کتابخانه React Native Navigation – راهنمای شروع به استفاده
در این مطلب به معرفی روش ساخت اپلیکیشنهای ریاکت با استفاده از نسخه کتابخانه React Native Navigation (+) میپردازیم. نسخه دوم کتابخانه React Native Navigation اخیراً انتشار یافته است. به همین مناسبت در این نوشته تلاش کردهایم به معرفی و بررسی آن بپردازیم. این کتابخانه یک پیادهسازی از ناوبری نیتیو و نه یک پیادهسازی مبتنی بر جاوا اسکریپت است. این بدان معنی است که این کتابخانه به طور معمول عملکرد بالاتری دارد و از تعاملها و گذار صفحه روانتری در مقایسه با دیگر راهحلهایی که پیادهسازی نیتیو ندارند برخوردار است.


نسخه 2 کتابخانه React Native Navigation در واقع یک بازنویسی از نسخه اول این کتابخانه است که برخی از مشکلات آن را که در انتشار اولیه پیدا شدند رفع کرده است. در این راهنما روش ساخت یک گردش کار احراز هویت واقعی را میسازیم که یک شبیهسازی از حالت احراز هویت با استفاده از AsyncStorage است. البته شما میتوانید از هر ارائهدهنده سرویس احراز هویت که خودتان انتخاب میکنید بهره بگیرید.
ارزش استفاده از گردش کار احراز هویت به عنوان دمو در این راهنما آن است که میتوانیم با سطح نسبتاً بزرگی از API مربوط به React Native Navigation آشنا شویم و با ناوبری مبتنی بر stack و tab کار کنیم. همچنین شیوه حل یک مسئله واقعی را در هنگام ساختن یک اپلیکیشن مشاهده خواهیم کرد که مسئلهی ساخت ناوبری برای ملاحظات احراز هویت کاربر است.
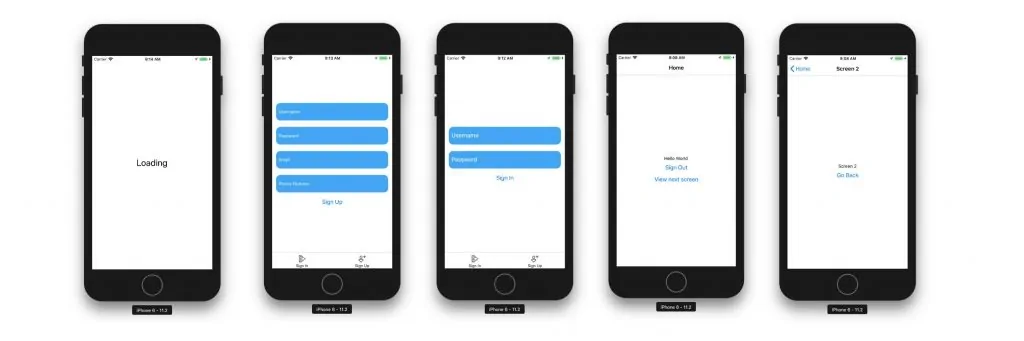
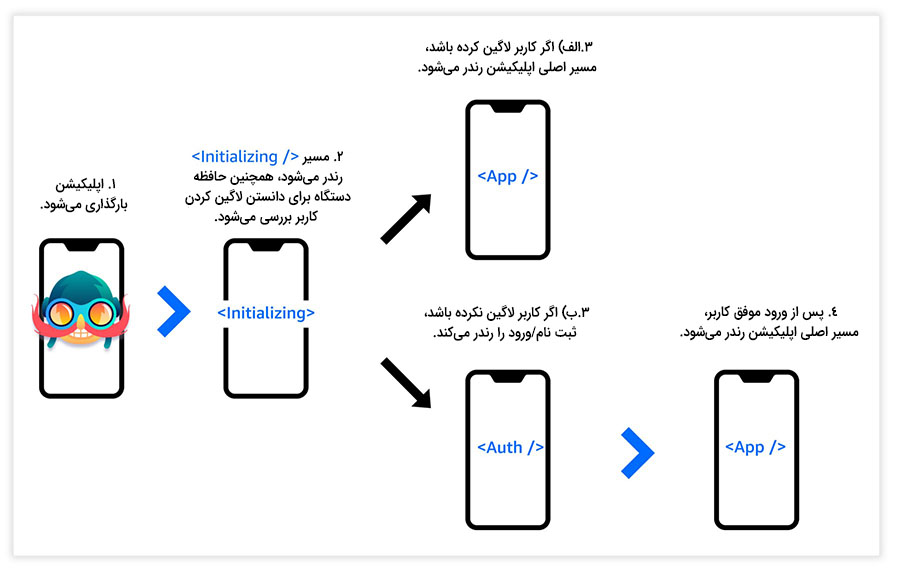
گردش کار چگونه است؟

هنگامی که اپلیکیشن بارگذاری میشود، یک کامپوننت مقداردهی (Initializing) ابتدایی را بارگذاری میکنیم. همزمان بررسی میکنیم که آیا کاربری در حافظه دستگاه ذخیره شده است یا نه. اگر کاربری در حافظه دستگاه موجود باشد، مسیر Home را در یک ناوبری مبتنی بر stack رندر میکنیم.
اگر کاربری در حافظه دستگاه وجود نداشته باشد، کامپوننتهای auth (یعنی SignIn و SignUp) را در یک ناوبری مبتنی بر tab پیگیری میکنیم.
دقت کنید که این مقاله بخش اول یک مقاله دوبخشی است که در هر یک از بخشهای آن مطالب زیر عرضه میشوند:
- بخش اول: ایجاد گردش کار ناوبری و احراز هویت سر به سر با احراز هویت ساختگی برای استفاده با هر ارائهدهنده خدمات احراز هویت.
- بخش دوم: تعویض احراز هویت ساختگی با احراز هویت واقعی با استفاده از Amazon Cognito
سرآغاز
در آغاز کار باید یک پروژه ریاکت نیتیو را با استفاده از React Native CLI بسازیم:
react-native init RNNav2
سپس از npm یا yarn برای نصب ناوبری ریاکت نیتیو بهره میگیریم:
npm install react-native-navigation@alpha # or yarn add react-native-navigation@alpha
اینک باید وابستگیهای نیتیو را لینک کنیم و مقداری کد نیتیو نیز بنویسیم.
برای کسب راهنمایی در مورد روش یکپارچهسازی کتابخانه در iOS به این صفحه (+) مراجعه کنید. برای کسب راهنمایی در خصوص روش ادغام کتابخانه در سیستم عامل اندروید به این صفحه (+) رجوع کنید.
ایجاد فایلها
در این مرحله فایلهایی که برای این اپلیکیشن لازم هستند را ایجاد میکنیم. ابتدا یک پوشه به نام src در دایرکتوری root ایجاد میکنیم تا همه چیز را در آن جای دهیم:
mkdir src
سپس فایلهای زیر را در دایرکتوری src میسازیم:
cd src touch config.js Home.js Initializing.js SignIn.js SignUp.js screens.js navigation.js Screen2.js
کارکرد این فایلها را در ادامه توضیح دادهایم:
فایل config.js: این فایل برخی اطلاعات پیکربندی مقدماتی اپلیکیشن را در خود جای داده است که در مورد مثال ما شامل کلید AsyncStorage برای بازیابی کاربر از حافظه است.
فایل Home.js: این فایل در صورت وارد شدن کاربر به حساب، شامل کامپوننت خواهد بود.
فایل Initializing.js: این فایل منطق مقداردهی اولیه را در خود جای میدهد و در زمان بارگذاری اپلیکیشن یک پیام برای کاربر نمایش میدهد.
فایل Signin.js / SignUp.js: این فایلها شامل فرمهای ثبت نام و ورود کاربر هستند. در فایل Signin.js یک بازهدایت کاربر به صفحه Home نیز تعبیه شده است.
فایل screens.js: این فایل پیکربندی صفحه را برای کتابخانه React Native Navigation در خود جای داده است.
فایل navigation.js: این فایل تابعهای ناوبری را در خود جای میدهد. ما دو تابع اصلی به نامهای ()goToAuth و ()goHome داریم.
فایل Screen2.js: این فایل شامل کامپوننت دیگری برای ناوبری به/از صفحه اصلی اپلیکیشن است که از ناوبری پشتهای stack بهره میگیرد.
ثبت کردن صفحهها
در زمان استفاده از React Native Navigation باید هر یک از صفحهها را که در اپلیکیشن ما استفاده خواهد شد ثبت کنیم.
به این منظور از متد registerComponent در کتابخانه React Native Navigation استفاده میکنیم. ما همه صفحههایی را که میخواهیم مقداردهی کنیم، در یک تابع منفرد قرار میدهیم و آن را پیش از ایجاد root ناوبری خود فراخوانی میکنیم.
در این کد یک تابع را ایجاد و اکسپورت کردهایم که ()Navigation.registerComponent را روی هر کامپوننتی که میخواهیم در ناوبری خود داشته باشیم، فراخوانی میکند.
ثبت اپلیکیشن
سپس فایل index.js را طوری بهروزرسانی میکنیم که پشته ناوبری ابتدایی اپلیکیشن تنظیم و مقداردهی شود.
در کد فوق تابع registerScreens را ایمپورت و فراخوانی میکنیم.
همچنین ریشه ابتدایی پشته اپلیکیشن را با فراخوانی Navigation.setRoot تعیین میکنیم و مسیرهای اولیه را که میخواهیم اپلیکیشن ما رندر کند به آن ارسال میکنیم. در این مورد root یک کامپوننت منفرد، به نام صفحه Initializing خواهد بود.
ایجاد تابعهای ناوبری
اکنون، نوبت ایجاد چند تابع با قابلیت استفاده مجدد رسیده است که میتوانیم از آن برای تعیین ریشه پشتههای مسیر درون اپلیکیشن بهره بگیریم.
مسیر ریشه یا root همان جایی است که پشته مسیر اصلی را در آن تعریف میکنیم. ما میخواهیم گزینه ریست کردن پشتهی ریشه را به مسیرهای احراز هویت و یا در صورت وارد شدن کاربر، به خود اپلیکیشن واقعی در اختیار داشته باشیم:
تصاویری که برای برگههای فوق استفاده میکنیم، به صورت زیر هستند. شما میتوانید آنها را ذخیره کرده و مورد استفاده قرار دهید.
تصویر برگه ورود (SignIn):

تصویر برگه ثبت نام (SignUp):

در فایل navigation.js دو تابع وجود دارد:
- goToAuth – این تابع پشته مسیر ریشه ما را به پیکربندی مسیر bottomTabs تنظیم میکند. هر برگه یک کامپوننت است که نام و برخی گزینهها برای آن پیکربندی شده است.
- goHome – این تابع پشته مسیر را به صورت ناوبری stack تعیین میکند و یک کامپوننت منفرد را به آرایه فرزندان یعنی کامپوننت Home ارسال میکند.
ذخیرهسازی کلید AsyncStorage در یک فایل پیکربندی
ما به بررسی AsyncStorage میپردازیم تا ببینیم آیا کاربر قبلاً ثبت نام کرده است یا نه. این کار در چند فایل صورت میگیرد. کلید AsyncStorage را در یک فایل جداگانه ذخیره میکنیم تا بتوانیم آن را به سادگی مورد استفاده مجدد قرار دهیم.
ایجاد صفحات
اکنون همه پیکربندیهای ناوبری را که لازم داشتیم ایجاد کردهایم و نوبت به آن رسیده است که صفحهها و کامپوننتهایی که مورد استفاده قرار خواهیم داد را بسازیم.
فایل Initializing.js
اگر به کلاس componentDidMount نگاه کنید میبینید که اغلب کارهای عمده در این فایل صورت میگیرند. ما AsyncStorage را بررسی میکنیم تا ببینیم آیا کاربری در حافظه دستگاه ذخیره شده است یا نه و در صورتی که چنین حالتی وجود داشته باشد صفحه Home را بارگذاری میکنیم و در غیر این صورت مسیرهای Auth یعنی SignIn و SignUp را بارگذاری خواهیم کرد.
زمانی که کلاس componentDidMount منطق مورد نیاز برای بررسی ذخیره شدن کاربر در دستگاه را اجرا میکند؛ یک پیام بارگذاری را برای کاربری نمایش میدهیم. سپس پشته مسیر را بر مبنای این که کاربر موجود است یا نه ریست میکنیم.
فایل Home.js
در این فایل یک پیام ابتدایی را برای کاربر رندر میکنیم و این گزینه را در اختیار وی قرار میدهیم که یا از برنامه خارج شود و یا به مسیر دیگری برود.
یک نکته متفاوت که باید در این بخش مورد اشاره قرار دهیم، روش فراخوانی متدهای ناوبری است. ما به جای استفاده از props مانند نسخه قدیمی (this.props.navigator.push) یعنی API مربوط به Navigation را ایمپورت کرده و Navigation.push را فراخوانی میکنیم.
همچنین متوجه یک تابع کلاس استاتیک به نام ()get options میشویم. این تابع را میتوان به تعریف کامپوننت ریاکت صفحه اضافه کرد و سبکبندی و مشخصهها را به ظاهر ناوبری افزود. در مورد مثال مورد بررسی، ما صرفاً یک مشخصه عنوان برای topBar استفاده کردهایم.
فایل Screen2.js
این فایل یک صفحه کاملاً ابتدایی است که صرفاً برای نمایش ناوبری در یک ناوبری پشتهای از صفحه Home مورد استفاده قرار میدهیم. نکتهای که باید اشاره کرد، شیوه فراخوانی تابع Navigation.pop است. این روش نیز از نسخه قدیمی API که در آن از props استفاده میشد (this.props.navigator.pop) متفاوت است و در نسخه 2 از API Navigation ایمپورت شده از کتابخانه React Native Navigation با نام استفاده میکنیم.
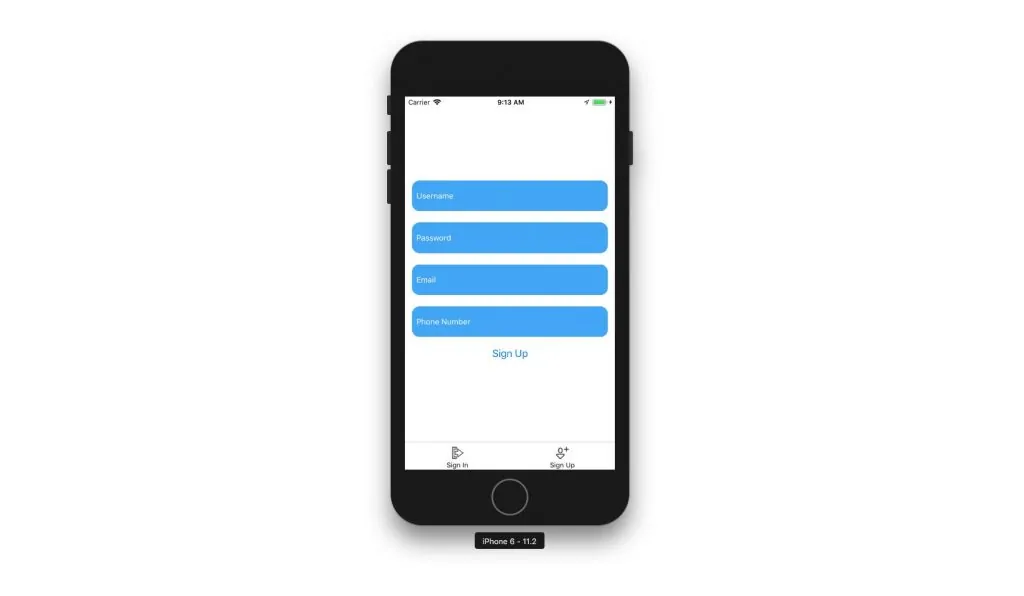
فایل SignUp.js
فایل SignUp.js در حال حاضر صرفاً یک محفظه خالی برای فرم ثبت نام محسوب میشود. میتوان از این محفظه برای پیادهسازی سرویس احراز هویت مورد استفاده بهره گرفت. در بخش بعدی این مقاله ما این فایل را طوری بهروزرسانی میکنیم که یک فرم ثبت نام واقعی با استفاده از AWS Amplify و Amazon Cognito باشد.
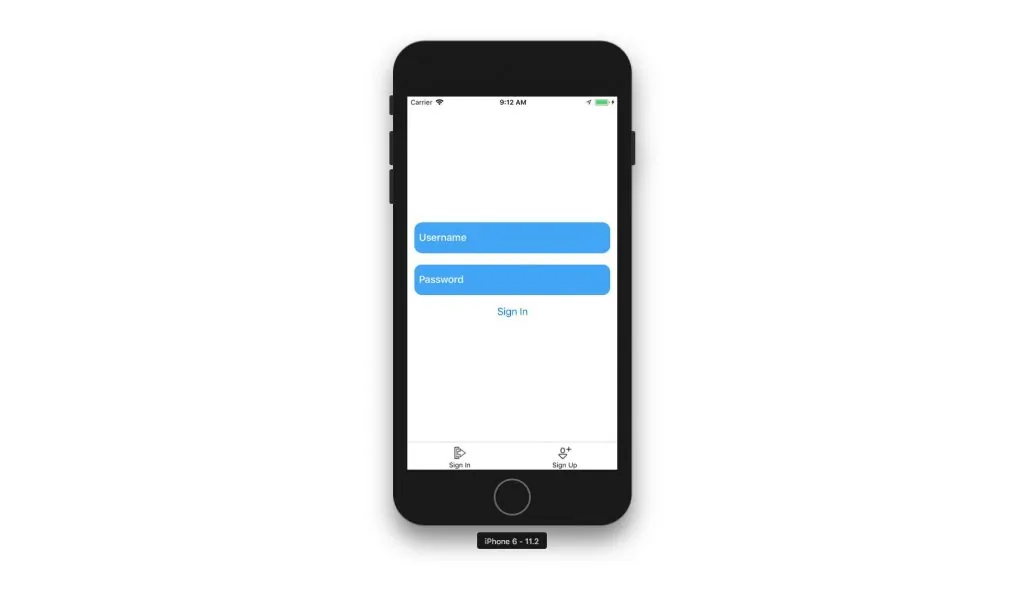
فایل SignIn.js
فایل SignIn.js
این کامپوننت شامل یک فرم ثبت نام ساده است. در متد کلاسی signIn یک ثبت نام موفق را با تعیین مشخصه نام کاربری در AsyncStorage شبیهسازی کردهایم و کاربر را به صفحه Home هدایت میکنیم. اینک باید بتوانیم اپلیکیشن را اجرا کنیم:
react-native run-ios # or react-native run-android
کد نهایی این پروژه را میتوانید در این ریپوی گیتهاب (+) ملاحظه کنید.
برای مطالعه قسمت بعدی این مطلب میتوانید روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی فریمورک React Native برای طراحی نرم افزارهای اندروید و iOS با زبان جاوا اسکریپت
- مجموعه آموزشهای پروژهمحور برنامهنویسی
- یازده کتابخانه کامپوننت کاربردی React Native برای سال 2۰1۹ — راهنمای جامع
- ساخت یک اپلیکیشن چند پلتفرمی موبایل با React Native (بخش اول) — به زبان ساده
==