آموزش راه اندازی و اجرای Express ،Node.js و MongoDB – راهنمای گام به گام
در این نوشته به شما کمک میکنیم در کمتر از سی دقیقه یک مجموعه کامل از نودجیاس و اکسپرس راهاندازی کرده و یک صفحه وب را عرضه کنید و در 30 دقیقه بعدی نیز میتوانید کاری کنید که این وب اپلیکیشن با پایگاه داده ارتباط برقرار کند.


این راهنما با استفاده از Node.js v8.11.x، MongoDB v3.6.x و Express v4.16 اجرا شده است و ممکن است با نسخههای قدیمیتر این نرمافزارها بهدرستی کار نکند. کد کامل این پروژه در این ریپو گیتهاب (+) قرار دارد.
مقدمه
راهنماهای بسیار زیادی در مورد راهاندازی یک اپلیکیشن «Hello World» با استفاده از Node.js روی وب منتشر شدهاند. در صورتی که هدف شما صرفاً آشنایی با این دنیا باشد، این راهنماها عالی هستند؛ اما در اکثر موارد ما میخواهیم جزییات بیشتری در این مورد بدانیم و از این رو باید به دنبال راهنماهای بیشتری باشیم.
اما راهنماهای مرحله بعدی به نظر 30 سطح بالاتر میرسند. چون از ساخت یک اپلیکیشن hello world ساده به یکباره به یک راهنمای ساخت سیستم بلاگ نویسی با درج کامنت میرسیم. این راهنماها نیز عالی هستند؛ اما در این راهنماها در اغلب موارد فرض میشود که کاربر آشنایی سطح متوسطی با این مفاهیم دارد که در اکثر موارد چنین نیست. بهترین روش برای یادگیری یک پلتفرم یا زبان برنامهنویسی، ارائه مراحل تدریجی زیاد میانی است.
در این راهنما به ارائه یک وب اپلیکیشن با استفاده از Node.js، فریمورک Express و پیش پردازشگر HTML به نام Jade و همچنین MogoDB برای دادهها میپردازیم. بدین ترتیب قادر خواهیم بود دادهها را از پایگاه داده بخوانیم و در آن بنویسیم و محدودیتی برای خود قائل نیستیم. همه این مراحل در این راهنما با جزییات دقیق شرح داده شدهاند و تصور ما این است که شما یک توسعهدهنده فرانتاند هستید که HTML5/CSS3/JavaScript را به قدر کافی میدانید و نیازی به توضیح این موارد نیست.
اپلیکیشنی که در این راهنما ایجاد میکنیم به یک پایگاه داده وصل خواهد شد، نتایجی را دریافت میکند و کارهایی روی این نتایج انجام میدهد. سپس تلاش میکنیم دادهها را در پایگاه داده ذخیره کنیم. در تمام این مراحل کارهایی که کد انجام میدهد را توضیح میدهیم و شیوه نوشتن آن را به جای ارائه تابعهای فراوان معرفی میکنیم. در واقع ما در این راهنما از یک سیستم که هیچ چیز روی آن نصب نشده، به یک وب اپلیکیشن مبتنی بر پایگاه داده در زبانی میرسیم که به طور کامل آن را درک میکنید و پاسخ ضروری برای ساخت کارکردهای اضافی در اپلیکیشن را ارائه میکنیم. زمانی که برای همه این کارها از نصب موارد ضروری تا کدنویسی لازم است برابر با 60 دقیقه است.
بخش اول – 15 دقیقه برای نصب
اگر این راهنما را واقعاً از صفر آغاز میکنید، در این صورت باید زمانی را به راهاندازی و اجرای برخی موارد اختصاص بدهید. البته هیچ یک از اینها دشوار نیستند. ما در این راهنما از سیستم عامل ویندوز 10 استفاده میکنیم و از این رو موارد مطرح شده ممکن است برای کسانی که از مک یا اوبونتو یا دیگر سیستمهای یونیکسی یا لینوکسی استفاده میکنند متفاوت باشد؛ اما مفاهیم مطرح شده در همه موارد تقریباً یکسان خواهد بود.
مرحله 1 – نصب Node.js
این واقعاً کار آسانی است. به وبسایت Node.js بروید و روی دکمه سبزرنگ بزرگ Install برای نسخه LTS (نسخه بلندمدت پایدار) کلیک کنید. این وبسایت سیستم عامل را به صورت خودکار تشخیص داده و نسخه نصبی مناسب را به شما ارائه میکند. برنامه نصاب را اجرا کنید. همه مراحل همین است، بدین ترتیب Node روی سیستم نصب شده است و در ادامه باید NPM (نرمافزار مدیریت بستههای نود) را نصب کنید که امکان افزودن انواع مختلفی از بستههای زیبا به Node با سهولت و سرعت را فراهم میکند.
اعلان فرمان را باز کنید و با دستور cd به دایرکتوری که میخواهید اپلیکیشنهای تست را نگهداری کنید (در این راهنما مسیر C:\node استفاده میشود) بروید.
مرحله 2 – نصب Express Generator
اکنون که Node را اجرا کردهایم باید بقیه مواردی که در عمل برای ساخت وبسایت خود استفاده خواهیم کرد را نصب کنیم. بدین منظور باید ابتدا Express را نصب کنیم که فریمورکی است که Node را از یک اپلیکیشن زیرساختی جدا کرده و به چیزی تبدیل میکند که مانند یک وبسرور عمل میکند و از آن برای کار کردن استفاده خواهیم کرد. ما باید کار خود را با Express-Generator آغاز کنیم که در عمل از Express متفاوت است. Express-Generator یک اپلیکیشن داربستی است که ساختاری برای سایتهای مبتنی بر express ایجاد میکند. در خط اعلان فرمان دستور زیر را وارد کنید:
C:\node>npm install -g express-generator
Generator به صورت خودکار نصب خواهد شد و از آنجا که در دایرکتوری نصب اصلی NPM (مانند همه بستههای نصب شده با g-) قرار دارد باید هم اینک در مسیر سیستم در دسترس باشد. بنابراین از generator برای ساخت اسکلتی برای وب اپلیکیشن خود استفاده میکنیم.
مرحله 3 - ایجاد یک پروژه Express
ما در پروژه خود از Express و Jade استفاده خواهیم کرد؛ اما از پیش پردازشگر CSS به نام Stylus که اغلب افراد در این مجموعه مورد بهرهبرداری قرار میدهند، استفاده نمیکنیم. ما در این مجموعه در حال حاضر صرفاً از CSS مستقیم استفاده میکنیم. ما باید از Jade یا موتور قالبسازی دیگری برای دریافت دسترسی به دادههای مبتنی بر Node/Express خود استفاده کنیم. یادگیری Jade در صورتی که از قبل با HTML، آشنا باشید، چندان دشوار نیست. کافی است به خاطر داشته باشید که باید به تورفتگیهای کد کاملاً توجه داشته باشید، چون در غیر این صورت اتفاقهای ناخوشایندی رخ خواهد داد.
توضیح کوتاهی در مورد تورفتگی کد
هر چیزی در این راهنما به وسیله تورفتگیهای با 2 فاصله (space)، نرمالسازی شده است. اگر میخواهید از تورفتگی 4 فاصلهای استفاده کنید یا از tab استفاده کنید، اشکالی در این مورد وجود نخواهد داشت. اما در این مورد نیز تورفتگی شما باید در همه موارد یکنواخت باشد، چون در غیر این صورت Jade خطاهایی صادر خواهد کرد. این موتور قالبسازی نه تنها به استفاده از فاصله یا tab حساس است؛ بلکه همه تورفتگیها نیز باید اندازه یکسانی داشته باشند. برای نمونه در Jade کد زیر:
body
h1
ul
li
بسیار متفاوت از کد زیر است:
body
h1
ul
li
کد دوم UL درون H1 را به صورت تو در تو معرفی میکند که بدیهی است چنین وضعیتی مطلوب نیست.
در هر حال همچنان که در مسیر C:\node یا هر جایی که اپلیکیشنهای تست خود را ذخیره میکنید، قرار دارید، دستور زیر را وارد کنید:
C:\node>express nodetest1
با زدن دکمه اینتر آن را اجرا کنید تا با صحنهای مانند زیر مواجه شوید:
C:\node>express nodetest1
create : nodetest1b\
create : nodetest1b\public\
create : nodetest1b\public\javascripts\
create : nodetest1b\public\images\
create : nodetest1b\public\stylesheets\
create : nodetest1b\public\stylesheets\style.css
create : nodetest1b\routes\
create : nodetest1b\routes\index.js
create : nodetest1b\routes\users.js
create : nodetest1b\views\
create : nodetest1b\views\error.jade
create : nodetest1b\views\index.jade
create : nodetest1b\views\layout.jade
create : nodetest1b\app.js
create : nodetest1b\package.json
create : nodetest1b\bin\
create : nodetest1b\bin\www
change directory:
> cd nodetest1b
install dependencies:
> npm install
run the app:
> SET DEBUG=nodetest1b:* & npm start
مرحله 4 - ویرایش وابستگیها
اینک برخی ساختارهای اولیه را ایجاد کردهایم؛ اما هنوز کامل نشده است. شاید متوجه شدهاید که روال express-generator یک فایل به نام package.json در دایرکتوری nodetest1 ایجاد کرده است. این فایل را در یک ویرایشگر متنباز کنید. محتوای آن شبیه زیر است:
{
"name": "nodetest1",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"express": "~4.16.0",
"http-errors": "~1.6.2",
"jade": "~1.11.0",
"morgan": "~1.9.0"
}
}
این یک فایل ابتدایی JSON است که اپلیکیشن ما و وابستگیهای آنها را توصیف میکند. ما باید چند چیز را به آن اضافه کنیم. به طور خاص فراخوانی MongoDB و Monk در این مورد باید اضافه شوند. بدین ترتیب شیء وابستگیهای ما به صورت زیر درمیآید:
"dependencies": {
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"express": "~4.16.0",
"http-errors": "~1.6.2",
"jade": "~1.11.0",
"mongodb": "^3.0.5",
"monk": "^6.0.5",
"morgan": "~1.9.0"
}
توجه کنید که این فایل باید یک JSON معتبر باشد، چون در غیر این صورت اپلیکیشن ما نصب نخواهد شد بنابراین مطمئن شوید که کاماهای پس از هر مدخل به طور صحیحی درج شدهاند.
مرحله 5 – نصب وابستگیها
اکنون ما وابستگیهای خود را تعریف کردهایم و آماده حرکت هستیم. دقت کنید که شماره نسخهها برای این دو ماژول برابر با جدیدترین بهروزرسانیهای ما هستند؛ اما نسخههای جدید ماژولهای NPM به طور مکرر جایگزین میشوند. این نسخهها با راهنمای حاضر تست شدهاند و این احتمال وجود دارد که اگر از جدیدترین نسخههای زمان مطالعه این راهنما استفاده کنید ممکن است اپلیکیشن بهدرستی کار نکند.
به خط فرمان باز گردید و در آنجا به دایرکتوری nodetest1 بروید و دستور زیر را وارد کنید:
C:\node\nodetest1>npm install
این دستور به خواندن فایل JSON که قبلاً ایجاد کردیم، پرداخته و همه موارد فهرست شده در شیء وابستگیها را نصب میکند. این موارد شامل Express نیز میشوند، با این که ما generator را به صورت سراسری نصب کردهایم، همچنان باید ماژول واقعی درون این شیء خاص را نصب کنیم. احتمالاً با چند هشدار مواجه میشوید که یکی از آنها در مورد تغییر نام Jade به Pug اخطار میدهد. این موارد را میتوان به صورت ایمنی نادیده گرفت، چون مانعی بر سر ادامه این راهنما محسوب نمیشوند.
زمانی که NPM اجرا شود، یک دایرکتوری node_modules خواهید داشت که شامل همه وابستگیهای مورد نیاز برای این راهنما خواهد بود. میتوانید این دو هشدار را که در فرایند نصب ارائه میشود نادیده بگیرید، چون مانعی بر سر این راهنما نیستند.
اینک یک اپلیکیشن کاملاً عملیاتی داریم که آماده اجرا است و از این رو در ادامه وبسرور خود را تست میکنیم. به این منظور دستور زیر را وارد کنید:
C:\node\nodetest1>npm start
با زدن اینتر خروجی زیر به دست میآید:
> application-name@0.0.1 start D:\sites\node\nodetest1 > node./bin/www
همه چیز کار میکند. اگر یک مرورگر وب را باز کرده و به آدرس http://localhost:3000 بروید یک صفحه خوشامدگویی اکسپرس را مشاهده میکنید:

اینک ما مشغول اجرای وبسرور Node.js هستیم و موتور Express و پیش پردازشگر HTML به نام Jade نیز نصب شدهاند.
بخش دوم – پیادهسازی مثال Hello World
در این مرحله ابتدا ویرایشگر متنی یا IDE محبوب خود را باز کنید. ما در این راهنما از Sublime Text استفاده میکنیم. در این نرمافزار به دایرکتوری nodetest1 رفته و app.js را باز کنید. این فایل به نوعی قلب اپلیکیشن ما محسوب میشود.
هنوز در این فایل چیز زیادی وجود ندارد و با موارد زیر مواجه خواهید شد:
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
این فایل یک دسته از متغیرهای ابتدایی جاوا اسکریپت ایجاد میکند و آنها را به برخی بستههای خاص، وابستگیها، کارکرد node و مسیرها اتصال میدهد. مسیرها نوعی از کنترلر در این زمینه محسوب میشوند و ترافیک را هدایت میکنند و همچنین دارای نوعی منطق برنامهنویسی نیز هستند. البته شما میتوانید در صورت تمایل نوعی معماری MVC با استفاده از اکسپرس ایجاد کنید؛ اما این موضوع خارج از حیطه این مقاله است. زمانی که پروژه راهاندازی شد، اکسپرس همه موارد مورد نیاز را برای ما ایجاد میکند. ما باید فعلاً به طور کامل مسیر کاربر را نادیده بگیریم و صرفاً روی بالاترین سطح از مسیر کار کنیم که به وسیله c:\node\nodetest1\routes\index.js کنترل میشود.
var app = express();
این دستور مهم است چون اکسپرس را مقداردهی اولیه میکند و متغیر اپلیکیشن را به آن اختصاص میدهد. در بخش بعدی از این متغیر برای پیکربندی برخی موارد در اکسپرس استفاده خواهیم کرد:
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
این بخش به اپلیکیشن ما اعلام میکند که ویوهای خود را باید کجا پیدا کند، چه موتوری برای رندر کردن این ویوها استفاده شده است (Jade) و چند متد برای آمادهسازی و اجرای موارد مختلف فراخوانی میشوند. دقت کنید که خط آخر بلوک آخر به اکسپرس اعلام میکند که شیءهای استاتیک را از دایرکتوری /public/ عرضه کند؛ اما با آنها کاری کند که به نظر برسد از بالاترین سطح میآیند. برای نمونه دایرکتوری تصاویر به صورت c:\node\nodetest1\public\images است؛ اما در آدرس http://localhost:3000/images قابل دسترسی است.
قطعه آخر یعنی دو خط آخر کد فوق بسیار مهم هستند. این کد به اکسپرس اعلام میکند که درخواستها ارسالی به آدرس http://localhost:3000 باید از مسیریاب index استفاده کنند که در ابتدای فایل تعریف شده است و درخواستها به آدرس http://localhost:3000/users باید از سوی فایل مسیریاب users پردازش شوند.
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
موارد فوق «دستگیرههای خطا» (error handlers) برای محیط توسعه و پروداکشن (و صفحههای 404) هستند. فعلاً در مورد تفاوت این دو محیط چندان حساس نیستیم؛ اما اساساً اگر اپلیکیشن در مرحله توسعه باشد، این خطاها اطلاعات زیادی در اختیار شما قرار میدهند. بدیهی است که نمیخواهیم در سایت در محیط پروداکشن مسیرهای ردگیری پشته را نمایش دهیم که همه افراد بازدیدکننده آنها را ببینند.
module.exports = app;
بخش اساسی Node این است که اصولاً همه ماژولها یک شیء اکسپورت میکنند که میتوان به سهولت از هر جای کد فراخوانی کرد. اپلیکیشن مستر ما نیز شیء app خود را اکسپورت میکند.
اکنون برخی موارد را ایجاد میکنیم. ما نمیخواهیم در صفحه index پروژه خود به ارائه یک Hello World بسنده کنیم. بلکه میخواهیم از این فرصت برای یادگیری موارد بیشتری در مورد مسیرها استفاده کنیم و با طرز عملکرد Jade برای گرد هم آوردن همه موارد آشنا شویم.
در آغاز یک دایرکتیو جدید app.use به فایل app.js اضافه میکنیم. بخشی که مانند زیر است را پیدا کنید:
app.use('/', indexRouter);
app.use('/users', usersRouter);
این دایرکتیوها به اکسپرس اعلام میکنند که از چه فایلهای مسیری باید استفاده کند. اکنون به طور معمول بهتر است فایلهای مسیر جداگانهای برای بخشهای مختلف اپلیکیشن ایجاد کنیم. برای نمونه فایل مسیر users شامل مسیرهایی برای افزودن، حذف کردن و بهروزرسانی کاربران است، در حالی که یک فایل مسیر جدید به نام «locations» میتواند افزودن، حذف کردن، ویرایش کردن و نمایش دادههای مکانی را بر عهده بگیرد. در این حالت، برای این که همه چیز ساده بماند، باید همه کارها را در مسیریاب index صورت بدهیم. این بدان معنی است که باید خط users/ را به طور کامل نادیده بگیریم.
به خاطر داشته باشید که داربست اکسپرس قبلاً متغیر «routes» را تعریف کرده و به مسیریاب index اشاره میکند. ما قصد داریم متد «helloworld» را طوری به آن مسیریاب اضافه کنیم که صفحهای متفاوت از صفحه پیشفرض را رندر کند. در ویرایشگر متنی پوشه «routes» را باز کنید و فایل index.js را بیابید. این فایل را که ظاهری شبیه زیر دارد، باز کنید:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', { title: 'Express' });
});
module.exports = router;
محتوای این فایل کاملاً سرراست است. ابتدا کارکرد Express را الزام کردهایم و سپس یک متغیر router به متد مسیریاب اکسپرس الصاق کردهایم و پس از آن با استفاده از متد در موارد درخواست دایرکتوری سطح بالای وبسایت استفاده کردهایم. در نهایت تابع مسیریاب خود را به اپلیکیشنمان اکسپورت کردهایم.
این تابع get را میتوان به سهولت به صفحه دیگری نیز کلون کرد و این کار را انجام میدهیم. در انتهای فایل دقیقاً بالای خط module.exports، کد زیر را وارد کنید:
/* GET Hello World page. */
router.get('/helloworld', function(req, res) {
res.render('helloworld', { title: 'Hello, World!' });
});
این همه کاری است که برای مدیریت مسیریابی URI نیاز داریم؛ اما هنوز یک صفحه واقعی برای پاسخ دادن به این درخواست نداریم. به این منظور باید از Jade استفاده کنیم. به پوشه ویوها رفته و سپس فایل index.jade را باز کنید. پیش از آن که هر کار دیگری انجام دهید، فایل را با نام helloworld.jade ذخیره کنید. اینک نگاهی به کد زیر بیندازید:
extends layout
block content
h1= title
p Welcome to #{title}
این کد کاملاً سرراست است و در واقع فایل layout.jade را به عنوان یک قالب مورد استفاده قرار میدهد و آن را بسط میدهد و سپس درون بلوک content که در فایل layout تعریف شده است، یک هدر و یک پاراگراف وجود دارد. به استفاده از متغیر title که قبلاً در مسیر index.js تعیین کردیم دقت کنید. این بدان معنی است که حتی لازم نیست متن را تغییر دهیم تا این مسیریاب صفحه متفاوتی از صفحه اصلی را نمایش دهد. اما بهر هر حال آن را تغییر میدهیم:
p Hello, World! Welcome to #{title}
فایل را ذخیره کنید. سپس به اعلان فرمان بروید. در صورتی که سرور در حال اجرا است، با استفاده از CTRL+C آن را متوقف کنید و سپس دستور زیر را وارد کنید تا سرور ریاستارت شود:
npm start
همچنین لازم به ذکر است که تغییرات در قالبهای Jade نیازمند ریاستارت سرور نیستند؛ اما هر زمان که یک فایل js مانند app.js یا فایلهای مسیر تغییر مییابند، به چنین عملی نیاز داریم تا بتوانیم تغییرات را ببینیم.
بنابراین زمانی که سرور ریاستارت شد به آدرس http://localhost:3000/helloworld بروید و از صفحه جدیدی که متن کاملاً متفاوتی را نمایش میدهد دیدن کنید:

اکنون ما مسیریاب خود را طوری تنظیم کردهایم که بسته به آدرسهای مراجعه، کاربران را به ویوهای مختلف ما هدایت کند. در ادامه به برخی مدلسازیها میپردازیم.
بخش سوم – ایجاد پایگاه داده و خواندن مقادیری از آن
بدین ترتیب وارد فصل دیگری از این راهنما میشویم که در آن به کار با پایگاه داده میپردازیم.
مرحله 1 – نصب MongoDB
ما ویرایشگر متنی خود را برای مدتی ترک میکنیم و به پنجره اعلان فرمان باز میگردیم. ابتدا به مرورگر وب خود میرویم و به آدرس http://mongodb.com مراجعه میکنیم تا مانگو را دانلود کنیم. دکمه دانلود را که در بخش بالایی صفحه مشاهده میشود کلیک کنید و گزینه «community server» را از میان برگههای موجود انتخاب کنید. این گزینه سیستم عامل را به طور خودکار تشخیص میدهد و لینک دانلود مناسب را در اختیار شما قرار میدهد؛ اما اگر قصد دارید مانگو را روی OSX نصب کنید توصیه میکنیم که از دستورالعملهای «installing with homebrew» پیروی کنید که مسیری به جز دانلود فایل tgz ارائه میکند.
در هر حال، روی دکمه دانلود (یا لینک homebrew) کلیک کنید و سپس نصاب را اجرا کنید. اگر از ویندوز استفاده میکنید بهتر است یک GUI به نام Compass را نصب کنید. در صورت تمایل میتوانید این GUI را نصب کنید؛ اما ما در این راهنما از آن استفاده نمیکنیم. زمانی که مانگو نصب شد میتوانیم به کار با آن بپردازیم.
مرحله 2 – اجرای mongod و mongo
در دایرکتوری nodetest1 یک زیردایرکتوری به نام data با دستور زیر ایجاد کنید:
mkdir data
اکنون یک پنجره اعلان فرمان باز کنید چون قصد داریم این سرور پایگاه داده را نیز همراه با سرور Express اجرا کنیم. در پنجره اعلان فرمان جدید، دستور زیر را برای راهاندازی MongoDB روی ویندوز وارد کنید:
"C:\Program Files\MongoDB\Server\3.6\bin\mongod.exe" --dbpath c:\node\nodetest1\data\
دقت کنید که در زمان نگارش این مقاله جدیدترین نسخه از MongoDB نسخه 3.6.x است. البته در زمانی که این مقاله را مطالعه میکنید، این عدد ممکن است متفاوت باشد. در این صورت باید اطمینان حاصل کنید که مسیر فوق را بر اساس شماره نسخه اصلاح کردهاید. کاربران OSX باید از ساختار زیر استفاده کنند:
mongod --dbpath [wherever you put your data folder]
اکنون سرور مانگو راهاندازی شده است. این کار برای نخستین بار کمی طول میکشد چون باید برخی پیش تخصیصهای فضا و چند وظیفه دیگر را اجرا کند. زمانی که «initandlisten] waiting for connections on port 27017]» را مشاهده کردید، یعنی همه چیز به خوبی پیش رفته است. در این صورت کار دیگری در این زمینه باقی نمانده است و سرور در حال اجرا است. اکنون باید به عقب و به پنجره اعلان فرمان اولیه بازگردید و دستور زیر را وارد کنید:
"C:\Program Files\MongoDB\Server\3.6\bin\mongo.exe"
در این حالت خروجی مانند زیر را مشاهده خواهید کرد:
MongoDB shell version v3.6.2 connecting to: mongodb://127.0.0.1:27017 MongoDB server version: 3.6.2 Server has startup warnings: [a bunch of warnings that you can ignore for this tutorial] >
به علاوه، اگر به وهله مانگوی خود توجه کنید، میبینید که اشاره به برقراری یک اتصال کرده است. اینک همه چیز صحیح است و MongoDB آغاز شده و در حال اجرا است و شما به وسیله یک کلاینت، اتصالی به آن برقرار ساختهاید. ما از این کلاینت برای کار با پایگاه داده خود استفاده خواهیم کرد؛ اما برای اجرای وبسایت لزومی به استفاده از آن وجود ندارد. تنها daemon سرور یعنی mongod بدین منظور کافی است.
مرحله 3 – ایجاد یک پایگاه داده
نخستین کاری که باید انجام دهید، ایجاد یک پایگاه داده است که مواردی را در آن ذخیره کنید. در کنسول mongo دستور زیر را وارد کنید:
use nodetest1
اکنون از پایگاه داده «nodetest1» استفاده میکنیم که عالی است؛ اما در عمل چیزی در آن وجود ندارد. برای این که این پایگاه داده به وجود بیاید باید دادههایی در آن وارد کنیم. این کار را از طریق کلاینت Mongo انجام میدهیم.
مرحله 4 – افزودن برخی دادهها
جالبترین نکته در مورد MongoDB این است که از JSON در ساختار خود استفاده میکند، یعنی استفاده از آن برای اکثر برنامهنویسها به خصوص در حوزه فرانتاند ساده خواهد بود. اگر با JSON آشنا نیستید باید حتماً یادگیری آن را در اولویت قرار دهید.
در ادامه یک رکورد به مجموعه خود اضافه میکنیم. به منظور یادگیری مفاهیم که مقصود اصلی این راهنما است صرفاً قصد داریم یک پایگاه داده ساده از نامهای کاربری و آدرسهای ایمیل کاربران داشته باشیم. قالب دادههای ما چیزی مانند زیر خواهد بود:
{
"_id" : 1234,
"username" : "cwbuecheler",
"email" : "cwbuecheler@nospam.com"
}
شما میتوانید انتساب _id را به صورت دستی نیز انجام دهید؛ اما اگر آن را در اختیار مانگو قرار دهید بهتر خواهد بود. بدین ترتیب مانگو یک شناسه یکتا برای هر مدخل سطح بالای منفرد در مجموعه ارائه میکند. در ادامه با اضافه کردن یک رکورد طرز کار آن را در عمل مشاهده میکنیم. در کلاینت مانگو دستور زیر را وارد کنید:
db.usercollection.insert({ "username": "testuser1", "email": "testuser1@testdomain.com" })
نکتهای که در این مرحله باید اشاره کنیم این است که db اختصاری برای پایگاه داده است که همانطور که قبلاً اشاره کردیم به نام nodetest1 تعریف شده است. بخش usercollection همان مجموعه ما است. دقت کنید که مرحلهای وجود ندارد که در آن مجموعه usercollection را ایجاد کرده باشیم. دلیل این امر آن است که نخستین باری که چیزی را به این مجموعه اضافه میکنیم به صورت خودکار ایجاد خواهد شد. اینک کافی است اینتر را بزنید و در صورتی که همه چیز بهدرستی پیش برود پیام({ WriteResult({ "nInserted": 1 را میبینید که روش عجیب مانگو برای اعلام انجام همه کارها طبق برنامه است. سپس دستور زیر را وارد کنید:
db.usercollection.find().pretty()
در دستور فوق متد ()pretty باعث ایجاد شکستگی در خطوط میشود و یک خروجی به صورت زیر بازمیگرداند:
{
"_id" : ObjectId("5202b481d2184d390cbf6eca"),
"username" : "testuser1",
"email" : "testuser1@testdomain.com"
}
البته ObjectId شما متفاوت خواهد بود، زیرا همان طور که قبلاً اشاره کردیم مانگو این شناسهها را به طور خودکار ایجاد میکند. این همه کارهایی است که برای نوشتن داده در MongoDB از اپلیکیشن کلاینت نیاز دارید و اگر قبلاً با JSON کار کرده باشید، احتمالاً از میزان سهولت استفاده از آن در وب شگفتزده میشوید.
یک نکته مهم در مورد ساختار پایگاه داده این است که مطمئناً در اجراهای واقعی قصد ندارید همه چیز را در سطح فوقانی ذخیره کنید. منابع آموزشی زیادی برای طراحی شِمای پایگاه داده در MongoDB ارائه شدهاند که میتوانید به منظور طراحی ساختار پایگاه داده خود مورد استفاده قرار دهید.
اکنون ما یک رکورد در پایگاه داده خود داریم و در ادامه موارد دیگری را نیز اضافه میکنیم. در کنسول مانگو دستور زیر را وارد کنید:
newstuff = [{ "username": "testuser2", "email": "testuser2@testdomain.com" }, { "username": "testuser3", "email": "testuser3@testdomain.com" }]
db.usercollection.insert(newstuff);
دقت کنید که ما یک آرایه از چند شیء را به مجموعه خود ارسال کردیم. کاربرد دیگر db.usercollection.find().pretty() باعث میشود که هر سه رکورد نمایش یابند:
{
"_id" : ObjectId("5202b481d2184d390cbf6eca"),
"username" : "testuser1",
"email" : "testuser1@testdomain.com"
}
{
"_id" : ObjectId("5202b49ad2184d390cbf6ecb"),
"username" : "testuser2",
"email" : "testuser2@testdomain.com"
}
{
"_id" : ObjectId("5202b49ad2184d390cbf6ecc"),
"username" : "testuser3",
"email" : "testuser3@testdomain.com"
}
اکنون قصد داریم در عمل شروع به تعامل با وبسرور خود بکنیم و سایتی که قبلاً راهاندازی کردیم را در عمل تست کنیم. اینک میتوانید با وارد کردن CTRL+C یا وارد کردن دستور exit از کنسول مانگو خارج شوید، چون کار ما در این کنسول پایان یافته است.
مرحله 5 – اتصال مانگو به Node
در این بخش اقدام به ساخت صفحهای میکنیم که مدخلهای پایگاه داده ما را به شکلی مناسب نمایش میدهد. کد HTML که قصد داریم ایجاد کنیم به صورت زیر است:
<ul>
<li><a href="mailto:testuser1@testdomain.com">testuser1</a></li>
<li><a href="mailto:testuser2@testdomain.com">testuser2</a></li>
<li><a href="mailto:testuser3@testdomain.com">testuser3</a></li>
</ul>
گرچه کد فوق چندان عالی نیست؛ اما عامدانه بوده است. چون ما در این مقاله قصد داریم صرفاً عملیات ساده خواندن-نوشتن از پایگاه داده را ارائه کنیم و نه این که یک سایت کامل ایجاد کنیم. قبل از هر چیز باید چند خط به فایل app.js خود که قلب و روح اپلیکیشنمان است، اضافه کنیم تا در عمل به وهلهای از MongoDB اتصال یابد. فایل C:\node\nodetest1\app.js را باز کنید. در سطح فوقانی موارد زیر را مشاهده میکنید:
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
اینک سه خط زیر را اضافه کنید:
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
// New Code
var mongo = require('mongodb');
var monk = require('monk');
var db = monk('localhost:27017/nodetest1');
این خطوط به اپلیکیشن ما اعلام میکنند که میخواهیم با MongiDB ارتباط بگیریم و قصد داریم از Monk به این منظور استفاده کنیم و این که پایگاه داده ما در آدرس localhost:27017/nodetest1 واقع شده است. دقت کنید که 27017 پورت پیشفرض برای وهله پایگاه داده MongoDB است. اگر به هر دلیلی آن را تغییر دادهاید باید این بخش را به همان ترتیب اصلاح کنید. اینک به بخشی از فایل که کد زیر قرار دارد بروید:
app.use('/', indexRouter);
app.use('/users', usersRouter);
ما باید در این بخش برخی کارها را انجام دهیم. آن گزارههای app.use (همراه با گزارههای دیگر که در app.js قرار دارند) یک میانافزار برای Express تشکیل میدهند. توضیح ساده و مختصر این است که این میانافزارها تابعهای خاصی ارائه میکنند که بخشهای دیگر اپلیکیشن میتوانند از آنها استفاده کنند. این وضعیت کاملاً سرراست است؛ اما به دلیل زنجیرهسازی، باید پیش از تعریفهای مسیر بیاید تا بخشهای دیگر بتوانند از آن استفاده کنند.
در بالاتر از دو خط کد فوق، کد زیر را وارد کنید:
// Make our db accessible to our router
app.use(function(req,res,next){
req.db = db;
next();
});
دقت کنید که اگر این کد را بالاتر از موارد مسیریابی اشاره شده قبلی ;(app.use('/', indexRouter) وارد نکنید، اپلیکیشن کار نخواهد کرد.
ما قبلاً db را هنگام اضافه کردن Mongo و Monk به app.js تعریف کردهایم. این همان شیء اتصال Monk ما است. با افزودن این تابع به app.use آن شیء را به هر درخواست HTTP که اپلیکیشن ما صورت میدهد، اضافه میکنیم. این وضعیت مطلوب است و موجب بروز مشکلات عملکردی نمیشود. برخلاف MySQL، در MongoDB اتصالها لازم نیست به صورت دستی باز و بسته شوند. چون db همیشه آن جا قرار دارد و تا زمانی که نیاز نباشد، از هیچ منابعی استفاده نمیکند.
بنابراین یک بار دیگر اعلام میکنیم که این کد باید بالاتر از کد مسیریابی قرار گیرد. کل app.js در این مرحله باید چیزی مانند زیر باشد:
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
// New Code
var mongo = require('mongodb');
var monk = require('monk');
var db = monk('localhost:27017/nodetest1');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
// Make our db accessible to our router
app.use(function(req,res,next){
req.db = db;
next();
});
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
کار بعدی که باید انجام دهیم، تغییر دادن مسیرمان است به طوری که در عمل دادههایی را که در پایگاه داده ما قرار دارند را با استفاده از شیء db خود نمایش دهیم.
مرحله 6 - گرفتن دادهها از Mongo و نمایش آنها
فایل C:\node\nodetest1\routes\index.js را در یک ویرایشگر متنی باز کنید. این فایل همچنان از مسیریاب index و helloworld/ استفاده میکند. یک مسیر سوم نیز اضافه میکنیم:
/* GET Userlist page. */
router.get('/userlist', function(req, res) {
var db = req.db;
var collection = db.get('usercollection');
collection.find({},{},function(e,docs){
res.render('userlist', {
"userlist" : docs
});
});
});
شاید این وضعیت تا حدودی پیچیده به نظر بیاید؛ اما تنها کاری که کد فوق انجام میدهد، استخراج شیء db ارسالی به درخواست HTTP و سپس استفاده از آن شیء اتصال db برای پر کردن متغیر docs با سندهای پایگاه داده یعنی دادههای کاربران است. سپس یک رندر صفحه انجام مییابد که مانند دو Get دیگر در این فایل مسیر است.
در واقع ما به اپلیکیشن خود میگوییم که میخواهیم از کدام مجموعه (usercollection) استفاده کنیم و پس از یافتن آن، نتایج را به صورت متغیر docs بازگشت میدهیم. زمانی که این سندها بازگشت یافتند یک رندر userlist انجام میگیرد که به قالب متناظر Jade نیاز دارد و متغیر userlist را به آن میدهیم تا با آن کار کند و سندهای پایگاه داده را به متغیر ارسال کند.
سپس باید یک قالب Jade ایجاد کنیم. به مسیر C:\node\nodetest1\views بروید و فایل index.jade را باز کنید. یک بار دیگر آن را بیدرنگ به صورت userlist.jade ذخیره میکنیم. سپس HTML را طوری ویرایش میکنیم که به صورت زیر ظاهر شود:
extends layout
block content
h1.
User List
ul
each user, i in userlist
li
a(href="mailto:#{user.email}")= user.username
کد فوق اعلام میکند که ما قصد داریم مجموعهای از اسناد را که در فایل مسیر، userlist نام دارند دریافت کنیم و سپس برای هر مدخل (که درون حلقه user نام دارند)، مقادیر نام کاربری و ایمیل را از آن شیء دریافت کرده و آنها را در HTML خود قرار دهیم. همچنین تعداد آنها (i) را ذخیره میکنیم تا در موارد نیاز استفاده کنیم، هر چند در این مورد نیازی به آن نداریم.
اکنون همه چیز تنظیم شدهاند و میتوانیم فایل را ذخیره کنیم و سرور Node را ریاستارت کنیم. بدین منظور باید به اعلان فرمان رفته و در دایرکتوری C:\node\nodetest1 با زدن دکمههای CTRL+C سرور را متوقف کنید و سپس آن را مانند قبل با وارد کردن دستور زیر آغاز کنید:
C:\node\nodetest1>npm start
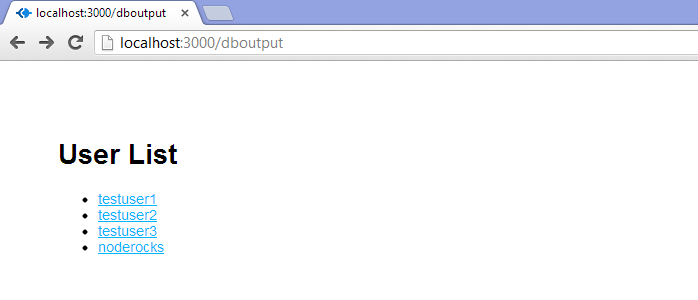
اینک مرورگر خود را باز کنید و به آدرس http://localhost:3000/userlist بروید تا نتایج کارهای فوق را ببینید:

ما اکنون دادههایی را از پایگاه داده خود دریافت میکنیم و آنها را روی صفحه وب مربوطه نمایش میدهیم.
یک نکته دیگر وجود دارد که حتماً میبایست در این راهنما ارائه شود؛ اما چون حجم آن بالا است صرفاً اشاره گذرایی به آن میکنیم. شما میتوانید به سادگی ویوی userlist خود را از صفحه وب مبتنی بر Express که با قالب jade کامل میشود به یک پاسخ ساده JSON تغییر دهید. سپس میتوانید از طریق AJAX و دستکاری آن برای نمونه با استفاده از jQuery در سمت کلاینت به آن دسترسی داشته باشید و دیگر در سمت سرور با آن کار نکنید. در واقع این مسئله آن قدر مهم است که ما یک بخش اضافی برای آن اختصاص دادهایم.
بخش چهارم – نوشتن در پایگاه داده
نوشتن دادهها در پایگاه داده دشواری خاصی ندارد. ما اساساً باید یک مسیر ایجاد کنیم که به جای GET، یک POST دریافت میکند.
مرحله 1 – ایجاد ورودی داده
در این بخش به صورت سرسری دو ورودی متن بدون سبکبندی و یک دکمه ارسال ایجاد میکنیم. گرچه این صفحه شبیه صفحههای وب سال 1996 خواهد بود؛ اما پیش از اجرای آن باید برخی کدهای جاوا اسکریپت را بنویسیم. در ابتدا یک مسیر برای فرم افزودن کاربر ایجاد میکنیم. فایل routes/index.js/ را باز کرده و کد زیر را بالاتر از آخرین خط module.exports وارد کنید:
/* GET New User page. */
router.get('/newuser', function(req, res) {
res.render('newuser', { title: 'Add New User' });
});
اکنون صرفاً به یک قالب نیاز داریم. فایل views/index.jade/ را باز کنید، آن را با به نام newuser.jade ذخیره کنید و کل محتوای فایل را با کد زیر جایگزین کنید:
extends layout
block content
h1= title
form#formAddUser(name="adduser",method="post",action="/adduser")
input#inputUserName(type="text", placeholder="username", name="username")
input#inputUserEmail(type="text", placeholder="useremail", name="useremail")
button#btnSubmit(type="submit") submit
در این کد ما یک فرم با ID به صورت «formAddUser» ایجاد میکنیم. متد آن POST و اقدام آن adduser است. میبینید که کاملاً سرراست است. در ادامه دو ورودی و یک دکمه تعریف کردهایم.
اگر سرور Node را ریاستارت کنید و به آدرس http://localhost:3000/newuser بروید فرم زیر را مشاهده خواهید کرد:

با کلیک روی دکمه submit با یک خطای 404 مواجه میشویم. این وضعیت را در ادامه اصلاح میکنیم:
مرحله 2 – ایجاد تابعهای پایگاه داده
این وضعت کاملاً سرراست است و اغلب فرایند مانند بخش پردازش فهرست کاربران است که پیشتر بررسی کردیم. لازم نیست گزاره app.use دیگری را اضافه کنیم، زیرا قبلاً شیء پایگاه داده را در همه درخواستهای خود پوشش دادهایم. این بدان معنی است که هر مسیر جدیدی که بنویسیم به پایگاه داده دسترسی خواهد داشت. به این ترتیب تنها کاری که باید انجام دهیم، افزودن یک مسیر برای POST کردن به adduser/ است.
به فایل routes/index.js/ بازگردید و یک تابع درج ایجاد کنید. این بار نیز باید اشاره کنیم که این کد باید بالاتر از خط module.exports آخر باشد. البته این مسئله اهمیت عملی چندانی ندارد؛ اما باعث میشود همه چیز تمیزتر بماند. این کد بزرگتر است و بنابراین توضیحاتی در آن درج شده است تا کاملاً گویا باشد.
/* POST to Add User Service */
router.post('/adduser', function(req, res) {
// Set our internal DB variable
var db = req.db;
// Get our form values. These rely on the "name" attributes
var userName = req.body.username;
var userEmail = req.body.useremail;
// Set our collection
var collection = db.get('usercollection');
// Submit to the DB
collection.insert({
"username" : userName,
"email" : userEmail
}, function (err, doc) {
if (err) {
// If it failed, return error
res.send("There was a problem adding the information to the database.");
}
else {
// And forward to success page
res.redirect("userlist");
}
});
});
بدیهی است که در دنیای واقعی به رویههای اعتبارسنجی، بررسی خطا و موارد مشابه بیشتری نیاز داریم. در این وضعیت برای نمونه باید نامهای کاربری و ایمیلهای تکراری را بررسی کنیم. همچنین باید بررسی کنیم که آدرس ایمیل دستکم به صورت ظاهری معتبر باشد؛ اما برای مقاصد این راهنما کد فوق کاملاً عملیاتی است. همان طور که میبینید به محض افزودن موفقیتآمیز به پایگاه داده، کاربر به صفحه userlist بازگشت داده میشود تا کاربر اخیراً اضافه شده را مشاهده کند.
بدیهی است که روشهای بهتر زیادی برای انجام این کار وجود دارد؛ اما ما در این راهنما صرفاً به سادهترین روشها بسنده میکنیم.
مرحله 3 – اتصال و افزودن دادهها به پایگاه داده
ابتدا مطمئن شوید که mongod در حال اجرا است. سپس به اعلان فرمان رفته و در صورتی که سرور Node در حال اجرا باشد آن را متوقف کنید و سپس ریاستارت کنید:
C:\node\nodetest1>npm start
با فرض این که سرور در حال اجرا باشد که باید چنین نیز باشد، به مرورگر وب خود بازگردید و دوباره به آدرس http://localhost:3000/newuser بروید. این همان فرم هیجانانگیز قبلی است. اینک انتظار داریم که مقادیری را در فرم وارد کرده و دکمه Submit را بزنیم. ما نام کاربری noderocks و آدرس ایمیل noderocks@rockingnode.com را وارد میکنیم، گرچه شما میتوانید هر مقداری که دوست دارید را وارد کنید:

با زدن دکمه submit و اجرای کارکرد مورد نظر مجدداً به صفحه /userlist باز میگردیم و مدخل جدیدی که ایجاد کردیم را مشاهده میکنیم:

اینک ما به طور رسمی با استفاده از Node.js، Express و Jade از پایگاه داده MongoDB مواردی را خوانده و مقادیری را در آن مینویسیم. اکنون شما به درجهای در برنامهنویسی رسیدهاید که به نام توسعهدهنده «فول استک» (full stack) خوانده میشود، یا دستکم در این مسیر گام برداشتهاید.
اگر همه مراحل این راهنما را پیگیری کرده باشید باید به شما تبریک بگوییم و اگر به طور کامل به کارهایی که انجام دادید توجه کردهاید و صرفه به کپی کردن کدها نپرداختهاید، اینک بینش خوبی از مسیرها، ویوها، خواندن داده از پایگاه داده و ارسال دادهها به آن کسب کردهاید. این همه آن چیزی است که برای شروع توسعه اپلیکیشن خود نیاز دارید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای مهندسی نرم افزار
- آموزش جاوا اسکریپت (JavaScript)
- مجموعه آموزشهای برنامهنویسی
- Node.js چیست و چه نقشی در توسعه وب دارد؟ — به زبان ساده
- Node.js و ابزارها و تکنیکها برای ساخت سرورهای قدرتمند و سریع
- رویدادها (Events) در Node.js — راهنمای استفاده صحیح
==













سلام وقت بخیر، ممنون از آموزش خوبتون ، حالا اگر بخوام در شبکه محله یا یه سیستم دیگه وارد این پیج ( صفحه http ) بشم باید چیکار کنم؟؟
سلام میثم جان
این استک کمکم نکرد.ولی درست شد، مشکل در محل نصب nodemon بود. که باید اینجا نصب میشد
/usr/local/lib/node_modules/
https://teamtreehouse.com/community/nodemon-command-not-found
سلام ممنون از شما نصب شد دستتون درد نکنه واقعا.
برای ساخت
NodeJS REST API
این دستور رو که میزنم
sudo npm i -g nodemon
———————————————————–
node-pre-gyp WARN Using needle for node-pre-gyp https download
———————————————————–
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules/nodemon/node
_modules/fsevents):
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 install: `node install`
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: Exit status 1
node-pre-gyp: نصب کردم ولی باز همین ارور میاد دستور رو دوباره اجرا میکنم
؟
سلام و وقت بخیر
به نظر میرسد راهحلی که در این صفحه استکاورفلو مطرح شده میتواند مشکل شما را حل کند.
موفق باشید.
سلام نیمای عزیز
متشکرم از لطف شما. آن طور که از تصویر ارسالی شما متوجه شدم، مانگو را روی سیستم 64 بیتی ویندوز 7 نصب میکنید. مواردی از مشکل نصب مانگو کمپس روی این سیستم قبلاً گزارش شده است. در هر حال باید بدانید که این ماژول (MangoDB Compass) یک رابط گرافیکی است که نه به منظور اجرای این آموزش و نه به طور کلی ضرورتی برای نصب ندارد. مراحل نصب را لغو کنید، با اجرای مجدد برنامه نصب، این بار تیک نصب این گزینه را بردارید و مراحل را ادامه بدهید.
موفق باشید.
سلام خسته نباشید
از آموزش خوبتون ممنون تا بدین جا
من توی مرحله نصب مانگو گیر کردم جلو نمیره میگه چند دقیقه وایستا تا الان 30 شده فکرنم
چجوری این مشکل حل کنم؟ ممنون میشم راهنمایی کنید.
http://uupload.ir/files/cgo0_capture11.png