هفت ابزار مهم برای دیباگ فرانت اند – راهنمای کاربردی
اگر تاکنون در سمت فرانت کار کرده باشید، میدانید که دیباگ کردن اپلیکیشنها تا چه حد دشوار است. به طور خاص در مورد جاوا اسکریپت، در صورتی که یک اشتباه کوچک انجام دهید، گاهی اوقات ممکن است به ساعتها زمان برای دیباگ نیاز داشته باشید. با وجود انواع مختلف مرورگرها سیستمهای عامل و دستگاهها، بروز باگ امری اجتنابناپذیر است. در این مقاله با 7 ابزار مهم دیباگ فرانت اند آشنا خواهیم شد. این ابزارها به شما کمک میکنند که این مشکلات را یافته، عیبیابی و اصلاح کنید. بسته به موقعیت برخی از این ابزارها میتوانند مفیدتر از بقیه باشند.


Developer Tools در مرورگرهای وب
هر مرورگر وب مدرن مجهز به ابزارهای قدرتمندی برای کمک به دیباگ اپلیکیشنها است. این ابزار میتواند به سادگی گزارههای کنسول با console.log() ،popup-ها با alert() یا حتی مکث در اجرای کد با استفاده از گزارههای debugger باشد. این ابزارها به خصوص گزاره debugger برای کارهای دیباگ کردن بسیار مفید هستند. همچنین میتوانید از زبانه network inspector یا CSS styles inspector این ابزارها برای ساده و سریعتر ساختن کارهای دیباگ استفاده کنید.
Postman
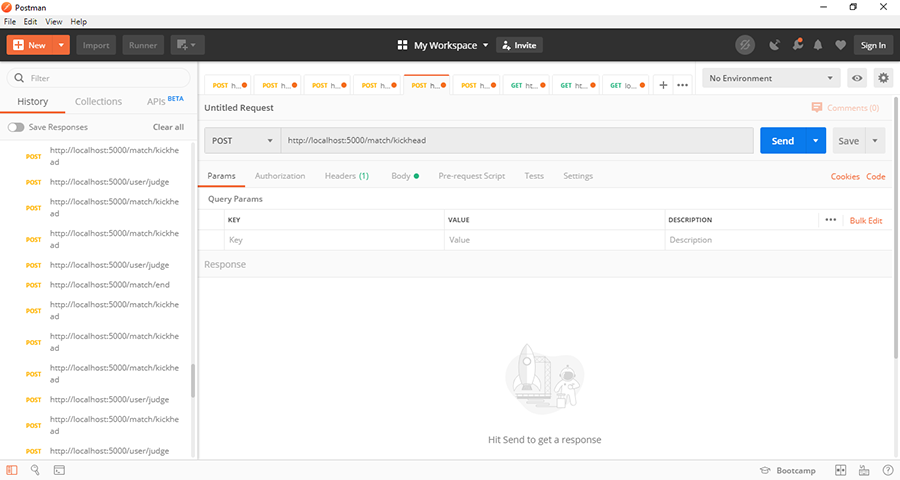
تقریباً همه اپلیکیشنهای فرانتاند، درخواستها و پاسخهای JSON را ارسال و دریافت میکنند. اپلیکیشن شما با یک API به چیزهای زیادی مانند احراز هویت انتقال دادههای کاربر، و یا حتی چیزی مانند واکشی وضعیت کنونی آب و هوا وصل میشود. Postman (+) یکی از بهترین ابزارهای جاوا اسکریپت برای دیباگ درخواستها و پاسخها محسوب میشود. این ابزار برای سیستمهای ویندوز، مک و لینوکس عرضه شده است. Postman امکان ارسال سریع و آسان درخواستهای REST ،SOAP و GraphQL را به صورت مستقیم فراهم ساخته است.
با استفاده از Postman میتوان درخواستها را دستکاری کرد، پاسخها را آنالیز و مشکلات را دیباگ نمود. این کار به خصوص در مواردی که نمیدانید مشکل در فرانتاند یا بکاند است، بسیار کمک مفیدی محسوب میشود.

CSS Lint
از ابزار CSS Lint (+) نهتنها برای اعتبارسنجی کد میتوان استفاده کرد، بلکه همواره میتوان از آن برای انتخاب این که کدام خطاها و هشدارها تست شوند استفاده نمود. CSS Lint کارهای بررسی ساختار را انجام میدهد و مجموعه قواعدی را روی کد اعمال میکند که به دنبال الگوهای مشکلدار میگردد یا ناکارآمدی را نشان میدهد.

JSON Formatter & Validator
یافتن خطاهای نحوی و یا کلیدهای با مقادیر نادرست در JSON قالببندی نشده کار بسیار دشواری است چون خواندن آن سخت است. خواندن و یافتن خطاها در فایل JSON به صورت minify-شده به خصوص در مورد اینترها و فاصلهها یک کار چالشبرانگیز است. شما باید بتوانید به سرعت یک شیء را اسکن کنید و خطاها را در قالببندی یا محتوا تعیین کنید.
به این ترتیب باید تکتک شیءها را به صورت دستی باز کرده و قالببندی نمایید تا مشکل حل شود. این کار میتواند زمان زیادی از شما بگیرد. به جای آن میتوانید از ابزار قالببندی و اعتبارسنجی JSON (+) استفاده کنید تا با ارائه نسخه minify شده یک نسخه خروجی قالببندی شده صحیح دریافت کنید. این ابزار میتواند JSON را به صورت استانداردهای RFC نیز اعتبارسنجی کند.

Sentry
زمانی که اپلیکیشن خود را منتشر میکنید، انتظار میرود که روی انواع مختلفی از دستگاهها اجرا شود. فاز تست به صورت یک روال استاندارد در همه چرخههای توسعه نرمافزار اجرا میشود. این فاز شامل تست unit، تست سیستم، تست یکپارچهسازی و غیره است.
اما همیشه این احتمال وجود دارد که یک باگ فراموش شده باشد و وارد فاز پروداکشن شود. حتی پس از توسعه ممکن است برخی باگهای باقی مانده باشند که از آنها اطلاع نیافتهاید. در این حالت کاربر نهایی یک باگ را از طریق ایمیل پشتیبانی گزارش میکند و این همان جایی است که Sentry (+) نقش خود را ایفا میکند. سیستمهای لاگ خطای مبتنی بر کلود مانند Sentry به شما کمک میکند که وهلههای خطا را حتی پس از فاز توسعه نیز ضبط کنید. Sentry همه راهحلهای موجود برای پوشش اغلب فریمورکهای موجود را ارائه میکند.

JSHint
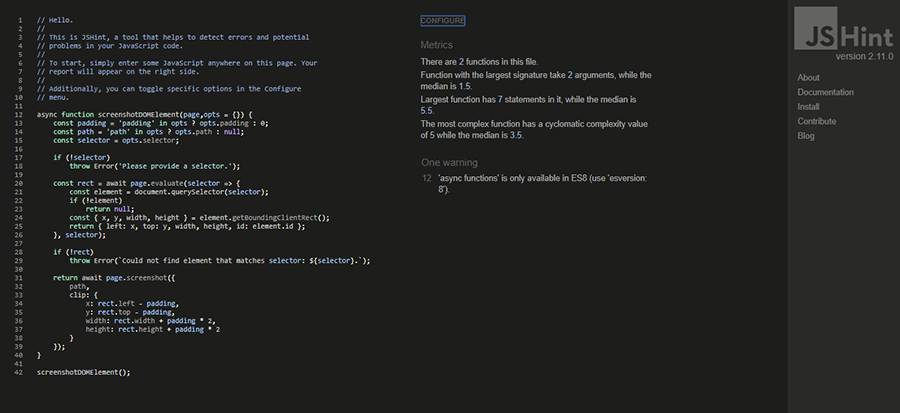
این ابزاری است که خطاها و مشکلات احتمالی را در کد جاوا اسکریپت شناسایی میکند. ابزارهای آنالیز کد استاتیک مانند JSHint (+) به توسعهدهندگان کمک میکنند تا مشکلاتی را بیابند که شناساییشان واقعاً دشوار است. JSHint یک برنامه را که به زبان جاوا اسکریپت نوشته شده است اسکن کرده و مشکلات رایجی که در آن رخ داده است را به همراه باگهای بالقوه گزارش میکند. یک مشکل بالقوه میتواند یک خطای ساختاری، باگ ناشی از تبدیل نوع ضمنی و یا نشت متغیر یا یک چیز کاملاً متفاوت باشد. در تصویر زیر یک تابع ساده را میبینید که با استفاده از JSHint آنالیز شده است.

BrowserStack (+) به گروهی از ابزارها گفته میشود که به شما کمک میکند محیطی که کاربر خطا را تجربه کرده است دقیقاً شبیهسازی کنید. با توجه به فهرست بزرگی از ترکیبهای ممکن برای نوع دستگاه، سیستم عامل و مرورگر وجود دارد، این ابزار قطعاً کمک بزرگی محسوب میشود. شما با استفاده از یک ابزار لاگ خطا مانند Sentry میتوانید از این ابزار بهره بیشتری ببرید. زمانی که یک خطا لاگ میشود، میتوانید سناریوی دقیق را از طریق ارجاع به محیط و ایجاد مجدد آن در Sentry بازتولید کنید.
این ابزار برای فریلنسرها هزینه بسیار کمی دارد و لایسنس آن برای پروژههای متن-باز رایگان است.

سخن پایانی
در این مقاله به بررسی فهرستی از 7 ابزار مهم دیباگ فرانتاند پرداختیم که هر توسعهدهنده این حوزه باید بشناسد. امیدواریم این فهرست برای شما مفید واقع شده باشد، اگر ابزار دیگری میشناسید که در زمینه دیباگ فرانت اند مفید و کاربردی است میتوانید آن را در بخش نظرات با ما و دیگر خوانندگان مجله فرادرس در میان بگذارید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت
- آموزش کامل طراحی وب
- مجموعه آموزشهای برنامهنویسی
- ده زبان برنامه نویسی که باید در سال جدید یاد بگیرید
- ۱۲ فریمورک وب که توسعه دهندگان باید در سال ۲۰۱۸ بیاموزند
==












