SVG در CSS – راهنمای مقدماتی
در این مقاله به توضیح مفهوم SVG و شیوه استفاده از SVG در CSS خواهیم پرداخت. شما با مطالعه این راهنما با روش استفاده از SVG آشنا شده و درکی ابتدایی از آن و روش کدنویسیاش به دست میآورید.


SVG چیست؟
SVG اختصاری برای عبارت «گرافیک بُرداری مقیاسپذیر» (Scalable Vector Graphic) است. SVG یک گرافیک وکتور است و فرمولهای ریاضیاتی خاصی را در خود جای داده است که موجب نمایش یک شکل میشود. شاید از خود بپرسید وقتی میتوانیم فایلهای تصویر را به راحتی از اینترنت یا مکانهای دیگر مورد استفاده قرار دهیم، چرا باید از SVG استفاده کنیم؟ پاسخ این سؤال چنین است که ممکن است برخی شکلها یا ساختارها باشند که آن چنان پیچیده باشند که یافتن تصویری از آنها از روی اینترنت دشوار باشد.
در ادامه یک مثال از یک تصویر PNG بزرگنمایی شده از یک فلش را با یک تصویر زوم شده SVG مقایسه میکنیم تا تفاوتهای این دو فرمت را بهتر متوجه شویم.


چنان که میبینید تصویر معمولی با اطلاعات پیکسلی رندر شده است. به بیان دیگر اگر بخواهیم آیکون را بزرگتر کنیم، پیکسلهای زشتی در لبههای تصویر دیده میشوند. در سوی دیگر در فایل SVG با یک تصویر واضح مواجه هستیم که هر چه قدر هم آن را بزرگنمایی کنیم، کیفیت خود را از دست نمیدهد.
نکته مهم دیگر در مورد SVG این است که در عمل از کد تشکیل یافتهاند و از این رو اندازه آنها بسیار کوچک است و نیازی به کار روی درخواستهای HTTP برای بهینهسازی کدهای صفحه وب وجود ندارد.
روش عملی کدنویسی یک SVG
تگهای SVG هر چیزی که درونشان باشد را به صورت XML تفسیر میکنند، از این رو هر خصوصیتی که برای ایجاد SVG استفاده شود، باید درون یک تگ <svg/> قرار میگیرد. SVG از عناصر مختلفی برای ساخت یک شکل استفاده میکند. در این راهنما در مورد عناصر دایره، مستطیل، خطوط و چندضلعیها صحبت خواهیم کرد. هر شکل از خصوصیتهای متفاوتی برای تعریف شیء استفاده میکند که در ادامه هر یک از آنها را توضیح میدهیم.
دایره
دایرها سه خصوصیت عمده دارند که شامل شعاع (با حرف r نمایش مییابد)، مرکز روی محور X (که با cx نمایش مییابد) و مرکز روی محور Y (که با cy نمایش مییابد) میشود. در ادامه با شیوه استفاده از این خصوصیتها برای ساخت یک دایره آشنا میشویم.

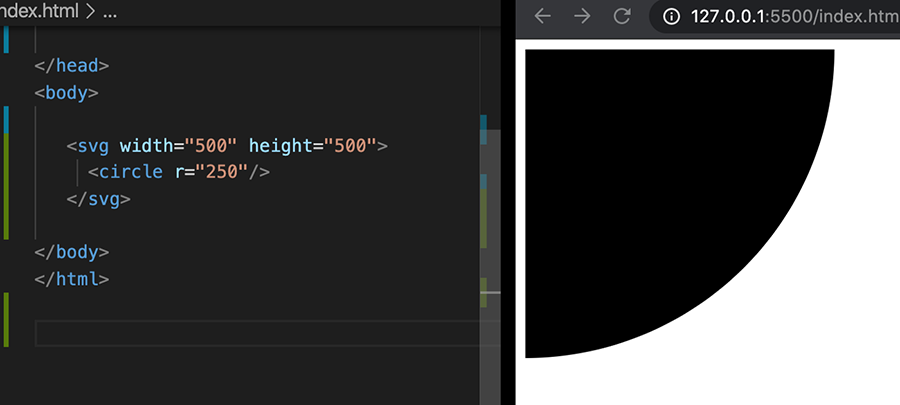
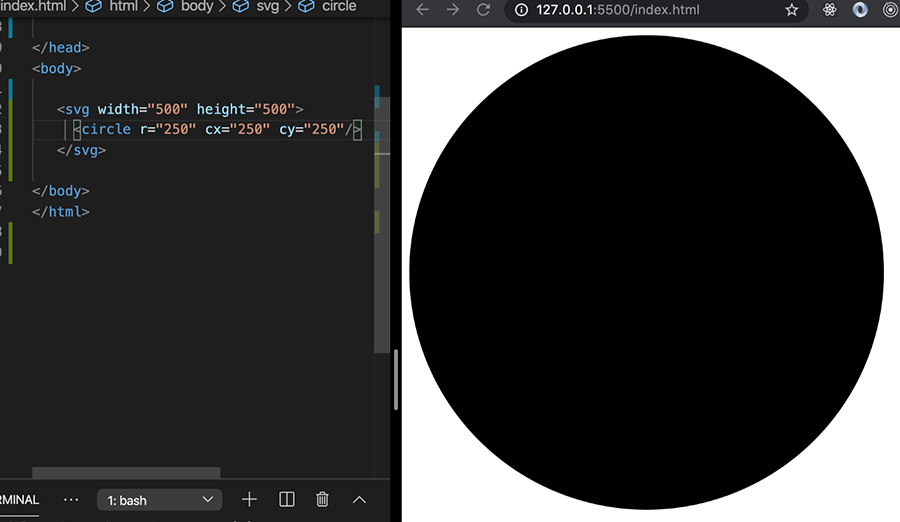
اگر تصویر سمت چپ را بررسی کنید، میبینید که یک تگ <svg/> وجود دارد که دارای عرض و ارتفاعی است و درون تگ <circle/> تنها خصوصیت r وجود دارد. اما شاید بپرسید چرا تنها یک چهارم دایره را مشاهده میکنیم. دلیل این امر آن است که هنوز مرکز دایره را مشخص نساختهایم. در ادامه این موضوع را نیز بررسی میکنیم.

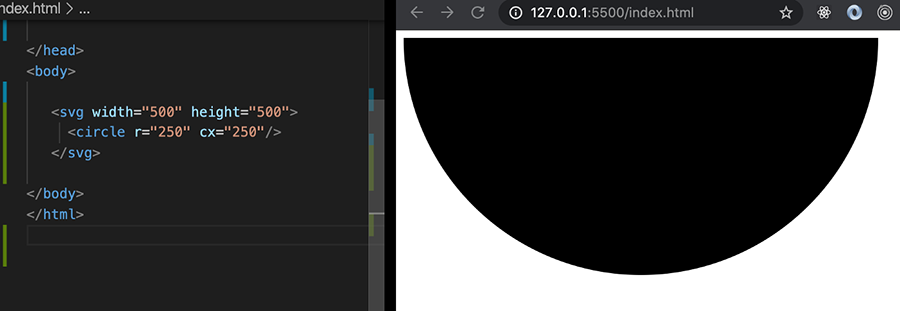
در کد فوق محل قرارگیری مرکز دایره را بر اساس محور X تعیین کردهایم. به بیان دیگر دایره را از سمت چپ به راست آوردهایم. اما همچنان کل دایره را نمیبینیم، از این رو خصوصیت سوم را نیز مورد استفاده قرار میدهیم.

اینک یک دایره کامل داریم. در کد فوق محل مرکز دایره را روی محور Y نیز تعیین کردهایم و از این رو فاصله آن از بخش فوقانی صفحه مشخص شده است.
مستطیل
شکلهای مستطیل دارای شش خصوصیت هستند. خصوصیتهای x و y به موقعیت گوشه چپ-بالای مستطیل اشاره میکنند. بنابراین اگر مشخصه x را برابر با 0 تعیین کنیم، مستطیل کلاً در سمت چپ محور طولی قرار میگیرد و در صورتی که مقدار y نیز برابر با 0 باشد، شکل در بخش فوقانی محور قرار میگیرد. همچنین خصوصیتهای عرض و ارتفاع وجود دارند که به ترتیب عرض و ارتفاع شکل را مشخص میسازند. در نهایت با استفاده از خصوصیتهای rx و ry میزان گردی شکل یا همان شعاع گوشهها مشخص میشود. در ادامه مثالی برای توضیح شیوه ترکیب این خصوصیتها و ساخت یک مستطیل ارائه کردهایم.

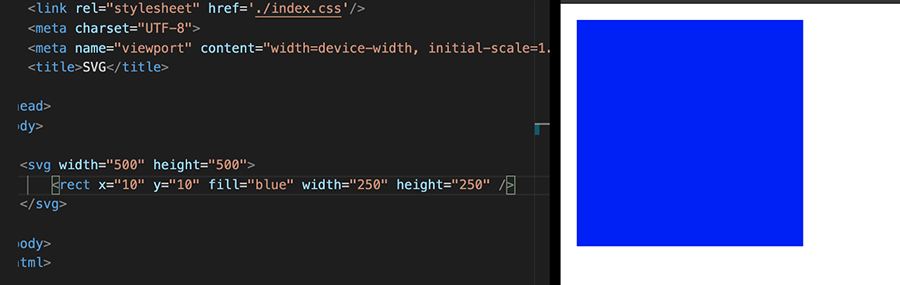
اگر تصویر را بازبینی کنیم، میبینیم که x به میزان 10 پیکسل از سمت چپ فاصله دارد و y مشخص میکند که شکل 10 پیکسل از بخش فوقانی فاصله پیدا کند. همچنین میبینیم که خصوصیت fill روی شکل اعمال شده است و رنگ آن را تغییر داده است. شیوه استفاده از rx و ry نیز به صورت زیر است:

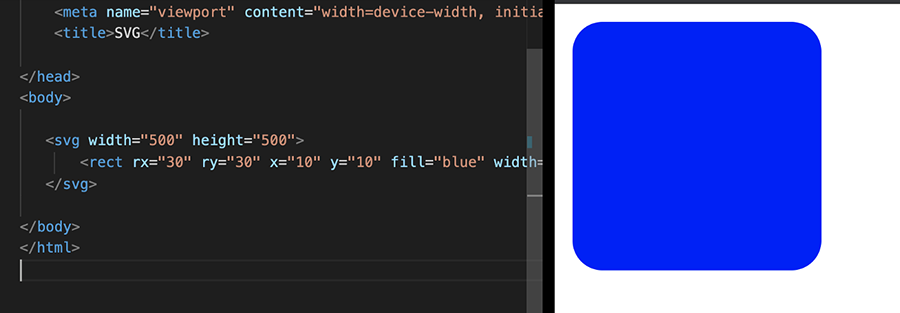
با بررسی تصویر فوق میبینیم که rx شعاعهای روی محور X یا شعاعهای بخش فوقانی و تحتانی را مشخص میسازد. بنابراین اگر rx را 25 تعیین کنیم، انحنای شکل پس از 25 پیکسل در محور X متوقف میشود. خصوصیت ry شعاعها را روی محور y تعریف میکند و گسترش آن به سمت چپ و راست را مشخص میسازد. توجه کنید که اگر هیچ گِردشُدگی در هیچ یکی از محورهای x و y وجود نداشته باشد، شکل ما لبههای تیز خواهد داشت.
خطوط
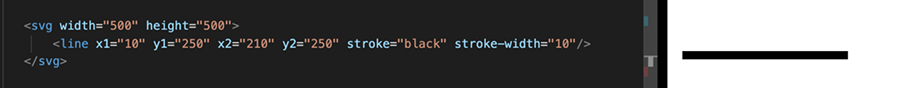
کار با خطوط در SVG سرراست است. ما شش خصوصیت برای خطوط داریم که شامل X1 ،Y1 ،X2 ،Y2 ،stroke و stroke-width میشود. بدین ترتیب X1 نقطه آغاز خط را روی محور X مشخص میسازد و Y1 نقطه آغازین خط را روی محور Y تعریف میکند. به طور طبیعی X2 و Y2 نقاط انتهایی خط را روی محورهای X و Y تعیین میکنند. Stroke رنگ خط را تعیین میکند و stroke-width نیز عرض خط را مشخص میسازد. در مثال زیر با طرز کار این خصوصیتها آشنا میشویم:

چندضلعیها
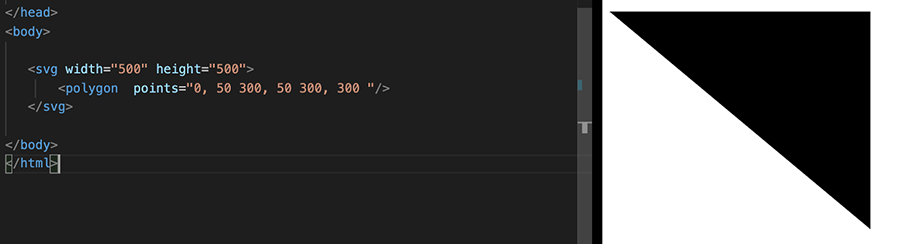
چندضلعیها در عمل یک قالب برای ساخت شکلهای مورد نظرمان هستند. ما از نقاط برای ساخت چندضلعی استفاده کنیم. برای ساخت یک شکل به دستکم 3 نقطه نیاز داریم. طرز کار نقاط این گونه است که همه آنها در یک خصوصیت تعیین میشوند. در مثال زیر این موضوع را توضیح دادهایم:

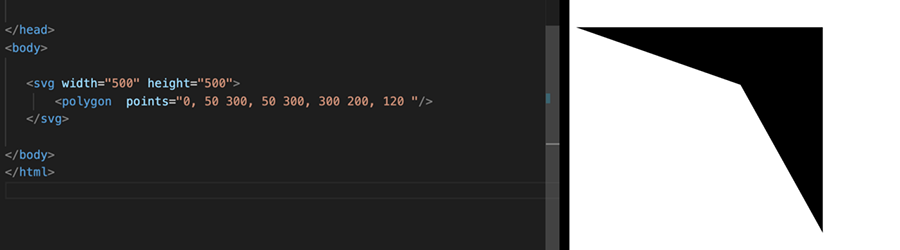
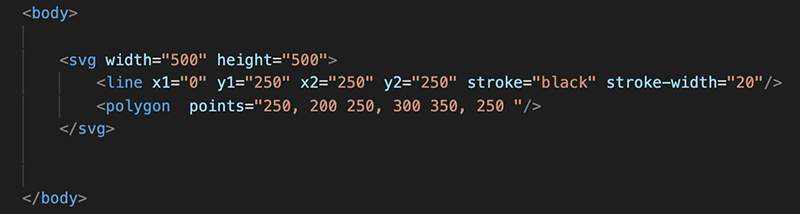
در این بخش به بررسی دقیق خصوصیت points میپردازیم. درون این خصوصیت سه جفت عدد داریم که جفت اول، نقطه اول و جفتهای بعدی نیز نقاط بعدی شکلمان را تعریف میکنند. در واقع هر نقطه یک گوشه از شکل را مشخص میسازد و هر جفت از اعداد با یک کاما از هم جدا شدهاند. عدد سمت چپ نشانگر موقعیت نقطه روی محور x است و عدد سمت راست موقعیت نقطه را روی محور Y نمایش میدهد. این جفت اعداد با فاصله از هم جدا شدهاند. امکان افزودن هر تعدادی از نقاط برای چندضلعی وجود دارد.

در مثال فوق نقطه دیگری به شکل خود اضافه کردهایم که موجب شد شکل آن به صورت یک فلش درآید.
مشخصههای استایلبندی برای SVG-ها
SVG-ها از مشخصههای اندکی متفاوت از CSS برای استایلبندی شکلها استفاده میکنند. دو مشخصه اساسی شامل یکی fill است که برای تعیین رنگ شکل و دیگری stroke است که برای تعیین حاشیه خطوط استفاده میشود. stroke-width نیز عرض حاشیه را مشخص میسازد. برای تعیین عرض و ارتفاع نیز مانند CSS از width و height استفاده میکنیم.
روشهای مختلف برای گنجاندن SVG در markup
روشهای متنوعی برای گنجاندن یک SVG در فایل HTML وجود دارد که در این بخش برخی از آنها را توضیح میدهیم.
ایمپورت کردن SVG به صورت یک تصویر از فایل دیگر
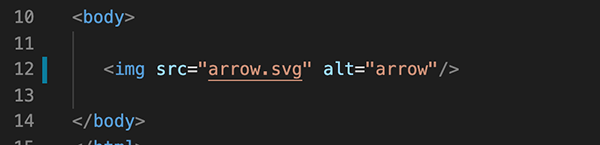
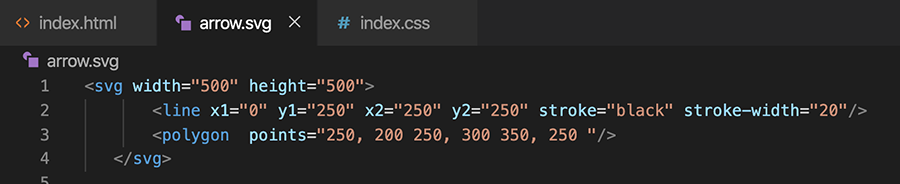
یک روش گنجاندن SVG ایمپورت کردن آن از یک فایل دیگر به صورت یک تصویر است. در این بخش یک تگ تصویر معمولی را در HTML قرار میدهیم و مشخص میسازیم که این تگ باید به دنبال یک تصویر SVG در دایرکتوری بگردد.


عیب این روش آن است که نمیتوانیم مستقیماً استایل هر چیزی را که درون تگ <svg/> قرار دارد را تغییر دهیم و تنها میتوانیم استایل خود SVG و نه شکل داخل آن را اصلاح کنیم.
نوشتن مستقیم SVG روی فایل HTML
روش دیگر این است که یک SVG را به صورت کد مستقیماً در فایل HTML قرار دهیم. گنجاندن SVG-ها به صورت درونخطی مانند مثال زیر موجب میشود که کنترل بیشتری روی شکل درون SVG داشته باشیم و از این رو میتوانیم استایل هر شکل درون SVG را تغییر دهیم.

عیب این روش جاسازی SVG نیز آن است که markup ممکن است حجیم شود.
استفاده از تگ <use/>
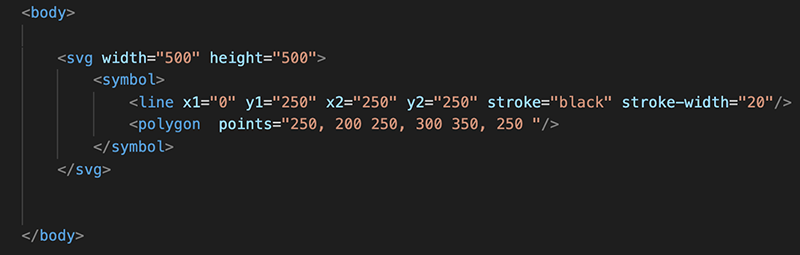
روش سوم برای گنجاندن SVG آن است که از تگ use استفاده کنیم. این روش SVG را مستقیماً درون markup قرار میدهد، اما تفاوت آن در این است که SVG را درون تگ <symbol/> قرار میدهیم.

تگ <symbol/> از نمایش SVG جلوگیری میکند و اینجا است که از تگ <use/> استفاده میکنیم.

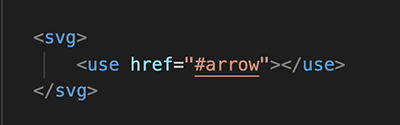
هر زمان که از تگ <use/> درون یک تگ <svg/> استفاده کنیم، SVG میتواند نمایش پیدا کند. مزیت این روش در آن است که میتوانیم SVG-های زیادی را در فایل خود ایجاد کنیم و همه آنها را در انتهای فایل قرار دهیم، به طوری که هر زمان که میخواهیم با استفاده از تگ <use/> از آنها استفاده کنیم.
سخن پایانی
در این مقاله با مبانی مقدماتی SVG آشنا شدیم. موارد زیاد دیگری هستند که در این حوزه باید بیاموزید. با استفاده از SVG کارهای خارقالعادهای میتوان انجام داد. SVG امکان ایجاد آیکونهای شارپ و خلاقانه برای نمایش روی صفحههای وب را فراهم میسازد. همچنین امکانات انیمیشنی مختلفی در اختیار شما قرار میدهد.












