حذف موارد تکراری از آرایه های جاوا اسکریپت (ES6) – به زبان ساده
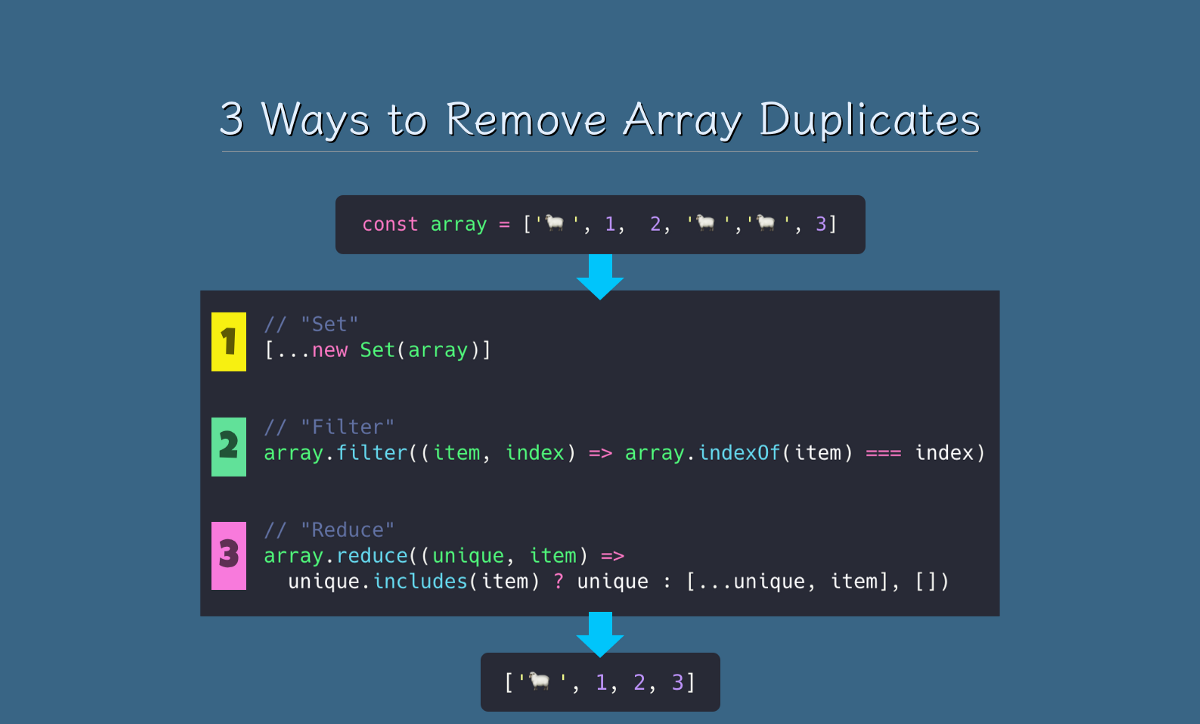
در این مقاله به بررسی 3 روش برای فیلتر کردن موارد تکراری از یک آرایه و بازگشت دادن مقادیر صرفاً منحصر به فرد معرفی میکنیم. روش محبوب استفاده از Set است که سادهترین و کوتاهترین روش محسوب میشود.



1. استفاده از Set
ابتدا ساختار Set را توضیح میدهیم: Set یک شیء ساختمان داده جدید است که در ES6 معرفی شده و تنها امکان ذخیرهسازی مقادیر منحصر به فرد را میدهند. زمانی که یک آرایه به آن ارسال شود همه مقادیر تکراری را از آن حذف میکند.
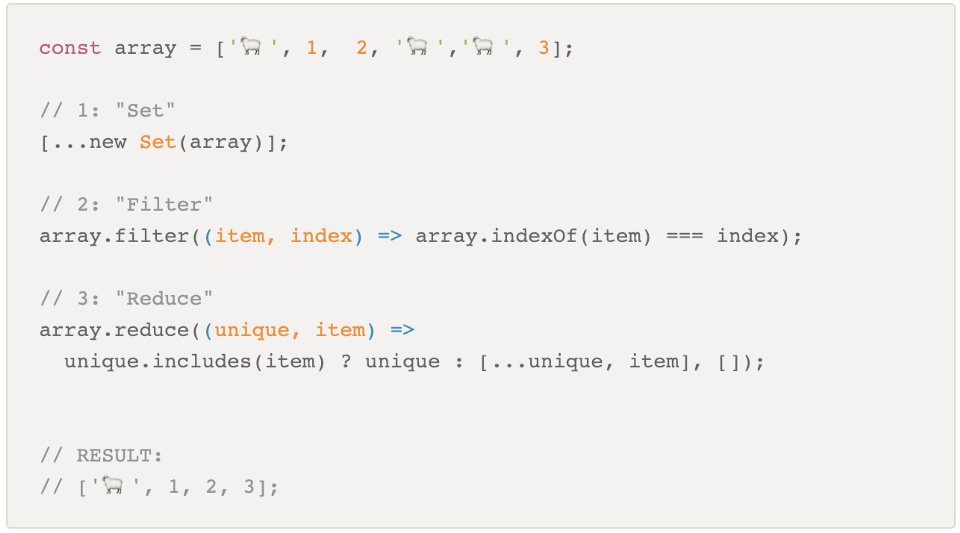
اینک به کد زیر توجه کنید. ما آن چه در این کد رخ میدهد را به دو مرحله تقسیم کردهایم که در ادامه مشاهده میکنید.
- مرحله اول: ابتدا یک Set جدید با ارسال آرایه به آن ایجاد میکنیم. از آنجا که Set تنها امکان تعریف مقادیر یکتا را میدهد و همه موارد تکراری حذف خواهند شد.
- مرحله دوم: اینک که موارد تکراری حذف شدهاند میتوانیم آن را دوباره با استفاده از عملگر spread به آرایه تبدیل کنیم.

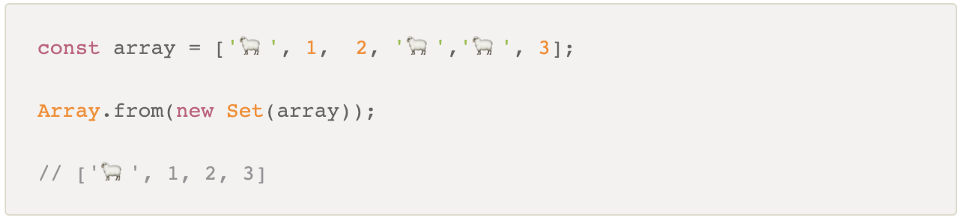
تبدیل Set به آرایه با Array.from
به طور جایگزین میتوانیم از Array.from نیز برای تبدیل Set به آرایه استفاده کنیم:

2. استفاده از Filter
جهت درک این گزینه باید با دو متد indexOf و filter آشنا باشیم.
indexOf
متد indexOf اولین اندیس عنصر ارائه شده در آرایه مفروض را بازگشت میدهد.

Filter
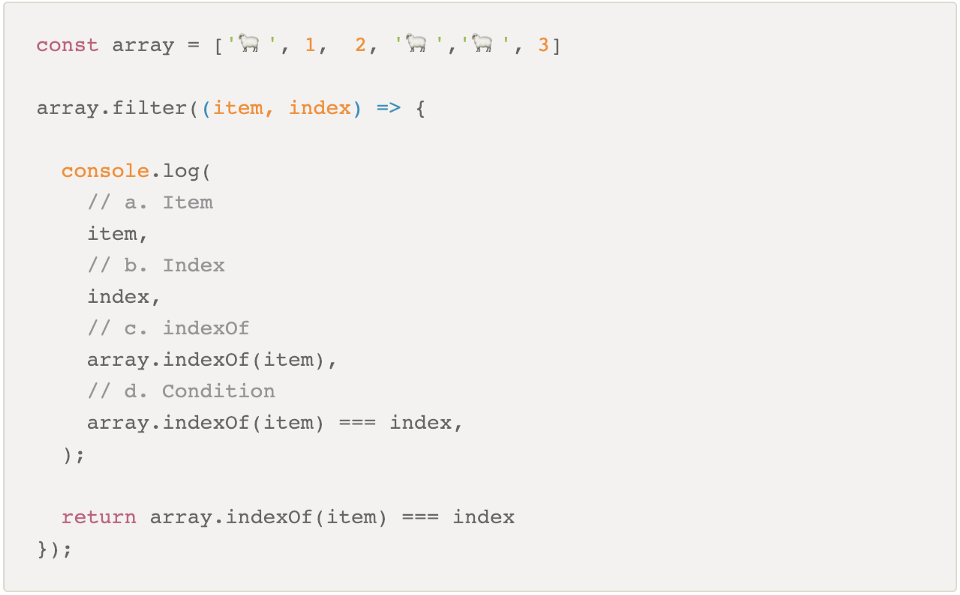
متد ()filter یک آرایه جدید از عناصری که شرط مورد نظر ما را داشته باشند ایجاد میکند. به بیان دیگر اگر عنصری ارسال شود و مقدار True بازگرداند، در آرایه فیلتر شده گنجانده میشود و هر عنصری که نتواند یا مقدار true بازگشت ندهد، در آرایه فیلتر شده نخواهد بود. در کد زیر این امکان پیادهسازی شده است.

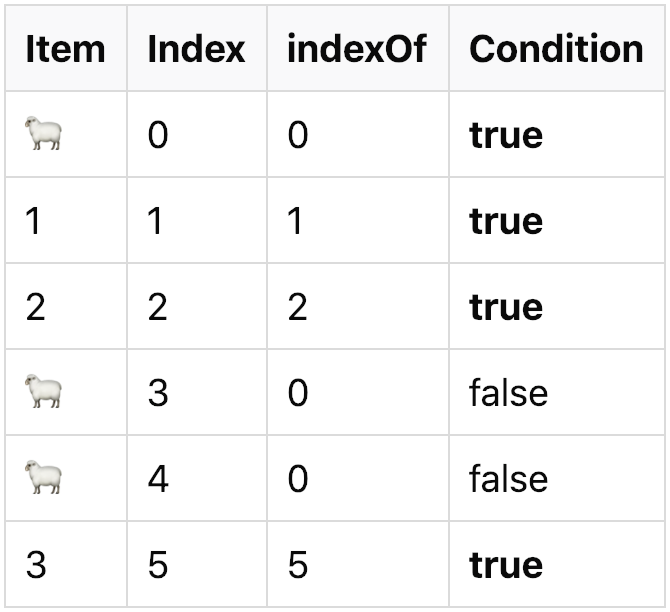
در تصویر زیر خروجی کنسول مرورگر را هنگام اجرای کد فوق مشاهده میکنید. موارد تکراری آنهایی هستند که در آن اندیس با indexOf مطابقت ندارد. بنابراین در این موارد، شرط false خواهد بود و در آرایه فیلتر شده جای نمیگیرد.

بازیابی مقادیر تکراری
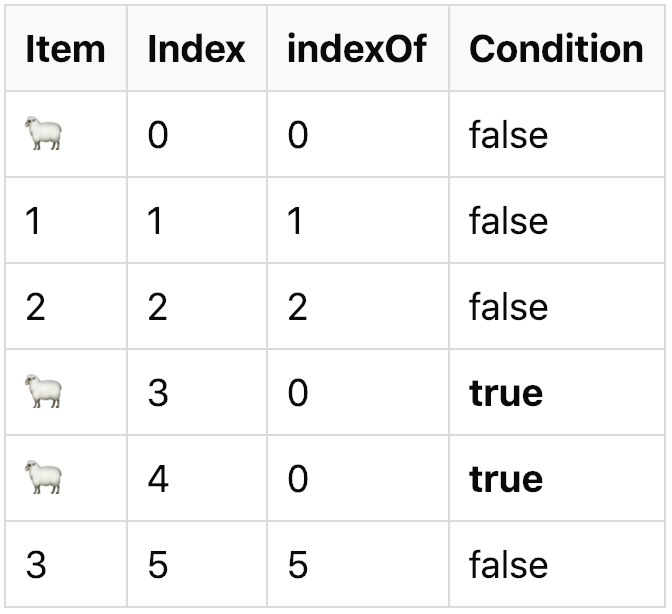
ما میتوانیم از متد filter برای بازیابی مقادیر تکراری از آرایه نیز استفاده کنیم. این کار صرفاً با تنظیم شرط به صورت زیر ممکن است:

در این مورد نیز اگر کد فوق را اجرا کنیم، نتیجه زیر مشاهده میشود:

3. استفاده از Reduce
متد reduce برای کاهش عناصر آرایه و ترکیب کردن آنها در یک آرایه نهایی بر مبنای نوعی تابع کاهشی که ارسال میکنیم عمل میکند. در این حالت تابع کاهشی ما بررسی میکند که آیا آرایه نهایی شامل آیتم است یا نه. اگر چنین نباشد آن آیتم را به آرایه نهایی میفرستد و در غیر این صورت آن عنصر را رد میکند و صرفاً آرایه نهایی را چنان که هست به ما باز میگرداند.
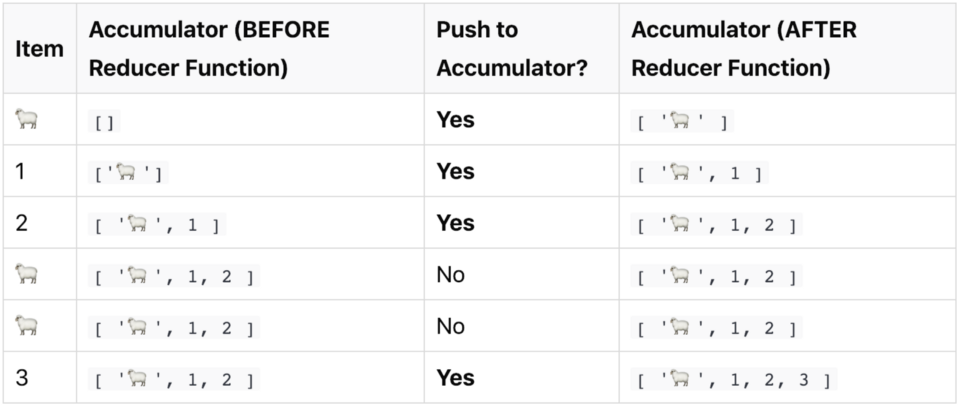
درک Reducer کمی دشوار است، از این رو در ادامه کد هر حالت را نوشتهایم و خروجی مربوطه را نیز مشاهده میکنید:

خروجی console.log چنین است:

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش آرایه در ساختمان داده ها (مرور – تست کنکور ارشد)
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- چگونه برنامه نویس وب شویم؟ – بخش اول: فرانتاند (FrontEnd)
- روش یافتن موارد تکراری در آرایه ها — به زبان ساده
- مدیریت رکوردهای تکراری در MySQL — راهنمای جامع
==













عالی