سفارشی سازی و استفاده از UISlider در سوئیفت – از صفر تا صد
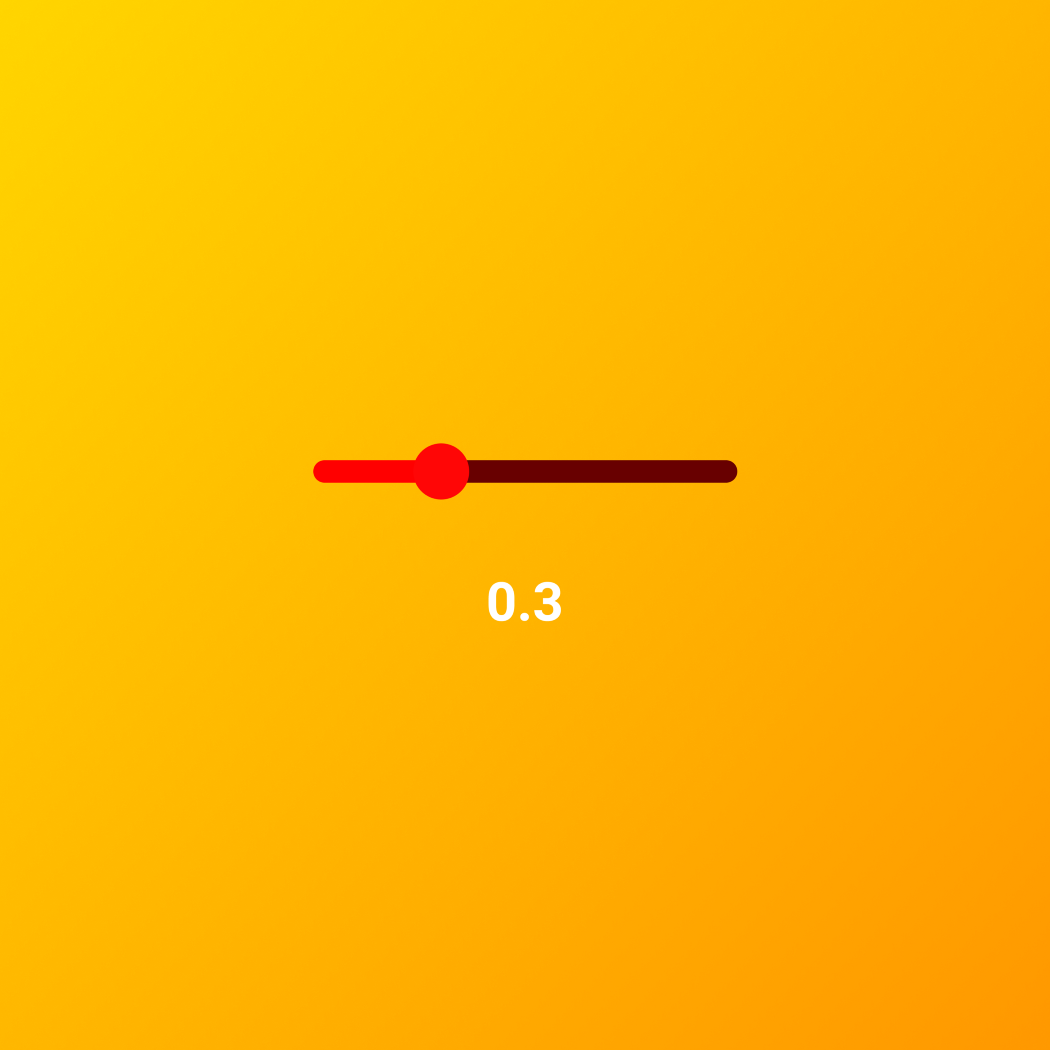
فرض کنید یک ایده عالی برای خلق اپلیکیشن در ذهن خود دارید و میخواهید از یک اسلایدر در اپلیکیشن خود بهره بگیرید، اما ایدهای در مورد چگونگی استفاده آن ندارید، زیرا اولین بار است که از آن استفاده میکنید. شاید هم قبلاً از آن استفاده کردهاید و این بار میخواهید آن را سفارشیسازی کنید. در هر حال مقاله خوبی را برای مطالعه انتخاب کردهاید. این مقاله به دو بخش عمده تقسیم میشود. در بخش اول با روش زیباسازی اسلایدر UISlider در سوئیفت آشنا میشویم. در بخش دوم روش دسترسی و استفاده از مقادیر آن را بررسی میکنیم. در انتهای این فرایند اپلیکیشن شما باید به صورت زیر درآید:



راهاندازی اولیه
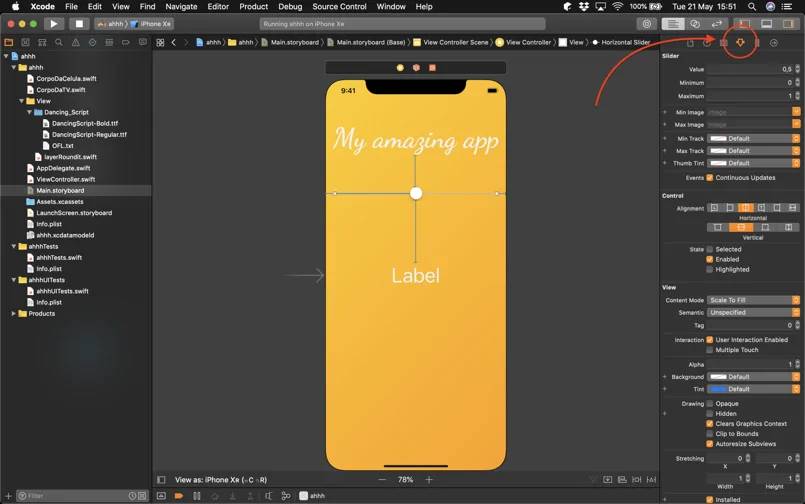
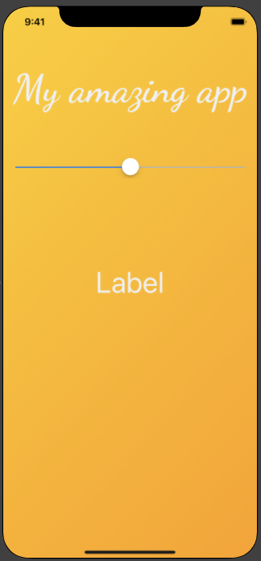
قبل از هر چیز باید بگوییم که ما از قبل صفحهای را آماده کردهایم و بنابراین شیوه نمایش اسلایدر به صورت زیر خواهد بود:

ما در پسزمینه یک UIImageView، یک Label بزرگ در بخش بالای صفحه، یک اسلایدر و یک Label دیگر در میانه صفحه داریم.
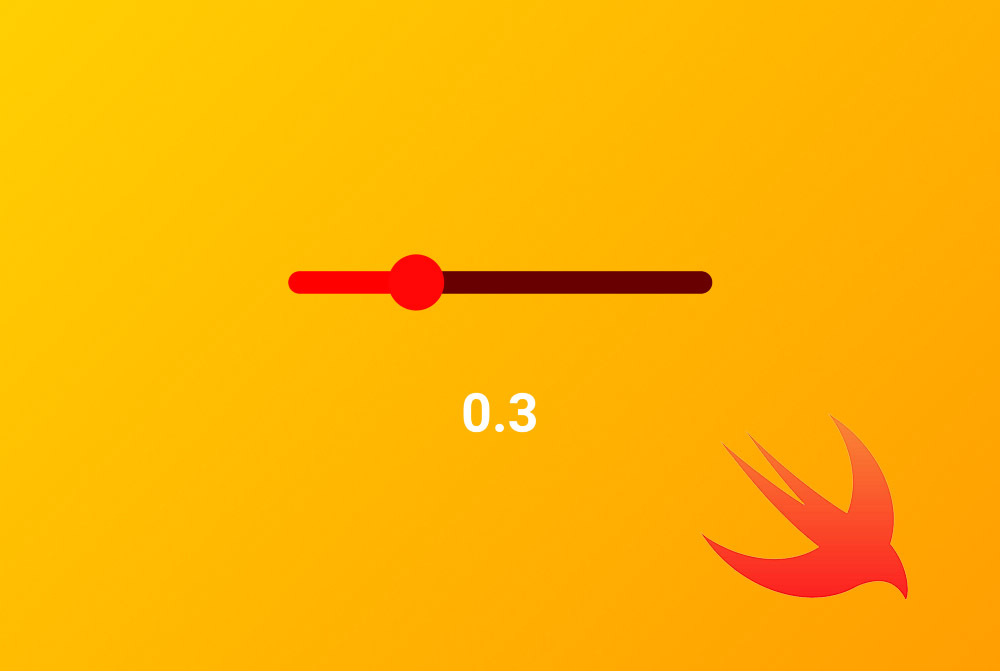
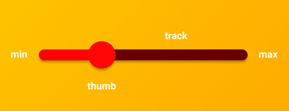
اکنون که صفحه ما آماده است، باید اسلایدر را طوری تغییر دهیم که به شکل زیر درآید:

میتوانیم ببینیم که این اسلایدر تفاوت زیادی با اسلایدر پیشفرض دارد. برای ساخت چنین اسلایدری ابتدا باید با ساختار درونی آن آشنا شویم.

اگر گوی اسلایدر به سمت چپ برود به مقدار کمینه نزدیک میشود و اگر به سمت راست برود به مقدار بیشینه نزدیک میشود. این دایره کوچک thumb نامیده میشود و خطی که thumb روی آن میلغزد track نام دارد. برای تعیین مقادیر کمینه و بیشینه نیز میتوان از طریق پنل Attributes Inspector در Xcode عمل کرد.
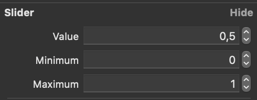
درست زیر آن فیلدهای زیر را میبینید:

خصوصیت مقدار همان جایی است که thumb قرار دارد. این همان جایی است که باید به مقدار دسترسی پیدا کنیم. میتوان محل آغاز آن را نیز تغییر داد. کمینه و بیشینه نیز آن مقادیری هستند که برخی اوقات کارآمد خواهند بود. فرض کنید میخواهید یک اسلایدر داشته باشید که رنگ قرمز را در محیط رنگ RGB تغییر دهد. بدین ترتیب میتوانید مقدار کمینه و بیشینه را به ترتیب روی مقادیر 0 و 255 قرار دهید.
کدنویسی اسلایدر
برای کدنویسی این اسلایدر ابتدا باید نما را افراز کنیم. به این منظور روی Assistant Editor کلیک کنید. اینک همه آن موارد را کدنویسی میکنیم. روی هر برچسب کلیک کرده و با گرفتن کلید Control آن را به کد انتقال دهید و نامی برای آن تعیین کنید. ما متغیرهای خود را بدین ترتیب نامگذاری کردهایم:
اینک زمان آن رسیده است که ارتفاع اسلایدر را تغییر دهیم. این کار را با ایجاد یک کلاس سفارشی و override کردن یکی از تابعهای آن انجام میدهیم. اگر این وضعیت بیش از حد پیچیده به نظر میرسد به انتهای فایل یعنی جایی که ViewController کلاس پایان مییابد بروید و کد زیر را بنویسید:
اسلایدر اصلی دارای ارتفاع ثابتی است، بنابراین باید یک کلاس یکسان داشته باشیم و صرفاً آن مقدار را تغییر دهیم. به همین منظور از وراثت استفاده میکنیم. ما کلاس اصلی را با دونقطه (:) فرامیخوانیم و بدین ترتیب همه خصوصیتها و تابعهای اصلی درون UISlider به دست میآیند و چنان که پیشتر گفتیم اینک کلاس ما دقیقاً همان کلاس اصلی است. برای تغییر دادن ارتفاع آن باید تابع trackRect را override کنیم. بدین منظور کد زیر را در کلاس جدید مینویسیم:
ما اسلایدری میخواهیم که ارتفاع آن برابر با 20 باشد. اما این اسلایدر در استوریبورد از کلاس اصلی استفاده میکند. ما یک اسلایدر جدید ایجاد کردهایم، اما هیچ کجا نگفتیم که اسلایدر باید از کلاس ما استفاده کند! اینک زمان آن رسیده است که به استوریبورد برویم و روی Identity Inspector کلیک کنیم. پس از آن کلاسی که در Class زیر آن ایجاد کردیم را مینویسیم.
مشاهده نتیجه کار
این تغییرات در استوریبورد نمایش نمییابند بلکه در شبیهساز مشاهده میشوند. اگر کد را اجرا کنید میبینید که اینک عمل میکند و در واقع کارهای ما نتیجه دادهاند.
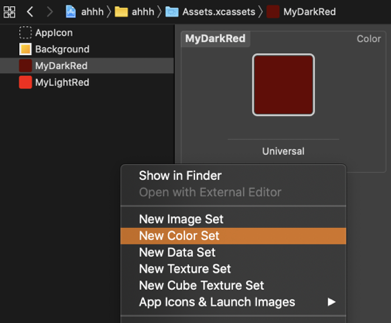
ما از رنگ کلاسیک FF0000 در بخش نخست استفاده کردهایم. در بخش دوم اسلایدر نیز از رنگ زیبای 680000 استفاده کردهایم. اما برای تغییر این رنگها باید به assets بروید و همزمان با گرفتن کلید Control کلیک و سپس New Color Set را انتخاب کنیم.

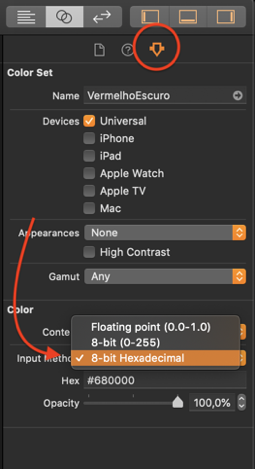
سپس به inspectors بروید و Attributes Inspector را انتخاب کنید. در ادامه به سمت پایین روید و نوع متد ورودی که دوست دارید را انتخاب کنید. ما متد hexadecimal را ترجیح میدهیم.

بدین ترتیب 2 رنگ ایجاد کنید و رنگهایی که میخواهید را انتخاب کنید تا به سادگی بتوانید آنها را در آینده مورد استفاده قرار داده یا تغییر دهید.
اکنون برای تغییر دادن رنگها به خاطر داشته باشید که مقدارهای کمینه و بیشینهای در اسلایدر داریم. برای تغییر دادن رنگ کمینه متد minimumTrackTintColor را فراخوانی میکنیم. در مورد مقدار بیشینه نیز maximumTrackColor را فراخوانی میکنیم:
اینک باید thumb را تغییر دهیم. اما از آنجا که از جنس تصویر است، قبل از آن باید فایلی برای آنها ایجاد و آنها را به پوشه assets اضافه کنیم. ما گویی با اندازه 30 پیکسل در 30 پیکسل در پروژه خود ایجاد کردیم. سپس کد زیر را نوشتیم:
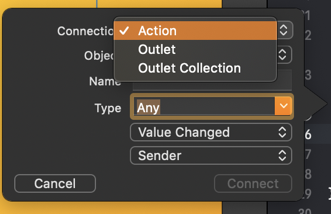
اینک باید آن را build کنیم. بدین ترتیب میبینیم که کدمان کار میکند. اینک زمان آن رسیده است که مقدار اسلایدر را بخوانیم. این بار اسلایدر را در استوریبورد انتخاب میکنیم، کلید Control را میزنیم و آن را به کد میکشیم و گزینه Action را انتخاب میکنیم.

اکنون هر زمان که از اسلایدر استفاده کنیم، این تابع فراخوانی میشود. بنابراین درون این تابع کد زیر را مینویسیم:
در کد فوق ما متن خصوصیت درون برچسب را انتخاب میکنیم و متن آن را برابر با مقدار اسلایدر قرار میدهیم. اما شما میتوانید هر کار دیگری نیز انجام دهید. مثلاً میتوانید پسزمینه اپلیکیشن را تغییر دهید یا هر کار دیگری که دوست دارید اجرا کنید. بدین ترتیب به پایان این میرسیم.
در انتها کد اسلایدر ما در این راهنما به صورت زیر است. اگر نکتهای را متوجه نشدهاید میتوانید از این کد استفاده کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش برنامه نویسی سوئیفت (Swift): متغیر، ثابت و انواع داده – بخش اول
- آموزش سوئیفت (Swift) — مجموعه مقالات مجله فرادرس
==