ترفندهای کنسول جاوا اسکریپت – راهنمای کاربردی
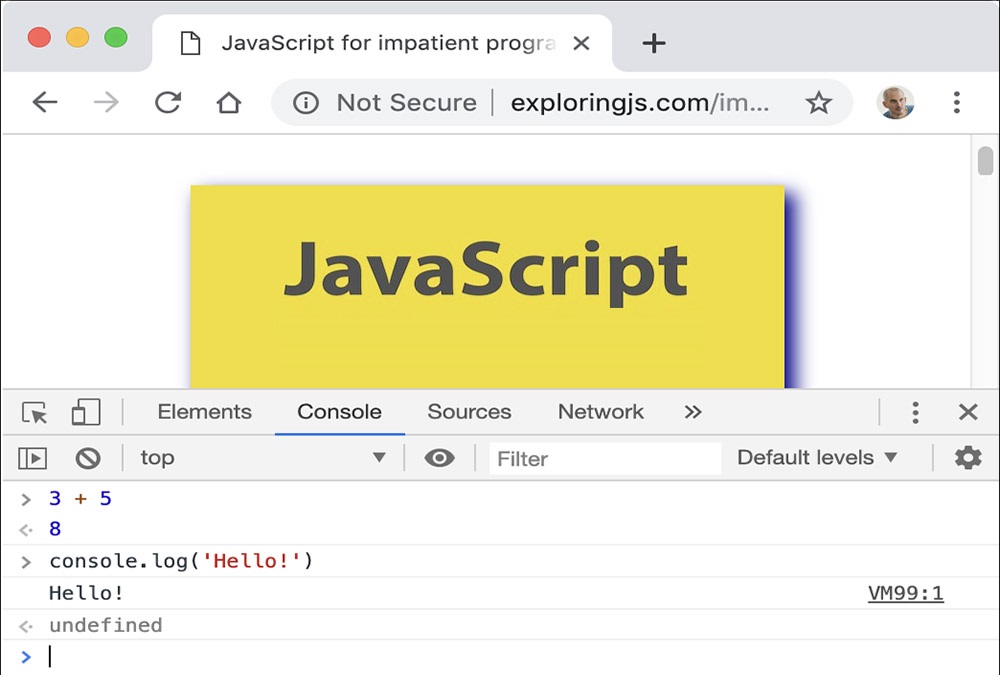
زمانی که یک زبان برنامهنویسی جدید یاد میگیریم، معمولاً نخستین کاری که انجام میدهیم، یادگیری شیوه نوشتن یک اپلیکیشن Hello World است. این اپلیکیشن چنان که از نامش برمیآید، عبارت Hello World را روی صفحه نمایش میدهد. در زبان برنامهنویسی جاوا اسکریپت این کار در کنسول جاوا اسکریپت صورت میگیرد. به این منظور تنها به یک خط کد نیاز داریم:


console.log("Hello, World!");
اما لاگ کردن در کنسول علاوه بر این که یکی از نخستین چیزهایی است که میآموزید، یکی از مهمترین ابزارهای دیباگ نیز محسوب میشود. یکی از مهمترین کارهایی که میتوانیم هنگامی که جاوا اسکریپت درست کار نمیکند انجام دهیم این است که گزارههای log را به نقاط مختلف اپلیکیشن اضافه کنیم تا بتوانیم درک کنیم در اپلیکیشن چه اتفاقی رخ میدهد.
اگر همه آنچه در مورد console میدانید این است که میتوانید مواردی را در آن لاگ کنید احتمالاً کاملاً موفق خواهید بود و با مشکلی مواجه نمیشوید، اما بهتر است بدانید که کنسول میتواند کارهای دیگری به جز لاگ کردن نیز انجام دهد.
شیء console متدهایی بیشتر از log دارد و میتواند به ارتقای مهارتهای دیباگ جاوا اسکریپت به سطوح بالاتر کمک کند. با این که هر مرورگر ممکن است ویژگیهای خاص خود را داشته باشد، اما برخی متدهای مشترک در همه مرورگرها وجود دارند. در این نوشته به بررسی برخی از موارد محبوب میپردازیم.
()assert
شرایط console.log طوری است که اگر میخواهید چیزی را به صورت شرطی لاگ کنید، باید آن را درون یک بلوک if قرار دهید و این وضعیت دو نتیجه خواهد داشت. یا ما کد را درون یک بلوک if قرار نمیدهیم و بنابراین گزاره همواره نمایش مییابد و ما به صورت دستی آن را در بین گزارههای لاگ بررسی میکنیم یا اینکه یک گزاره if اختصاصی در میانه کد قرار میدهیم.
این همان جایی است که console.assert به کار میآید. console.assert تنها زمانی لاگ میشود که آیتم نخست ارسال شده false باشد و در غیر این صورت هیچ چیز لاگ نمیشود. به مثال زیر توجه کنید:
چنان که میبینید ما میخواهیم شیء user را تنها در صورتی لاگ کنیم که سن وی 20 یا کمتر باشد و در غیر این صورت هیچ چیز لاگ نشود. همانند console.log میتوان هر تعداد آرگومان به آن ارسال کرد و همه آنها لاگ میشوند. تنها تفاوت این است که آیتم نخست ارسالی لاگ نخواهد شد و صرفاً به عنوان شرطی که نتیجه false یا true دارد، مورد ارزیابی قرار میگیرد.
()table
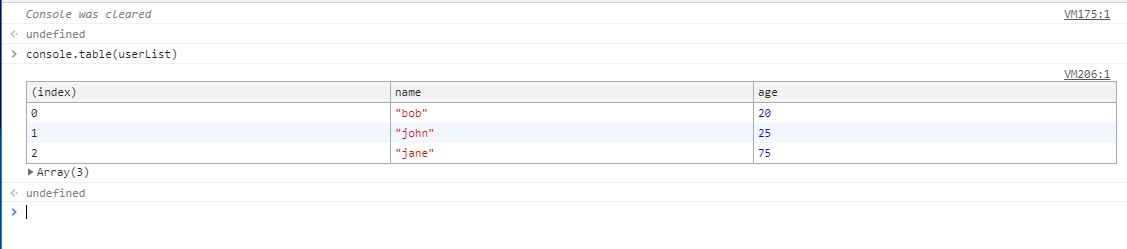
استفاده از console.log زمانی که با رشتهها یا دیگر انواع ابتدایی داده سر و کار دارید مفید است. اما هنگامی که میخواهید یک شیء یا یک آرایه و یا حتی آرایهای از اشیا را لاگ کنید، متوجه میشوید که دیگر چندان مفید نیست. خوشبختانه گزاره console.table در این موارد به کار میآید و به جای لاگ کردن ساده دادهها، آنها را در یک جدول قرار میدهد که عموماً خوانایی بهتری دارد. برای نمونه اگر یک آرایه از دادههای کاربر داشته باشید، میتوانید آن را به صورت زیر لاگ کنید:
خروجی آن به صورت زیر خواهد بود:
چنان که میبینید این گزاره حتی نام ستونها را بر مبنای دادههای ارائه شده استنباط کرده است. اگر بخواهید میتوانید نامهای ستونها را نیز به عنوان پارامتر اختیاری دوم ارسال کنید.
()time() ،timeLog و ()timeEnd
زمانی که عملکرد برنامهتان شروع به کُند شدن کرد، یکی از مهمترین کارهایی که میتوان انجام داد این است که تشخیص دهید گلوگاههای برنامه کجا هستند. یک ابزار مفید برای کنترل این وضعیت کنسول است که دارای سه متد زیر است:
- console.time
- console.timeLog
- console.timeEnd
این سه تابع به ما امکان میدهند که یک تایمر با استفاده از console.time آغاز کنیم، مقدار کنونی آن را در هر نقطه از کد با استفاده از console.timeLog لاگ میکنیم و زمانی که تایمر به وضعیت نهایی رسید آن را با استفاده از console.timeEnd متوقف میکنیم.
مرورگر امکان اجرای 10،000 تایمر را به صورت همزمان میدهد. برای این که بتوان همه آنها را ردگیری کرد console.time یک برچسب (label) در زمان شروع به کار تایمر میگیرد. از این برچسب روی console.timeLog و console.timeEn استفاده میکنیم تا مطمئن شویم که با تایمر درستی کار میکنیم.
()count و ()countReset
گاهی اوقات تنها کاری که لازم است انجام دهیم این است که کل زمان اجرا را اندازهگیری کنیم اما انجام این کار تنها با استفاده از console.log نیازمند ردگیری count کلی در یک متغیر سراسری است که بدیهی است چندان راهحل مناسبی محسوب نمیشود. هر بار که console.count را اجرا کنید کل زمان اجرا را به شما نمایش میدهد. این شماره با هر بار رفرش صفحه یا با فراخوانی console.countReset ریست میشود.
میتوان رد چند count مختلف را نیز با ارسال یک رشته به عنوان برچسب به هر کدام پیگیری کرد. این وضعیت مشابه کاری است که در بخش قبل در مورد console.time توضیح دادیم. برای ریست کردن یک برچسب منفرد کافی است صرفاً همان رشته را به تابع console.countReset ارسال کنید. بدین ترتیب تنها برچسب ارائه شده ریست میشود و شمارندههای دیگر به کار خود تا زمانی که به صورت دستی ریست شوند یا صفحه رفرش شود ادامه میدهند.
سخن پایانی
در این مقاله برخی از تابعهایی که در شیء Console وجود داشتند را توضیح دادیم اما موارد دیگری نیز وجود دارند که با بررسی آنها احتمالاً متوجه خواهید شد تا چه حد در انجام وظایف روزمره کدنویسی به کمک شما میآیند. برای کسب اطلاعات بیشتر در این خصوص به این صفحه MDN (+) مراجعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی جاوا اسکریپت
- آموزش JavaScript ES6 (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
- چگونه ()console.log را با ابزارهای دیباگ مرورگر خود جایگزین کنیم؟
==