ایجاد شبکه واکنش گرا در React با Flexbox – از صفر تا صد
فریمورکهای CSS زیادی تاکنون ارائه شدهاند که از جمله آنها Bootstrap ،Foundation و Materialize هستند. همه این فریمورکها یک نقطه اشتراک دارند و آن سیستمهای «شبکه واکنش گرا» (Responsive Grid) است. اما اغلب امکاناتی که آنها ارائه میکنند غیرضروری هستند. با ایجاد یک flexbox و بهره گرفتن از یک فریمورک قدرتمند فرانتاند مانند ریاکت هیچ دلیلی برای استفاده از فریمورکهای CSS وجود نخواهد داشت. در این مقاله با روش ایجاد شبکه واکنش گرا در React با Flexbox و کامپوننتهای استایلدار آشنا میشویم.


اگر بدانید چگونه شبکه واکنشگرای خود را بنویسید، میتوانید تنها موارد نیاز خود را پیادهسازی کنید. به علاوه میتوانید دقیقاً آن را به روشی که میخواهید با تغییرات و افزایشهای مورد نظر خود پیادهسازی کنید. حتی میتوانید در صورتی که دوست داشته باشید، نامی مانند </ MargaretThatcher> برای کامپوننت خود بگذارید. در این روش امکانات زیادی پیش روی شما قرار میگیرند.
با صرف وقت و مطالعه این راهنما متوجه خواهید شد که ساخت یک شبکه واکنشگرای ساده با ریاکت، Flexbox و کامپوننتهای استایلدار تا چه حد آسان است. در انتهای مطالعه این مقاله میتوانید شبکههای پیچیدهای با بخشهای کامل که میتوانند بسته به اندازه صفحه بسته شده و دوباره باز شوند، طراحی کنید. مطمئناً از مشاهده نتایج شگفتزده خواهید شد.
پیشنیازها
- درک ابتدایی از ریاکت – ما قصد نداریم در مورد روش ایجاد یک کامپوننت و یا ارسال props یا مواردی از این دست توضیح دهیم.
- درکی مقدماتی از CSS - برخی از موارد Flexbox را توضیح میدهیم، اما آموزش شیوه ایجاد فایل CSS یا توضیح روش افزودن حاشیه در CSS خارج از حیطه این مقاله است.
- یک پروژه آماده ریاکت که styled-components را نصب داشته باشد - برای افزایش سرعت پیشنهاد میکنیم از اسکریپت create-react-app استفاده کنید. زمانی که این پروژه آماده شد، styled-components را با اجرای دستور npm i styled-components در ریشه پروژه نصب کنید.
شروع
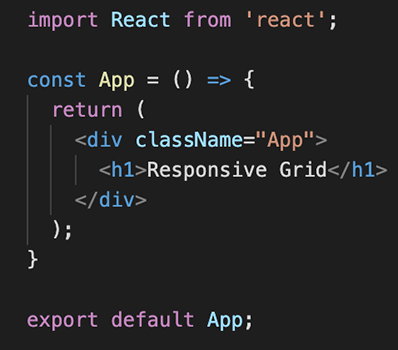
مطمئن شوید که کار را روی کامپوننت root که مانند زیر است آغاز میکنید:

کامپوننتهای استایلدار
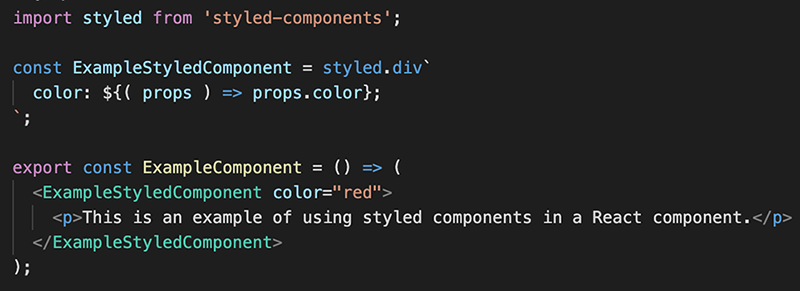
پیش از آن که روی شبکه مورد نظر کار کنیم، باید مفهوم کامپوننتهای استایلدار را درک کنیم. یک کامپوننت استایلدار دقیقاً مانند یک کامپوننت ریاکت است که CSS روی آن اعمال شده، اما از طریق کتابخانه styled-components ایجاد میشود. البته این کار را میتوانیم با استفاده از شیء styles در jsx نیز انجام دهیم، اما در انتهای این مقاله متوجه خواهید شد که چرا اجرای این کار از طریق این کتابخانه بهتر است. در تصویر زیر شیوه ایجاد و استفاده از این کتابخانه را میبینید:

در کد فوق، فراخوانی به styled.div بیان میکند که میخواهیم یک کامپوننت ریاکت ایجاد کنیم که یک div را رندر میکند. کتابخانه styled-components در پسزمینه jsx مناسب را برای ما میسازد و سپس یک کلاس تولید شده تصادفی به div انتساب میدهد.
نکته: CSS بین علامتهای بکتیک (`) در تصویر فوق در واقع صرفاً یک رشته است. دلیل انتخاب این ساختار، پلاگین مربوطه است.
در خط زیر از «میانیابی» (interpolation) استفاده شده است:
این یکی از ویژگیهای «الفاظ قالبی» (template literals) در جاوا اسکریپت است. میانیابی یک روش برای اجرای کد درون یک رشته چندخطی یعنی موارد بین بکتیکها است. هر چیزی که درون {}$ بیاید به عنوان یک کد اجرا میشود و نتیجه اجرا به عنوان بخشی از رشته رندر میشود. در کد فوق یک تابع ایجاد میکنیم که props ارسالی به ExampleStyledComponent را دریافت میکند که در این مورد برابر با "color="red است و سپس بیدرنگ آن را بازگشت میدهد. پس از اجرا، CSS اقدام به خواندن "color="red میکند.
البته در مورد کتابخانه styled-components نیاز به ارائه توضیحات بیشتری وجود دارد، اما از آنجا که از قبل با شیوه ایجاد یک کامپوننت، ارسال props و سپس استفاده از props برای ایجاد مشروط استایلها برای کامپوننت اطلاعات دارید، به این حد اکتفا میکنیم.
شبکه
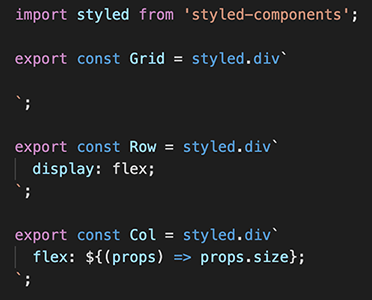
اکنون که با مفهوم کامپوننت استایلدار آشنا شدید، نوبت آن رسیده است که کد شبکه را بنویسیم.

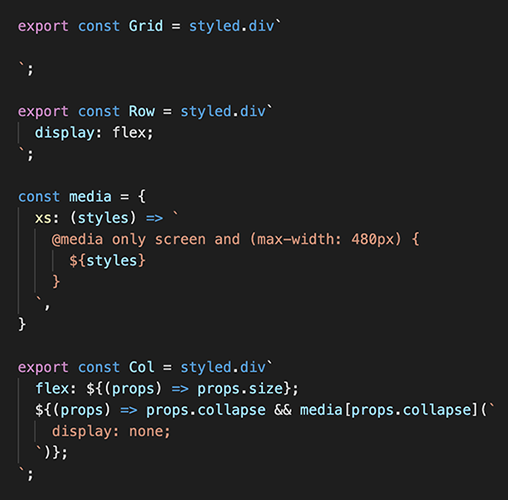
ما عملاً نیازی به Grid نداریم، اما به ما امکان میدهد که ردیفها و ستونها را مرتب نگه داریم، یعنی میتوانیم در ادامه حاشیهای اضافه کنیم تا همه چیز بهتر دیده شود. نخستین بخش مهم کد فوق، مشخصه ;display: flex روی Row است. تنظیم این مقدار روی مشخصه display موجب میشود که همه فرزندان کامپوننت Row بتوانند از مشخصههای flex مشخصی استفاده کنند. همچنین برخی استایلهای پیشفرض اعمال میکند. در این مورد همه فرزندان Row در واقع کامپوننتهای Col خواهند بود که divs هستند. تنظیم مشخصه ;display: flex روی Row به ما امکان میدهد که آنها را کنار هم قرار دهیم به صورتی که گویی هر یک دارای مشخصه inline-block هستند. این رفتار پیشفرض عناصر درون یک کانتینر flex است.
بخش مهم دوم این کد کاری است که Col با مشخصه flex انجام میدهد. این مشخصه به صورت پیشفرض میزان فضای اشغالشده افقی از سوی یک کانتینر فرزند از حجم فضای کانتینر flex والد را تعیین میکند. این موضوع را با بررسی یک مثال بیشتر توضیح میدهیم. فرض کنید jsx زیر را داریم:
در نهایت دو Cols داریم که یکی مقدار flex:1 و دیگری flex:2 میگیرد. ستون دارای flex:2 دارای عرضی دو برابر آن یکی خواهد بود. اگر هر دو آنها به صورت flex:1 بودند، هماندازه میشدند. اگر یک ستون به صورت flex:3 و دیگری به صورت flex:1 باشد، در این صورت اولی اندازهای سه برابر دومی مییابد. فرمول آن به صورت زیر است:
col width = (row width / number of cols) * (flex value)
با به خاطر سپردن این فرمول میتوانیم شبکههای چند ردیفی بسازیم که هر یک دارای تعداد متفاوتی از ستونها با اندازههای مختلف باشند. چنین شبکهای به طور پیشفرض واکنشگرا خواهد بود. ستونها بنا بر اندازه صفحه جمع میشوند، اما مساحت نسبی آنها در رابطه با یکدیگر، همواره یکسان میماند.
رندر کردن شبکه
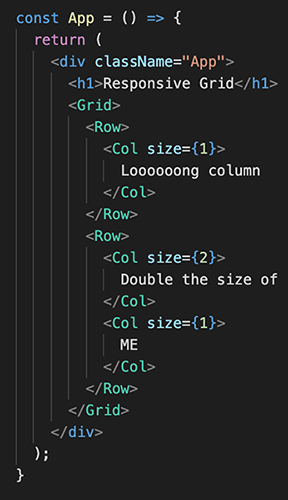
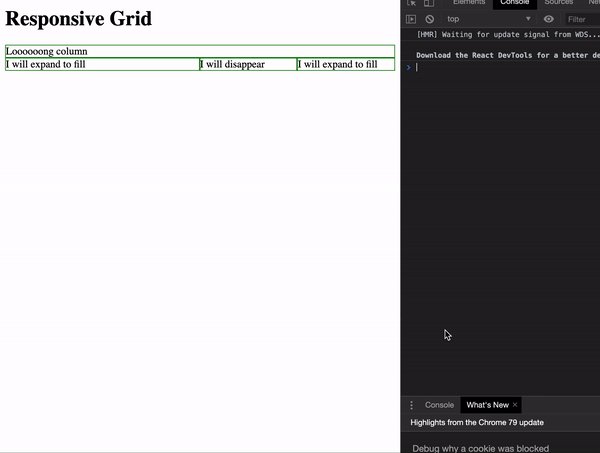
اینک که کامپوننتهای Grid ،Row و Col را در اختیار داریم، میتوانیم شبکه مورد نظر خود را بسازیم. یک حاشیه قرمز به کامپوننت Grid اضافه میکنیم و یک حاشیه سبز و یک فاصلهگذاری (Padding) نیز به هر Col اضافه خواهیم کرد. بنابراین کد زیر را در </ App> مینویسیم:

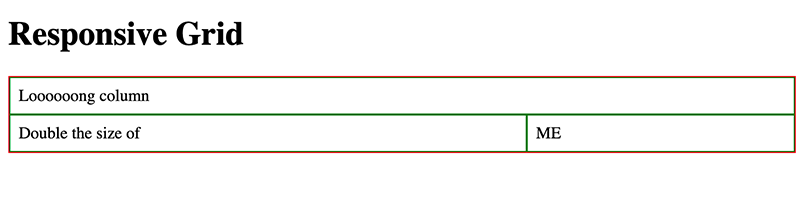
نتیجه اجرای کد فوق به صورت زیر روی صفحه ظاهر میشود:

جمع شدن ستونها
اکنون که با شیوه دسترسی به pops در کامپوننتهای استایلدار آشنا شدیم، میتوانیم به سهولت یک prop به نام collapse به ستونهای خود اضافه کنیم. این کار به صورت زیر انجام میشود:

همان طور که میبینید چیزی در مورد Grid و Row تغییر نیافته است. اکنون یک شیء به دست آوردهایم که یک مشخصه به نام xs را عرضه میکند. xs تابعی است که یک کوئری مدیا بازگشت میدهد. برخی استایلها به آن ارسال میکنیم تا درون کوئری مدیا رندر شود. این شیء میتوانست بسط یابد تا همه اندازههای متفاوت صفحه را که نیاز داریم پوشش دهد، اما با توجه به مقاصد آموزشی ما در این راهنما مناسب است.
در Col از میانیابی برای دسترسی به شیء props استفاده میکنیم. این شیء یک مشخصه به نام collapse دارد که باید با یکی از مشخصههای روی شیء media مطابقت داشته باشد. ابتدا بررسی میکنیم که collapse تعریف شده باشد، سپس اگر چنین باشد، با استفاده از props.collapse به مشخصه صحیح دسترسی پیدا میکنیم. سپس استایلهای مورد نظر خود را ارسال میکنیم که در این مورد display:none است. در نهایت مقدار props.collapse را روی xs تنظیم میکنیم تا به CSS زیر دست یابیم:
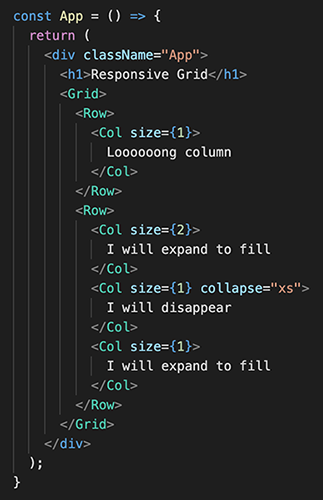
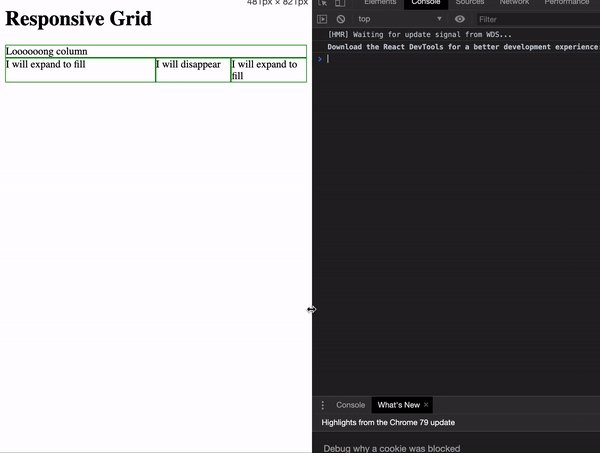
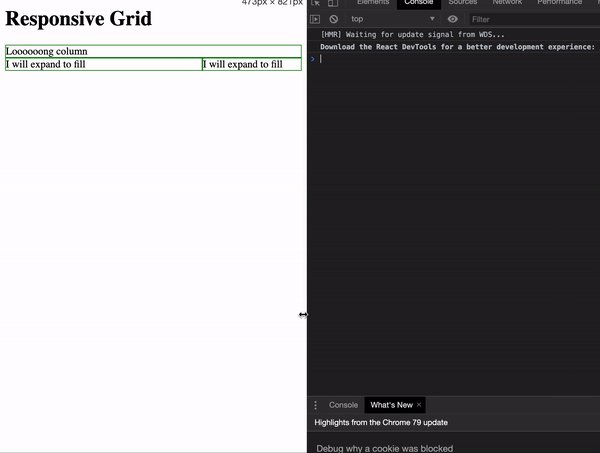
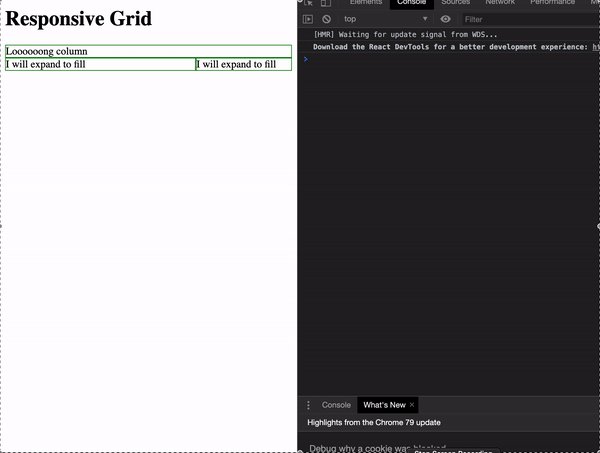
اکنون اگر collapse را به یکی از ستونها در <App /> اضافه کنیم:

در زمان تغییر یافتن اندازه صفحه ناپدید خواهد شد:

سخن پایانی
در این مقاله دیدیم که با استفاده از دو مفهوم Grid و Collapse میتوانیم لیآوت های پیچیده و واکنشگرا بسازیم که کمترین مقدار کدنویسی را نیاز دارند. به این ترتیب دیگر لازم نیست بوتاسترپ را دانلود کنیم. همچنین نیازی به یادگیری Foundation نداریم و میتوانیم همه کارهای مورد نظر را خودمان انجام دهیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با CSS و HTML
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- آموزش مقدماتی فریمورک React Native برای طراحی نرم افزارهای اندروید و iOS با زبان جاوااسکریپت
- ری اکت (React) — راهنمای جامع برای شروع به کار
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
==












