آشنایی با پورتال React و کاربرد آن – راهنمای مقدماتی
بدیهی است که توسعهدهندگان علاقهمند به استفاده از React در وباپلیکیشنهای خود هستند. React سریع، مقیاسپذیر و ساده است و به توسعهدهندگان امکان ایجاد اپلیکیشنهای بزرگمقیاس را بدون نیاز به بارگذاری مجدد صفحه میدهد. در مراحل ساخت یک چنین وب اپلیکیشن بزرگی، موارد زیادی وجود دارند که میخواهید یک کامپوننت را در جایی درون اپلیکیشن رندر کنید و اینجا ممکن است از محل اصلی کامپوننت متفاوت باشد. این کار با استفاده از پورتال React میسر میشود.


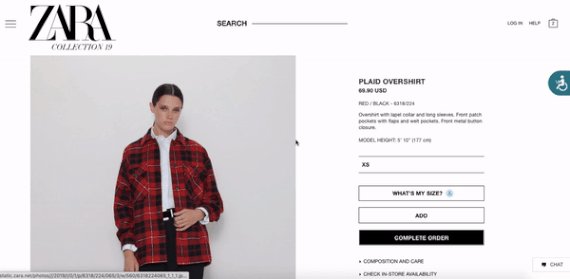
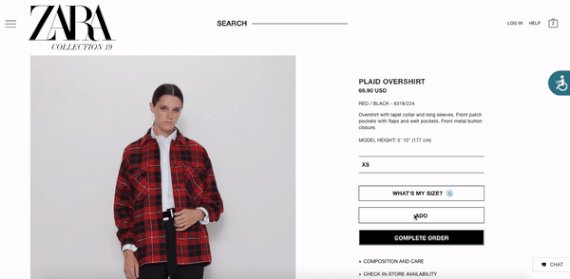
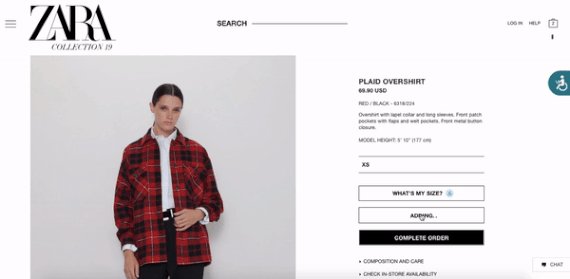
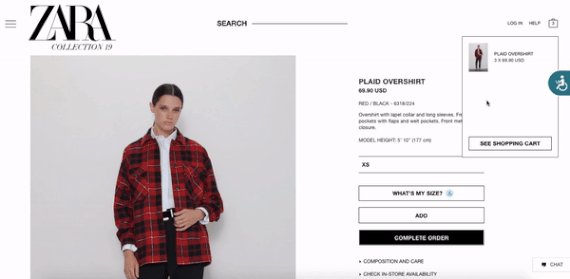
برای نمونه یک سایت فروشگاه آنلاین را در نظر بگیرید. در میان پیراهنها میگردید و میخواهید یک یا دو مورد را به سبد خرید اضافه کنید. زمانی که دکمه «افزودن به سبد خرید» را میزنید، میبینید که پیراهنها در سمت راست اپلیکیشن رندر میشوند و این محل متفاوت از مرکز صفحه و جایی که در ابتدا قرار داشتند بود. برای درک بهتر به تصویر زیر توجه کنید:

این اطلاعات چگونه از صفحه اصلی جدا شده است؟ چند روش برای انجام این کار وجود دارد. یک روش آن است که اطلاعات انتخابی را از یک کامپوننت به سمت بالا و کانتینر والد ارسال کنیم و سپس آن را درون props به سمت پایین و کامپوننت مقصد ارسال نماییم و به آن اعلام کنیم که اطلاعات خاصی را که به آن ارسال کردهایم رندر کند. این کار در یک اپلیکیشن کوچک نسبتاً آسان است، اما در یک وب اپلیکیشن بزرگ مانند زارا، فیسبوک یا اینستاگرام این وضعیت میتواند کاملاً پیچیده شود. راهحل کار در چیزی به نام «پورتال» است.
پورتال React چیست؟
بر اساس مستندات ریاکت، پورتالها یک روش سریع و یکپارچه برای رندر کردن فرزندان در یک گره DOM که خارج از سلسلهمراتب DOM کامپوننت والد قرار دارند محسوب میشوند.
معنی گفته فوق آن است که رفتار پیشفرض در ریاکت، رندر کردن کل اپلیکیشن در یک گره منفرد DOM است که root اپلیکیشن محسوب میشود. به طور معمول رندر کردن اپلیکیشن تحت یک گره منفرد کار مناسبی است، اما اگر بخواهیم فرزندان یک کامپوننت را خارج از گره root در DOM رندر کنیم چطور؟
دو کاربرد نوعی از این حالت زمانی است که عنصر والد دارای استایلبندی است (مثلاً z-index که آن را به جلوی صفحه میبرد یا دارای استایل overflow: hidden است)، اما میخواهید فرزند از نظر ظاهری بالاتر از کانتینر آن قرار گیرد. در ادامه طرز کار این وضعیت را بیشتر توضیح میدهیم.
طرز کار پورتال React چگونه است؟
در این بخش به توضیح روش کار پورتالها میپردازیم.
راهاندازی پورتال
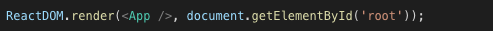
هنگامی که یک اپلیکیشن ریاکت را با دستور create-react-app ایجاد میکنید، فایل index.js خط کدی مانند زیر خواهد داشت:

این بدان معنی است که کامپوننت App روی Dom در div به نام root رندر میشود که در زمان ایجاد اپلیکیشن در فایل index.html برای ما ساخته شده است.

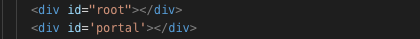
از آنجا که هدف ما رندر کردن عنصر خارج از root اپلیکیشن است، میخواهیم یک div مجزا در فایل HTML ایجاد کنیم. برای سادگی کار این div را portal مینامیم. اینک فایل index.html ما باید به صورت زیر در آمده باشد:

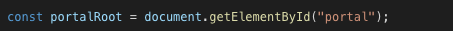
اکنون میخواهیم مطمئن شویم که فایل index.js میداند که کجا میتواند div را پیدا کند. بدین ترتیب میتوانیم از کامپوننت Portal که ایجاد خواهیم کرد، استفاده کنیم:

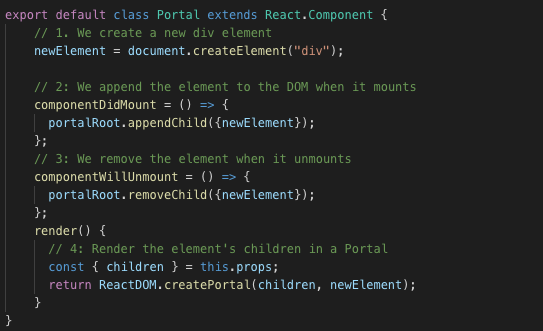
ما باید مشابه طرز کار index.js برای رندر کردن محتوای کامپوننت App، یک کامپوننت Protal نیز ایجاد کنیم که یک پورتال برای ما ایجاد میکند که امکان افزودن فرزندان و رندر کردن را فراهم میسازد.

در ادامه کارهایی که createPortal انجام میدهد را توضیح میدهیم. createPortal دو آرگومان میگیرد که اولی (child) میتواند هر فرزند قالب رندر ریاکت مانند یک عنصر، رشته یا فرگمان باشد. آرگومان دوم (container) یک عنصر DOM است.

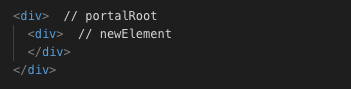
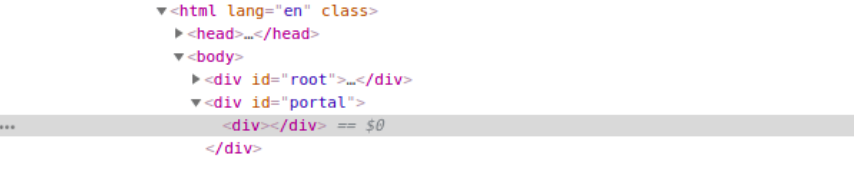
در مورد فوق child همان props عنصر Portal است. کانتینر همان div به نام newElement است که ایجاد کردیم. زمانی که کامپوننت نصب شود، درخت DOM مانند زیر خواهد بود:

اکنون هر زمان که کامپوننت Portal رندر میشود، خود و همه فرزندانش روی portalRoot رندر خواهند شد.
پیادهسازی پورتال
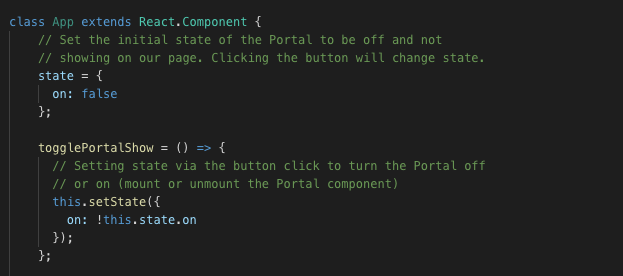
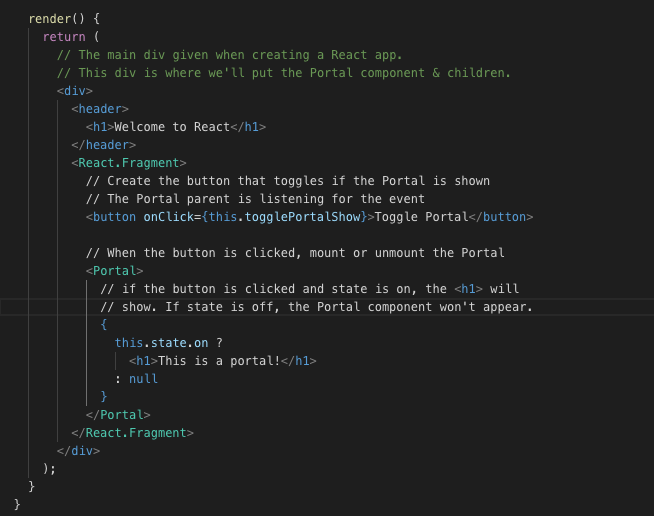
اینک زمان تست کارکرد پورتال رسیده است. فرض کنید میخواهیم اپلیکیشنمان در زمان بارگذاری، یک متن و یک دکمه نمایش دهد و دکمه به ما امکان میدهد که کامپوننت Portal را نمایش داده یا پنهان کنیم. زمانی که کامپوننت App بقیه اپلیکیشن را کنترل میکند، باید برخی متدها به آن بدهیم و به آن اعلام کنیم که کامپوننت portal را رندر کند. اینک آن چه را میخواهیم در App پیادهسازی میکنیم:


این همان DOM در زمانی است که حالت on روی true تنظیم شده است:

زمانی که on به صورت false تنظیم شده باشد، کامپوننت Portal رندر نمیشود.

اینک پورتال و تگ <h1> ما در زمان کلیک شدن دکمه، خارج از کامپوننت App رندر میشوند و زمانی که دکمه مجدداً کلیک شود، پنهان خواهند شد. بدن ترتیب به پایان این مقاله میرسیم. برای کسب اطلاعات بیشتر در مورد پورتالها میتوانید به صفحه مربوطه در مستندات ریاکت (+) مراجعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی جاوا اسکریپت
- مجموعه آموزشهای برنامهنویسی
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
- حالت یا State در React به چه معنا است؟ — به زبان ساده
- ساخت ویجت گفتگوی زنده با پشتیبانی در ری اکت (React) — از صفر تا صد
==












