۵ کتابخانه انیمیشن ری اکت برای سال ۲۰۲۰ | فهرست کاربردی
انیمیشنها در مواردی مانند گذار بین صفحهها، رویدادهای اسکرول، در زمان ورود و خروج از کامپوننتها و رویدادهایی که باید توجه کاربر را برانگیزند، حائز اهمیت هستند. در این مقاله به معرفی 5 کتابخانه انیمیشن ری اکت میپردازیم که میتوان در ریاکت ادغام کرده و صفحههای وب تعاملی جذابی خلق نمود.


کتابخانه انیمیشن ری اکت خود را بسازید
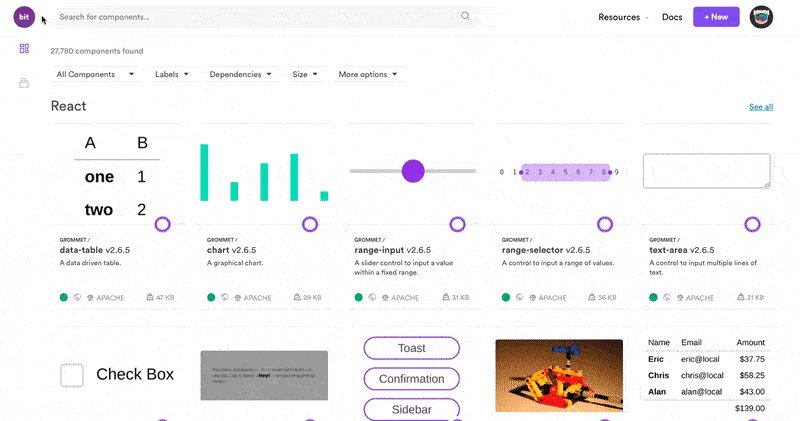
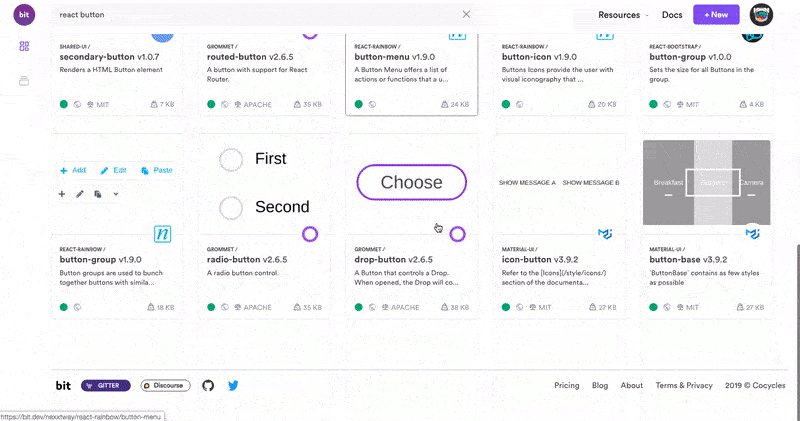
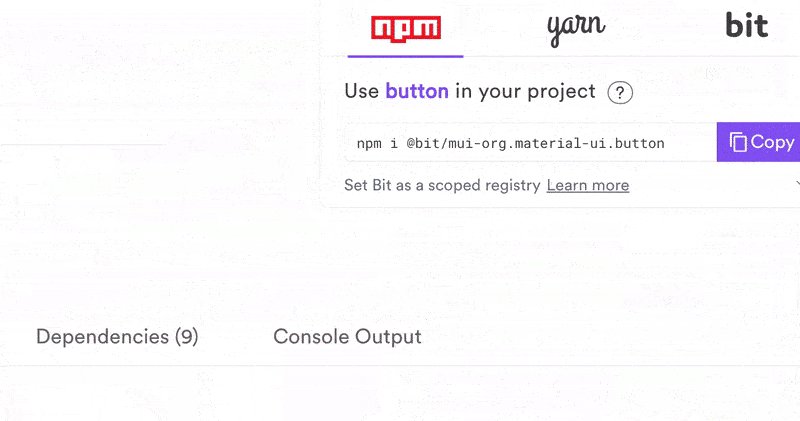
ساخت انیمیشنهای شخصی و یا حتی ترکیب انیمیشنهای مختلف از کتابخانههای موجود، مهارتی است که حتماً باید آن را داشته باشید. به این منظور لازم نیست یک پروژه کتابخانه کامپوننت داشته باشید. هر زمان که یک کامپوننت ایجاد میکنید تصور کنید که شما یا تیمتان ممکن است بخواهید آن را در آینده استفاده کنید، بنابراین آن را روی Bit.dev (+) منتشر کنید.
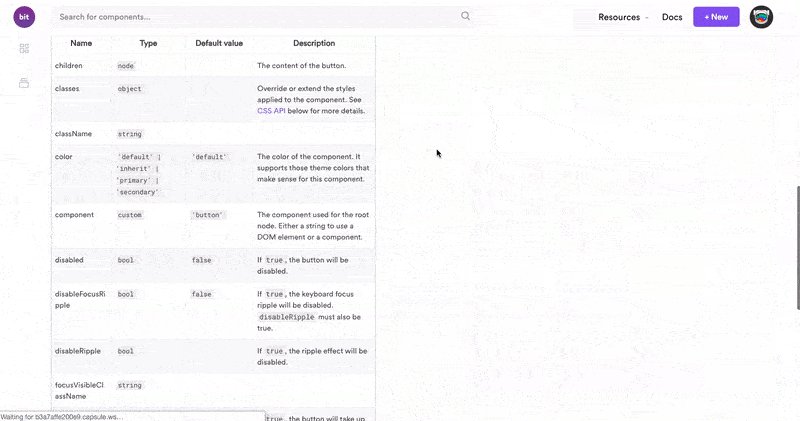
زمانی که یک کامپوننت روی Bit.dev منتشر میشود، به صورت خودکار مستندسازی میشود. به علاوه میتوانید قطعه کدهای نمونه خود را که برای شما رندر شده است روی صفحه کامپوننت اضافه کنید. این یک روش آسان برای ساخت تدریجی مجموعه کامپوننتهای با قابلیت استفاده مجدد ریاکت است که قابل اشتراکگذاری باشد.

React Transition Group
کتابخانه React Transition Group (+) یک کتابخانه جامع انیمیشن با 7300 ستاره روی گیتهاب است. این کتابخانه چهار کامپوننت دارد که گذارها از یک حالت کامپوننت به حالت دیگر را با استفاده از یک API اعلانی نمایش میدهد:
- Transition
- CSSTransition
- SwitchTransition
- TransitionGroup
در ادامه شیوه استفاده از این کامپوننتها را با ایجاد انواع گذارهای زیر بررسی میکنیم:
- entering
- entered
- exiting
- exited
برای استفاده از react-transition-group، آن را با استفاده از دستورهای npm یا yarn زیر نصب کنید:
npm install react-transition-group - save
yarn add react-transition-group
در ادامه کامپوننت Transition را از react-transition-group در فایل App.js ایمپورت میکنیم:
با استفاده از یک timeout کامپوننت transition را تنظیم میکنیم و با تعیین مقدار true به آن امکان میدهیم که وارد مرحله enter شود. زمانی که کامپوننت کنونی از مرحله entered به مرحله entering تغییر یافته و دوباره به entered بازمیگردد، کلاسهای CSS به نامهای .box-entered و .box-entering برای ایجاد تغییرهای مناسب تعیین میشوند:
کیفریمهایی که مشخصههایی مانند postition و color را در طی گذار روان تعیین میکنند را تنظیم میکنیم:

React Awesome Reveal
این یک کامپوننت ریاکت (+) است که در تایپ اسکریپت نوشته شده است و از React Awesome Reveal برای افزودن انیمیشنها استفاده میکند. این API عنصر را در زمانی که در ویوپورت ظاهر میشود تشخیص میدهد. این API به صورت داخلی سرعت انیمیشنها را با استفاده از Animation.css که از مزیت شتابدهی سختافزاری بهرهمند است افزایش میدهد.
در ادامه مثالی از کامپوننت Slide را با استفاده از کتابخانه React Awesome Reveal میبینید. وابستگی React Awesome Reveal را به یکی از روشهای زیر اضافه کنید:
npm install react-awesome-reveal –save
yarn add react-awesome-reveal
در ادامه کامپوننت Slide را از react-awesome-reveal ایمپورت میکنیم. این کامپوننت انیمیتشده محتوای شما را در زمان mount شدن کامپوننتها به سمت داخل میلغزاند.
با استفاده از کامپوننت Slide روی محتوا میتوان آنها را به صورت یکباره انیمیت کرد.

جلوههای مختلف دیگری مانند cascade ،damping ،direction و duration نیز وجود دارند. این کتابخانه امکان ترکیب چند جلوه با هم را نیز فراهم میسازد. در ادامه مثال کوچکی از جلوههای ترکیبی را میبینید:

Motion API
کتابخانه Motion API (+) یک API ژست ِانیمیشن ساده به صورت یک کتابخانه FrameX ارائه میکند و عناصر معناشناختی SVG و HTML را حفظ میکند. به این ترتیب میتوان پروتوتایپهای با حجم بالای انیمیشن را به محیط آماده پروداکشن عرضه کرد. امکانات این کتابخانه به شرح زیر هستند:
- انیمیشن: انیمیشنها به طور خودکار با استفاده از یک prop انیمیشن انجام میشوند.
- Gestures: ژستهایی مانند hover ،tag ،pan و drag پشتیبانی میشوند، زیرا سیستم رویداد React بسط یافته است.
- Variant-ها: درختان فرعی با استفاده از یک prop منفرد animate انیمیت میشوند. همچنین این انیمیشنها با گزینههایی مانند when و staggerChildren هماهنگسازی میشوند.
- رندرینگ سمت سرور: رندرینگ سمت سرور با تخلیه محتوای استایلبندیشده مجدد ممکن است.
- مقادیر Motion: از این مقدار برای ایجاد زنجیرههای واکنشی از مقادیر motion جهت بهروزرسانی در طی انیمیشن استفاده میشود.
- انیمیشنهای مبتنی بر اسکرول: Motion موجب میشود اجرای انیمیشنهای مبتنی بر اسکرول یا پارالاکس آسان باشد.
Motion با React 16.8 و نسخههای بالاتر کار میکند. به این منظور باید framer-motion را با استفاده از npm نصب کنیم.
وبسایت رسمی آن (+) حاوی مثالهای زیادی است. برای نمونه AnimateSharedLayout را بررسی میکنیم که امکان انیمیت کردن کامپوننتهای مختلف با ID لیآوت مشترک را فراهم میسازد. با این که این کتابخانه در مرحله بتا است، میتوانید آن را با دستور زیر نصب کنید:
npm install framer-motion@beta.
ابتدا دادههایی که باید نمایش یابند را ایجاد میکنیم:
دادههای فوق را با استفاده از motion و AnimatedSharedLayout از کتابخانه framer-motion انیمیت میکنیم:
CSS همراه با کامپوننتهای motion، نقشی مهم در انیمیشن دارد. در این مقاله از این فایل CSS استفاده میکنیم:

React Tweenful
کتابخانه React Tweenful انیمیشنهای عملیاتی برای صفحههای وب میسازد. این کتابخانه از SVG برای اجرای انیمیشن برای شکلهای مختلف، رنگها و اندازههای متنوع استفاده میکند. قابلیتهای این کتابخانه به شرح زیر هستند:
- تعریف حلقه: با این امکان میتوان انیمیشن را برای تعداد مشخص یا بینهایت بار اجرا کرد.
- تکنیکهای Easing: این تکنیکهای انیمیشن کلاسیک از یک نقطه آغاز میشوند و روی یک سیر انحنای طبیعی اجرا میشوند. با این گزینه Easing از پیشتعریفشدهای دریافت میکنید. همچنین با استفاده از Bezier میتوان easing-های سفارشی اجرا کرد.
- انیمیشنهای با تأخیر: امکان تعیین تأخیر برای آغاز و پایان انیمیشن وجود دارد. همچنین میتوانید یک تأخیر برای انیمیشنها و رویدادهای جاری تعیین کنید. به علاوه امکان ارائه یک تأخیر منفی برای تقلید از انیمیشنهای CSS وجود دارد.
- پشتیبانی از رویداد: این امکان پشتیبانی از رویداد برای مدیریت انیمیشنها را فراهم میسازد.
- انیمیت بر اساس درصد: امکان تعیین درصد برای انیمیشنهای CSS را فراهم میسازد.
- یک کامپوننت به نام Tweenful برای انیمیت DOM ارائه شده است. گرههای DOM با استفاده از این کامپوننت به سادگی دستکاری میشوند.
- انیمیت SVG: برای انیمیت کردن گرههای SVG یک کامپوننت خاص SVG ارائه شده است.
- کامپوننت Observer: این کامپوننت از انیمیشنهای Mount و Unmount شدن در زمان بارگذاری و حذف کامپوننت از حافظه پشتیبانی میکند.
- مدیریت گذارهای فرزند در طی انیمیشنهایی مانند حذف لیست یا تغییر صفحه که نیازمند Observer است. کامپوننت ObserverGroup گذارهای فرزند را در طی انیمیشن مدیریت میکند.
در این بخش به بررسی مثالی از React Tweenful میپردازیم. ابتدا آن را با npm نصب میکنیم:
npm install react-tweenful
سپس پوشه zip را برای این ریپو (+) دانلود و نصب کرده و به پوشه src میرویم تا فایل کتابخانه مورد نیاز را به دست آوریم که در این مورد فایل Observer.js است. در ادامه آن را به صورت زیر ایمپورت میکنیم:
شیء prop-های زیر را برای پیکربندی انیمیشن اضافه میکنیم:
اکنون کلاس خود را مینویسیم:
این همان جایی است که شیئی که باید انیمیت شود را اضافه میکنیم. کامپوننتهای Observer و Tweentiful.div درون گزاره return کلاس App ما قرار میگیرند:
نتیجه کار به صورت زیر است:

React Motion
این (+) یک کتابخانه محبوب React است. انیمیشنهای ایجاد شده با این کتابخانه طبیعی به نظر میرسد و از مفاهیم فیزیکی برای ایجاد حس واقعگرایانه استفاده میکند. دموی این کتابخانه مثالهای مختلفی با سطوح متفاوت پیچیدگی ارائه میکند. این جامعه مجموعه بزرگی از مثالهای زنده و دموهای بازی، انیمیشنها، گذارها و رسمها همراه با کانالها و راهنماهای مختلف ارائه میکند.
کتابخانه React Motion جایگزینی برای کتابخانه react transition group است. API آن استفاده از مقادیر و مدتهای هاردکدشده را برای انیمیشنها ممنوع کرده است. هاردکد کردن مقادیر منجر به گذار هموار نمیشود. React Motion برای ایجاد انیمیشنهای واقعگرایانه از مقادیر stiffness ،damping و precision در طی انیمیشن استفاده میکند. جلوهها با استفاده از API زیر ساخته میشوند.
- Spring – Spring یک تابع است و انیمیشن مقدار مقصد را با تعیین stiffness و damping مقدار مفروض تعریف میکند. با بررسی دمو میتوانید تأثیر stiffness و damping را بر حرکت Spring ببینید.
- Motion – برای این که هر کامپوننت را درون یک چیزی قرار دهید، باید آن را درون Motion بگذارید و prop-هایی مانند تابعهای Spring و استایلبندی درونخطی برای انیمیت کردنش تعیین کنید.
- Staggered Motion – این کامپوننت مقدار میانیابیشده یک آیتم را بسته به مقدار آیتمهای قبلی تعیین میکند. این حرکت برای انیمیشن منو استفاده میشود که در آن لینکها نوسان پیدا میکنند، اما موقعیت به لینکهای منوی قبلی وابسته است.
- Transition Motion – از این کامپوننت برای mount و unmount کردن آیتمها استفاده میکنیم. برای نمونه اگر سه آیتم داشته باشید که بخواهید آیتم سوم را در زمان رندر شدن کامپوننت انیمیت کنید، میتوانید از کامپوننت TransitonMotion با تعریف کردن کلید، دادهها و استایل مورد نیاز برای انیمیشن استفاده کنید.
در ادامه مثالی از کتابخانه React Motion را بررسی میکنیم. کار خود را با نصب کردن آن از طریق npm آغاز میکنیم:
npm install --save react-motion
ابتدا یک توپ ایجاد میکنیم که در زمان کلیک شدن شروع به لغزش میکند و دور میشود. به این منظور باید React Motion را از فایل App.js ایمپورت کنیم:
import {Motion, spring} from '../../src/react-motion';
اکنون CSS مربوط به انیمیشن خود را مینویسیم:
تابعهای زیر را برای مدیریت آنچه که در زمان کلیک روی توپ رخ میدهد اضافه کنید:
این کامپوننت Motion است و شیئی را که باید انیمیت شود، تعریف میکند. در این مورد این شیء تصویر یک توپ است.
نتیجه به صورت زیر است:
![]()
سخن پایانی
در این مقاله به بررسی پنج کتابخانه برای ایجاد انیمیشن و گذار برای وبسایتها پرداختیم. هر کدام از این کتابخانهها روش یکتایی برای ایجاد انیمیشن ارائه میکنند. اکنون همه کتابخانهها با همه سناریوها و الزامات به خوبی کار میکنند. بنابراین قبل از انتخاب هر کدام، باید دستکم برخی از آنها را امتحان کنید.












