معرفی Svelte و کامپوننت های آن – آموزش Svelte (بخش اول)
Svelte یک فریمورک وب است که مسیر جدیدی در زمینه ساخت وباپلیکیشنها ارائه میکند. اگر تاکنون تجربیاتی در زمینه ری اکت، Vue، انگولار و یا دیگر فریمورکهای فرانتاند داشته باشید، احتمالاً پس از آشنایی با Svelte دچار شگفتزدگی خواهید شد. در این مقاله که نخستین بخش از یک سری مقالات آموزشی است به معرفی Svelte و کامپوننت های آن میپردازیم.


نخستین دریافت اغلب افراد پس از مواجهه با Svelte این است که آن را بسیار شبیه به جاوا اسکریپت خالی میدانند، تا این که شبیه به کار با فریمورک باشد. البته برخی قواعد وجود دارند و قالبهایی نیز وجود دارند که 100% جاوا اسکریپت نیستند (بیشتر شبیه HTML هستند). اما اغلب مواردی که در فریمورکهای دیگر پیچیده محسوب میشوند در Svelte بسیار ساده و سبک هستند. این برداشت اولیه به مرور زمان و با استفاده بیشتر از این فریمورک و اکوسیستم ابزارهای آن هر چه بیشتر تأیید میشود.
در زمان ساخت یک اپلیکیشن با Svelte در مقایسه با ریاکت، ویو و دیگر فریمورکها، اپلیکیشن از قبل کامپایل میشود و نیازی به عرضه کل فریمورک به تمامی بازدیدکنندههای وبسایت وجود ندارد. در نتیجه تجربه کاربری روانتر و مصرف پایینتر پهنای باند به دست میآید و همه چیز سریعتر و سبکتر حس میشود. Svelte در زمان توسعه ناپدید میشود و تنها چیزی که در اختیار دارید جاوا اسکریپت خالی و سریع است.
آغاز کار با Svelte
برای استفاده از Svelte باید Node.js نصب شده باشد، زیرا همه ابزارهای آن بر مبنای Node است. برای اطلاع یافتن در مورد شیوه نصب Node میتوانید از مقاله زیر استفاده کنید:
همچنین باید مطمئن شود که از آخرین نسخه Node استفاده میکنید.
اگر نمیخواهید Svelte را نصب کنید، وبسایت Svelte یک ابزار بسیار جالب REPL در این صفحه (+) ارائه کرده است. این ابزار برای تست اپلیکیشنهای کوچک Svelte و امتحان کردن برخی موارد خوب است. Node دستور npx را آغاز میکند که روشی کارآمد برای اجرای دستورهای Node محسوب میشود. به طور خاص قصد داریم دستور زیر را اجرا کنیم:
npx degit sveltejs/template firstapp
دستور فوق، دستور degit را دانلود و اجرا میکند که به نوبه خود آخرین کدهای قالب پروژه Svelte را از این آدرس (+) به یک پوشه جدیداً ایجاد شده به نام firstapp دانلود میکند. مطمئن شوید که git روی سیستم نصب و به متغیر PATH اضافه شده است، چون در غیر این صورت دستور degit کار نمیکند. اگر همچنان ابزارهای فوق کار نمیکنند، میتوانید به طور جایگزین پروژه قالب را Clone یا download کنید و پوشه مخفی git. را حذف کنید. در واقع دستور degit نیز همین کار را انجام میدهد. تنها تفاوت این است که پوشه به جای firstapp به نام template خوانده میشود.
اکنون به پوشه firstapp بروید و دستور nom install را اجرا کنید تا وابستگی اضافی قالب دانلود شوند. در زمان نوشتن این مقاله، وابستگیهای این قالب پروژه به شرح زیر هستند:
چنان که میبینید این هسته اصلی Svelte و برخی پلاگینهای آن است. علاوه بر npm-run-all یک ابزار CLI نیز وجود دارد که برای اجرای چند اسکریپت npm به صورت موازی یا سریال مورد استفاده قرار میگیرد. ما اینک آماده هستیم که سایت Svelte خود را در حالت توسعه با اجرای دستور زیر آغاز کنیم:
npm run dev
دستور فوق یک اپلیکیشن را در localhost و پورت 5000 به صوت پیشفرض آغاز میکند:

اگر آدرس فوق را در مرورگر وارد کنید، مثال Hello World! را میبینید:

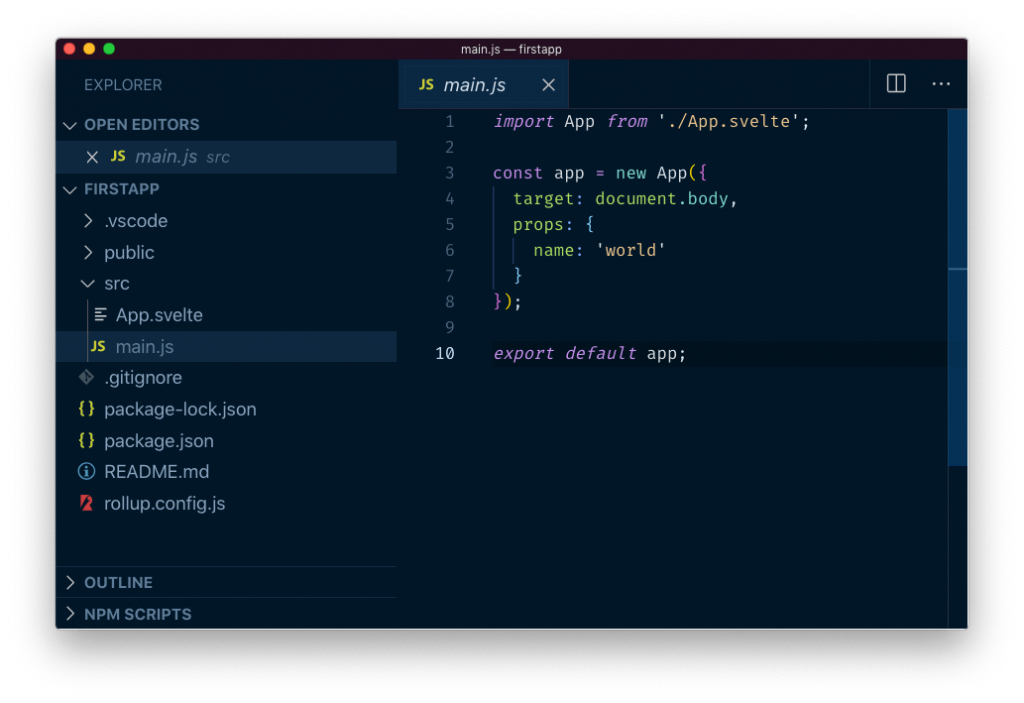
اینک آماده هستید که کد را در ادیتور محبوب خود باز کنید. پوشه src شامل همه مواردی است که برای تغییر اپلیکیشن لازم داریم و آن فایل main.js است.

این فایل نقطه ورود اپلیکیشن است و در این مورد کامپوننت App را مقداردهی اولیه میکند که در App.svelte که یک کامپوننت تک فایلی است تعریف شده است:
کامپوننتهای Svelte
توسعه وب مدرن بیشتر متمرکز بر کامپوننتها است و Svelte نیز در این زمینه استثنا محسوب نمیشود. کامپوننت یک جزء منفرد از اپلیکیشن است که مستقل محسوب میشود و میتواند ارجاعی به کامپوننتهای دیگر داشته باشد تا خروجی آن را ترکیب کند. به بیان دیگر کامپوننت بخشی از اجزای یک اپلیکیشن محسوب میشود. یک فرم میتواند کامپوننت باشد. یک عنصر ورودی میتواند کامپوننت باشد. کل اپلیکیشن یک کامپوننت است.
کامپوننتهای Svelte شامل همه آن چیزی هستند که برای رندر کردن یک بخش از UI مورد نیاز است هر کامپوننت Svelte در یک فایل svelte. اعلان میشود و در آنجا میتوانید محتوا (markup)، رفتار (جاوا اسکریپت) و ارائه (CSS) را بدون نیاز به تعریف فایلهای مجزا پیدا کنید.
این یک روش معقول برای تعریف یک جزء از UI است، زیرا نیازی به جستجوی آیتمهایی که روی یک عنصر تأثیر میگذارند در فایلهای مختلف وجود ندارد. در ادامه یک کامپوننت ساده را میبینید که در یک فایل به نام Dog.svelte ذخیره شده است:
هر نوع کد جاوا اسکریپت باید درون تگ script قرار گیرد. CSS که در تگ style قرار دارد، دارای دامنهای درون کامپوننت است و به بیرون نشت نمیکند. اگر کامپوننت دیگری با تگ h1 وجود داشته باشد، این استایل روی آن تأثیر نمیگذارد. این حالت در زمان استفاده مجدد از کامپوننتها برای مثال در مواردی که برای اپلیکیشنهای دیگر نوشته شدهاند یا زمانی که کتابخانههای متن-باز انتشار یافته از سوی افراد دیگر را در اپلیکیشن میگنجانید، بسیار کارآمد خواهد بود.
برای نمونه در صورتی که یک کامپوننت انتخابگر تاریخ را که با Svelte ساخته شده است را در یک اپلیکیشن قرار دهید، هیچ نوع استایلبندی کامپوننت به بیرون نشت نخواهد کرد. همچنین هیچ بخش از CSS که در اپلیکیشن نوشته شده، ظاهر انتخابگر تاریخ را تغییر نمیدهد.
ایمپورت کردن کامپوننت در دیگر کامپوننتها
چنان که اشاره کردیم یک کامپوننت میتواند از سوی کامپوننتهای دیگر مورد استفاده قرار گیرد. برای نمونه کامپوننتهای دیگر میتوانند کامپوننت Dog را در کد خود ایمپورت کنند. به مثال کامپوننت House در زیر توجه کنید که در فایل House.velte در همان پوشه Dog.svelte تعریف شده است:
اینک میتوانید از کامپوننت Dog مانند یک تگ HTML استفاده کنید:
اکسپورت کردن تابعهای خاص از یک کامپوننت
چنان که پیشتر دیدیم برای اکسپورت کردن کامپوننت نیاز به انجام کار خاصی نیست، زیرا کامپوننت خودش به صورت پیشفرض اکسپورت شده است. اما اگر بخواهیم چیزی به جز markup کامپوننت و کارکردهای مرتبط و داخلی آن را اکسپورت کنیم چطور؟
در این حالت باید همه تابعهایی که میخواهیم از یک تگ خاص script اکسپورت شود را با خصوصیت context="module" بنویسیم. در ادامه مثالی از این حالت را میبینید. فرض کنید یک کامپوننت به نام Button در فایل Button.svelte داریم:
ما میخواهیم به کامپوننتهای دیگر نیز امکان تغییر رنگ دکمه را بدهیم. یک راهحل بهتر برای این کاربرد استفاده از props است که در بخش بعدی در مورد آن صحبت خواهیم کرد. اما در این مثال میتوانیم تابعی به نام changeColor ارائه کنیم. آن را در تگ خاص script نوشته و اکسپورت میکنیم:
توجه کنید که میتوانید تگ script نرمال دیگری نیز در این کامپوننت داشته باشید. اینک کامپوننتهای دیگر میتوانند Button را ایمپورت کنند که اکسپورت پیشفرض است و تابع changeColor نیز ایمپورت میشود:
این شاید یک مثال ساده باشد، اما داشتن این کارکرد برای شما بسیار کارگشا خواهد بود. بدین ترتیب به پایان این بخش از این سری مقالات آموزشی میرسیم. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی جاوا اسکریپت
- آموزش JavaScript ES6 (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- برنامه نویسی کامپوننت-محور چیست؟ — راهنمای کاربردی
- ۵ اصطلاح مهم که هر برنامه نویسی باید بداند
==












