ساخت کامپوننت تایملاین با React – از صفر تا صد
کامپوننت تایملاین جزو قابلیتهایی است که در انواع بسیار مختلفی از وبسایتها ممکن است به کار آید. بنابراین اگر تاکنون علاقهمند بودهاید که یک تایملاین در وبسایت خود داشته باشید، با ما تا انتهای این راهنما همراه باشید تا با مراحل عملی ساخت کامپوننت تایملاین با React آشنا شوید.


برخی از دلایلی که ممکن است بخواهید چنین کامپوننتی داشته باشید احتمالاً شامل موارد فهرست زیر هستند:
- در آینده به این تایملاین نگاه کنید و متوجه شوید که در چه موقعیت زمانی چه انگیزههایی داشتهاید. موفقیت یک سفر است و نه یک مقصد و باید همه اهداف خود را در مسیر رسیدن به موفقیت بنویسیم.
- چنین کامپوننتی میتواند به جذب مشتریان بیشتر کمک کند.
- تایملاین نوع متفاوتی از پورتفولیو و در واقع نوع منحصر به فردی از آن محسوب میشود.
در ادامه با مراحل ساخت چنین کامپوننتی آشنا میشویم.

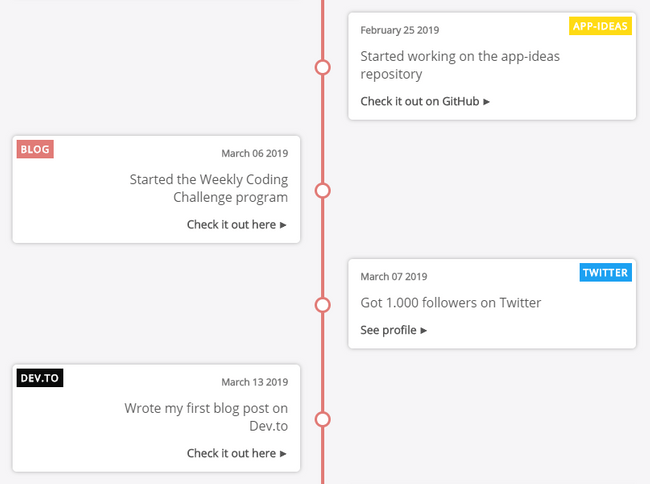
در تصویر فوق آن چه را که در این مقاله میخواهیم با ریاکت بسازیم، میبینید. پیش از آغاز مراحل کار را تقسیمبندی میکنیم:
- یک data ایجاد میکنیم که مورد نیاز خواهد بود.
- کامپوننت TimelineItem را که هر مدخل منفرد تایملاین را شامل میشود میسازیم.
- یک کانتینر Timeline را میسازیم که data ارسالی را گرفته و به TimelineItem میفرستد.
- همه موارد فوق را استایلبندی میکنیم.
ایجاد data
پیش از ایجاد عملی کامپوننتهای ریاکت باید بدانیم که دقیقاً چه نوع دادهای قرار است در آنها ببینیم تا بتوانیم ساختار DOM را برنامهریزی کنیم.
در این اپلیکیشن تایملاین باید یک آرایه از اشیا داشته باشیم. این آرایه را timelineData مینامیم. کد آن به صورت زیر است:
مشخصههای آن کاملاً سرراست هستند. از data مشابهی که روی صفحه تایملاین داریم استفاده کردهایم تا بتوانیم آن را عملیاتی بسازیم.
در مرحله بعد کامپوننت TimelineItem را ایجاد میکنیم. این کامپوننت از آن data استفاده میکند که شیء فوق میفرستد:
کامپوننت TimelineItem
در این کامپوننت با تگهای زیر مواجه هستیم:
- یک div به نام timeline-item. – به عنوان یک پوشش (Wrapper) استفاده میشود. این div نیمی از عرض والد خود را دارد (50%) و هر div به صورت timeline-item. با استفاده از سلکتور nth-child(odd): در سمت راست قرار میگیرد.
- یک Div به نام timeline-item-content. – این نیز یک پوشش دیگر است. در مورد علت وجود آن در بخش استایلبندی بیشتر توضیح میدهیم.
- یک span به نام tag. – این تگ بسته به دستهبندی یک رنگ پسزمینه سفارشی دارد.
- تگهای time/date و text
- تگ Link – باید بررسی کنیم آیا link عرضه شده است یا نه، زیرا ممکن است همواره چنین چیزی نداشته باشیم.
- یک span به نام circle. – این تگ برای قرار دادن یک دایره روی میانه خط/نوار استفاده میشود.
نکته: زمانی که به بخش استایلبندی/CSS برسیم همه این موارد معنی بیشتری پیدا میکنند، اما پیش از آن باید کامپوننت Timeline را ایجاد کنیم.
کانتینر Timeline
این کامپوننت اساساً یک map روی آرایه است و برای هر شیء یک کامپوننت TimelineItem میسازد. همچنین یک بررسی انجام میدهیم تا مطمئن شویم که دست کم یک عنصر در آرایه وجود داشته باشد:
چنان که پیشتر اشاره کردیم، timelineData آرایهای از اشیا است که شامل همه اطلاعات مورد نیاز است. در این مورد این آرایه را در یک فایل ذخیره کردهایم و آن را در اینجا ایمپورت کردهایم، اما آن را میتوان از یک پایگاه داده یا از یک API نیز دریافت کرد. همه چیز به چارچوب کاری شما وابسته است.
CSS
اغلب پوششهایی که تعریف میکنیم در کانتینرهای felxbox قرار دارند، زیرا به روش آسانتری میتوانیم با موقعیت آنها بازی کنیم. کار خود را با CSS مربوط به timeline-container. آغاز میکنیم:
در کد فوق از سلکتور after:: برای ایجاد آن نوار/خط قرمز در میانه timeline-container. استفاده میکنیم. با استفاده از تابع ()calc میتوانیم خط را دقیقاً در میانه آن قرار دهیم و نیمی از اندازه آن (2 پیکسل) را از 50% کم کنیم. دلیل نیاز به انجام این کار آن است که به صورت پیشفرض مشخصه left بر اساس لبه چپ یک عنصر و نه میانه آن تنظیم میشود.
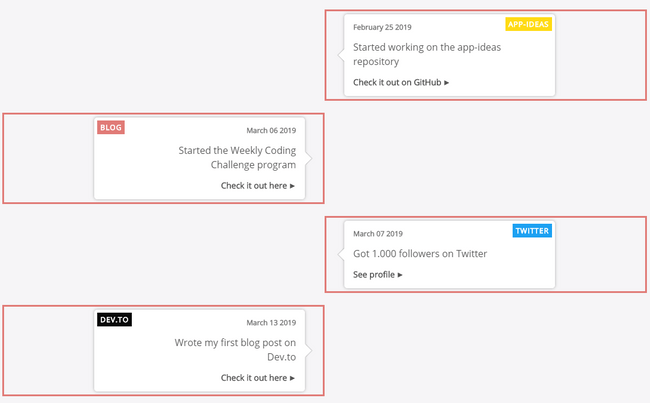
اکنون به بررسی پوشش timeline-item. میپردازیم. در ادامه میتوانید نمونهای از شیوه قرارگیری آن را درون والدش (timeline-container.) ببیند. با توجه به مقاصد آموزشی این مقاله یک حاشیه به این پوششها اضافه کردیم تا هایلایت شوند.

چنان که میبینید هر پوشش به سمت راست میرود و پوشش داخلی یعنی.timeline-item-content فضای کمتری اشغال میکند. فضای ایجاد شده با تگ p است که (غالباً) درون آن قرار دارد. در ادامه CSS آن را مینویسیم:
نکته کلیدی کد فوق این است که از سلکتور nth-child(odd): استفاده میکنیم و مشخصه align-self را روی flex-end تعیین میکنیم. معنی آن این است که باید تا حد امکان به سمت راست برود.
از آنجا که این پوششها 50% عرض را دارند، هر دوی آنها با هم کل عرض را اشغال میکنند. از اینجا به بعد هر بار که بخواهیم چیزی را در سمت راست به صورت متفاوت استایلبندی کنیم، از همین رویکرد استفاده خواهیم کرد. در ادامه کد CSS پوشش timeline-item-content. را مینویسیم:
موارد زیر در کد فوق قابل توضیح هستند:
- این پوشش دارای یک width ثابت و یک max-width است. دلیل این امر آن است که میخواهیم نوعی کران داشته باشیم، یعنی میخواهیم در صورتی که تعداد کلمات کم بود، عرض باکس دست کم برابر با 400px داشته باشید، اما اگر متن از آن بیشتر شد، نباید کل فضا یعنی 50% از پوشش timeline-item. را اشغال کند، بلکه باید متن به سمت خط بعدی حرکت کند. به همین دلیل است که از پوشش timeline-item-content. بهره گرفتهایم.
- مشخصههای text-align و align-items برای هل دادن عناصر درونی به سمت چپ و راست بسته به والد استفاده میشوند.
- فلش کوچکی که به خط میانی اشاره میکند، از سوی استایلهای اعمال شده روی سلکتور after:: ارائه شده است. اساساً این یک باکس با box-shadow است که 45 درجه چرخیده است.
- همان طور که پیشتر اشاره شد، سمت راست با انتخاب کردن والد با استفاده از سلکتور nth-child(odd): استایلبندی میشود.
- در بخش بعدی همه عناصر درونی را استایلبندی میکنیم:
در این کد چند نکته وجود دارند که باید به آنها اشاره کنیم:
- همچنان که احتمالاً حدس میزنید،tag. موقعیتی به صورت absolute دارد، زیرا میخواهیم صرفنظر از اندازه باکس، آن را همیشه در سمت چپ یا راست نگه داریم.
- باید یک دایره کوچک پس از تگ a اضافه کنیم تا مشخص شود که لینک است.
- یک circle. ایجاد کرده و آن را روی میانه خط/نوار و مستقیماً در جلوی فلش قرار میدهیم.
اینک کار تقریباً تمام شده است. تنها کاری که مانده است، افزودن CSS است تا همه چیز در تمام اندازههای مختلف صفحهها واکنشگرا شود:
در کد فوق دو کوئری مدیا انجام میدهیم:
- روی اندازههای صفحه کوچک یعنی زمانی که max-width: 1023px است، باید به timeline-item-content. اجازه بدهیم که کل عرض والدش را پر کند، زیرا صفحه کوچکتر است. در غیر این صورت ممکن است فشرده به نظر برسد.
- در روی گوشیها یعنی زمانی که max-width: 767px است، شرایط زیر برقرار است:
- tag. روی width کامل تعیین میشود. به همین جهت باید 10px را از کل 100% کسر کنیم. زیرا باید آن را در موقعیت left: 5px قرار دهیم و از این رو باید دو برابر این مقدار را کم کنیم.
- همه متنها را به صورت وسطچین قرار میدهیم و کمی از سمت بالا به سمت پایین میبریم.
- Caret لینک را حذف کرده و یک زیرخط اضافه میکنیم تا روی موبایل بهتر دیده شود.
سخن پایانی
به این ترتیب در این راهنما موفق شدیم یک کامپوننت تایملاین با ریاکت بسازیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی فریمورک React Native
- طراحی احراز هویت مقدماتی با React - به زبان ساده
- ایجاد نوار پیشروی در React - از صفر تا صد
==












