لی آوت چند ستونی در CSS – آموزش CSS (بخش سیویکم)
لی آوت چند ستونی در CSS به ما امکان میدهد که در روشی شبیه به آن چه در روزنامهها دیدهایم، محتوای صفحه وب را در ستونهایی قرار دهیم. در این مقاله به توضیح روش استفاده از این قابلیت خواهیم پرداخت. برای مطالعه بخش قبلی این مقاله روی لینک زیر کلیک کنید:


یک مثال ساده
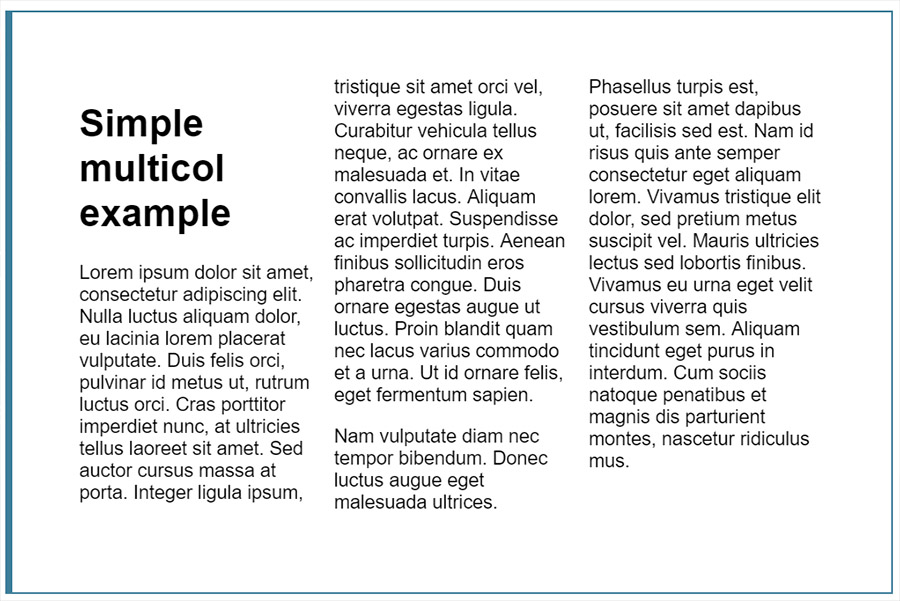
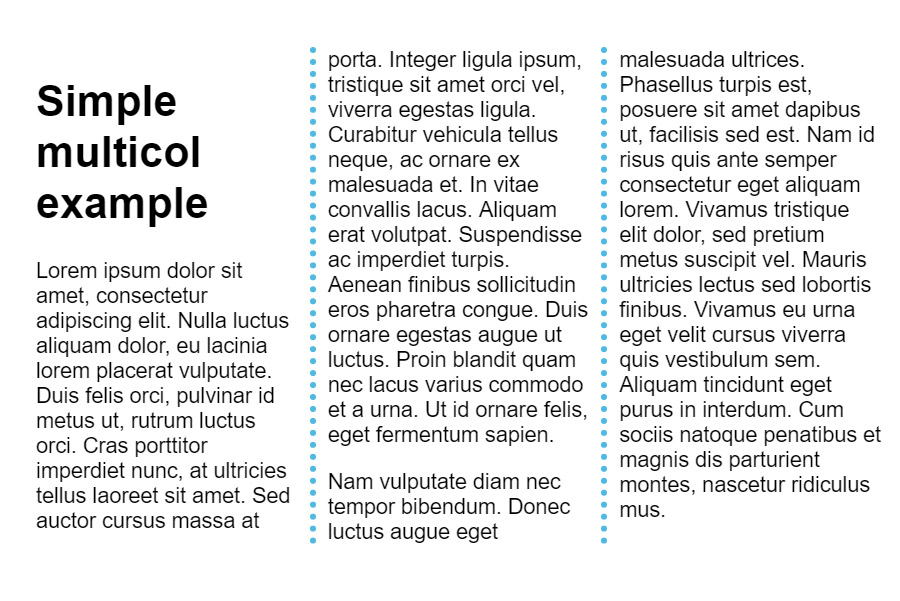
در ابتدا با معرفی یک مثال ساده به بررسی قابلیت لیآوت چندستونی در CSS میپردازیم که غالباً به صورت multicol نامیده میشود.
برای شروع، کد HTML زیر را روی سیستم خود در فایلی به نام starting-point.html کپی و ذخیره کنید.
در ادامه به تدریج CSS را به مکانهای مناسب این فایل اضافه میکنیم تا ظاهر نهایی چند ستونی مورد نظر ما ایجاد شود. این فایل HTML آغازین شامل برخی کدهای کاملاً ساده است. از جمله یک پوشش با یک کلاس container درون آن وجود دارد که عنوان و برخی پاراگرافها را در خود جای داده است.
ما <div> با کلاس کانتینر را به کانتینر چند ستونی خود تبدیل میکنیم. به این منظور از دو مشخصه column-count یا column-width کمک میگیریم. مشخصه column-count هر تعداد ستون را بر اساس مقداری که به آن داده میشود تولید میکند. بنابراین اگر CSS زیر را با استایلشیت خود اضافه کرده و صفحه را بارگذاری مجدد بکنید، سه ستون روی صفحه ایجاد میشود:
ستونهایی که ایجاد شدهاند، دارای عرض انعطافپذیر هستند، یعنی مرورگر در مورد مقدار فضایی که هر ستون باید اشغال کند، تصمیمگیری میکند.

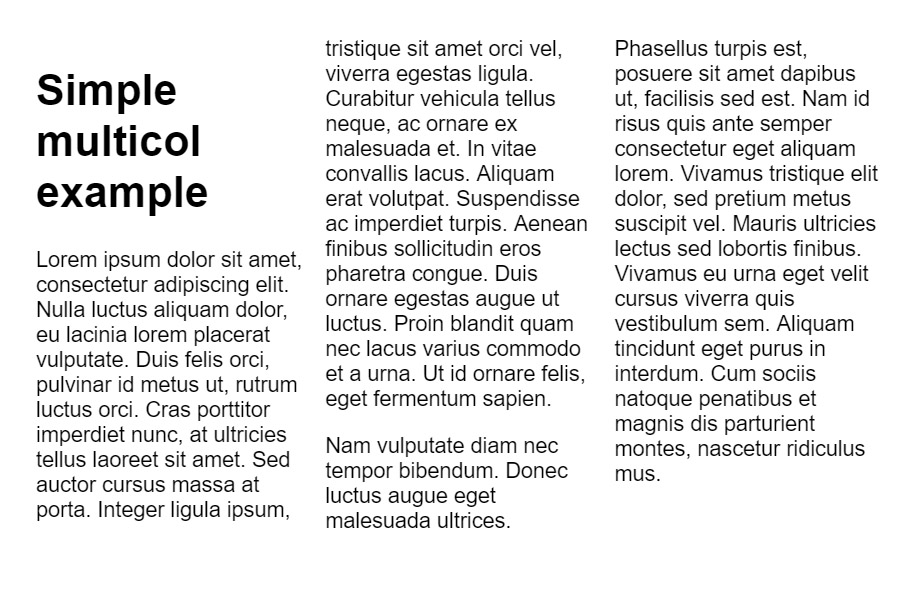
برای استفاده از مشخصه column-width کد CSS خود را به صورت زیر تغییر دهید:
اینک مرورگر تلاش میکند تا حداکثر تعداد ستونهایی را که میتواند تا مقداری که تعیین کردهاید، ایجاد کند. هر مقدار فضای باقیمانده بین ستونهای موجود تقسیم میشود. این بدان معنی است که ممکن است دقیقاً آن عرضی که تعیین کردهاید را به دست نیاورید، مگر این که کانتینر دقیقاً بر آن عرض تقسیمپذیر باشد.

استایلبندی ستونها
ستونهایی که به روش multicol ایجاد میشوند، نمیتوانند به صورت مستقل استایلبندی شوند. هیچ روشی برای این که یک ستون بزرگتر از ستونهای دیگر شود، یا رنگ پسزمینه یا رنگ متن یک ستون فرق داشته باشد، وجود ندارد. برای تغییر در ظاهر ستونها تنها دو روش وجود دارد:
- تغییر دادن اندازه فاصله بین ستونها با استفاده از column-gap
- افزودن قاعدهای بین ستونها با استفاده از column-rule
با بهرهگیری از مثال فوق، اندازه فاصله بین ستونها را با افزودن مشخصه column-gap به صورت زیر تغییر میدهیم:
امکان تغییر دادن مقادیر مختلف وجود دارد و این مشخصه هر واحد طولی را میپذیرد. اکنون با استفاده از مشخصه column-rule یک قاعده بین ستونها اضافه میکنیم. به روش مشابه استفاده از مشخصه border که در بخشهای قبلی این سری مطالب آموزش CSS مشاهده کردیم، مشخصه column-rule نیز اختصاری برای مشخصههای طولانیتر column-rule-color ،column-rule-style و column-rule-width است و همان مقادیر مربوط به border را میپذیرد.
در ادامه تلاش میکنیم استایلها و رنگهای مختلف را به کار بگیریم.

نکتهای که در این خصوص باید در نظر داشت این است که این قاعده خود هیچ عرضی را اشغال نمیکند. این قاعده در شکاف ایجاد شده از سوی مشخصه column-gap قرار میگیرد. برای اشغال فضای بیشتر طبق این قاعده باید اندازه column-gap را افزایش دهید.
پوشاندن ستونها
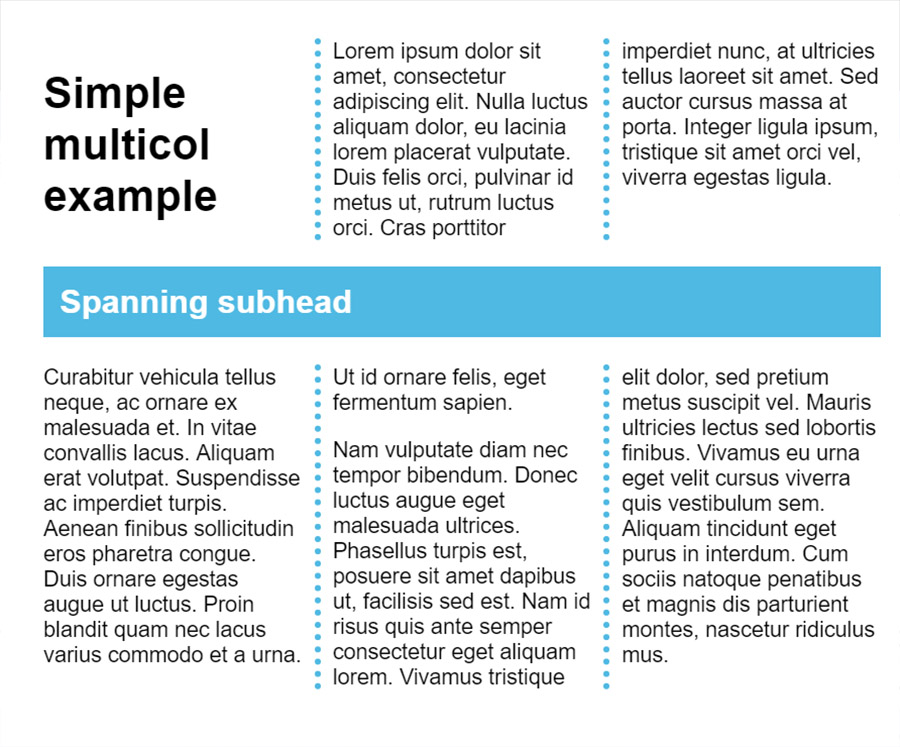
امکان تعیین مشخصههای یک عنصر برای پوشش همه ستونها نیز وجود دارد. در این حالت ستونها در جایی که عنصر پوشا وارد شده است قطع میشوند و در ادامه آن کادرهای ستونی جدیدی ایجاد میشوند. برای این که یک عنصر روی همه ستونها را بپوشاند، باید از مشخصه column-span با مقدار all استفاده کنیم.
توجه کنید که امکان پوشش دادن تنها بعضی از ستونها وجود ندارد. این مشخصه دو مقدار به صورت all و none میگیرد.

تکهتکه شدن ستونها
محتوای لیآوت چند ستونی به صورت تکهتکه است. طرز رفتار این محتوا، اساساً همان شیوه رفتار رسانه صفحهبندیشده در زمان پرینت گرفتن است. زمانی که محتوا را به صورت کانتینر چندستونی تنظیم میکنید، در ستونهای مختلف تقسیم میشود.
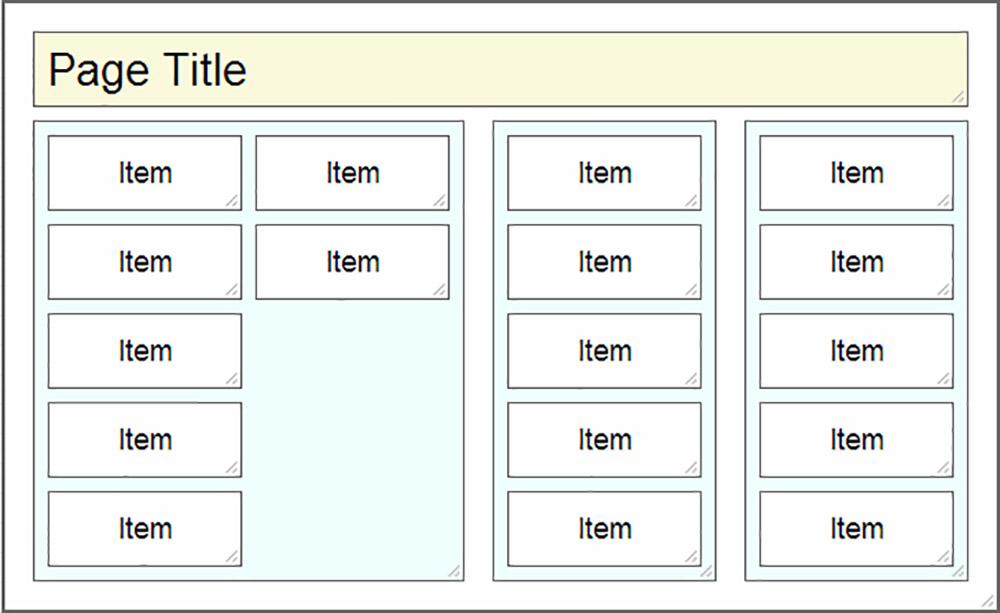
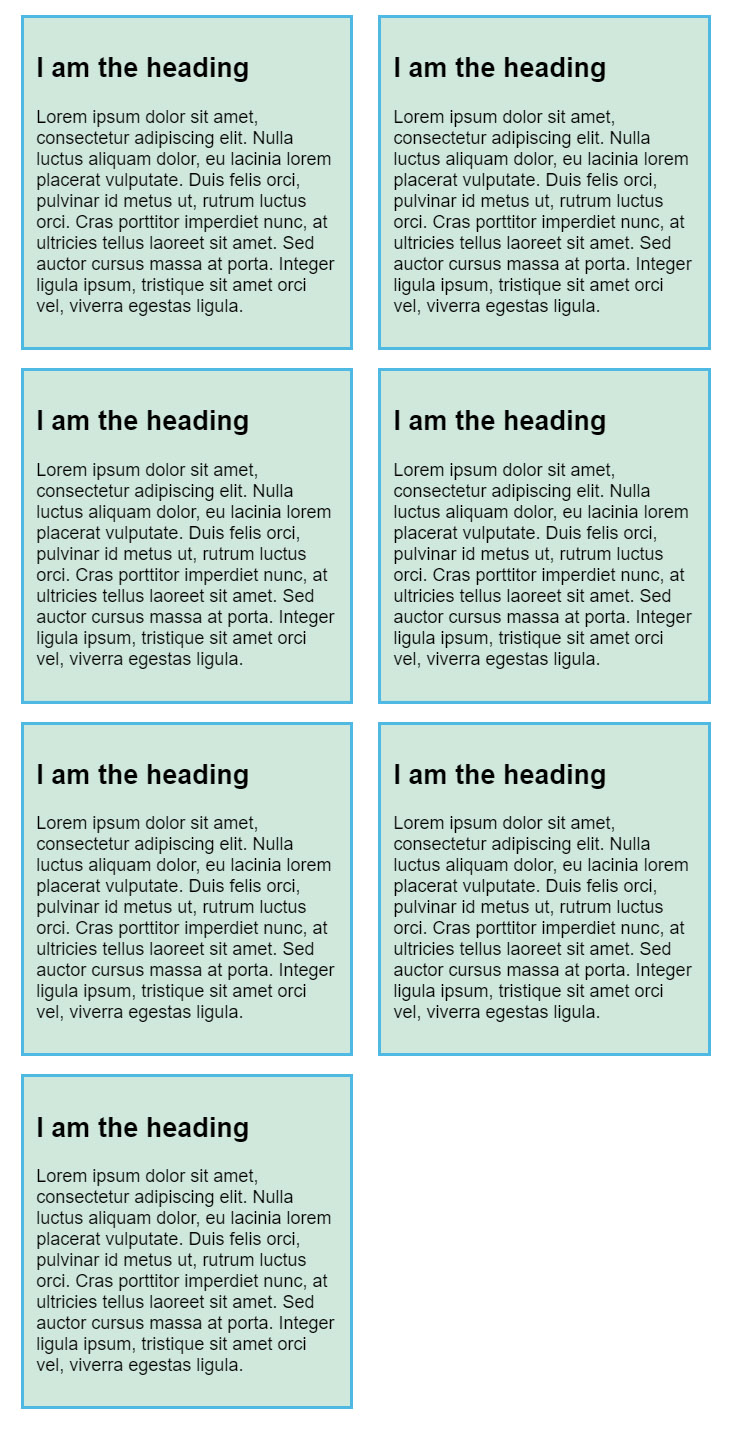
گاهی اوقات شستگی خطوط در جایی رخ میدهد که منجر به کاهش خوانایی متن میشود. در مثال زیر از multicol برای طرحبندی یک سری کادرها استفاده کردهایم که هر یک دارای عنوان و مقداری متن است. در صورتی که تکههای ستون بین دو کادر قرار گیرند، این عنوانها از متن خود جدا میشوند.

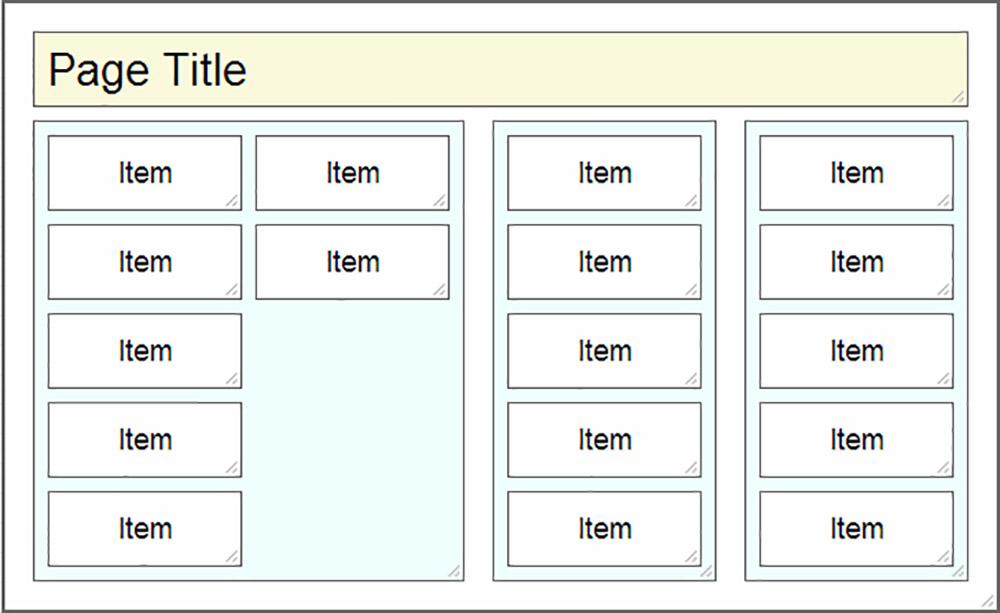
برای کنترل این رفتار، میتوانیم از مشخصههای استاندارد CSS Fragmentation استفاده کنیم. این استاندارد مشخصههایی در اختیار ما قرار میدهد که موجب کنترل محل شکستگی ستونها در لیآوت چند ستونی و رسانههای صفحهبندیشده میشود. برای نمونه مشخصه break-inside را با مقدار avoid به قاعده .card اضافه میکنیم. این همان کانتینر عنوان و متن است و از این رو نمیخواهیم این کادر به صورت تکهتکه درآید.
در حال حاضر بهتر است برای این که در مرورگرهای مختلف پشتیبانی مناسبی داشته باشیم، از مشخصه قدیمیتر page-break-inside: avoid استفاده کنیم.
اکنون در صورت بارگذاری مجدد صفحه میبینید که باکسها به صورت یکپارچه حفظ میشوند.

سخن پایانی
در این بخش از سری مقالات آموزش CSS با قابلیت لیآوت چندستونی در CSS آشنا شدیم که یک ابزار دیگر برای طرحبندی صفحههای وب و طراحی و ساخت ظاهر دلخواه برای آنها محسوب میشود.
برای مطالعه بخش قبلی این سری مقالات روی لینک زیر کلیک کنید:












