بازسازی کد با عملگر سه تایی در جاوا اسکریپت – راهنمای کاربردی
در این مقاله با طرز کار عملگر سه تایی در جاوا اسکریپت آشنا میشویم و به بررسی روش استفاده از آن برای حذف گزارههای if پیچیده میپردازیم.


عملگر سهتایی چیست؟
عملگر شرطی سهتایی تنها عملگر جاوا اسکریپت است که سه عملوند میگیرد. این عملگر به طور عمده به عنوان اختصاری برای گزاره if مورد استفاده قرار میگیرد.
ساختار آن به صورت زیر است:
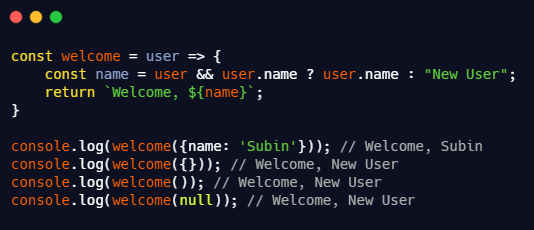
در ادامه مثالی از کاربرد این عملگر برای خوشامدگویی به کاربر را میبینید:

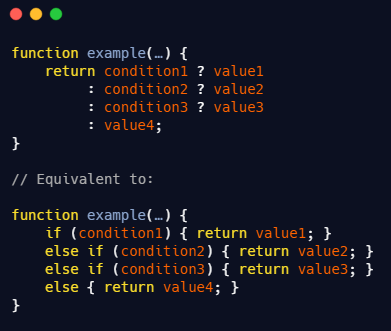
عملگر سهتایی به صورت «شرکتپذیر از راست» (right-associative) است، یعنی آن را میتوان به صورت زیر مانند زنجیره if … else if … else if … else با هم ترکیب کرد.

تفاوت عملی استفاده از عملگر سهتایی در برابر گزاره if چیست؟
یکی از بهترین پیشنهادها به توسعهدهندگان تازهکار این است که نوشتن کد طولانیتر اگر منجر به افزایش خوانایی کد بشود، اشکالی ندارد. از این رو گاهی توصیه میشود که اگر نوشتن گزاره if معمولی خواناتر از ساختار عملگر سهتایی باشد، بهتر است از آن استفاده کنیم.
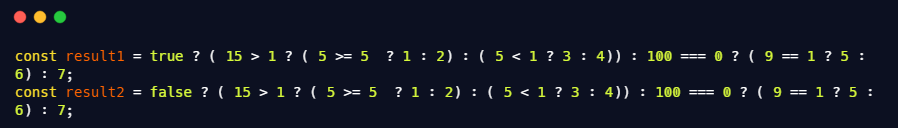
این وضعیت در مورد عملگرهای سهتایی پیچیده مانند آنچه در تصویر زیر میبینید، صدق میکند:

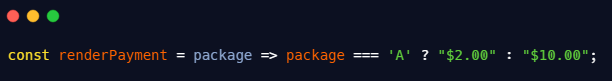
در هر حال باید توجه داشت که استفاده از عملگر سهتایی در سناریوهای سادهای مانند مثال زیر موجب کوتاهتر شدن کد و در عین حال تمیزتر ماندن و خوانایی بیشتر آن میشود:

در نهایت استفاده از عملگرهای سهتایی یا گزارههای if معمولی به شما و شرایط پروژه بستگی دارد. اگر فکر میکنید کد کوتاه، همچنان خواناتر است، میتوانید از عملگر سهتایی استفاده کنید. در غیر این صورت بهتر است از گزارههای if معمولی بهره بگیرید.
روش سادهسازی کد با عملگر سهتایی چگونه است؟
در این بخش 2 مثال برای استفاده از عملگر سهتایی معرفی میکنیم که یکی حالت ساده و دیگری خالت پیچیده است.
حالت ساده
در ادامه سناریوی لاگین کردن یک کاربر را میبینید:
- در صورت نقصی در اطلاعات پروفایل به صفحه پروفایل برو.
- در صورتی که اطلاعات پروفایل کامل باشد به داشبورد برو.
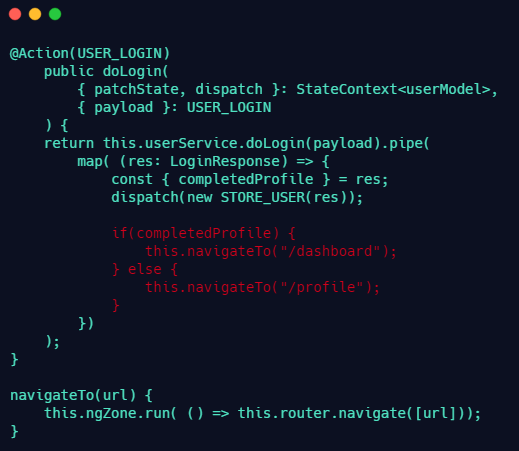
شیوه پیادهسازی این سناریو در یک اپلیکیشن واقعی با استفاده از مدیریت حالت و RxJS به صورت زیر است:

این عملیات ساده پنج خط دارد. بدین ترتیب در زمان کدنویسی باید به طور مداوم چشمان خود را بالا و پایین بکنیم تا شرایط را بررسی نماییم و این کار بر سرعت نوشتن برنامهها تأثیر میگذارد.
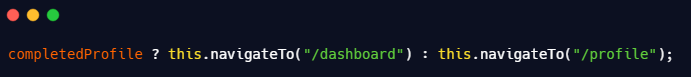
نسخه عملگر سهتایی کد فوق به صورت زیر است:

چنان که میبینید این نسخه تنها یک خط دارد. دیگر لازم نیست مدام به سمت بالا و پایین حرکت کنیم تا شرایط خطهای دیگر را بررسی کنیم. این مسئله مهمی است، چون در مورد گزارههای طولانی این حرکت مداوم در خطوط مختلف، موجب خستگی میشود و کار Unit Test را نیز دشوار میسازد.
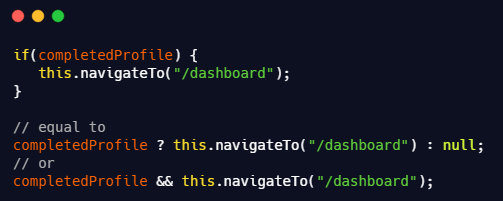
نکته: عملگر سهتایی یک عیب دارد و آن این است که همواره 2 شرط برای هر دو حالت درست و نادرست میگیرد.
با این حال میتوانیم از عملگر && برای تعریف یک گزاره پیشفرض در حالت نادرست استفاده کنیم.

حالت پیچیده
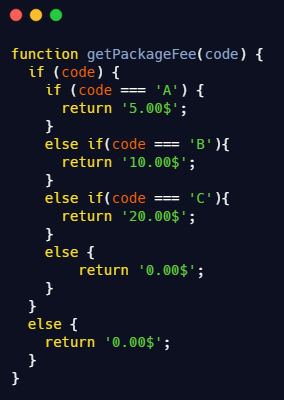
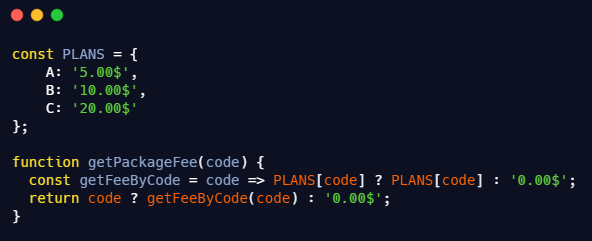
سناریوی زیر بر مبنای دریافت یک هزینه بر اساس کد پکیج انتخابی در UI است.

این یک گزاره if...else if...else... پیچیده است. توسعهدهندگان برای Unit Test باید 5 حالت مختلف را به خاطر سپرده و پیادهسازی کنند. ابتدا باید بررسی کنند که کد تعریف شده است یا نه. سپس باید کد را در حالتهای A ،B ،C و کد نامعتبر بررسی کنند. نسخه عملگر سهتایی آن به صورت زیر است:

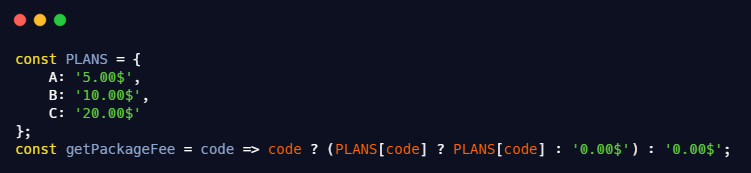
این کد سادهتر است. آن را میتوانیم بدون نیاز به تفکر بخوانیم و همواره صرفاً 3 حالت دارد. با استفاده از برخی تابعهای arrow میتوانیم آن را سادهتر نیز بکنیم.

اکنون متد getPackageFee در مقایسه با نسخه اولیه بسیار سادهتر شده است.
سخن پایانی
در این مقاله به بررسی عملگر شرطی سهتایی در جاوا اسکریپت پرداختیم و آن را با عملگر if معمولی مقایسه کردیم. عملکرد عملگر سهتایی نسبت به عملگر معمولی برتری چندانی ندارد؛ اما باعث میشود که کد کوتاهتر شده و خوانایی بیشتری پیدا کند. به علاوه عملگرهای سهتایی توسعهدهندگان را تشویق میکنند که کد خالصتری بنویسند و این کد در مقایسه با گزارههای if عوارض جانبی کمتری دارد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی جاوا اسکریپت
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت (JavaScript)
- زنجیره سازی تابع جاوا اسکریپت — به زبان ساده
- اشتباه های رایج در کدنویسی جاوا اسکریپت — راهنمای کاربردی
==













سلام مرجع کد ها چه سایتی است
سلام، وقت شما بخیر؛
منبع تمامی مطالب مجله فرادرس در انتهای آنها و پس از بخش معرفی مطالب و آموزشهای مرتبط ذکر شده است.
از اینکه با مجله فرادرس همراه هستید، بسیار سپاسگزاریم.