قابلیت چند زبانی در فلاتر – به زبان ساده
راهنماهای زیادی در اینترنت وجود دارند که به بررسی قابلیت چند زبانی در فلاتر و اپلیکیشنهایی پرداختهاند که از این فریمورک استفاده میکنند. تقریباً همه این راهنماها از یک فایل JSON جهت ذخیرهسازی متن چند زبانی استفاده میکنند؛ به مثال زیر در همین رابطه توجه کنید:


در این روش همه چیز به خوبی کار میکند، اما زمانی که فهرست متن بزرگ میشود و همچنین زمانی که مجبور هستیم با تعداد بالایی از زبانها کار کنیم، مشکلاتی پیش میآید، زیرا باید همه فایلهای JSON را بهروزرسانی کنیم. اگر بخواهیم از 6 زبان پشتیبانی کنیم، هنگامی که یک متن به اپلیکیشن اضافه میشود باید آن را به هر 6 فایل اضافه کنیم.
علاوه بر مشکل فوق، این مشکل نیز وجود دارد که وقتی لازم است متنی از سوی مترجم ترجمه شود، کار با فایلهای JSON برای ایشان دشوار خواهد بود، چون همه فایلها از هم جدا شدهاند. برای مترجمها راحتتر است که تنها با یک فایل اکسل کار کنند و هر زبان در یک ستون قرار داشته باشد.
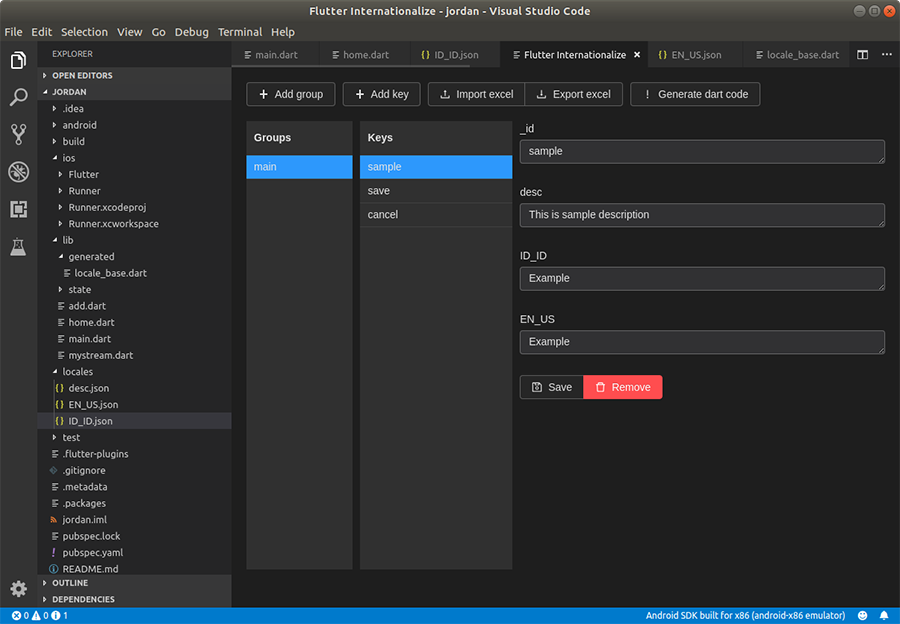
یک اکستنشن برای Visual Studio Code وجود دارد که این مشکل را رفع میکند. نام این اکستنشن flutter-internationalize (+) است.

قابلیت اصلی این اکستنشن امکان ویرایش آسانتر متن روی همه زبانها است و بدین ترتیب دیگر نیازی به ویرایش جداگانه فایلهای JSON نداریم. کافی است یک کلید را انتخاب کنیم و یا کلید جدیدی اضافه کنیم تا همه فایلهای JSON در پسزمینه بهروزرسانی شوند.
نکته مهم این است که میتوانید با کلیک روی گزینه Export excel یک نسخه از فایل اکسل را به مترجم ارسال کنید و پس از این که مترجم کارش را انجام داد آن را مجدداً ایمپورت کنید.
علاوه بر آن، این اکستنشن قادر به تولید فایلهای dart است که کلید متن را به کلاسهای dart و getter نگاشت میکنند. به این ترتیب شیوه بارگذاری و شیوه خواندن در اختیار شما است. در ادامه مثالی از کد تولید شده برای dart را میبینید:
سپس میتوانیم از آن در LocalizationsDelegate استفاده کنیم، پیش از بارگذاری متن JSON باید مطمئن شویم که JSON را به pubspec.yaml اضافه کردهایم:
assets:
- locales/EN_US.json
- locales/ID_ID.json
در ادامه میتوانیم به صورت زیر آن را بارگذاری کنیم:
از آن روی LocalizationsDelegate به صورت زیر استفاده میکنیم:
سپس delegate را به MaterialApp اضافه میکنیم:
و میتوانیم متن loc را روی هر ویجت داشته باشیم:
اکنون میتوانیم متن را به سادگی ویرایش کنیم. امیدواریم این امکان به شما کمک کند بتوانید قابلیتهای چند زبانی را به اپلیکیشنهای خود اضافه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- ایجاد انیمیشن اسکرول در فلاتر (Flutter) — از صفر تا صد
==












