UIView با قابلیت استفاده مجدد در سوئیفت – راهنمای کاربردی
در این مقاله به بررسی روش ساخت UIView با قابلیت استفاده مجدد در سوئیفت میپردازیم. در این راهنما از Xcode نسخه 10.3 و همچنین نسخه 5.0 زبان برنامه نویسی سوئیفت استفاده شده است.


چرا باید از UIView-ها استفاده مجدد بکنیم؟
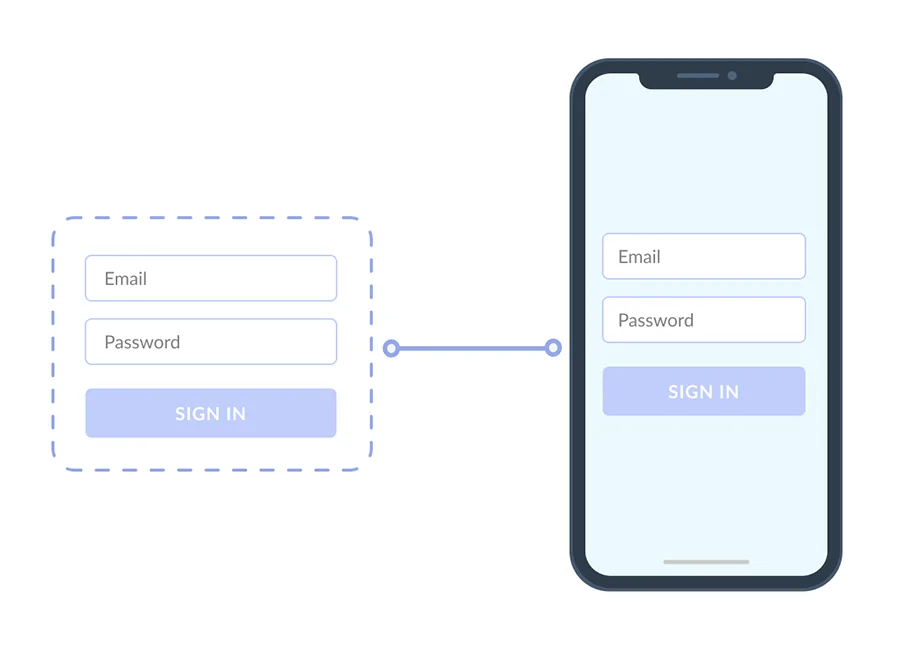
یکی از بهترین رویههای برنامهنویسی مفهوم «استفاده مجدد» تا بیشترین حد امکان است. اگر بیش از یک صفحه (UIViewController، xib و غیره) در اپلیکیشن خود دارید که عناصر بصری مشابهی (UIView، UIButton و غیره) دارند، میتوانید از یک عنصر ژنریک به جای کپی کردن و چسباندن مکرر این عناصر بهره بگیرید.
این راهحل موجب صرفهجویی در زمان شما در پیادهسازیهای آتی میشود. اگر میخواهید تغییری نیز ایجاد کنید، کافی است این تغییر را صرفاً در یک نقطه اعمال کنید.
مثالی از نمای با قابلیت استفاده مجدد
در این بخش به شیوهای گام به گام با روش ساخت یک مثال از نماهای با قابلیت استفاده مجدد آشنا میشویم.
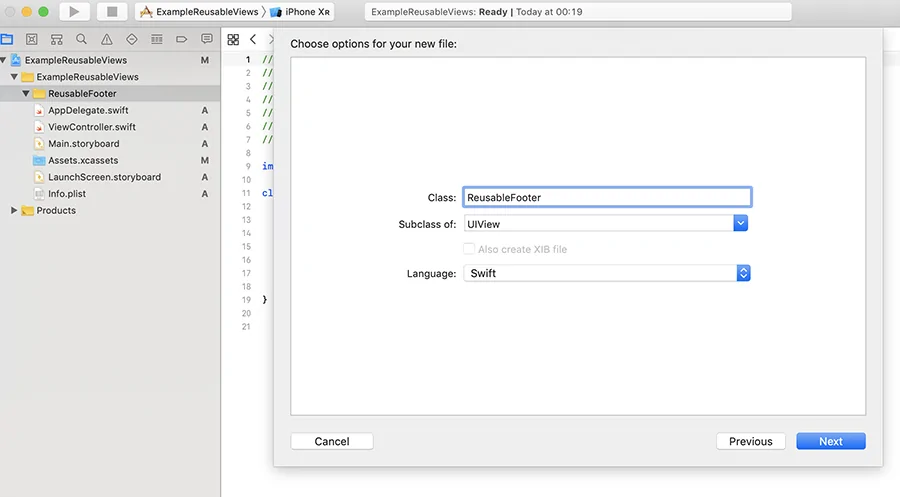
گام 1: ایجاد کلاس نمای با قابلیت استفاده مجدد
با مراجعه به منوی file → Cocoa Touch Class یک فایل جدید ایجاد کرده و نامی که دوست دارید را به نمای کلاس بدهید. یک کلاس فرعی UIView بسازید. زبان آن را سوئیفت انتخاب کرده و هدف مطلوب خود را انتخاب کنید و در نهایت روی Create کلیک کنید.
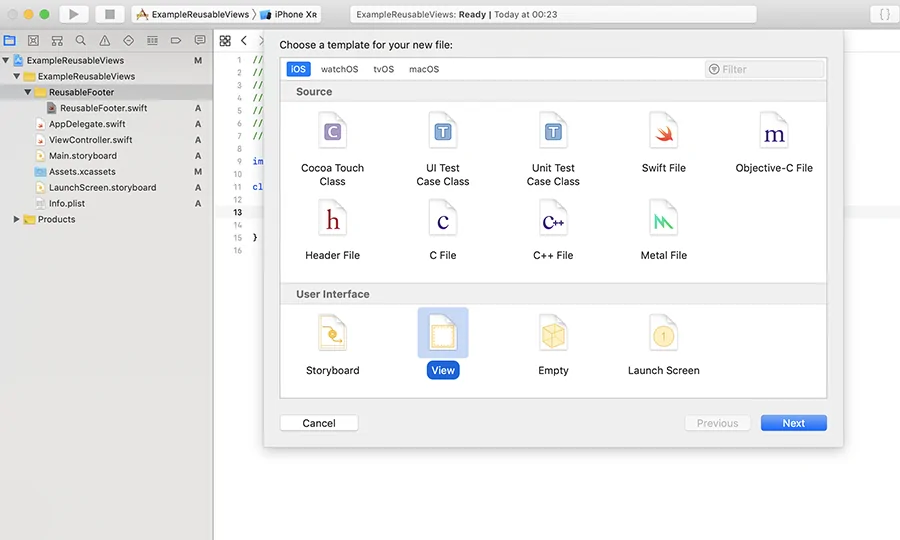
گام 2: ایجاد UIView
با مراجعه به منوی file → View فایل جدیدی ایجاد کرده و نام مورد نظر خود را به آن بدهید. معمولاً بهتر است از نام یکسانی با کلاس قبلی استفاده کنید. سپس پلتفرم هدف مطلوب خود را انتخاب کرده و روی Create کلیک کنید.
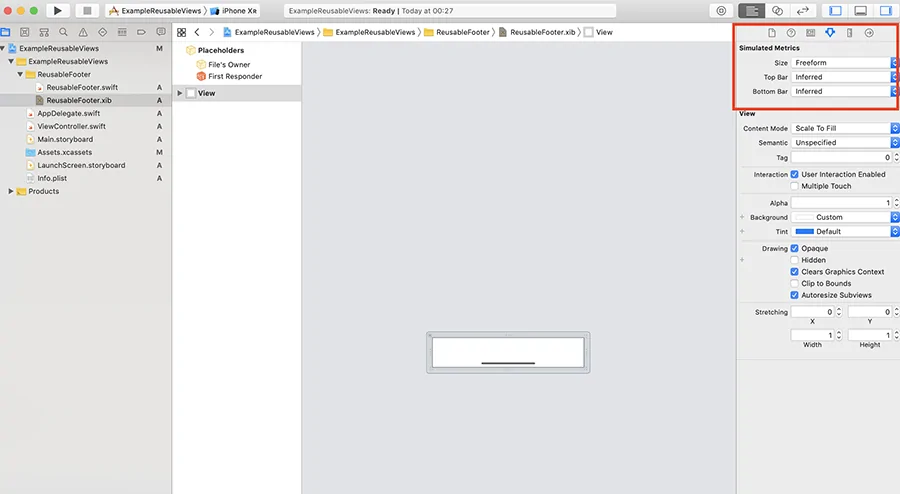
قبل از هر چیز باید نما را در فایل xib به صورت freeform تنظیم کنید و اندازهای را که میخواهید تنظیم کرده و یا اندازهای که فکر میکنید با بقیه عناصر مورد نیاز در نما تطبیق بیشتری دارد انتخاب کنید.
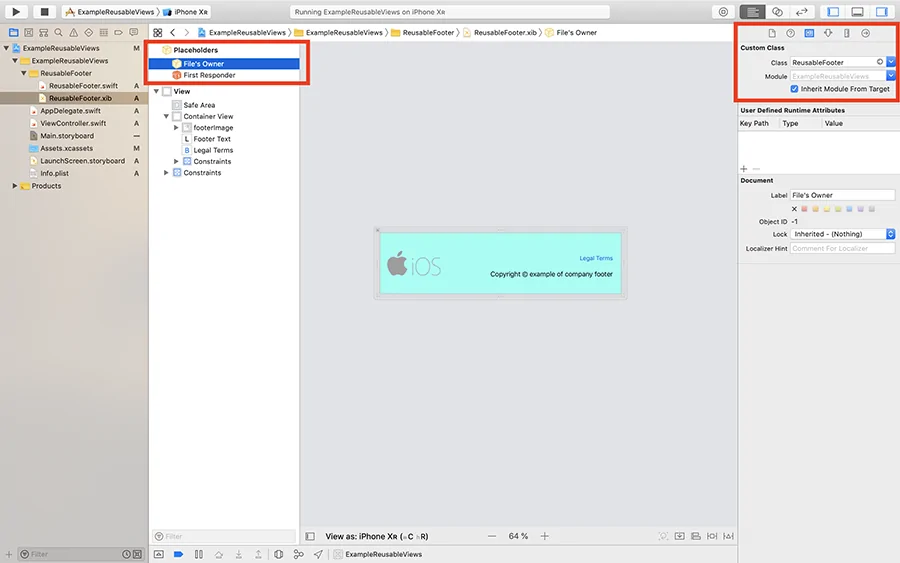
گام 3: تعیین کلاس نما و outlet آن
نکته بسیار مهم این است که کلاسی که ایجاد کردیم را روی مالک فایل xib خود تنظیم کنیم. سپس نما را چنان که میخواهیم پیکربندی میکنیم.
گام 4: کدنویسی کلاس نما
در این مرحله باید متدهای init مناسبی ایجاد کرده و یک متد ()commonInit بسازیم که وهلهای از نما ساخته و اندازه صحیحی برای آن تنظیم کند.
اکنون تنها کاری که برای استفاده از نمای با قابلیت استفاده مجدد باید انجام داد، این است که نوع کلاس را در فایل xib به صورت نمایی که میخواهیم تعیین کنیم.
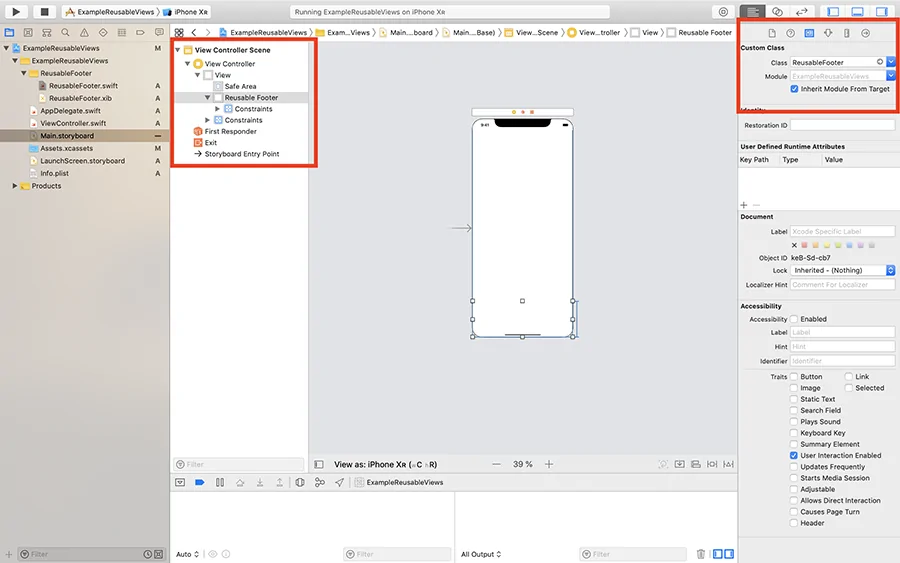
گام 5: بهرهگیری از نمای سفارشی با قابلیت استفاده مجدد
لزومی به تعیین outlet نمای سفارشی با قابلیت استفاده مجدد روی viewController وجود ندارد. کافی است کلاس نما را تنظیم کنید.
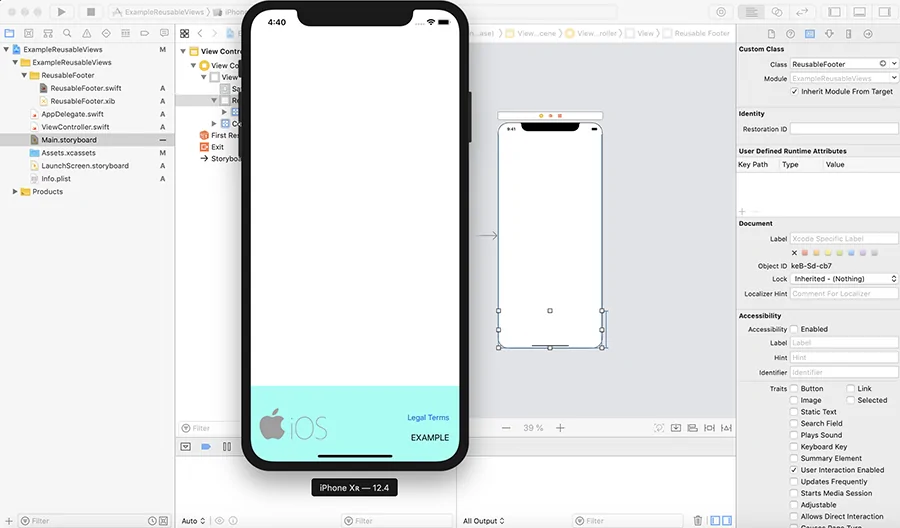
گام 6: نتیجه
نتیجه این پیادهسازی به ما امکان میدهد که صرفاً با تعیین کلاس فایل xib خود روی نمایی که میخواهیم، از نمای سفارشی خود به هر تعداد دفعه که دوست داریم استفاده کنیم.
اگر این نما موارد کوچکی مانند یک متن یا رنگ را در صفحههای مختلف تغییر میدهد، میتوانیم پیکربندی آن را بر اساس پارامترها تنظیم کنیم. اگر بخواهیم هر چیزی را در نمای با قابلیت استفاده مجدد خود مورد بهرهبرداری قرار دهیم، تنظیم پارامترها پس از متد viewDidLoad مربوط به viewController آسان خواهد بود.
سخن پایانی
پیادهسازی که در این راهنما معرفی کردیم، به ما کمک میکند که اگر عنصری در بیش از یک صفحه ظاهر میشود، در وقت خود صرفهجویی کنیم. بدین ترتیب از مشکلات کپی کردن و چسباندن که ممکن است ظاهر شوند پیشگیری میکنیم و در صورتی که نیاز باشد چیزی را تغییر دهیم، آن را تنها در یک جا تغییر میدهیم.
مثالی که در این راهنما مطرح شد، نهتنها در مورد UIView-ها کاربرد دارد، بلکه میتوان از آن روی انواع مختلفی از عناصر مانند UITextfields ،UIButtons و غیره نیز استفاده کرد. برای مشاهده کل پروژه به این آدرس (+) بروید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش سوئیفت (Swift) — مجموعه مقالات مجله فرادرس
- Threading در سوئیفت — به زبان ساده
==