API–های شخص ثالث در جاوا اسکریپت – راهنمای جامع
در بخشهای قبلی این سلسله مقالات راهنمای جامع جاوا اسکریپت به معرفی برخی از API-های داخلی مرورگرها پرداختیم، اما این موارد همه API-ها را شامل نمیشوند. بسیاری از وبسایتها و سرویسهای بزرگ مانند گوگل مپ، توییتر، فیسبوک، پیپل و غیره، API-هایی ارائه میکنند که به توسعهدهندگان امکان استفاده از دادههایشان را میدهد. بدین ترتیب میتوان برای مثال توییت ها را در بلاگ نمایش داد یا در مورد سرویسها، از امکان لاگین فیسبوک برای ورود به وبسایتهای ثالث استفاده کرد. در این مقاله به تفاوتهای بین API-های مرورگر و API-های شخص ثالث میپردازیم و برخی کاربردهای نوعیِ API-های شخص ثالث را نیز معرفی میکنیم.


برای مطالعه بخش قبلی این مجموعه مقالات آموزشی روی لینک زیر کلیک کنید:
پیشنیاز مطالعه این مقاله آشنایی با مبانی جاوا اسکریپت و مبانی API-های سمت کلاینت و هدف از آن نیز یادگیری شیوه استفاده از API-های شخص ثالث و دانستن روش استفاده از آنها برای بهبود وبسایتها است.
API-های شخص ثالث چه هستند؟
API-های شخص ثالث به API-های ارائهشده از سوی افراد ثالث گفته میشود که به طور عمده شامل شرکتهایی از قبیل فیسبوک، توییتر یا گوگل امکان دسترسی به کارکردهای خود و استفاده از آنها در وبسایتهای دیگر را از طریق جاوا اسکریپت فراهم میسازند. یکی از بدیهیترین نمونهها، استفاده از API-های نقشه برای نمایش نقشههای خاص در صفحههای وبسایت است.
در ادامه به بررسی یک مثال ساده API از Mapquest را بررسی میکنیم و از آن برای نمایش تفاوتهای API-های شخص ثالث از API-های مرورگر استفاده میکنیم.
API-های شخص ثالث روی سرورهای شخص ثالث هستند
API-های مرورگر داخل مرورگرها قرار دارند و میتوان با استفاده از جاوا اسکریپت بیدرنگ به آنها دسترسی یافت. برای نمونه API به نام Web Audio با استفاده از شیء بومی AudioContext در مرورگر قابل دسترسی است. به مثال زیر توجه کنید:
از سوی دیگر، API-های شخص ثالث در سرورهای شخص ثالث قرار دارند و برای دسترسی به آنها از طریق جاوا اسکریپت باید ابتدا به کارکرد API وصل شویم و آن را در صفحه وبسایت خود فعال کنیم. این کار عموماً ابتدا شامل پیوند یافتن به یک کتابخانه جاوا اسکریپت روی سرور از طریق عنصر <script> است که در مثال Mapquest مشاهده میکنیم:
سپس میتوان از اشیای موجود در کتابخانه استفاده کرد. به مثال زیر توجه کنید:
در کد فوق ما یک متغیر برای ذخیره اطلاعات نقشه میسازیم. سپس یک نقشه جدید با استفاده از متد ()mapquest.map میسازیم که به عنوان پارامترهایش، ID یک عنصر <div> که قرار است در نقشه نمایش یابد و یک شیء گزینهها که شامل جزییات نقشهای است که قرار است نمایش یابد را دریافت میکند. در این حالت، مختصات مرکز نقشه، یک لایه نقشه از نوع map برای نمایش که با استفاده از متد ()mapquest.tileLayer ساخته شده و سطح بزرگنمایی پیشفرض تعیین میشود.
این همه اطلاعاتی است که API مربوط به Mapquest برای رسم نقشه نیاز دارد. سروری که به آن وصل میشویم، همه کارهای پیچیده موردنیاز مانند نمایش بخشهای صحیح نقشه برای ناحیه مورد نظر و غیره را انجام میدهد.
نکته: برخی API-ها دسترسی به کارکردهای خود را به روشی نسبتاً متفاوت مدیریت میکنند و از توسعهدهنده میخواهند که یک درخواست HTTP با الگوی URL خاص برای بازیابی دادهها ارائه کند. این API-ها به نام API-های RESTful مشهور هستند.
API-های شخص ثالث عموماً نیازمند کلیدهای API هستند
امنیت API-های مرورگر به وسیله اعلانهای امنیتی تأمین میشود. هدف از این کار آن است که کاربر بداند در وبسایتی که بازدید میکند چه اتفاقاتی میافتد و بدین ترتیب احتمال این که قربانی استفاده از API-های خرابکارانه شود پایین میآید.
API-های شخص ثالث، سیستم مجوز نسبتاً متفاوتی دارند و عموماً از کلیدهای توسعهدهنده برای ارائه مجوز دسترسی به کارکرد API بهره میگیرند. در این روش امنیت ارائهدهنده مهمتر از امنیت کاربر است. در مثال API مربوط به Mapquest یک خط مانند زیر مشاهده میکنید:
این خط کد نشان میدهد که API یا کلید توسعهدهنده باید در اپلیکیشن مورد استفاده قرار گیرد، یعنی توسعهدهنده باید تقاضای دریافت کلید بکند و سپس آن را در کد خود قرار دهد تا اجازه دسترسی به کارکرد API را به دست آورد. در این مثال ما از یک placeholder استفاده کردهایم.
API-های دیگر ممکن است نیازمند گنجاندن کلید به روش نسبتاً متفاوتی باشند، اما الگوی کار در اغلب آنها نسبتاً مشابه است.
الزام به دریافت کلید موجب میشود که ارائهدهنده API قادر باشد، کاربران API را مسئول اقداماتشان بشناسد. زمانی که توسعهدهندهای برای یک کلید تقاضا میکند، ارائهدهنده API او را میشناسد و در صورتی که این فرد هر گونه کار خرابکارانه با API انجام دهد قابل شناسایی خواهد بود. برخی از کارهای خرابکارانه شامل ردگیری موقعیت یک فرد یا تلاش برای اسپم کردن API با ارسال درخواستهای زیاد برای متوقف کردن آن است. در این حالت به سادگی میتوان دسترسی API آن کاربر خاطی را باطل کرد.
بسط مثال Mapquest
در این بخش مقداری بر جزییات مثال Mapquest میافزاییم تا شیوه استفاده از برخی قابلیتهای این API را بررسی کنیم.
ابتدا یک کپی از کد زیر روی سیستم خود در فایلی به نام starter-file.html در یک دایرکتوری جدید بسازید:
اگر ریپازیتوری مثالها (+) را کلون کردهاید، این فایل روی سیستم شما قرار گرفته است و در مسیر دایرکتوری javascript/apis/third-party-apis/mapquest موجود است.
سپس باید به سایت توسعهدهندگان Mapquest (+) بروید و یک حساب ایجاد کنید. بدین ترتیب یک کلید توسعهدهنده برای استفاده در این مثال به دست میآورید. در زمان نگارش این مقاله این کلید به نام «consumer key» خوانده میشد و در فرایند ایجاد کد از کاربر یک URL قابل کلیک اختیاری نیز خواسته میشود. لزومی به پر کردن این گزینه وجود ندارد و میتوانید آن را خالی بگذارید. فایل آغازین را باز کنید و کلید API پیشفرض را با کلید خودتان عوض کنید.
تغییر دادن نوع نقشه
انواع مختلفی از نقشه وجود دارد که میتوان با استفاده از API مربوط به Mapquest نمایش داد. به این منظور باید از خط زیر استفاده کنید:
تلاش کنید مقدار map را به hybrid تغییر دهید تا یک نقشه با سبک هیبرید نمایش یابد. مقادیر دیگر را نیز میتوانید امتحان کنید. گزینههای مختلفی که به این منظور میتوان استفاده کرد را به همراه اطلاعات بیشتر دیگر میتوانید در صفحه رفرنس tileLayer (+) مشاهده کنید.
افزودن کنترلهای مختلف
این نقشه کنترلهای مختلفی دارد. به صورت پیشفرض صرفاً یک کنترل بزرگنمایی دیده میشود، اما میتوان کنترلها را با استفاده از متد ()map.addControl بسط داد و خط زیر را به کد و درون دستگیره window.onload اضافه کرد:
متد ()mapquest.control یک مجموعه کنترل با امکانات کامل و ساده ایجاد میکند آن را به طور پیشفرض در گوشه راست-بالا قرار میدهد. میتوان از طریق تعیین یک شیء opyions به عنوان پارامتر برای کنترل که شامل مشخصه position است، مکان آن را تغییر داد. مقدار این مشخصه یک رشته است که موقعیت کنترل را تعیین میکند به این منظور به مثال زیر توجه کنید:
انواع دیگری از کنترل نیز وجود دارند. برای نمونه ()mapquest.searchControl() ،mapquest.satelliteControl و برخی انواع کاملاً پیچیده و قدرتمند دیگر.
افزودن یک نشانگر سفارشی
افزودن یک آیکون نشانگر (marker) در یک موقعیت خاص روی نقشه، کار آسانی است. به این منظور کافی است از متد ()L.marker استفاده کنید. کد زیر را نیز درون window.onload به مثال خود اضافه کنید:
چنان که میبینید این متد در سادهترین حالت خود دو پارامتر میگیرد که یکی آرایهای شامل مختصات نقطه مورد نظر برای نمایش نشانگر و دیگری شیء options است که شامل مشخصه icon است و آیکونی که باید نمایش پیدا کند را تعریف میکند.
آیکون با استفاده از متد ()mapquest.icons.marker تعریف شده است که شامل اطلاعاتی در مورد رنگ و اندازه نشانگر است.
در انتهای متد اول یک کد به صورت زیر نیز وجود دارد:
این کد محتوایی که در زمان کلیک شدن نشانگر نمایش خواهد یافت را تعریف میکند. در نهایت addTo(map). را به انتهای زنجیره اضافه میکنیم تا نشانگر عملاً به نقشه اضافه شود.
تلاش کنید با گزینههای مختلفی که در مستندات نشان داده شده کار کنید و نتیجه کار را بررسی کنید. Mapquest برخی کارکردهای واقعاً پیشرفته مانند جهتیابی، جستجو و غیره نیز دارد.
نکته: اگر در راه انداختن مثال خود مشکل داشید، کدتان را با کد کامل شده زیر مقایسه کنید و اشکال را بیابید:
نکاتی در مورد گوگل مپ
گوگل مپ قطعاً محبوبترین API نقشه است، بنابراین در این بخش به بررسی برخی مثالها از این API میپردازیم.
برای آشنایی بیشتر با این API میتوانید به مثال زیر توجه کنید:
اما در نهایت ما به چند دلیل مجدداً از مثال Mapquest استفاده میکنیم:
آغاز کار با Mapquest بسیار آسانتر است. در مورد API-های گوگل به طور کلی باید حساب گوگل داشته باشید و وارد کنسول پلتفرم کلود گوگل (+) شوید تا کلیدهای API را بسازید. به طور خاص برای API گوگل مپ (+) باید اطلاعات کارت اعتباری خود را به منظور صدور صورتحساب وارد کنید. با توجه به این که استفاده ابتدایی رایگان است، این وضعیت برای یک راهنمای مقدماتی قابل قبول نیست.
ما میخواهیم شما را با جایگزینهای دیگر به جز گوگل نیز آشنا کنیم.
API به صورت RESTful به نام NYTimesSection
در این بخش به بررسی مثال دیگری از API میپردازیم که به روزنامه نیویورکتایمز مربوط است. این API امکان بازیابی اطلاعات اخبار نیویورکتایمز و نمایش آن در وبسایتهای دیگر را فراهم میسازد. این نوع از API به نام RESTful API شناخته میشود و در آن به جای دریافت دادهها با استفاده از قابلیتهای یک کتابخانه جاوا اسکریپت مانند مپکوئست، دادهها را با استفاده از ایجاد درخواستهای HTTP به URL-های خاص به دست میآوریم. در این فرایند دادههایی مانند کلیدواژههای جستجو و دیگر مشخصهها در URL انکود میشوند. این روش در زمان استفاده از API-ها بسیار رایج است.
رویکردی برای استفاده از API-های شخص ثالث
در ادامه تمرینی را مطرح میکنیم که شیوه استفاده از API نیویورکتایمز را به شما نشان میدهد و مجموعهای کلیتر از مراحل موردنیاز برای کار کردن با API-های تازه را در معرض دید شما قرار میدهد.
یافتن مستندات
زمانی که میخواهیم از یک API شخص ثالث استفاده کنیم، لازم است که ابتدا مستندات آن را پیدا کنیم تا بدانیم قابلیتهای API چیست و چگونه میتوان از آنها استفاده کرد. مستندات API نیویورکتایمز در این صفحه (+) قرار دارند.
دریافت کلید توسعهدهنده
اغلب API-ها نیازمند استفاده از نوعی کلید توسعهدهنده هستند. دلیل این الزام، مسائل امنیتی و پاسخگو بودن توسعهدهنده در برابر کارهای خود است. برای ثبت نام دریافت یک کلید API نیویورکتایمز میتوانید از مراحلی که در این صفحه (+) توصیف شدهاند پیروی کنید.
- ابتدا یک کلید برای API جستجوی مقاله درخواست میکنیم، یک اپلیکیشن تازه ایجاد میکنیم و آن را به عنوان API-یی که قرار است استفاده کنیم انتخاب میکنیم. به این منظور نام و توضیح را وارد کنید، سوئیچ Article Search API را در حالت فعال قرار دهید و سپس روی Create کلیک کنید.
- کلید API را از صفحه بعدی دریافت کنید.
- اکنون میتوانید با تهیه یک کپی از فایلهای nytimes_start.html و nytimes.css زیر روی سیستم خود در یک دایرکتوری جدید شروع به ساخت مثال بکنید:
فایل nytimes_start.html
فایل nytimes.css
در ابتدا عنصر <script> شامل تعدادی متغیرهای مورد نیاز برای راهاندازی مثال است. در ادامه کارکردهای دیگر را که مورد نیاز است را نیز وارد میکنیم.
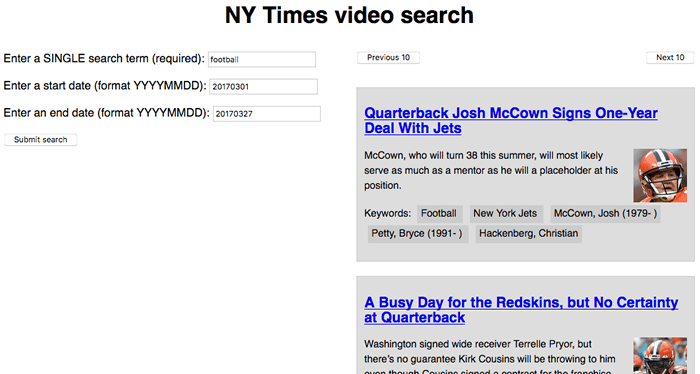
اپلیکیشنی که در انتها به دست خواهد آمد، امکان وارد کردن کلمههای کلیدی جستجو و همچنین به صورت اختیاری وارد کردن تاریخ آغاز و انتها را میدهد که از آنها برای کوئری زدن به API جستجوی مقاله و نمایش نتایج جستجو استفاده خواهد شد.

اتصال API به اپلیکیشن
ابتدا باید یک اتصال بین API و اپلیکیشن خود برقرار کنید. در مورد این API خاص باید کلید API را هر بار به صورت یک پارامتر Get در دادههای درخواست خود به سرویس به صورت یک URL صحیح ارائه کنید.
خط زیر را پیدا کنید:
کلید API موجود را با کلید API واقعی خودتان که در بخش قبل به دست آوردید، جایگزین کنید. بخش توضیح زیر را در کد جاوا اسکریپت پیدا کنید:
خط کد زیر را در ادامه آن وارد کنید. این کد زمانی که فرم تحویل میشود، یک تابع به نام ()submitSearch اجرا میکند:
اکنون تعاریف تابعهای ()submitSearch و ()fetchResults را در ادامه کد قبلی وارد کنید:
تابع ()submitSearch شماره صفحه را به 0 بازگشت میدهد تا به ابتدای نتایج بروید و سپس ()fetchResults را فراخوانی میکند این تابع ابتدا ()preventDefault را روی شیء رویداد فراخوانی میکند تا عملاً فرم را از تحویل شدن باز دارد. این کار به منظور عملی ساختن مثال ضروری است. سپس از نوعی دستکاری رشته برای ساختن URL کامل که در درخواست ارائه میکنیم بهره میگیریم. کار خود را با تجمیع بخشهایی که در این دمو ضروری هستند آغاز میکنیم:
- URL مبنا (که از متغیر ()preventDefault) گرفته شده است.
- کلید API که در یک پارامتر URL به نام api-key تعیین میشود و مقدار گرفته شده از متغیر key است.
- شماره صفحه که باید در پارامتر URL به نام page ذکر شود و مقدار آن از متغیر pageNumber گرفته میشود.
- کلمه جستجو که باید در پارامتر q مربوط به URL قید شود و مقدار آن از متن SearchTerm عنصر <input> به دست میآید.
- نوع سند نتایج بازگشتی که در عبارت ارسالی در پارامتر URL به نام fq مشخص میشود. در این مثال ما میخواهیم مقالهها بازگشت یابند.
سپس از چند گزاره ()if برای بررسی این که startDate و <endDate <input مقادیری دارند یا نه استفاده میکنیم. اگر مقادیری وارد شده باشد، مقادیر مربوطه به URL الحاق میشوند و به ترتیب در پارامترهای URL به نام begin_date و end_date قرار میگیرند.
بنابراین در نهایت URL تکمیل شده چیزی مانند زیر خواهد بود:
نکته: برای مشاهده جزییات بیشتر در مورد پارامترهای URL به مستندات توسعهدهندگان نیویورکتایمز (+) مراجعه کنید.
نکته: در مثال مورد بررسی از برخی روشهای ابتدایی اعتبارسنجی دادهها استفاده شده است به این ترتیب که فیلد کلیدواژه جستجو باید قبل از این که بتوان فرم را تحویل داد مقداری داشته باشد (با استفاده از خصوصیت required) و برای فیلدهای داده نیز خصوصیت pattern تعیین شده است. یعنی نمیتوان آن را تحویل داد، مگر این که شامل 8 عدد باشد.
درخواست داده از API
اکنون که URL خود را ساختهایم، با استفاده از آن درخواستی ارسال میکنیم. به این منظور از Fetch API استفاده خواهیم کرد.
بلوک کد زیر را درون تابع ()fetchResults درست بالاتر از آکولاد پایانی وارد کنید:
در این کد درخواست را از طریق ارسال متغیر url خودمان به ()fetch اجرا میکنیم و بدنه پاسخ را با استفاده از تابع ()json به قالب JSON تبدیل میکنیم. سپس JSON حاصل را به تابع ()displayResults ارسال میکنیم تا دادهها بتوانند در رابط کاربریمان نمایش پیدا کنند.
نمایش دادن دادهها
اینک نوبت آن رسیده است که به بررسی روش نمایش دادهها بپردازیم. تابع زیر را در زیر تابع ()fetchResults اضافه کنید:
چنان که مشاهده میکنید، کد گستردهای است. در ادامه آن را گام به گام توضیح میدهیم.
حلقه while یک الگوی رایج برای حذف محتوای یک عنصر DOM محسوب میشود که در این مورد عنصر <section> است. ما دائماً بررسی میکنیم که آیا <section> یک فرزند دارد یا نه و اگر چنین بود فرزند نخست را حذف میکنیم. حلقه زمانی خاتمه مییابد که <section> دیگر هیچ فرزندی نداشته باشد.
سپس متغیر articles را برابر با json.response.docs قرار میدهیم که آرایهای شامل همه اشیای نمایشدهنده مقاله است و در نتیجه جستجو بازگشت یافته است. این کار صرفاً به منظور سادهتر ساختن کدهای بعدی انجام مییابد.
بلوک نخست ()if بررسی میکند که آیا 10 مقاله بازگشت یافته است یا نه (API هر بار 10 مقاله بازگشت میدهد). اگر چنین باشد، عنصر <nav> را نمایش میدهیم که شامل دکمههای صفحهبندی «Previous 10» و «Next 10» است. اگر کمتر از 10 مقاله بازگشت یافته باشند، همه آنها در یک صفحه جای میگیرند و از این رو نیازی به نمایش دکمههای صفحهبندی وجود ندارد. کارکرد صفحهبندی را در بخش بعدی تکمیل میکنیم.
بلوک ()if بعدی بررسی میکند که آیا هیچ مقالهای بازگشت یافته است یا نه. اساساً اگر مقالهای بازگشت نیافته باشد، ما هیچ چیز نمایش نمیدهیم و صرفاً یک پاراگراف <p> میسازیم و عبارت «No results returned.» را در آن نشان میدهیم. این پاراگراف را درون یک <section> درج میکنیم.
اگر برخی مقالات بازگشت یافته باشند، قبل از هر چیز همه عناصری که میخواهیم برای نمایش هر خبر استفاده کنیم را ایجاد میکنیم، محتوای صحیح را درون هر جزء قرار میدهیم و سپس آنها را در مکانهای مناسبی درون DOM درج میکنیم. برای فهمیدن این که هر مشخصه در شیء مقاله شامل دادههای صحیح برای نمایش یافتن است به مستندات Article Search API (+) مراجعه کنید. اغلب این عملیات کاملاً بدیهی است؛ اما چند نکته ارزش یادآوری دارد.
ما از حلقه for زیر برای تعریف حلقهای روی همه کلیدواژههای مرتبط با هر مقاله استفاده کردهایم و هر کدام را درون یک عنصر <span> درون یک <p> قرار دادهایم. بدین ترتیب کار استایلبندی آنها آسانتر میشود:
ما از یک بلوک ()if به صورت زیر برای بررسی این که هر مقاله دارای تصاویر است یا نه، استفاده کردهایم، چون برخی مقالات تصویری ندارند. در صورت وجود تصویر، نخستین تصویر موجود را نمایش میدهیم، در غیر این صورت خطایی ایجاد خواهد شد:
ما به عنصر <div> خود یک کلاس clearfix دادهایم، بنابراین میتوانیم به سادگی «فاصلهبندی» (clearing) را روی آن اعمال کنیم.
طراحی نهایی دکمههای صفحهبندی
برای این که دکمههای صفحهبندی کار کنند، مقدار متغیر pageNumber را افزایش (یا کاهش) خواهیم داد و سپس درخواست fetch را مجدداً با قرار دادن مقدار جدید در پارامتر page مربوط به URL اجرا خواهیم کرد. دلیل این کار آن است که API نیویورکتایمز هر بار تنها 10 نتیجه بازگشت میدهد. در صورتی که بیش از 10 نتیجه وجود داشته باشند این API در صورت تعیین مقدار 0 برای پارامتر page در URL یا در صورتی که هیچ پارامتری تعیین نشده باشد (چون مقدار پیشفرض 0 است) تنها 10 نتیجه اول یعنی شماره 0 تا 9 را بازگشت میدهد. در صورتی که مقدار این پارامتر 1 باشد، 10 نتیجه بعدی یعنی نتایج 10 تا 19 بازگشت مییابند و همین طور تا آخر ادامه پیدا میکند.
بدین ترتیب میتوانیم یک تابع صفحهبندی ساده را به روشی آسان بنویسیم:
زیر فراخوانی ()addEventListener موجود، این دو فراخوانی را اضافه میکنیم که باعث میشوند تابعهای ()nextPage و ()previousPage هنگام کلیک شدن دکمههای مربوطه اجرا شوند:
زیر دکمه صفحه قبلی (previous) دو تابع تعریف میکنیم و کد زیر را اضافه میکنیم:
تابع اول ساده است. این تابع متغیر pageNumber را افزایش میدهد و سپس تابع ()fetchResults را بار دیگر برای نمایش نتیجه صفحه بعدی اجرا میکند.
تابع دوم دقیقاً به روشی مشابه، اما در جهت عکس عمل میکند. البته این تابع باید مراحل بررسی بیشتری در مورد pageNumber اجرا کند تا مطمئن شود که مقدار آن پیش از کاهش صفر نباشد. اگر درخواست واکشی با مقدار پارامتر page منفی در URL اجرا شود، ممکن است موجب بروز خطا شود. اگر pageNumber صفر باشد، از تابع خارج میشویم (return) تا از هدر رفت توان محاسباتی جلوگیری کنیم، چون در صورتی که در صفحه اول باشیم، دیگر نیازی نیست که همان نتایج را بار دیگر بارگذاری کنیم.
کد کامل مثال API نیویورکتایمز را میتوانید در ادامه مشاهده کنید:
مثال یوتیوب
در این بخش یک مثال دیگر نیز برای مطالعه و آشنایی بیشتر ایجاد میکنیم.
فایل index.html
فایل youtube.css
این مثال از دو API مرتبط استفاده میکند:
- YouTube Data API برای جستجوی ویدئوهای یوتیوب و بازگشت نتایج استفاده میشود.
- YouTube IFrame Player API برای نمایش مثالهایی از ویدئوهای بازگشتی درون پخشکننده ویدئوی iFrame استفاده میشود تا کاربر بتواند آنها را تماشا کند.
این مثال جالب است، زیرا دو API شخص ثالث مرتبط را که همراه با هم برای ساخت یک اپلیکیشن استفاده میشوند نمایش میدهد.API نخست از نوع RESTful است، در حالی که دومی بیشتر شبیه به مثال Mapquest عمل میکند و متدهای خاص API دارد. با این حال لازم به ذکر است که هر دو API نیازمند یک کتابخانه جاوا اسکریپت برای استفاده در یک صفحه هستند. API به شکل RESTful تابعهایی دارد که ایجاد درخواستهای HTTP و بازگشت نتایج را مدیریت میکنند.
ما قصد نداریم در مورد این مثال توضیح زیادی بدهیم، زیرا سورس کد آن را ارائه کردهایم و توضیحات دقیقی در این سورس وجود دارد که کارکرد آنها را به تفصیل نشان میدهد. توجه کنید که مانند همه مثالهای دیگر این مقاله، در مورد استفاده از این مثال هم نیاز به دریافت کلید API و درج آن در کد دارید. برای مطالعه بهش بعدی این سری مطالب آموزشی روی لیمک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- آموزش REST API در وردپرس برای کار با داده های پایگاه داده
- مجموعه آموزشهای برنامهنویسی
- API چیست؟ — به زبان ساده
- راهنمای تست API و نکاتی برای مبتدیان (SOAP و REST) – به زبان ساده
==












