احراز هویت فایربیس در اپلیکیشن ری اکت نیتیو – از صفر تا صد
در این مقاله با روش تنظیم احراز هویت فایربیس در اپلیکیشن ری اکت نیتیو آشنا خواهیم شد. فایربیس (Firebase) قابلیتهای عالی زیادی ارائه کرده است که به ما امکان میدهند تا اپلیکیشنهای موبایل را با سرعت بالایی توسعه دهیم. از جمله این قابلیتها میتوان به Realtime Database ،Authentication ،Cloud Firestore ،Cloud Functions ،Crashlytics و موارد متعدد دیگری اشاره کرد. در ادامه یک گردش کار احراز هویت ساده با استفاده از ایمیل و رمز عبور خواهیم ساخت.


تنها چیزی که برای این اپلیکیشن نیاز داریم، استفاده از Firebase SDK روی یک اپلیکیشن ریاکت نیتیو است. به لطف Invertase که اسکریپت را ساخته است، یک پروژه اوپن سورس داریم که احراز هویت فایربیس را به اپلیکیشن ریاکت نیتیو وصل میکند.
راهاندازی اپلیکیشن
از آنجا که کار خود را از صفر آغاز میکنیم، میتوانیم از کیت آغازین ابتدایی که از سوی react-native-firebase (+) ایجاد شده است استفاده کنیم. اگر از قبل اپلیکیشنی دارید، میتوانید به لینک فوق رفته و دستورالعملهای مربوطه را پیگیری کنید. زمانی که با هر یک از دو روش فوق جلو رفتید و اپلیکیشن را آماده ساختید، آماده رفتن به مرحله بعدی راهنما هستیم.
فعالسازی احراز هویت ایمیل و رمز عبور در فایربیس
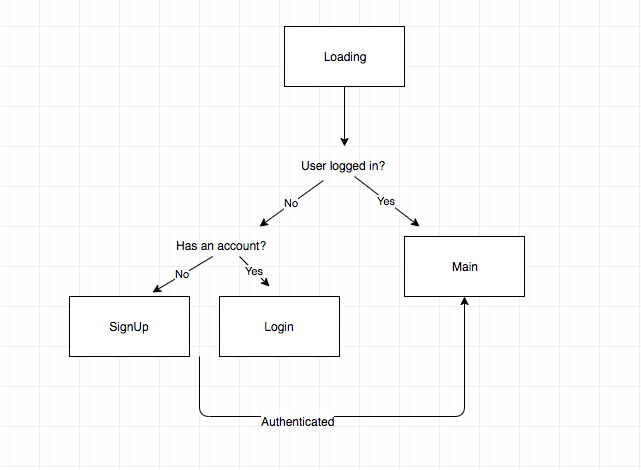
پس از آن که از دستورالعملهای لینک بخش قبلی پیروی کردید، اینک پروژه آماده آغاز است. نمودار زیر چیزی که میخواهیم بسازیم را توصیف میکند:

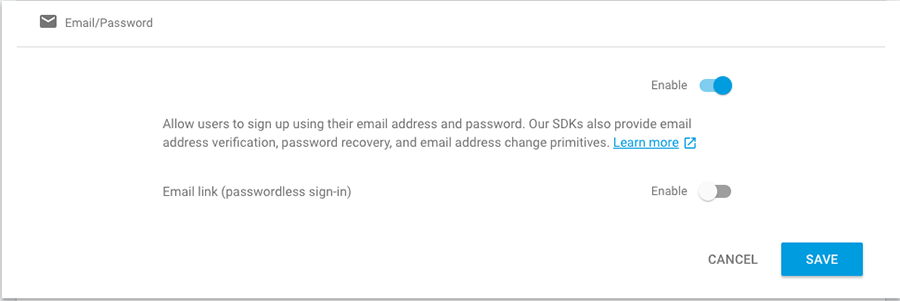
برای این که به کاربران اجازه بدهیم با استفاده از ترکیب ایمیل و رمز عبور ثبت نام بکنند، باید این امکان را در کنسول فایربیس فعال کنیم. به این منظور به منوی Firebase Project → Authentication → Sign-in Method میرویم. روی Email/Password کلیک کرده و آن را روی enabled تنظیم کرده و ذخیره کنید. بدین ترتیب داشبورد به شکل زیر درمیآید:

ایجاد صفحهها
اگر به نمودار ابتدای مقاله نگاه کنید، میبینید که چهار صفحه به صورت Loading،SignUp،Login، و Main داریم.
صفحه Loading تا زمانی که وضعیت احراز هویت یک کاربر مشخص نشده است، نمایش خواهد یافت. صفحه SignUp جایی است که کاربر یک حساب ایجاد میکند. صفحه Login به منظور وارد شدن کاربر طراحی شده است و صفحه Main نیز همان صفحه اصلی اپلیکیشن است که تنها برای کاربران احراز هویت شده نمایش پیدا میکند.
ما برای ناوبری در اپلیکیشن از react-navigation استفاده میکنیم و از این رو navigator را تنظیم کرده و صفحهها را ایجاد میکنیم:
yarn add react-navigation
در ادامه صفحهها را میسازیم:
- فایل Loading.js
- فایل SignUp.js
- فایل Login.js
- فایل Main.js
اکنون که همه صفحهها را ایجاد کردیم، شروع به اتصال ناوبری درون فایل App.js میکنیم:
- فایل App.js
اینک اگر اپلیکیشن را آغاز کنیم، باید صفحه Loading را ببینیم که اسپینر ActivityIndicator در حال چرخش است. این همان چیزی است که انتظار داریم، زیرا باید تعیین کنیم آیا کاربر احراز هویت شده است یا نه تا بتوانیم وی را مسیریابی کنیم. اگر کاربر احراز هویت شود، او را به صفحه Main هدایت خواهیم کرد. در غیر این صورت او را به صفحه SignUp هدایت میکنیم.
تعیین اینکه کاربر احراز هویت شده یا نه
از فایربیس میتوان برای تعیین این که وضعیت احراز هویت کاربر چگونه است استفاده کرد. در ادامه در صفحه Loading بررسی میکنیم آیا کاربر وارد شده است یا نه.
از شنونده onAuthStateChanged در فایربیس برای دریافت وضعیت کنونی کاربر استفاده میکنیم. اگر احراز هویت شده باشد، او را به صفحه Main و در غیر این صورت به صفحه SignUp هدایت خواهیم کرد.
ثبت نام یک کاربر
ما باید یک کاربر جدید ایجاد کنیم، تا وی بتواند وارد اپلیکیشن شود. به این منظور به صفحه SignUp میرویم و متد handleSignUp را اتصال میدهیم:
زمانی که یک کاربر فرم را تحویل دهد، ما با استفاده از متد createUserWithEmailAndPassword کاربر را ایجاد کرده وی را به صفحه Main هدایت میکنیم. اگر خطایی رخ بدهد این خطا نمایش خواهد یافت.
نمایش کاربر کنونی روی صفحه Main
در پیادهسازی کنونی تنها در صورتی که کاربر وارد شده باشد، صفحه Main نمایش مییابد. ما باید کاربر جاری (currentUser) را از فایربیس بگیریم تا بتوانیم ایمیلش را نمایش دهیم. بنابراین صفحه Main را به صورت زیر بهروزرسانی میکنیم تا این مسئله را مدیریت کند.
اکنون زمانی که صفحه Main را ببینیم باید نشانی کاربر جاری را نشان دهد. اگر اپلیکیشن را رفرش کنیم، باید به صورت خودکار به صفحه Main برود، زیرا قبلاً احراز هویت شده است. آخرین گام این است که کاربر بتواند پس از این که حساب را ایجاد کرد، وارد اپلیکیشن شود.
ورود کاربری که قبلاً حساب ایجاد کرده است
صفحه Login را طوری بهروزرسانی میکنیم که بتوانیم با حساب موجود وارد اپلیکیشن شویم:
اکنون یک گردش کار احراز هویت ساده داریم که با استفاده از فایربیس و ریاکت نیتیو راهاندازی شده است. برای دیدن سورس کد کامل این پروژه به این ریپوی گیتهاب (+) مراجعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی فریمورک React Native
- ژست های لمسی (Gestures) در React Native — راهنمای کاربردی
- افزودن صفحه آغازین (Splash Screen) به اپ React Native — از صفر تا صد
==












