اجرای اپلیکیشن React Native روی شبیه ساز اندروید – به زبان ساده
در این نوشته به بررسی روش اجرای یک اپلیکیشن روی شبیهساز اندروید میپردازیم. بدین منظور میتوانیم یک پروژه React Native را با روش create-react-native-app ایجاد کنیم و آن را روی «شبیه ساز اندروید» (Android Emulator) در محدوده تنظیمات سازمانی با امنیت بالا به صورت زنده تست کنیم.


خود React Native توصیه میکند که به این منظور از شبیهساز Genymotion استفاده کنیم. از نظر بسیاری از توسعهدهندگان (و شرکتها) هزینهای که برای استفاده از Genymotion باید پرداخت کرد ارزشش را ندارد. به همین جهت ما نیز از شبیهساز رایگان اندروید استودیو به این منظور استفاده میکنیم.
با این که شاید توضیح همه مراحل کار کمی زیادهروی محسوب شود؛ اما امیدوار هستیم همه مواردی که ممکن است مورد نیاز باشند را توضیح داده باشیم.
گام اول: ایجاد یا نصب پروژه
اگر از یک ایجاد کننده پروژه استفاده میکنید، میتوانید پروژه را با استفاده از create-react-native-app بوتاسترپ کنید.
مستندات این کار به خوبی تدوین شده است و میتواند به سادگی اجرای دستور زیر باشد:
npm i -g create-react-native-app && create-react-native-app my-app
در دایرکتوری my-app اقدام به باز کردن فایل app.json کرده و عبارت sdkVersion را به 28.0.0 تغییر دهید. در ادامه دستور زیر را اجرا کنید:
yarn add expo@^28.0.0 jest-expo@~28.0.0
تا وابستگی Expo به جدیدترین نسخه API ارتقا یابد. همکاران شما نیز باید این اقدامات را اجرا دهند. اگر یک مشارکتکننده در پروژه هستند، پروژه را دانلود و وابستگیها را با استفاده از yarn در دایرکتوری ریشه یعنی جایی که فایلهای package.json و yarn.lock قرار دارند، نصب کنید.
گام دوم: نصب ابزارهای ضروری
اندروید استودیو 3.0 یا جدیدتر را دانلود و نصب کنید. شرکت شما ممکن است بسته از پیش پیکربندی شدهای را از طریق مرکز نرمافزار در اختیار شما قرار داده باشد.
در خط فرمان، دستور زیر:
npm i -g exp expo
و یا دستور زیر را اجرا کنید:
yarn global add exp expo
تا CLI EXPO به صورت سراسری نصب شود.
از وبسایت expo.io (+) محیط توسعه اکسپو را دانلود و نصب کنید. محیط توسعه Expo یک رابط گرافیکی برای ابزار خط فرمان اکسپو محسوب میشود. بسیاری از ما رابطهای گرافیکی را به ابزارهای خط فرمان ترجیح میدهیم. با این وجود زمانی که روی یک پروژه React Native کار میکنید که با استفاده از CRNA بوتاسترپ شده است، نیازی به تعامل مستقیم با اکسپو چه از طریق رابط گرافیکی یا خط فرمان وجود ندارد. نکته لازم به ذکر این است که یک ویژگی در این رابط گرافیکی وجود دارد که در CLI وجود ندارد و آن بهروزرسانی اپلیکیشن اکسپو روی شبیهساز اندروید به جدیدترین نسخه است. ما از این ویژگی استفاده خواهیم کرد و آن را به عنوان یک رابط گرافیکی برای هر فردی که احساس میکند استفاده از آن را نیاز خواهد داشت، پیشنهاد میکنیم.
نکاتی برای کاربران ویندوز Pro و Enterprise
کسانی که از ویندوز استفاده میکنند، میتوانند از منوی استارت به دنبال عبارت «.Turn Windows features on or off» بگردند. این امر نیازمند مجوز برای حسابهای مدیریتی است. تیک گزینه Hyper-V را بردارید و روی Ok کلیک کنید. سپس به محض درخواست ریاستارت، رایانه خود را مجدداً راهاندازی کنید، چون این کار ضروری است.
پیکربندی پراکسی
در اندروید استودیو، گزینه File را انتخاب کرده و به مسیر ...Settings بروید. در بخش Appearance & Behavior و سپس در قسمت System Settings گزینه HTTP Proxy را انتخاب کنید. در ادامه با انتخاب Manual proxy configuration تنظیمات مربوطه را وارد کنید.
در اندروید استودیو به مسیر زیر بروید:
File>Settings... >Appearance & Behavior category>System Settings
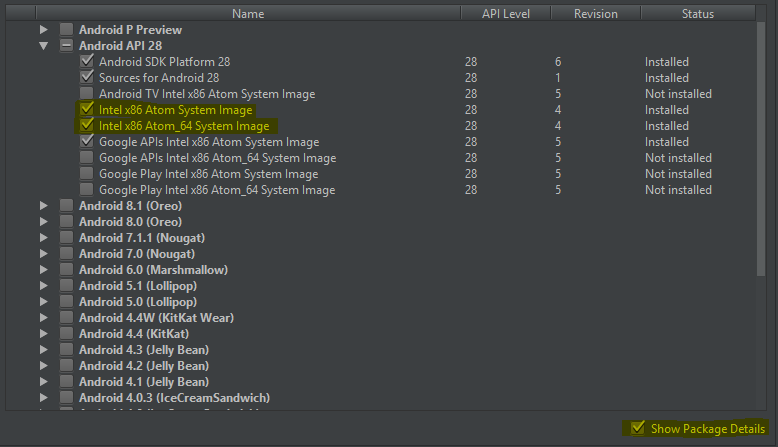
و سپس به صفحه Android SDK بروید. در صورتی که برگه SDK Platforms به صورت پیشفرض انتخاب نشده باشد، آن را انتخاب کنید. تیک Show Package Details را انتخاب کنید. در بخش Android API 28، تیک گزینههای Intel x86 Atom System Image و Intel x86 Atom_64 System Image را انتخاب کنید.

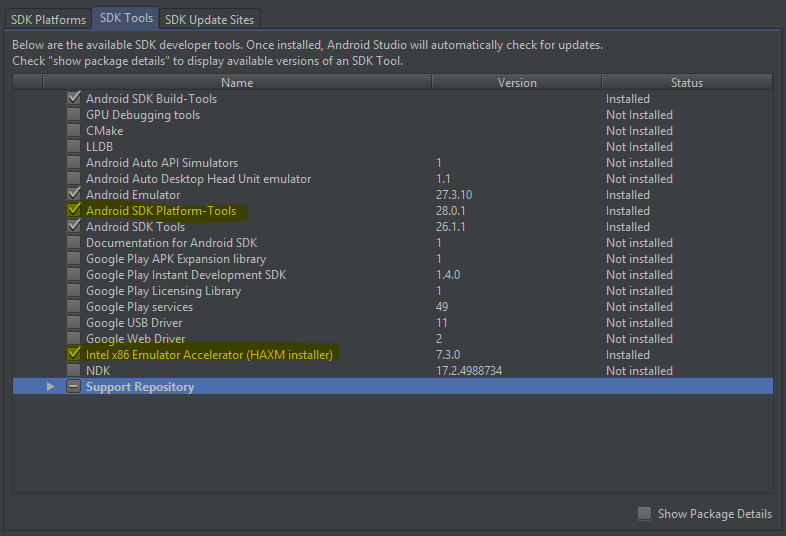
برگه SDK Tools را انتخاب کنید. کادرهای کنار Android SDK Platform-Tools و (Intel x86 Emulator Accelerator (HAXM installer را نیز انتخاب کنید. روی OK کلیک کرده و مجدداً OK را بزنید.

در ادامه همه تنظیمات License Agreements و Recommended را قبول کنید و اگر از شما تقاضا شد که مجوز مدیریتی داشته باشید، باید وارد حساب مجازی به این منظور شوید. در نهایت روی Finish کلیک کرد و سپس مجدداً Finish را بزنید.
اجرای شبیهساز
در منوی استارت به دنبال عبارت «Edit the system environment variables» بگردید. این صفحه به مجوزهای مدیریتی نیاز دارد. به مسیر زیر بروید:
Environment variables... >System variables>New...
و عبارت ANDROID_SDK را به عنوان نام متغیر محیطی و %LOCALAPPDATA\Android\Sdk را به عنوان مقدار این متغیر وارد کنید. در بخش System variables گزینه path را ویرایش کنید. اگر پیکربندی شما به یک رشته منفرد نیاز دارد، از عبارت زیر استفاده کنید:
;%LOCALAPPDATA%\Android\Sdk\platform-tools
دقت کنید که در عبارت فوق آن نقطهویرگول ابتدایی را به رشته موجود الحاق کنید. اگر پیکربندی شما به چندین رشته نیاز دارد، از رشته زیر:
%LOCALAPPDATA%\Android\Sdk\platform-tools
بدون نقطهویرگول ابتدایی استفاده کنید. در ادامه روی OK کلیک کرده و سپس مجدداً OK را بزنید. در خط فرمان دستور exp path را برای پیکربندی مسیر Expo وارد کنید تا متغیرهای محیطی جدیداً تنظیم شده مطابقت یابند.
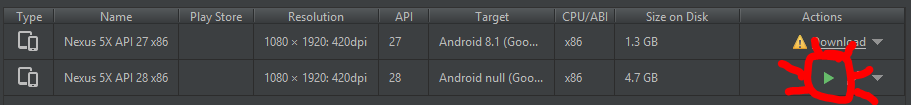
در اندروید استودیو گزینه Tools و سپس AVD Manager را انتخاب کنید. در سمت راست Nexus 5X API 28 x86، دکمه پخش سبز رنگ را بزنید تا شبیهساز اندرید اجرا شود.

پیکربندی پراکسی
در شبیهساز اندروید، اپلیکیشن Settings را باز کنید. به مسیر زیر بروید:
Network & internet >Wi-Fi >AndroidWifi
و سپس روی دکمه Edit بزنید.
ادامه پیکربندی پراکسی
گزینه Proxy را روی Manual قرار دهید. گزینه Proxy hostname و Proxy port را نیز بر همین مبنا تنظیم کنید. مقدار گزینه Bypass proxy for را به صورت 127.0.0.1,localhost تنظیم کرده و Save را کلیک کنید.
در شبیهساز اندروید، اپلیکیشن گوگل کروم را باز کنید. به آدرس زیر بروید:
https://d1ahtucjixef4r.cloudfront.net/Exponent-1.14.0.apk
و فایل APK را دانلود و نصب کنید. در صورت نیاز، مجوزهای سیستم را به این منظور تنظیم کنید.
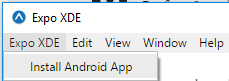
در محیط توسعه Expo گزینه ...Open existing project را انتخاب کرده و در ادامه اپلیکیشن React Native را انتخاب نمایید. در ادامه گزینه Expo XDE را انتخاب و سپس Install Android App را کلیک کنید.

بدین ترتیب APK که قبلاً نصب شده بود، لغو نصب میشود و با جدیدترین نسخه جایگزین میشود. از آنجا که تلاش کردهاید، جدیدترین نسخه را بدون لغو نصب نسخه قدیمی، نصب کنید در صورتی که اقدام به لغو نصب نسخه قدیمی ناموجود بکنید با خطایی مواجه میشوید.
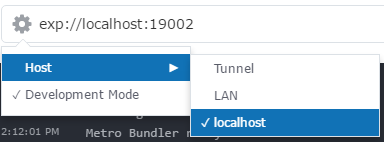
بدین ترتیب پیام «!Installation Success» ظاهر نمیشود و آیکون چرخان در زمان تکمیل شدن نصب به سادگی ناپدید میشود. همچنان که در محیط توسعه Expo هستید، روی آیکون تنظیمات به شکل چرخدنده کلیک کنید و سپس Host را به localhost تغییر دهید.

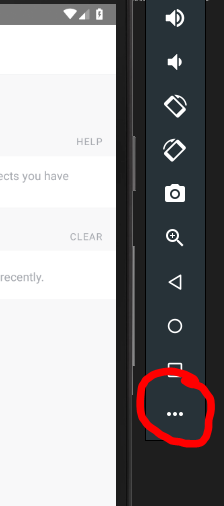
در شبیهساز اندروید تنظیمات شبیهساز را از طریق منوی سهنقطه (...) در سمت راست پنجره باز کنید.

صفحه Snapshots را کلیک کرده و سپس دکمه Take Snapshot را کلیک کنید. بدین ترتیب مطمئن میشویم که کار ما تا به اینجا پاک نخواهد شد. پیکربندی ما باید اینک در حالت کاری باشد.
گام سوم: اجرای اپلیکیشن
در اندروید استودیو گزینه Tools و سپس AVD Manager را انتخاب کنید. در سمت راست، دکمه سبز رنگ پخش را بزنید. بدین ترتیب شبیهساز شروع به کار میکند. در ادامه میتوانید پنجرههای AVD Manager و Android Studio را ببندید تا تنها شبیهساز باز بماند.
در خط فرمان دستور yarn android را در دایرکتوری ریشه پروژه React Native خود اجرا کنید. در شبیهساز اندروید، اپلیکیشن Expo را باز کنید. برای یافتن اپلیکیشن Expo، روی نوار جستجوی گوگل به سمت بالا درگ کنید و سپس Expo را بزنید.

شما میتوانید ماوس خود را روی اپلیکیشن Expo کلیک کرده و نگهدارید تا آن را برای استفادههای بعدی و تسهیل دسترسی روی دسکتاپ دستگاه اندرویدی قرار دهید.
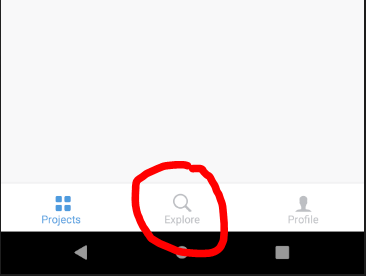
در اپلیکیشن Expo روی آیکون Explore کلیک کنید.

آیکون جستجو را زده و عبارت exp://localhost:19000 را وارد کنید و یا میتوانید URL-ی را که از سوی yarn android ارائه شده است را وارد کنید.

روی عبارت Tap to attempt to open project at exp://localhost:19000 کلیک کنید. اینک باید اپلیکیشن React Native خود را مشاهده کنید. فایلهای پروژه را در ویرایشگر متنی مورد نظر خود ویرایش کنید تا از امکان بارگذاری مجدد آنی بهرهمند شوید.
سخن پایانی
شما میتوانید شبیهساز را پین کنید تا همواره بالاتر از پنجرههای دیگر ظاهر شود. بدین منظور در تنظیمات شبیهساز (همان منوی سهنقطه در سمت راست پنجره) روی صفحه Settings کلیک کنید. در برگه General، سوئیچ Emulator always on top را فعال کنید. بدین ترتیب به پایان این مقاله میرسیم و امیدواریم در انتهای مطالعه آن، با روش اجرای اپلیکیشنهای React Native روی «شبیهساز اندروید» (Android Emulator) آشنا شده باشید و پیکربندیهای مختلفی که به این منظور لازم هستند را بشناسید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامه نویسی اندروید
- گنجینه برنامه نویسی اندروید (Android)
- مجموعه آموزش های برنامه نویسی
- آموزش پیشرفته برنامه نویسی اندروید (Android)
- چگونه با React Native اپلیکیشن اندرویدی بنویسیم؟ — به زبان ساده
- ۶ روش آسان برای سرعت بخشیدن به اپلیکیشن های React Native
- چگونه یک کتابخانه اندروید در React Native بسازیم؟ — راهنمای جامع پیشرفته
==














سلام مهندس .
وقعا ممنون از پست خوبتون و
خیلی مفید بود
خدا قوت