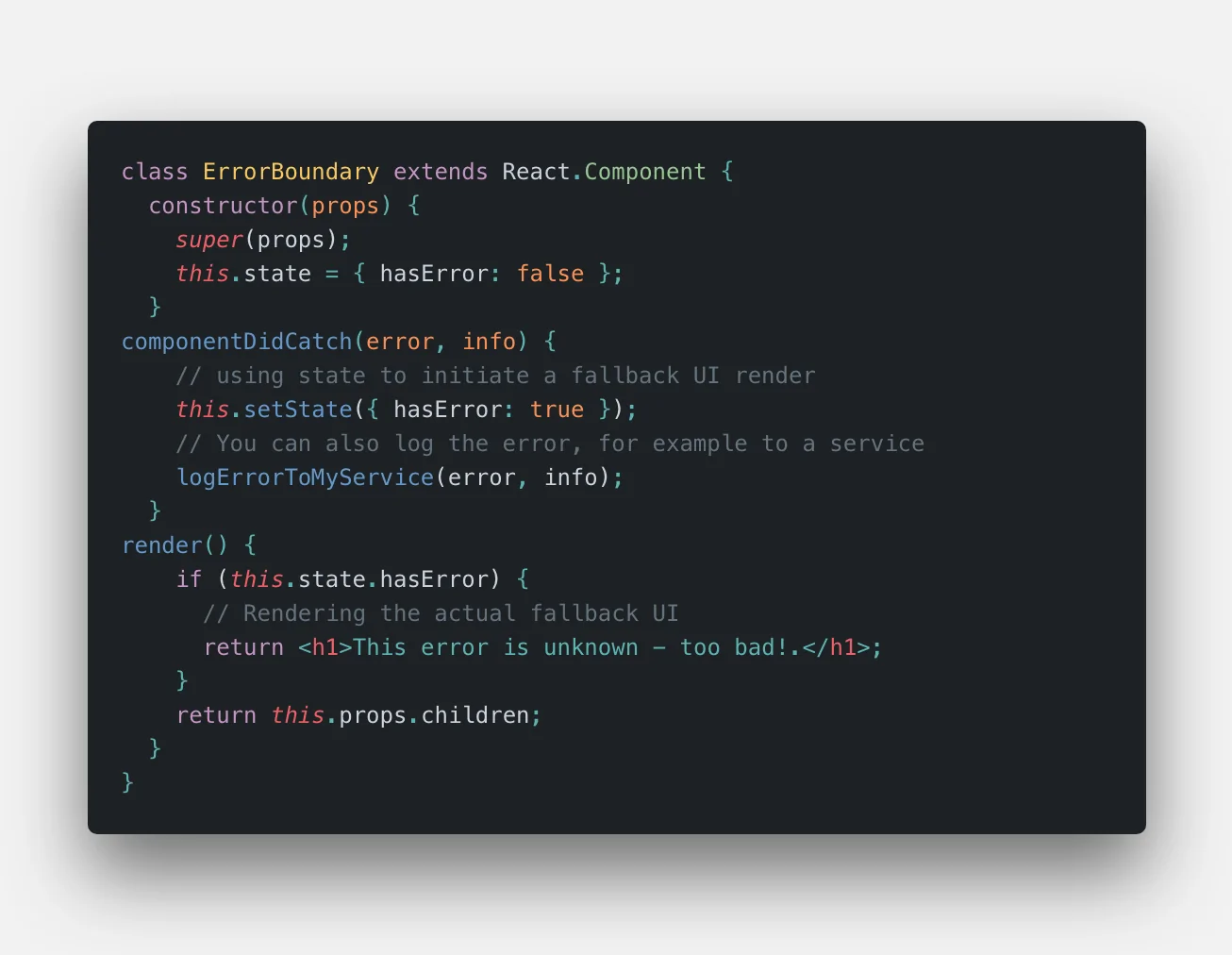
داشتن خطا در اپلیکیشن چیز عجیبی نیست، اما ظاهر شدن این خطاها در نماها در بدترین حالت ممکن نباید کل اپلیکیشن را از کار بیندازد. برای این حالت یک مفهوم جدید به نام «کرانهای خطا» (Error Boundaries) در ریاکت پیادهسازی شده است. کرانهای خطا اساساً کامپوننتهایی هستند که میتوانید از آنها برای قرار دادن کامپوننتهای دیگر استفاده کنید. این کامپوننتها خطاها را در زمان رندرینگ و در متدهای چرخه عمری در اعماق درخت به دام میاندازند (catch). سپس میتوان از طریق متد componentDidCatch به خطا واکنش نشان داده و یک fallback رندر کرد و یا خطا را لاگ نمود. توجه کنید که هنوز یک قلاب ریاکت برای این متد عرضه نشده است و باید از کامپوننت مبتنی بر کلاس استفاده کنید. به مثال زیر توجه نمایید:
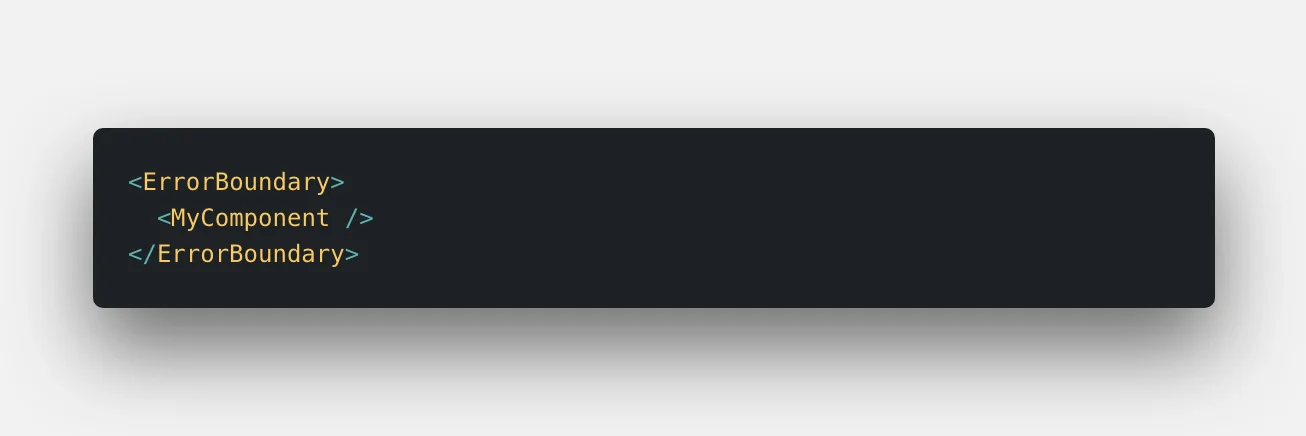
اینک میتوانید از کامپوننت ErrorBoundary به صورت زیر استفاده کنید:
ریاکت و تایپ اسکریپت
تایپ اسکریپت موضوعی کاملاً داغ است و یکی از موضوعاتی محسوب میشود که توسعهدهندگان زیادی در آینده نزدیک اقدام به یادگیری آن خواهند کرد. با معرفی نسخههای جدید از اسکریپت create-react-app مشخص شده که دارای پشتیبانی داخلی از تایپ اسکریپت است.
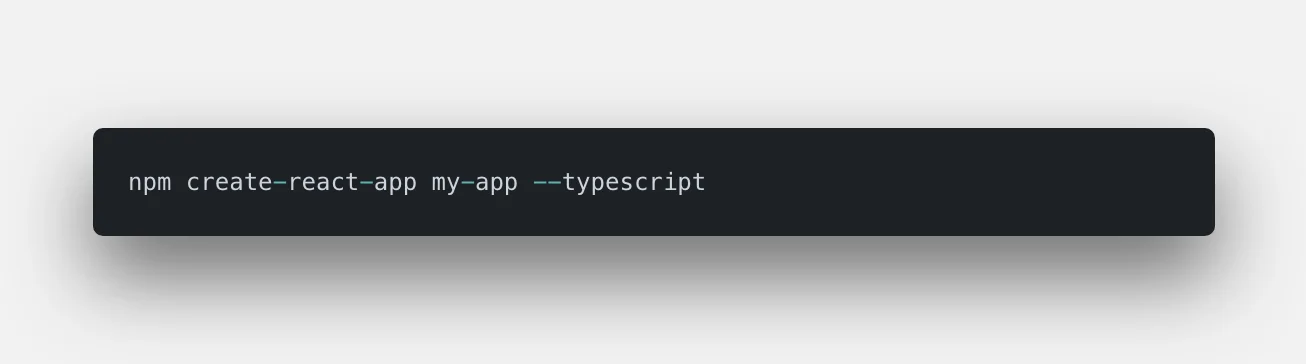
تنها کافی است هنگام ایجاد یک پروژه جدید با این اسکریپت، یک فلگ تایپ اسکریپت به صورت زیر استفاده کنید:
مزیتهای کلیدی استفاده از تایپ اسکریپت در ریاکت شامل موارد زیر میشود:
- دسترسی به آخرین قابلیتهای جاوا اسکریپت
- استفاده از اینترفیسها برای تعاریف نوع پیچیده
- VS Code برای تایپ اسکریپت ساخته شده است.
- خوانایی و پایایی کد بالا رفته و از بروز باگ در زمان توسعه جلوگیری میشود.
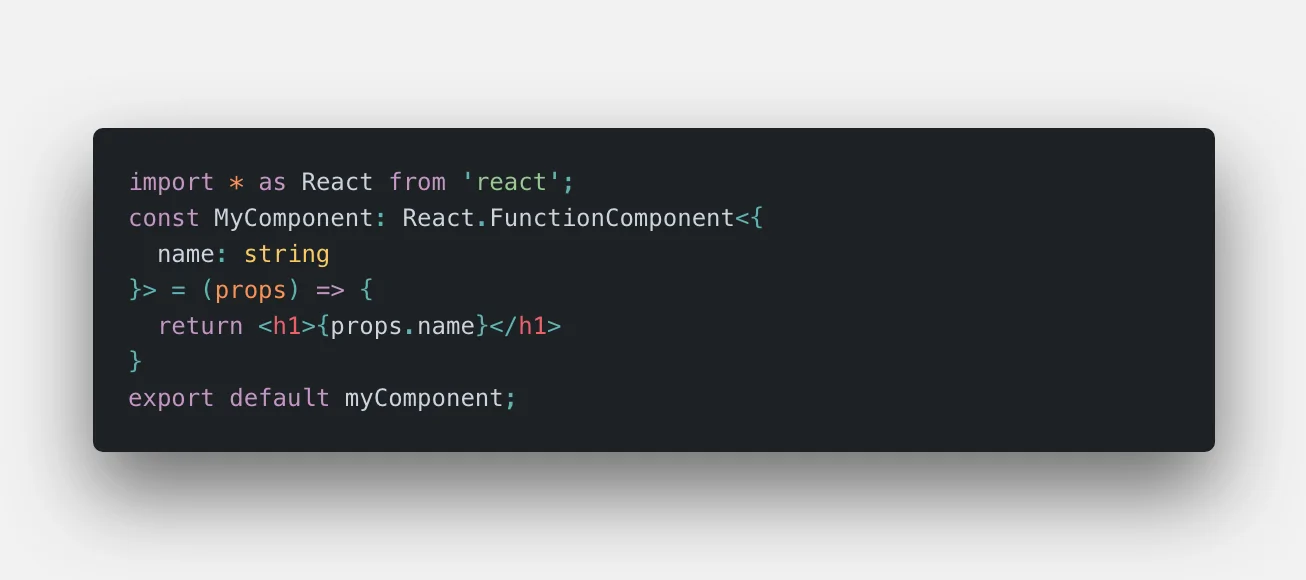
در ادامه مثال سادهای برای استفاده از تایپ اسکریپت در یک کامپوننت تابعی ریاکت میبینید:
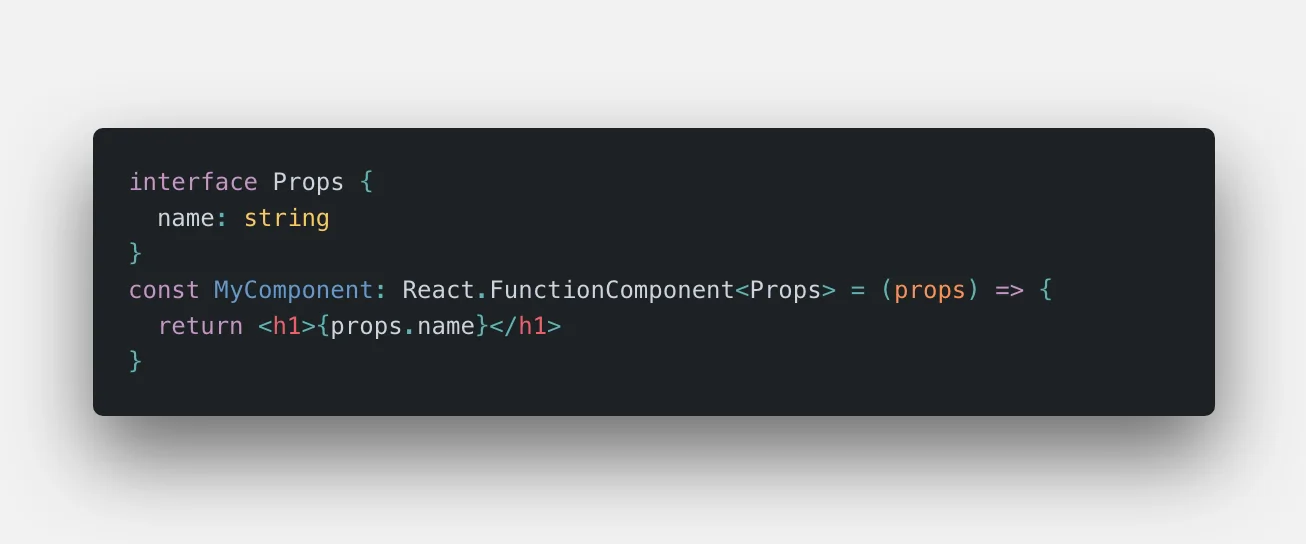
مثال نیز با استفاده از اینترفیس نوشته شده است:
اگر میخواهید در سال 2020 چیز جدیدی بیاموزید، پیشنهاد ما این است که تایپ اسکریپت را در اولویت بالایی قرار دهید.
Jest و Enzyme برای تست کردن
هر توسعهدهندهای باید بتواند اپلیکیشنهایش را تست کند و این کار در بسیاری از شرکتها الزامی است. تست کردن اپلیکیشنهای ریاکت با استفاده از تنظیمات مناسب، کاری کاملاً آسان است. تنظیماتی که به طور عمده استفاده میشود شامل Jest و Enzyme است.
Jest به صورت پیشفرض همراه با اسکریپت create-react-app عرضه میشود و یک test runner، کتابخانه assertion و کتابخانه mocking است. همچنین امکان تست اسنپشات را ارائه میکند که اساساً یک اسنپشات رندر شده از یک کامپوننت عرضه میکند که به صورت خودکار با اسنپشاتهای قبلی مقایسه خواهد شد. اگر این دو با هم تطبیق نیابند تست ناموفق خواهد بود.
این امکانات برای تستهای unit و integration کاملاً جالب هستند، اما در مورد کامپوننتهای حقیقی اپلیکیشن ریاکت چه میتوان گفت؟ در این مورد Enzyme یک کتابخانه تست برای کامپوننتهای ریاکت است که از سوی Airbnb توسعهیافته و نگهداری میشود و شریک ایده آلی برای Jest محسوب میشود.
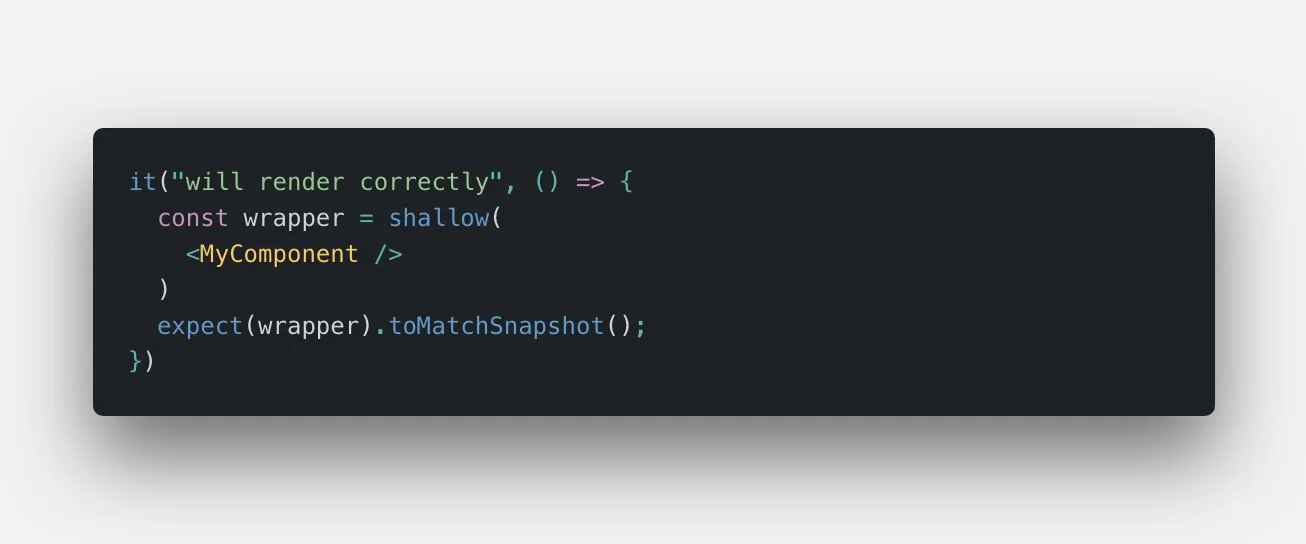
با استفاده از این دو کتابخانه میتوانیم تستهای خوبی مانند زیر داشته باشیم:
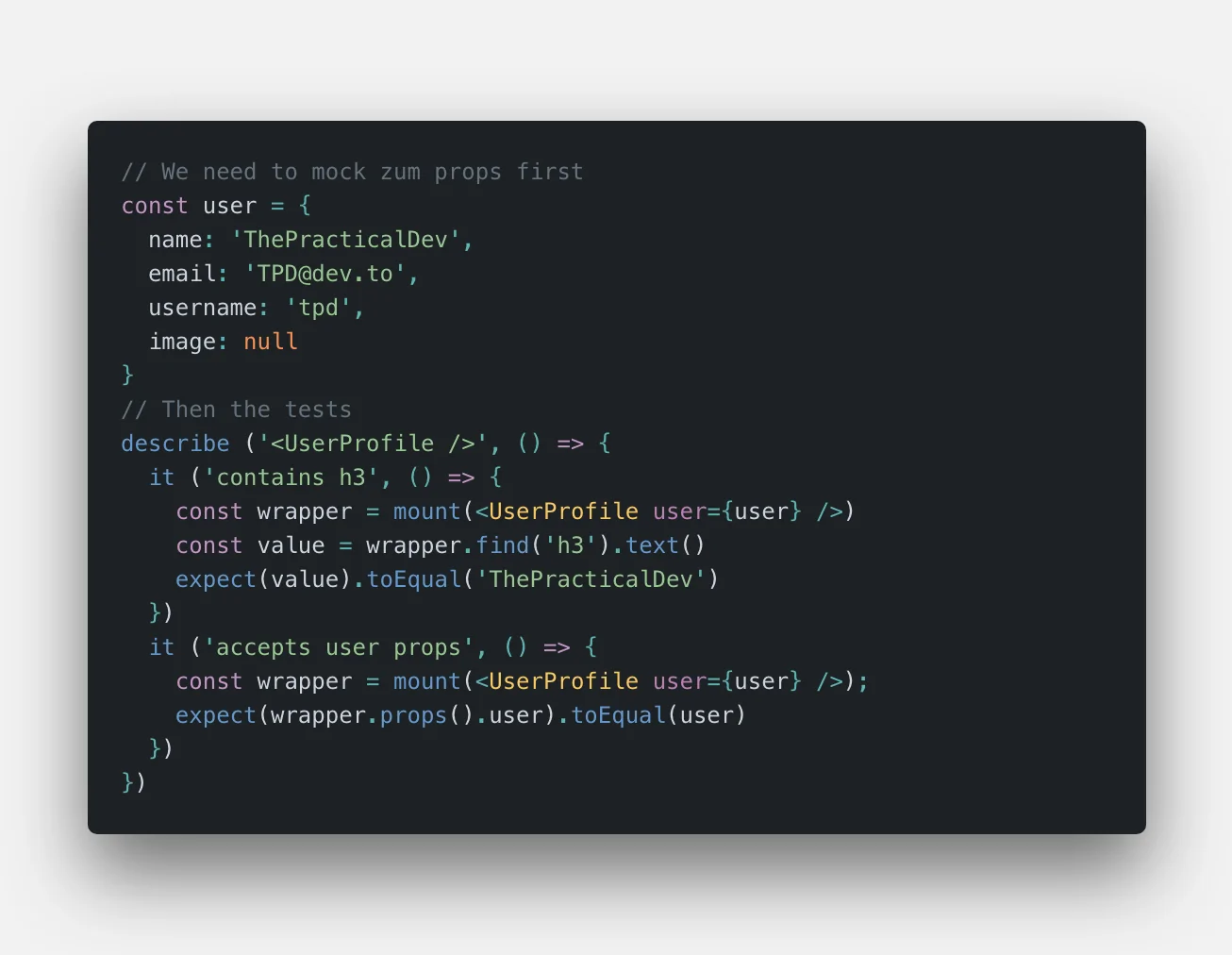
این تستها به بررسی رفتار پایهای رندرینگ یکی از کامپوننتهای ما میپردازند. اما میتوانیم کارهای بسیار بیشتری نیز انجام دهیم. برای نمونه میتوانیم props را تست کنیم:
چنان که میبینید با استفاده از این تنظیمات میتوان کارهایی بسیار زیادی مانند تقلید فراخوانیهای API یا تست کردن متدهای چرخه عمری انجام داد.
گزارههای شرطی در JSX
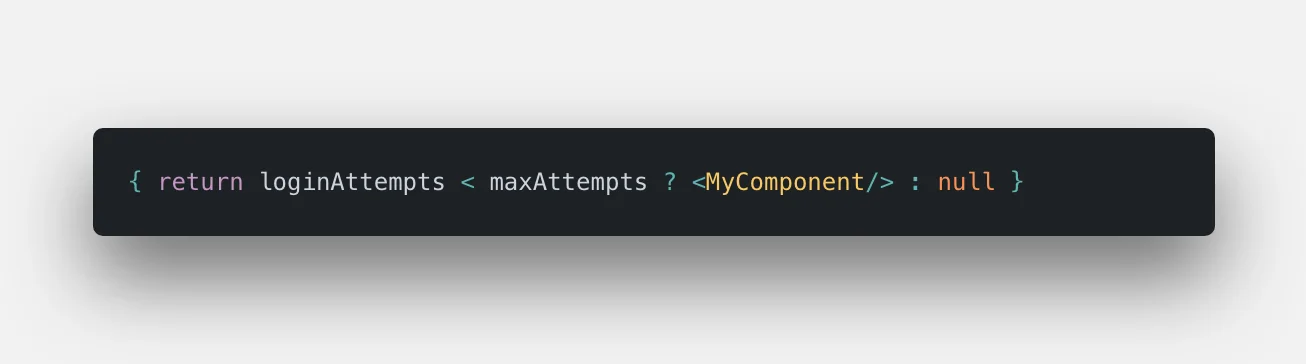
کدنویسی JSX بسیار جالب است و یکی از قابلیتهای اصلی ریاکت محسوب میشود. برای بهبود قابلیتهایتان میتوانید از ترفند زیر استفاده کنید. به جای نوشتن کد زیر:
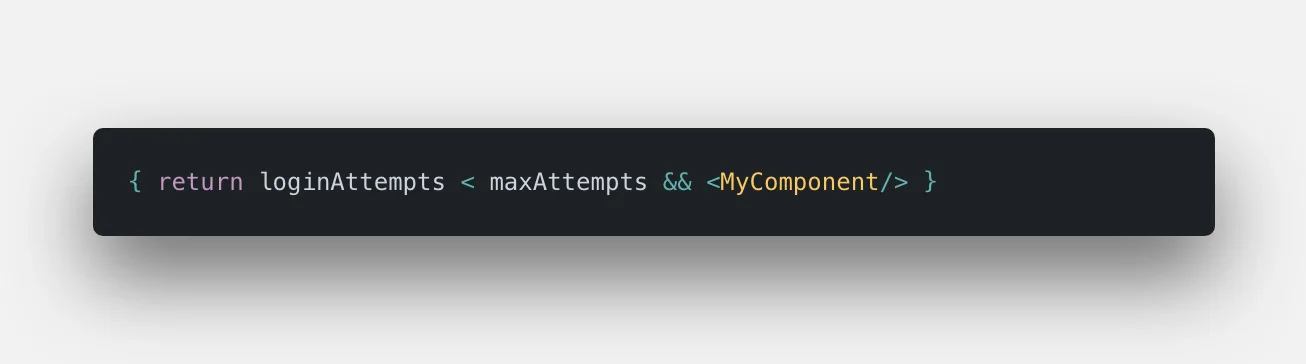
میتوانید یک ارزیابی اتصال کوتاه مانند زیر انجام دهید:
کامپوننتهای مرتبه بالاتر
«کامپوننتهای مرتبه بالاتر» (Higher-Order Components) یا به اختصار HOC یکی از مفاهیم پیشرفته ریاکت هستند که برای تجرید کد اشتراکی و ایجاد دسترسی به آن در همه جا استفاده میشوند. این مفهوم مشابه تابعهای مرتبه بالاتر در جاوا اسکریپت است. HOC-ها کامپوننتها را میگیرند و کامپوننت نیز بازگشت میدهند، اما خودشان کامپوننت نیستند بلکه تابع هستند. آنها در سطحی مجرد مانند زیر هستند:
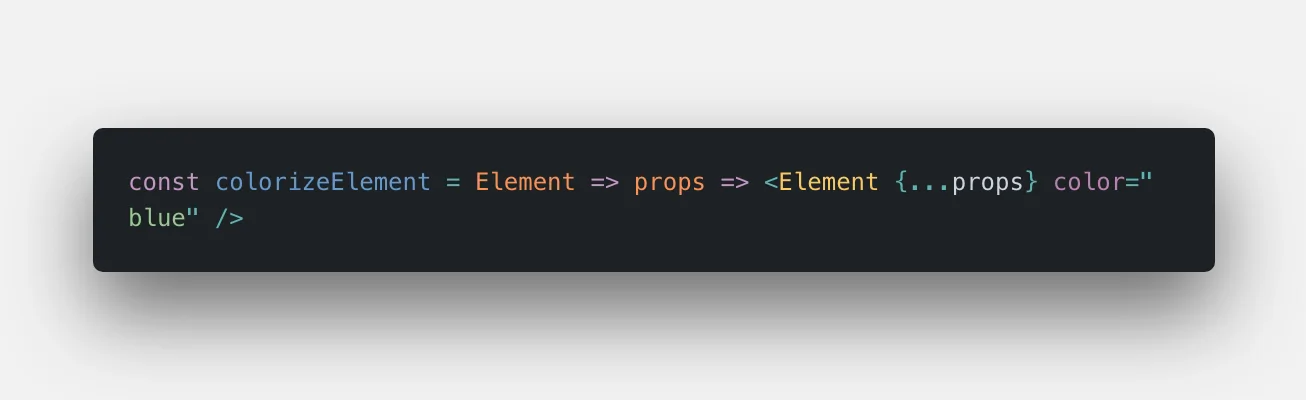
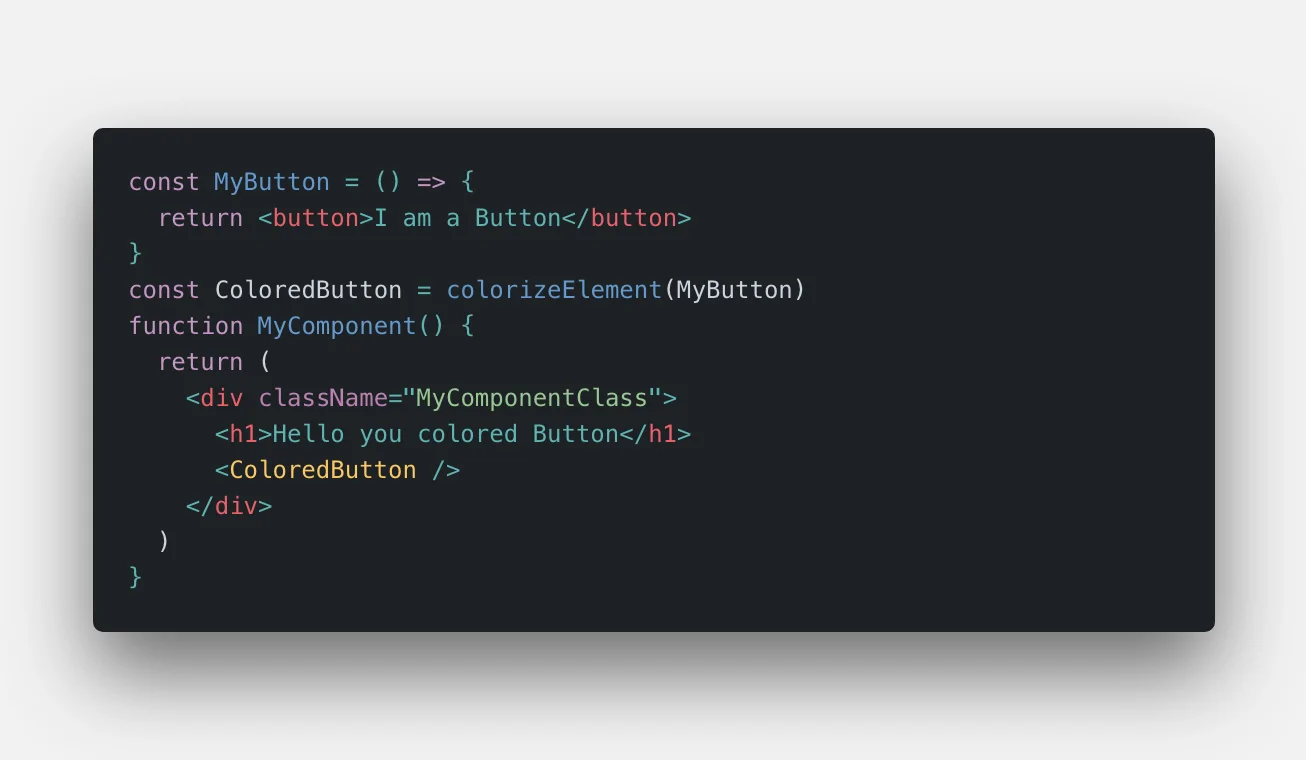
مثال خوبی از یک HOC شامل connect در ریداکس است. یک مثال عملیتر میتواند به صورت زیر باشد:
در ابتدا یک HOC به نام colorizeElement با یک عنصر ایجاد کردیم که همه Props-هایش را نگهداری کرده و یک prop جدید برای رنگ (آبی) میگیرد. سپس از آن HOC برای ایجاد یک دکمه جدید به رنگ آبی مانند زیر استفاده میکنیم:
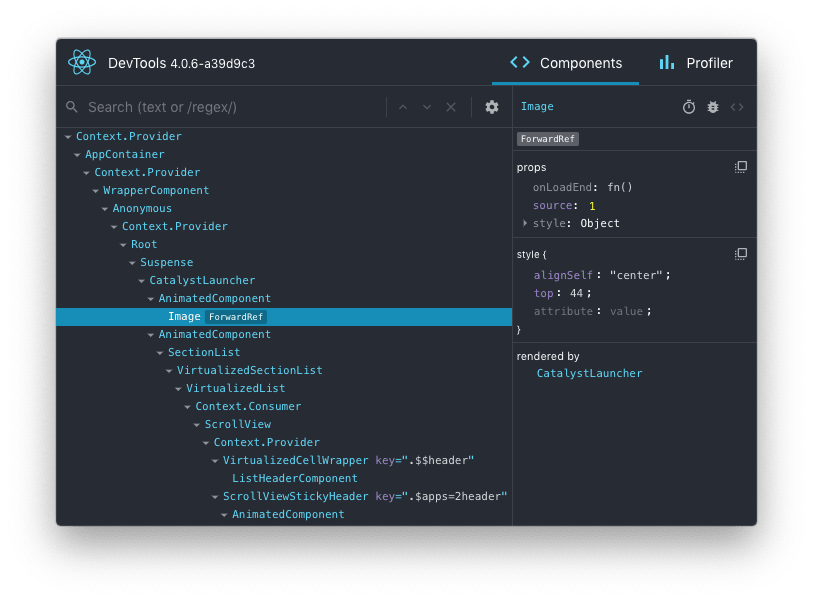
DevTools ریاکت
DevTools ریاکت یک اکستنشن جالب مرورگر است که برای کروم و فایرفاکس ارائه شده و از سوی تیم مرکزی ریاکت در فیسبوک نگهداری میشود. نسخه 4 آن در آگوست 2019 (مرداد 1398) عرضه شده است. این اکستنشن برای هر توسعهدهنده ریاکت واقعاً مفید است.
این اکستنشن با ریاکت و همچنین ریاکت نیتیو کار میکند و به درک آن چه درون اپلیکیشن ریاکت رخ میدهد کمک زیادی میکند.
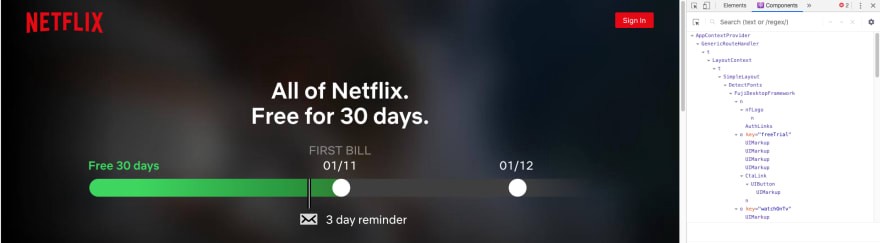
نکته جالبی که شاید ندانید این است که برخی شرکتهای بزرگ مانند Airbnb و Netflix از ریاکت استفاده میکنند. اگر به وبسایتهای آنها مراجعه کنید در صورتی که DevTools را نصب کرده باشید، میتوانید اطلاعاتی در مورد سایتهایشان در کنسول مرورگر ببینید.

دیدن این که شرکتهای بزرگ در حوزه برنامهنویسی چه کارهایی انجام میدهند همواره جالب است.
اکستنشنهای VS Code برای توسعهدهندههای ریاکت
اینک که تا به اینجای مقاله را مطالعه کردهاید، نوبت آن رسیده است که به عنوان جایزه برخی از بهترین اکستنشنهای VS Code را برای توسعهدهندگان ریاکت معرفی کنیم.
ES7 React/Redux/GraphQL/React-Native snippets

این یک اکستنشن کاملاً جالب است که تقریباً چهار میلیون بار دانلود شده است. این اکستنشن هزاران قطعه کد آماده بری راکت، ریداکس و GraphQL در اختیار شما قرار میدهد.
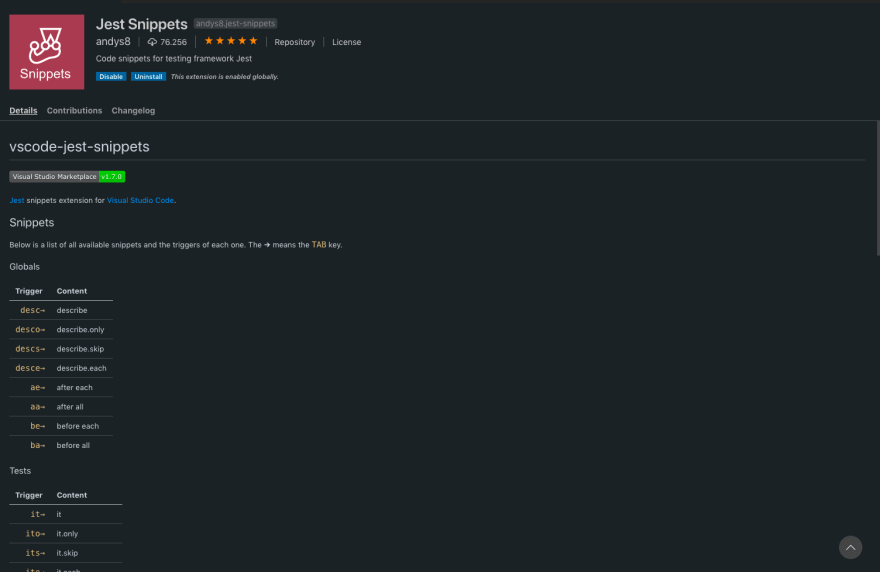
Jest و Jest Snippets


این دو اکستنشن که به خوبی با Jest هماهنگ میشوند قطعه کدهایی برای تست بهتر در اختیار شما قرار میدهند.
Typescript React code snippets

این اکستنشن جالب در صورتی که بخواهید از تایپ اسکریپت در ریاکت استفاده کنید بسیار مفید خواهد بود. با این که این اکستنشنها به طور خاص برای توسعه ریاکت طراحی شدهاند، اما میتوان از آنها در مقاصد عمومی نیز استفاده کرد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت (JavaScript)
- ۲۲ ابزار مهم برای توسعه دهندگان React — فهرست کاربردی
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
==