ساخت سریع UI در پایتون | به زبان ساده
بزرگترین مزیت پایتون، سهولت استفاده و فراوانی کتابخانهها برای همه کارها است. بدین ترتیب با نوشتن چند خط کد همه کاری میتوان انجام داد. تا زمانی که اسکریپتهای پایتون را برای استفاده شخصی مینویسید یا مخاطبان هدف شما به قدر کافی فنی هستند، نیاز نیست در مورد «رابط کاربری» (User Interface) یا به اختصار UI نگران باشید. اما برخی اوقات مخاطبان ما اطلاعات فنی چندانی ندارند. آنها به استفاده از اسکریپتهای پایتون تا زمانی علاقه دارند که مجبور نباشند به یک خط کد نگاه کنند. در این موارد ارائه اسکریپتهای خط فرمان کار مفیدی محسوب نمیشود و باید یک UI برای آنها تدارک ببینیم. با این که برخی از افراد از کلاینتهای دسکتاپ به جای UI مبتنی بر وب استفاده میکنند، اما ما در این مقاله روی ساخت سریع UI در پایتون تمرکز خواهیم داشت.


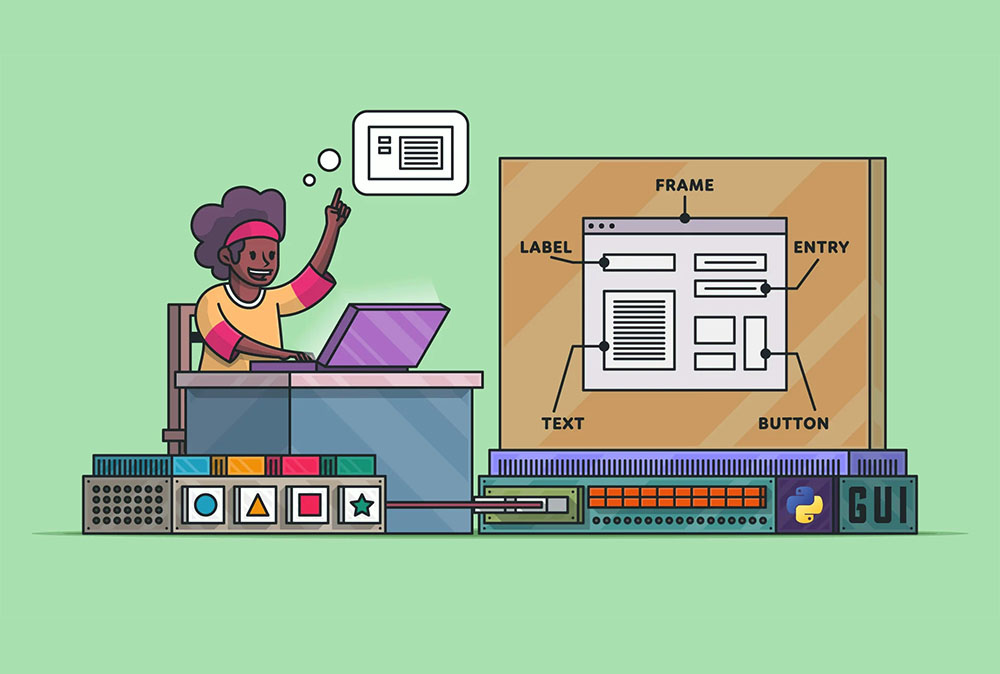
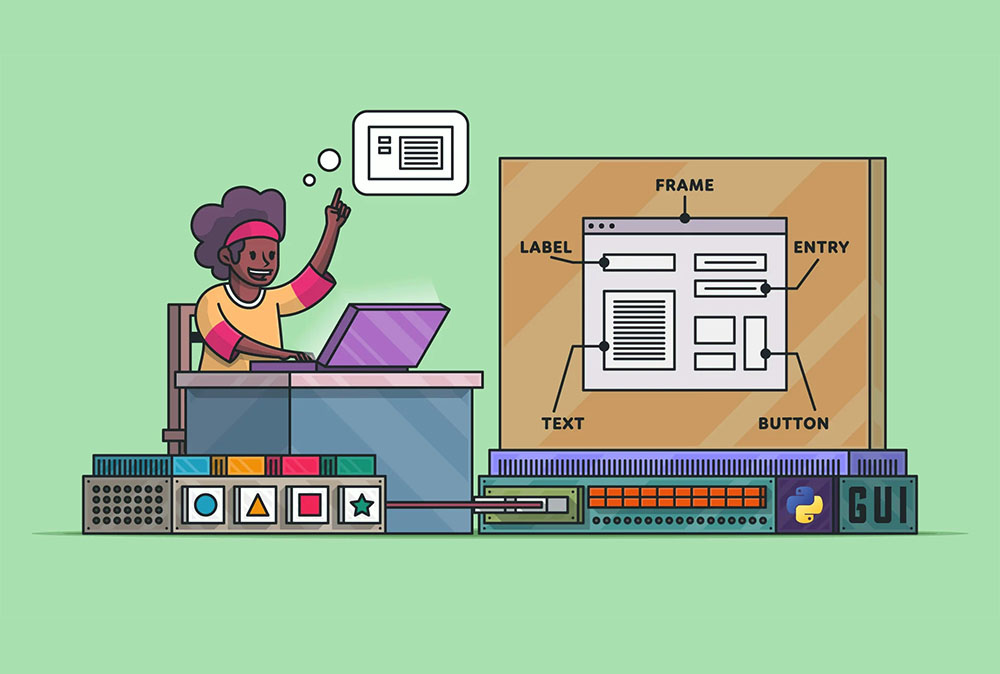
کتابخانههای پایتون برای ساخت UI
اساساً 3 کتابخانه بزرگ UI برای پایتون وجود دارند که Tkinter ،wxPython و PyQT نام دارند. ما در این مقاله هر سه این کتابخانهها را بررسی میکنیم، اما چیزی که به دنبالش هستیم در هیچ کدام از این کتابخانهها نیست. کتابخانههای پایتون به طور کلی یک روش مناسب برای جداسازی بخش کاملاً فنی برنامههای محسوب میشوند. با این حال اغلب تمرکز ما در این مقاله روی گزینه چهارم یعنی کتابخانه PySimpleGUI است. این کتابخانه از هر 3 کتابخانه فوق استفاده میکند، اما بخشهای فنی آنها را از دید ما دور نگاه میدارد. بدون هیچ گونه توضیح اضافی به بررسی این کتابخانه میپردازیم و یک مسئله واقعی را نیز همزمان حل خواهیم کرد.
بررسی یکسان بودن دو فایل
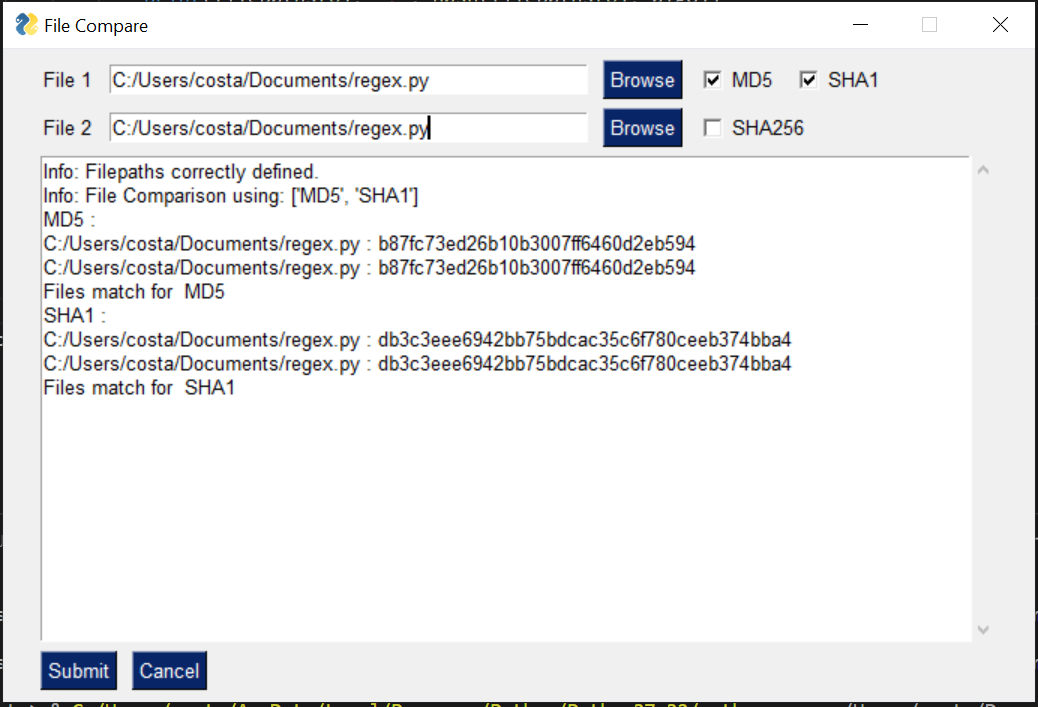
فرض کنید پروژهای داریم که در آن میخواهیم دادهها را در پایتون با هم مقایسه کنیم. بدین منظور باید دو فایل را بارگذاری کنیم و سپس رمزگذاری مناسب برای استفاده در مقایسه فایل را انتخاب کنیم.
کدنویسی UI
برای ساخت UI میتوانیم از کد زیر استفاده کنیم:
که نتیجه زیر را تولید میکند:

بررسی منطق برنامه
اینک که UI آماده است به راحتی میتوانیم بقیه کد را نیز متصل کنیم. کافی است ورودیهای کاربر را مورد رصد قرار دهیم و سپس بر همین اساس عمل کنیم. این کار به سادگی با استفاده از کد زیر ممکن است:
با اجرای کد فوق، خروجی زیر حاصل میشود:

سخن پایانی
با این که این UI چندان زیبا نیست، اما این کتابخانه به ما امکان میدهد که اقدام به ساخت سریع UI در پایتون بکنیم و آنها را با هر کسی که نیاز دارد به اشتراک بگذاریم. نکته جالبتر این است که کدی که به این منظور نیاز داریم، کاملاً ساده و خوانا است. ما همچنان با مشکل اجرای کد برای رسیدن به UI مواجه خواهیم بود، که بحث اشتراکگذاری را کمی دشوار میسازد، اما میتوانید از چیزی مانند PyInstaller استفاده کنید که اسکریپت پایتون را به یک فایل exe. تبدیل میکند و افراد میتوانند به سادگی با دابل-کلیک اجرا کنند.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی پایتون
- آموزش پایتون گرافیکی (رابط های گرافیکی پایتون)
- کتابخانه های گرافیکی پایتون
- مجموعه آموزشهای برنامهنویسی
- توزیع پایتون آناکوندا (Anaconda Python Distribution) — به زبان ساده
- آموزش پایتون (Python) — مجموعه مقالات جامع وبلاگ فرادرس
==













سلام
متوجه کارایی برنامه هستم منتهی سوالی دارم ، اگر ما کارایی برنامه رو طوری تنظیم کنیم که بخوایم از یه فایل اکسل لینک یک سری اطلاعات برداشته شود و بر روی اون لینک ها عملیاتی انجام دهیم روش کار به چه صورت میباشد (طریقه برداشتن لینک از فایل اکسلی که با استفاده از Browse داخل برنامه وارد کردیم)
ممنون میشم راهنمایی کنید
سلام
شما چگونه کاری کردید که وقتی روی browse کلیک کنیم، پنجره ی انتخاب فایل باز شود؟؟
ممنون میشم راهنماییم کنید.
sg.FileBrowse()