مفاهیم مقدماتی و شیوه نصب Next.js – آموزش Next.js (بخش اول)
در این سری مقالات راهنمای جامع Next.js با این فریمورک آشنا شده و طرز کار آن را میآموزیم. در صورتی که هیچ اطلاعاتی در مورد Next.js ندارید یا اطلاعاتتان در مورد آن کم است، در گذشته از React استفاده کردهاید و میخواهید بهتر با آن به خصوص در زمینه رندرینگ سمت سرور آشنا شوید این مقالات برای شما کاملاً مناسب خواهد بود.


Next.js ابزاری عالی برای ایجاد وباپلیکیشنها محسوب میشود و احتمالاً در انتهای این راهنما از این که با آن آشنا شدهاید، کاملاً هیجانزده خواهید شد.
مقدمه
کار کردن روی یک اپلیکیشن مدرن که از React نیرو میگیرد، حسی عالی دارد تا این که متوجه میشوید چندین مشکل در مورد رندرینگ همه محتوا در سمت کلاینت وجود دارد. مشکل نخست این است که صفحهها دیرتر برای کاربر ظاهر میشوند، زیرا پیش از بارگذاری محتوا باید همه کدهای جاوا اسکریپت بارگذاری شوند و اپلیکیشن شما باید اجرا شود تا تصمیم بگیرد چه چیزی روی صفحه نمایش مییابد.
مشکل دوم آن است که اگر مشغول ساخت یک وبسایت با عرضه عمومی هستید، با مشکل SEO محتوا مواجه میشوید. موتورهای جستجو هم اینک نسبت به گذشته در اندیسگذاری اپلیکیشنهای جاوا اسکریپت عملکرد بهتری نمایش میدهند، اما در صورتی که به جای تحمیل وظیفه تصمیمگیری در مورد محتوا، خودمان بتوانیم محتوا را برای آنها ارسال کنیم، عملکرد بهتری خواهند داشت.
راهحل این مشکلها رندرینگ سمت سرور است که به نام «پیش رندرینگ استاتیک» (static pre-rendering) نیز خوانده میشود. Next.js یک فریمورک ریاکت است که همه این کارها را به روشی ساده انجام میدهد؛ اما محدود به این مورد نیست. خالق این فریمورک آن را «زنجیره ابزار تک دستوری و بدون نیاز به پیکربندی برای اپلیکیشنهای ریاکت» نامگذاری کرده است.
این فریمورک ساختار مشترکی ارائه میکند که امکان ساخت اپلیکیشنهای فرانتاند را به سهولت فراهم میسازد و رندرینگ سمت سرور را به صورت شفافی برای شما مدیریت میکند.
پیش از ادامه این مبحث لازم است یادآور شویم که میتوانید Next.js را با استفاده از مجموعه آموزش نکست جی اس Next.js، مقدماتی تا پیشرفته در فرادرس یاد بگیرید.
قابلیتهای اصلی ارائه شده از سوی Next.js
در این بخش فهرست غیر جامعی از قابلیتهای اصلی Next.js ارائه میکنیم:
- بارگذاری مجدد سریع کد: Next.js صفحه را در صورت تشخیص هر نوع تغییری روی دیسک مجدداً بارگذاری میکند.
- مسیریابی خودکار: هر URL به فایل سیستم و فایلهایی که در پوشه pages قرار دارند، نگاشت میشود و به هیچ پیکربندی نیاز ندارید. البته امکان استفاده از گزینههای سفارشی وجود دارد.
- کامپوننتهای تک فایلی: استفاده از styled-jsx به صورت کامل یکپارچهسازی شده چون از سوی همان تیم ساخته شده است و افزودن استایلها به کامپوننتها کاری بسیار آسان محسوب میشود.
- رندرینگ سمت سرور: میتوانید کامپوننتهای ریاکت را در سمت سرور و پیش از ارسال HTML به کلاینت رندر کنید.
- تطبیقپذیری اکوسیستم: Next.js با بقیه بخشهای اکوسیستم جاوا اسکریپت، Node و ریاکت به خوبی مطابقت دارد.
- افراز کد خودکار: صفحهها تنها با کدهای جاوا اسکریپت و کتابخانههایی که نیاز دارند رندر میشوند و نه چیز دیگر. به این ترتیب به جای تولید یک فایل منفرد جاوا اسکریپت که شامل همه کد اپلیکیشن است، اپلیکیشن به صورت خودکار از سوی Next.js به چند منبع متفاوت تقسیمبندی میشود.
بارگذاری یک صفحه تنها به بارگذاری کدهای جاوا اسکریپت ضروری برای آن صفحه خاص نیاز دارد. Next.js این کار را از طریق آنالیز کردن منابع ایمپورت شده انجام میدهد. به این ترتیب برای نمونه اگر تنها یکی از صفحهها کتابخانه Axios را ایمپورت کرده باشد، آن صفحه خاص در کتابخانه در bundle خود جای میگیرد.
بدین ترتیب تضمین میشود که صفحه نخست در سریعترین زمان ممکن بارگذاری میشود و صفحههای قابلیتهای جنبی، کد جاوا اسکریپت مورد نیاز خود را (در صورت نیاز به بارگذاری) به کلاینت ارسال میکنند. یک استثنای مهم در این زمینه وجود دارد. ایمپورتهای با فراوانی بیشتر در صورتی که دستکم در نیمی از صفحههای سایت استفاده شده باشند، به bundle اصلی جاوا اسکریپت منتقل میشوند.
- پیشواکشی: کامپوننت Link برای اتصال صفحههای مختلف به همدیگر مورد استفاده قرار میگیرد و از یک prop به نام prefetch پشتیبانی میکند که به صورت خودکار منابع صفحه شامل کدهای مفقود ناشی از افراز کد را در پسزمینه پیشواکشی (prefetch) میکند.
- کامپوننتهای دینامیک: شما میتوانید ماژولهای جاوا اسکریپت و کامپوننتهای ریاکت را به صورت دینامیک را ایمپورت کنید.
- اکسپورتهای استاتیک: Next.js با استفاده از دستور next export امکان اکسپورت سایت کاملاً استاتیک را از اپلیکیشن فراهم ساخته است.
- پشتیبانی از تایپ اسکریپت: Next.js در تایپ اسکریپت نوشته شده است و بدین جهت پشتیبانی مناسبی از این زبان به عمل میآورد.
مقایسه Next.js با Gatsby و create-react-app
Next.js ،Gatsby و create-react-app ابزارهای جالبی هستند که میتوانیم از آنها در اپلیکیشنهای خود استفاده کنیم. ابتدا در مورد مشترکات آنها صحبت میکنیم. همگی این ابزارها در پسزمینه از React استفاده کرده و به تجربه کلی توسعه کمک میکنند. همچنین webpack و همه تنظیمات سطح پایین مرتبط که برای پیکربندی دستی در ایام قدیم مورد استفاده قرار میگرفت را تجرید میکنند.
create-react-app به تولید آسان اپلیکیشنهای رندر شده در سمت سرور کمکی نمیکند. هر چیزی که به همراه آن میآید (سئو، سرعت و غیره) تنها از سوی ابزارهایی مانند Next.js و Gatsby عرضه شده است.
در چه مواردی استفاده از Next.js بهتر از Gatsby است؟
هر دو این ابزارها به رندرینگ سمت سرور کمک میکنند، اما 2 روش متفاوت را به این منظور مورد استفاده قرار میدهند. نتیجه نهایی استفاده از Gatsby یک تولیدکننده سایت استاتیک بدون سرور است. شما سایت را میسازید و سپس نتیجه پردازش بیلد را به صورت استاتیک روی Netlify یا هر میزبان سایتهای استاتیک دیگر منتشر میکنید.
Next.js یک بکاند عرضه میکند که میتواند رندر سمت سرور را در پاسخ به درخواست عرضه کند و بدین ترتیب امکان ایجاد وبسایتهای دینامیک ایجاد میشود. معنی آن این است که آن را روی یک پلتفرم توزیع میکنید که میتواند Node.js را اجرا کند.
Next.js میتواند سایت استاتیک نیز تولید کند، اما کاربرد اصلی آن این نیست. اگر بخواهید سایت استاتیک تولید کنید، گتسبی به دلیل اکوسیستم پلاگینهای بیشتر که مواردی به طور خاص به منظور بلاگنویسی عرضه کرده است، گزینه بهتری محسوب میشود. گتسبی به طور عمده بر مبنای GraphQL عمل میکند که احتمالاً بسته به نظرات و نیازهایتان آن را یا خیلی دوست دارید و یا از آن متنفر هستید.
نصب Next.js
برای نصب Next.js باید قبلاً Node.js را نصب کرده باشید. مطمئن شوید که آخرین نسخه از Node را در اختیار دارید. این کار با اجرای دستور زیر در ترمینال ممکن است:
node –v
این نسخه را با آخرین نسخه LTS که در وبسایت رسمی Node (+) عرضه شده است بررسی کنید. پس از این که Node.js را نصب کردید، میتوانید از دستور npm در خط فرمان بهره بگیرید. در این مرحله دو مسیر در پیش رو داریم. یکی این که از دستور create-next-app استفاده کنیم. رویکرد دوم و کلاسیک آن است که اپلیکیشن Next را به صورت دستی نصب و تنظیم کنیم.
استفاده از create-next-app
اگر با create-react-app آشنا باشید، متوجه میشوید که create-next-app کاملاً مشابه آن است به جز این که به جای اپلیکیشن ریاکت، اپلیکیشنهای نکست را ایجاد میکند. فرض میکنیم که هم اینک Node.js را نصب کردهاید که از نسخه 5.2 به بعد به همراه دستور npx عرضه میشود. این ابزار کارآمد امکان دانلود و اجرای دستور جاوا اسکریپت و استفاده از آن به صورت زیر را فراهم میسازد:
npx create-next-app
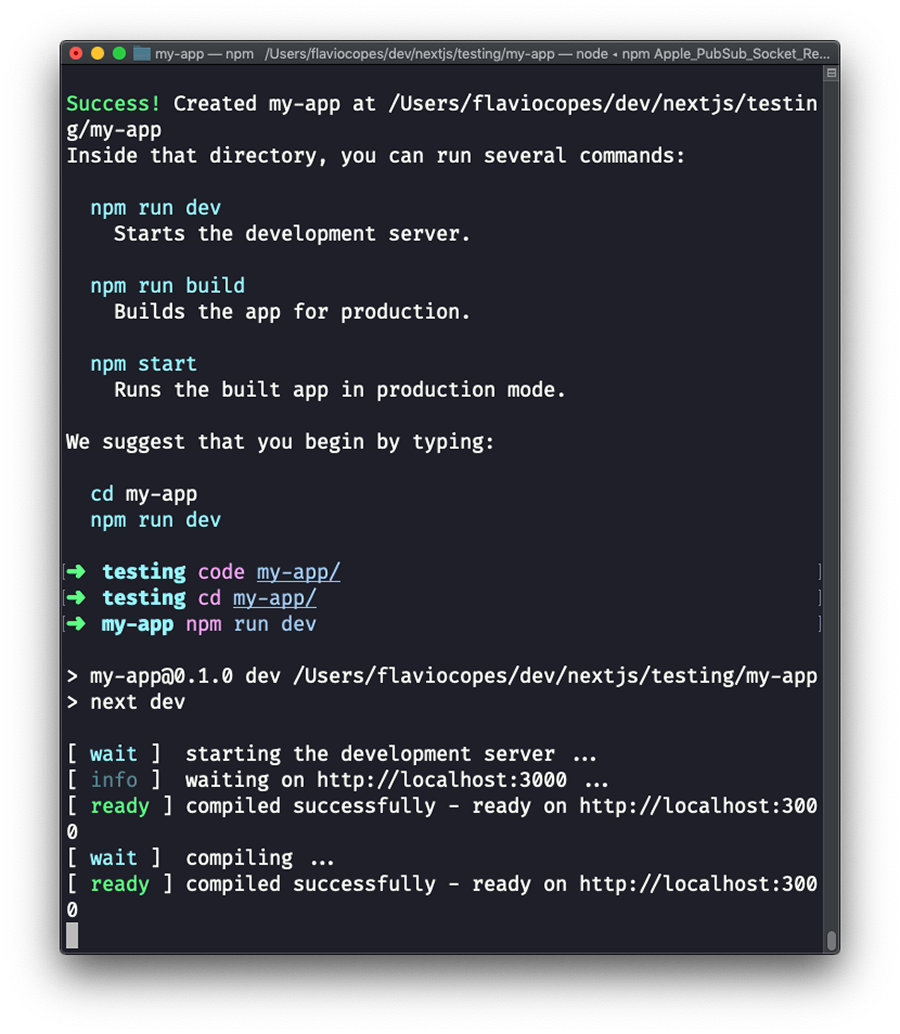
این دستور نام اپلیکیشن را میپرسد و یک پوشه برای آن نام ایجاد میکند. سپس همه پکیجهای مورد نیاز شامل react ،react-dom و next را دانلود کرده و package.json را نیز تنظیم میکند:

اینک میتوانید بیدرنگ اپلیکیشن نمونه را با وارد کردن دستور زیر اجرا کنید:
npm run dev

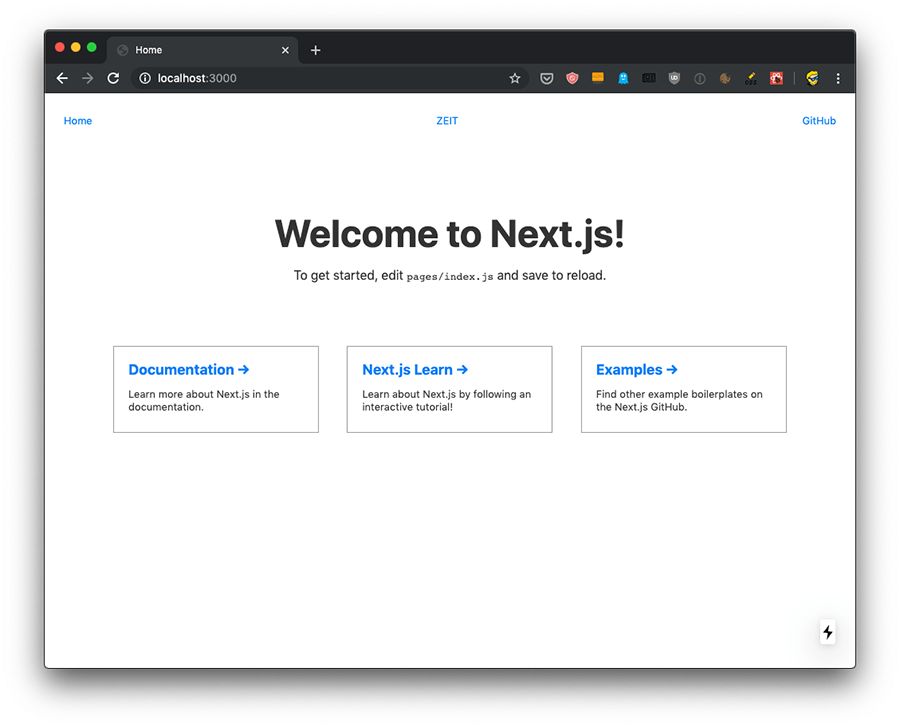
نتیجه در آدرس زیر در مرورگر قابل مشاهده است:
http://localhost:3000

این روش توصیه شده برای آغاز اپلیکیشن Next.js است و ساختار و کد نمونه را در اختیار ما قرار میدهد. این وضعیت بیش از یک اپلیکیشن نمونه پیشفرض است و میتوانید از همه مثالهای ذخیرهشده در این ریپوی گیتهاب (+) با استفاده از گزینه --example استفاده کنید. برای نمونه دستور زیر را امتحان کنید:
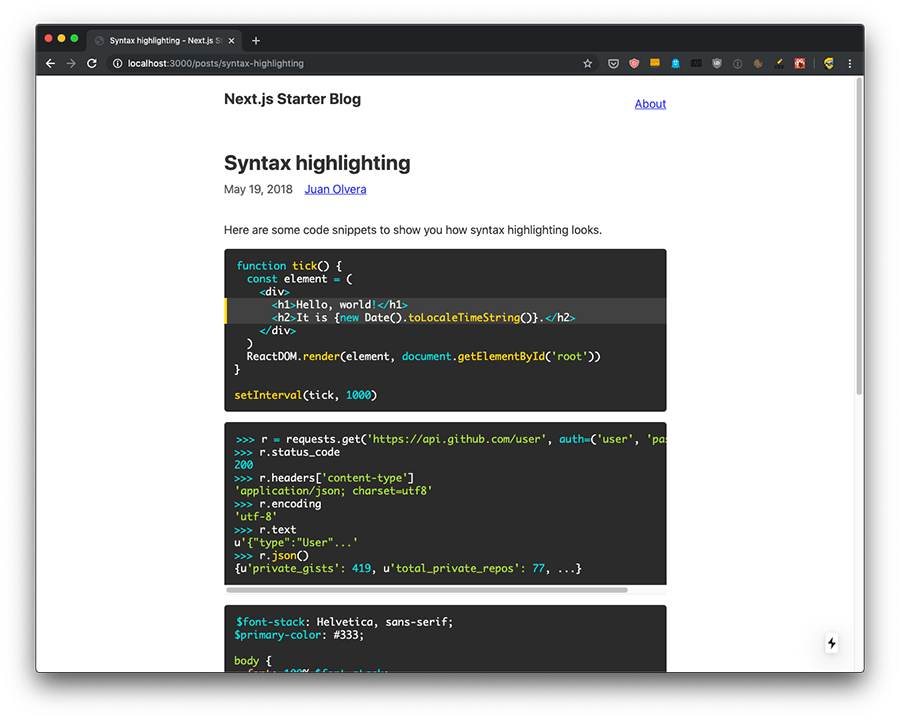
npx create-next-app --example blog-starter
این دستور بیدرنگ یک وهله از بلاگ قابل استفاده در اختیار شما قرار میدهد که امکان syntax highlighting نیز دارد:

ایجاد دستی اپلیکیشن Next.js
اگر میخواهید اپلیکیشن نکست خود را به صورت دستی و از صفر ایجاد میکنید، میتوانید دستور create-next-app را کنار بگذارید. شیوه عمل در این روش به این صورت است که یک پوشه خالی در هر جایی که دوست دارید ایجاد کنید. برای نمونه در پوشه home ایجاد کرده و به داخل آن بروید:
mkdir nextjs cd nextjs
سپس دایرکتوری اولین پروژه Next را ایجاد کنید:
mkdir firstproject cd firstproject
اکنون از دستور npm برای مقداردهی آن به صورت یک پروژه Node بهره بگیرید:
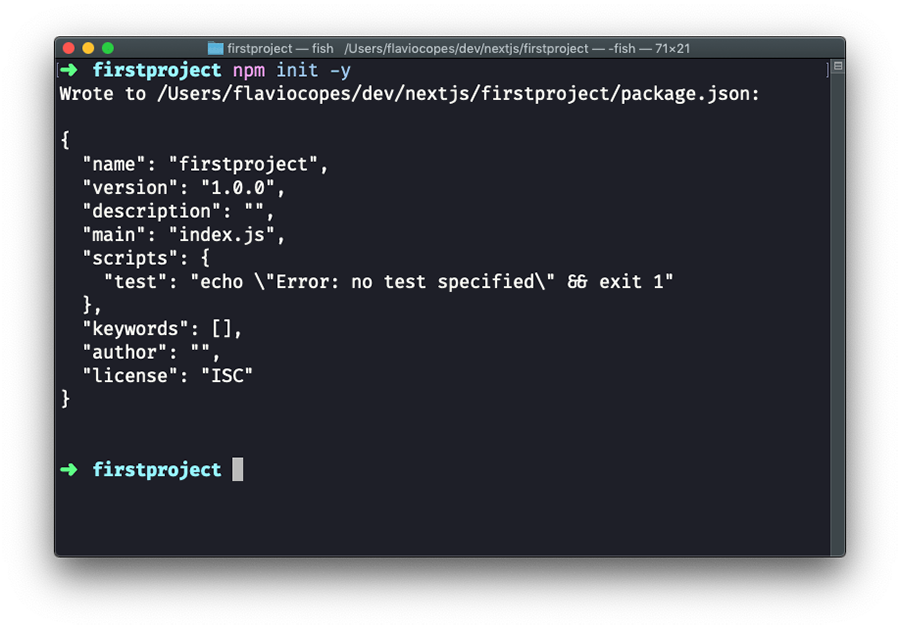
npm init –y
گزینه y- به npm اعلام میکند که از تنظیمات پیشفرض برای پروژه استفاده کرده و فایل package.json نمونه را مقداردهی کند:

اکنون Next و React را نصب میکنیم:
npm install next react react-dom
پوشه پروژه اینک باید 2 فایل داشته باشد:
package.json package-lock.json
و همچنین یک پوشه به نام node_modules ایجاد شده است. پوشه پروژه را با استفاده از ادیتور مورد نظر خود باز کنید. ما از VS Code استفاده میکنیم. اگر آن را نصب کرده باشید آن را میتوانید با دستور code. در ترمینال اجرا کنید و بدین ترتیب پوشه جاری در ادیتور باز میشود.
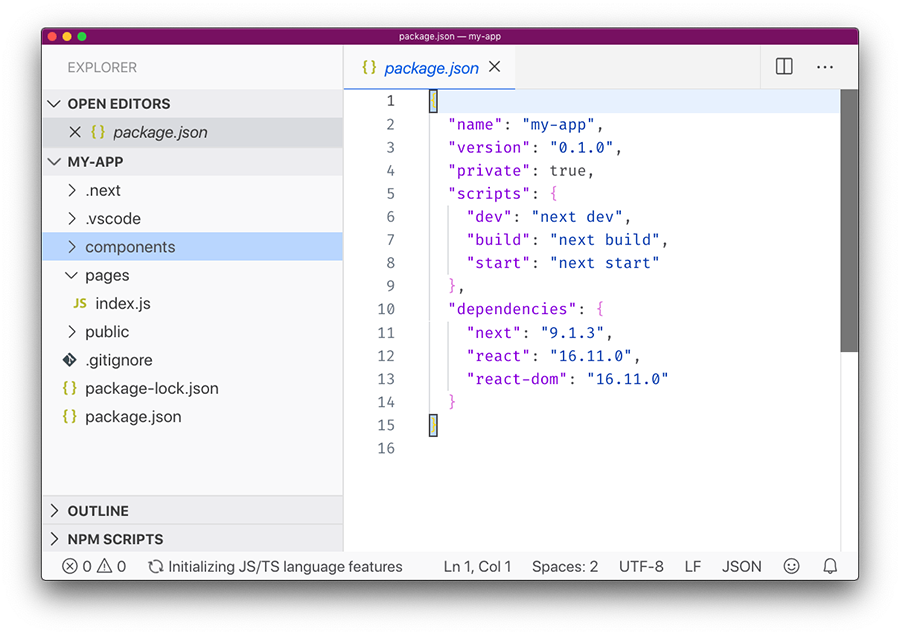
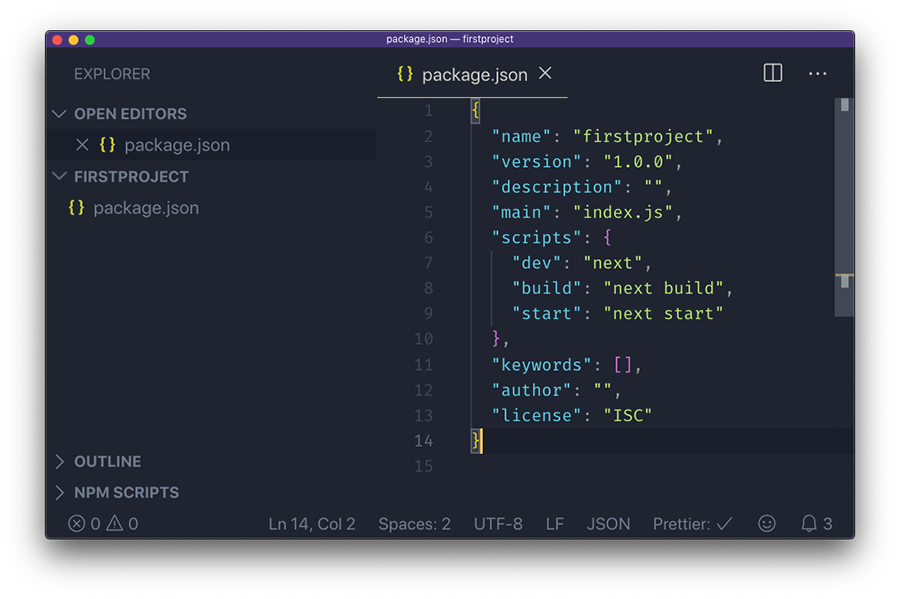
فایل که هم اینک شامل کد زیر است را باز کنید:
بخش scripts را با کد زیر عوض کنید:
بدین ترتیب دستورهای بیلد Next.js اضافه میشوند که در ادامه آنها را مورد بررسی قرار میدهیم.
نکته: از دستور زیر برای تغییر پورت و اجرا استفاده کنید. در این مثال از پورت 3001 استفاده کردهایم:
"dev": "next -p 3001",

اکنون یک پوشه به نام pages ایجاد کرده و یک فایل به نام index.js ایجاد کنید. در این فایل نخستین کامپوننت React را میسازیم. از آن به عنوان اکسپورت پیشفرض استفاده خواهیم کرد:
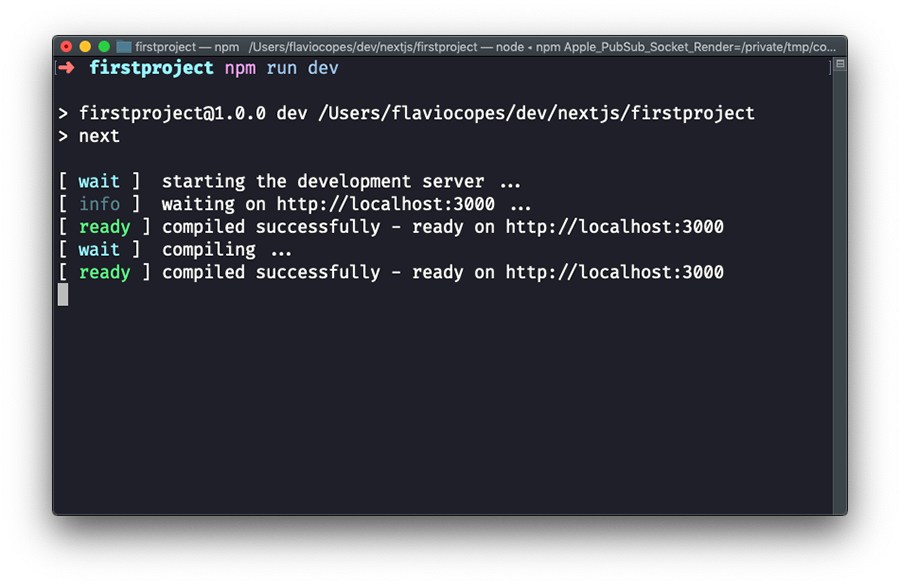
اکنون در ترمینال دستور زیر را وارد کنید تا سرور توسعه Next آغاز به کار کند:
npm run dev
بدین ترتیب اپلیکیشن در پورت 3000 رویهاست لوکال در دسترس خواهد بود:

آدرس http://localhost:3000 را در مرورگر وارد کنید تا آن را ببینید:

مشاهده سورس برای تأیید کارکرد رندرینگ سمت سرور
اکنون بررسی میکنیم که آیا اپلیکیشن مطابق انتظار کار میکند یا نه. این یک اپلیکیشن Next.js است و لذا باید در سمت سرور رندر شود. این یکی از مهمترین کارکردهای Next.js محسوب میشود: اگر یک سایت را با استفاده از Next.js بسازیم، صفحههای سایت باید در سمت سرور رندر شده و HTML خروجی به مرورگر تحویل داده شود.
این کار سه مزیت دارد:
- کلاینت نیازی به ایجاد وهلهای از React برای رندر ندارد و موجب بارگذاری سریعتر سایت برای کاربر میشود.
- موتورهای جستجو صفحهها را بدون نیاز به اجرای جاوا اسکریپت سمت کلاینت اندیسگذاری می کنند. این کاری است که گوگل شروع به اجرای آن کرده است، اما اذعان میکند که فرایندی کُند است. این کار شما موجب میشود که به گوگل کمک زیادی برای اندیس کردن بکنید و به این ترتیب رتبههای بهتری در نتایج جستجو به دست آورید.
- شما میتوانید تگهای متای شبکههای اجتماعی را به صفحهها اضافه کنید که برای افزودن پیشنمایش تصاویر، سفارشیسازی عنوان و توضیح برای هر صفحه اشتراکگذاری شده در فیسبوک، توییتر و غیره کاملاً مفید است.
اینک به بررسی سورس اپلیکیشن میپردازیم. اگر از کروم استفاده میکنید، هر جایی در صفحه راست کلیک کرده و گزینه View Page Source را بزنید.
اگر میتوانید سورس صفحه را ببینید، قطعه کد زیر را در بخش body در HTML خواهید دید:
<div><h1>Home page</h1></div>
این کد همراه با دستهای از فایلهای جاوا اسکریپت دیده میشود که bundle اپلیکیشن را تشکیل میدهند. نیازی به تنظیم هیچ چیز وجود ندارد، SSR (رندرینگ سمت سرور | server-side rendering) هم اینک عملیاتی شده است.
اپلیکیشن ریاکت روی کلاینت اجرا میشود و تعاملهایی مانند کلیک شدن یک لینک را با استفاده از رندرینگ سمت کلاینت اجرا میکند. اما در زمان بارگذاری مجدد، صفحه باید دوباره از سمت سرور بارگذاری شود. استفاده از Next.js نباید تفاوتی در نتیجه درون مرورگر ایجاد کند و یک صفحه که در سمت سرور رندر میشود، باید دقیقاً همانند صفحهای باشد که در سمت کلاینت رندر میشود.
بدین ترتیب به پایان بخش اول این سری مقالات آموزشی میرسیم. در بخش بعدی در مورد bundle-های اپلیکیشن، نصب React DevTools و برخی تکنیکهای دیگر که می توان مورد استفاده قرار داد صحبت خواهیم کرد. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- ۱۰ نکته و ترفند برای بهبود برنامه نویسی React — راهنمای کاربردی
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
==













ممنو از مطلبی که اشتراک گذاشتین.
وقتی از خود ریکت استفاده میکنیم کافیه با یک build محتوای پوشه build رو روی سرور بزاریم . ایا تا بحال تجربه اینو داشتین که پروژه nextjs روی روی سرور بارگزاری کنید. اگر این کار رو انجام دادین لطفا توضیح بدید روی cpanel یا ویندوز سرور یا لینوکس به چه صورت باید انجام بشه
سلام دوست عزیز؛
پس از یبلد کردن پروژه امکان دیپلوی کردن آن در هر محیطی وجود دارد. تنها الزام این است که Node.js روی سرور اجرا شده باشد.
با تشکر.