ناوبری برگه ای در فلاتر (Flutter) – به زبان ساده
در هنگام طراحی اپلیکیشنهای فلاتر، این امکان فراهم شده است که کامپوننتهای «بومی» (Native) بنویسیم که برای تجربه کاربری نیتیو روی هر دو دستگاه اندروید و iOS طراحی شدهاند. با این که به طور پیشفرض پیادهسازی همه چیز در سبک متریال صورت میگیرد، اما همزمان حفظ این ذهنیت تجربه نیتیو هم حائز اهمیت است. در نخستین مجموعه از این مقالات آموزش فلاتر نگاهی اجمالی به پیادهسازی «ناوبری برگه ای» (Tabbed Navigation) برای طراحی سبک یا استایل اپلیکیشنهای اندروید و همچنین iOS خواهیم داشت.



ناوبری برگه ای متریال
زمانی که میخواهیم ناوبری برگهای را با رویکرد متریال طراحی کنیم، باید از یک TabBar استفاده کنیم.
این کامپوننت درون AppBar به عنوان کامپوننت انتهایی اپلیکیشن قرار میگیرد:
سپس درون این TabBar یک مجموعه از ویجتهای برگه (Tab) را نمایش میدهیم که گزینههای قابل انتخابی برای ناوبری دارند. این برگهها را به آرگومان tabs برای TabBar انتساب میدهیم.
هر کدام از این برگهها میتوانند شامل متن، آیکون و یا حتی هر دوی آنها باشند. در حال حاضر ما ویجتهای برگهای سادهای میسازیم که هر کدام شامل برچسب متنی هستند:
TabController
در نهایت باید از TabController بهره بگیریم. این کار موجب همگامسازی برگه انتخاب شده به همراه محتوایی که قرار است نمایش یابد میشود. در این مثال، قصد داریم از کلاس DefaultTabController استفاده کنیم. بدین ترتیب فرایند بسیار سادهتر میشود، زیرا کافی است تعداد برگههایی که قرار است نمایش یابند را همراه با یک ویجت فرزند که برگههای ما را نمایش میدهد، تعیین کنیم. این فرزند باید شامل یک AppBar باشد که ویجت TabBar ما نیز در آن قرار دارد:
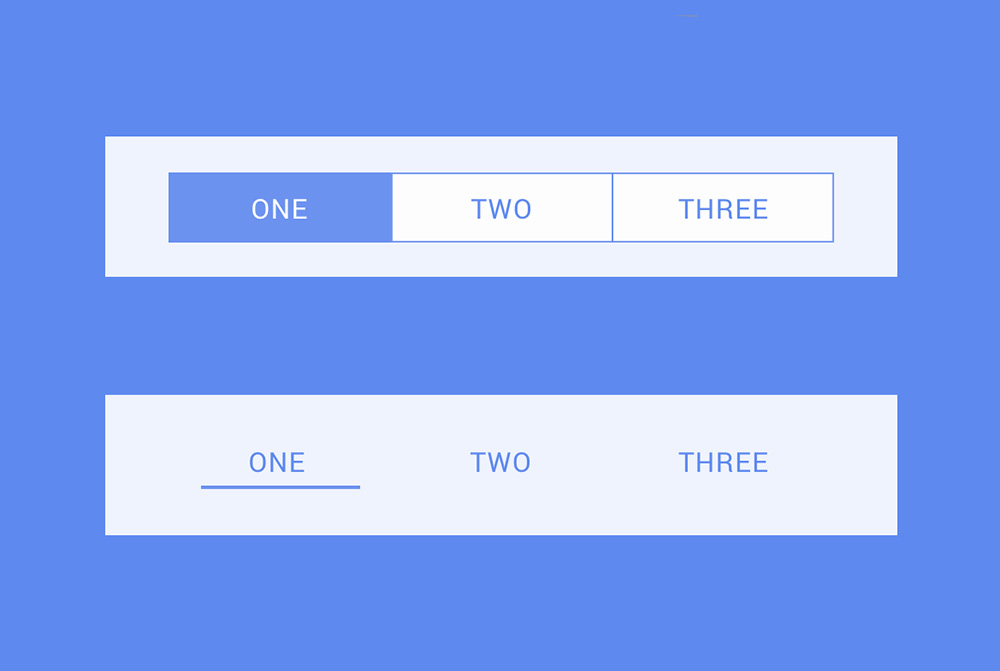
در این مرحله، یک نوار ناوبری برگهای داریم که به کاربرانمان امکان میدهد، بین صفحههای اپلیکیشن حرکت کنند:

برخی ویژگیهای تعاملی مهم به TabBar اضافه شدهاند که پیادهسازی بومی روی iOS فاقد آن است:
- TabBar به کاربران امکان سوایپ بین محتوای فرزند را میدهد. بنابراین با در نظر گرفتن یک TabBar مانند تصویر فوق میتوانیم صرفاً با سوایپ کردن بدنه محتوا در گزینه انتخاب شده کنونی، از برگه USA به برگه UK برویم.
- زمانی که آیتم ناوبری TabBar را انتخاب میکنیم، view-های محتوا باید به طور خودکار به بدنه محتوای انتخابی سوایپ شوند. این سبک گذارِ خاص، در واقع پیادهسازی متریال برای ناوبری برگهای است.
ناوبری قطعهبندی شده «کوپرتینو» (Cupertino)
زمانی که قرار باشد ناوبری برگهای را با رویکرد کوپرتینو ایجاد کنیم، باید از چیزی که CupertinoSegmentedControl نام دارد استفاده کنیم.
به طور معمول این کامپوننت درون یک CupertinoNavigationBar قرار گرفته و به صورت یک کامپوننت میانی نمایش مییابد:
در این مرحله ما یک نمایش کنترل قطعهبندی شده داریم؛ اما هنوز آیتم یا مدیریت آیتمهای انتخابی طراحی نشدهاند. زمانی که آیتمهایی برای کنترل نمایش ارائه شوند، متوجه میشویم که قالببندی آن کمی با متریال متفاوت است:
کنترل قطعهای یک مقدار در قالب <Map<int, Widget میپذیرد که اساساً یک کلکسیون اندیسدار از آیتمهای برگه است. از این رو اگر بخواهید برگهها را بین دو پیادهسازی به اشتراک بگذارید، باید از نوعی نگاشت (Mapping) برای سوئیچ کردن بین این دو قالب استفاده کنید.
اینک که آیتمهای ناوبری که قرار است نمایش یابد را در اختیار داریم، میتوانیم شروع به کنار هم قرار دادن اجزای CupertinoSegmentedControl بکنیم. همراه با این آیتمها، باید دو آرگومان دیگر نیز هنگام ساخت کامپوننت ارائه کنیم:
آرگومان onValueChanged
آرگومان onValueChanged یک «شنونده» (listener) است که به ما امکان میدهد رویدادهای انتخاب آیتمهای ناوبری را متوجه شویم و آرگومان groupValue نیز اندیس آیتم ناوبری که هم اینک انتخاب شده را ارائه میکند.
ما علاوه بر این مشخصات میتوانیم هنگام ساخت کنترلهایمان، آنها را با برخی آرگومانهای اختیاری نیز «سبکبندی» (styling) کنیم:
- selectedColor : رنگ قطعهای که هم اینک به عنوان «انتخاب شده»، علامتگذاری شده است را با استفاده از selectedCollection ارائه میکند.
- borderColor : رنگ مورد استفاده برای حاشیه هر قطعه را تعیین میکند.
- pressedColor : رنگ مورد استفاده برای یک قطعه را هنگامی که فشرده میشود تعیین میکند.
اینک که آیتمهای ما طراحی و سبکبندی شدند، در اپلیکیشن خود چیزی مانند تصویر زیر داریم:

- CupertinoSegmentedControl در مقایسه با TabBar متریال، در زمینه تجربه کاربری نیتیو، به طرز اندکی متفاوت عمل میکند:
- CupertinoSegmentedControl به کاربران امکان سوایپ بین صفحههای مختلف با استفاده از کنترلر قطعه را نمیدهد.
زمانی که یک قطعه انتخاب میشود، view-ی محتوا باید همراه با بارگذاری مجدد محتوا، قطعه انتخاب شده کنونی را به خاطر داشته باشد. بدین ترتیب دیگر هیچ انیمیشن انتقال در زمان سوایپ کردن مانند TabBar متریال وجود نخواهد داشت.
سخن پایانی
امیدواریم با مطالعه این نوشته، اطلاعاتی در خصوص دو کامپوننت بومی مختلف که برای ناوبری برگهای ارائه شده است کسب کرده باشید. با این که اپلیکیشن شما میتواند از قالببندی سفارشی خود استفاده کند؛ اما اگر میخواهید یک اپلیکیشن با حس و حال اپلیکیشنهای نیتیو بسازید، باید نکاتی که در این نوشته مطرح شدند را به خاطر بسپارید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامه نویسی اندروید
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
- مجموعه آموزشهای برنامهنویسی
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- ویجت Hero در گوگل فلاتر (Flutter) — از صفر تا صد
- استفاده از SQLite در فلاتر (Flutter) — به زبان ساده
==












