طراحی تکرنگ (Monochromatic) – ترفندهایی که هر طراحی باید بداند
انتخاب یک پالت رنگ برای پروژههای طراحی گاهی به امری زجرآور تبدیل میشود. اگر در زمان آغاز طراحی از یک سبک طراحی استفاده نکنید، یا مشتری شما ترجیح خاصی نداشته باشد، در این صورت کار را از کجا باید آغاز کرد؟ میتوان از طرحهای رنگی که در کتابهای نظریه رنگها مطرح شدهاند، استفاده کرد. نظریه رنگها تنها برای دانشجویان هنر نیست، بلکه طراحان نیز میتوانند از رنگهای آنها به روش مؤثر و کارآمدی از نظر بصری استفاده کنند.


یکی از سادهترین پالتهایی که میتوان استفاده کرد، پالت تکرنگ است و استفاده از آن باعث میشود خراب کردن طراحی به کار دشواری تبدیل شود. کلمه تک در اصطلاح «پالت تکرنگ» به این معنی نیست که در این پالت تنها از یک رنگ استفاده میشود، بلکه در واقع در این رویکرد از یک رنگ پایه و سایهروشنهای مختلف آن در بخشهای مختلف طراحی استفاده میشود. میتوان با انتخاب یک رنگ پایه که معمولاً یکی از دوازده رنگ چرخه رنگ است، به علاوه هر تعداد از واریاسیونهای مختلف آن، یک پالت رنگی تکرنگ ایجاد کرد. سؤالی که پیش میآید این است که از چه واریاسیونهایی باید استفاده کرد؟
- سایههای رنگ (Shades): رنگ پایه که با استفاده رنگ سیاه تیرهتر شده است.
- تُن رنگ (Tones): رنگ پایهای که با استفاده از خاکستری از اشباع رنگ آن کاسته شده است.
- روشنایی رنگ (Tints): رنگ پایه که با استفاده از سفید روشنتر شده است.

ساخت یک پالت تکرنگ با استفاده از سایهها، تُنها و روشناییهای رنگ موجب ایجاد طیف متنوعی از گزینههای رنگی برای همه بخشهای طراحی میشود. با استفاده از ابزارهای آنلاین مانند Paletton میتوان به راحتی چنین پالت تکرنگی را ایجاد کرد.
چرا باید از یک پالت تکرنگ استفاده کرد؟
یک پالت تکرنگ علاوه بر همهکاره بودنش، میتواند به چند دلیل دیگر برای طراحی شما مفید باشد:
- پالت تکرنگ ظاهر هماهنگ و منسجمی از لحاظ بصری دارد.
- چنین پالتی توجه بیننده را به خود جلب نمیکند، بلکه باعث درخشیدن محتوا میشود
- به وسیله آن میتوان برندها را به رنگهای خاص و به یاد ماندنی ارتباط داد.
- باعث میشود که کار شما به عنوان یک طراح آسانتر و سریعتر شود، چون به این ترتیب استرس انتخاب رنگ وجود ندارد و نگران نیستید که آیا رنگها با هم انطباق دارند یا نه.
9 تکنیک برای طراحی با استفاده از پالت تکرنگ
1. سادهسازی یک طراحی شلوغ
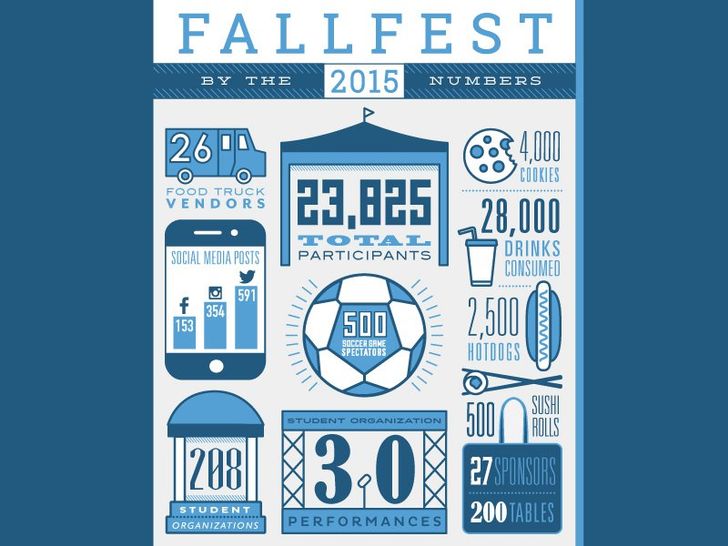
در مواردی لازم است که مقادیر بالایی از اطلاعات را در فضای محدودی بگنجانیم. در چنین مواردی به جای اینکه طرح را با استفاده از تعداد زیادی رنگ شلوغتر کنیم، میتوانیم از پالت تکرنگ استفاده کنیم تا طرح کلی تمیزتر و سازمان یافته تر به نظر برسد.
برای نمونه در اینفوگرافیک تصویر زیر، تنوع طرحهای زیادی به صورت تصویرسازی و تایپوگرافی وجود دارد؛ اما استفاده از پالت تکرنگ آبی باعث شده است که همه چیز با هم منطبق باشد. اغلب طراحان در طراحیهای عملی خود از مقداری رنگ سفید یا سیاه برای متن یا پسزمینه، علاوه بر پالت تکرنگ استفاده میکنند. در این طراحی از رنگ سفید و خاکستری در پسزمینه، برای کمک به برجسته شدن گرافیکهای آبی رنگ استفاده شده است.

2. افزودن یک لایه رنگی بر روی عکس
از رنگ میتوان برای اجزایی بهجز متن و گرافیک نیز استفاده کرد. در طراحیهایی که حاوی عکس هستند، میتوان از یک طرح تکرنگ با بهکارگیری یک لایه رنگ شفاف بر روی تصویر استفاده نمود. این ترفند در مورد عکسهای سیاه و سفید بهتر است، چون سایههای سیاه، سفید و خاکستری که از میان لایه تکرنگ روی عکس دیده میشوند، تأثیر تغییرات رنگی را بهتر انتقال میدهند.
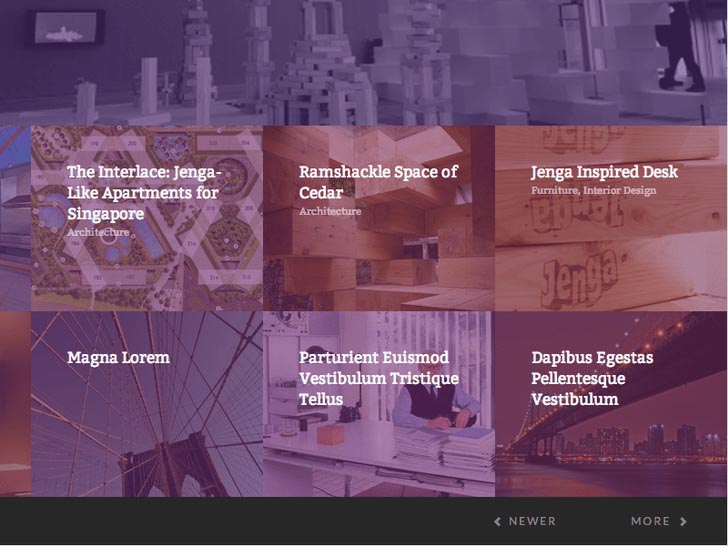
این تکنیک برای عکسهای رنگی نیز مانند طرح وبسایت زیر مناسب است. استفاده از یک عکس پانورامای شلوغ، بدون هرگونه فضای خالی در میانه آن، در صورتی که از سایههای ارغوانی برای ایجاد ساختار و پیوستگی تصویر استفاده نمیشد، میتوانست باعث شلوغ شدن این صفحه وب شود.

3. ایجاد روابط و حرکت در طراحی
یکی از مزیتهای استفاده از پالت تکرنگ در طراحی این است که به آسانی میتوان کاری کرد که همه اجزا با هم مرتبط به نظر بیایند. این کار تنها یک جلوه بصری محسوب نمیشود، بلکه تأثیر کارکردی دارد. نمایش نحوه ارتباط اجزای طراحی و چگونگی تعامل آنها با همدیگر، به بینندگان کمک میکند که بی درنگ پیام طراحی را دریافت کرده و منظور آن را درک کنند.
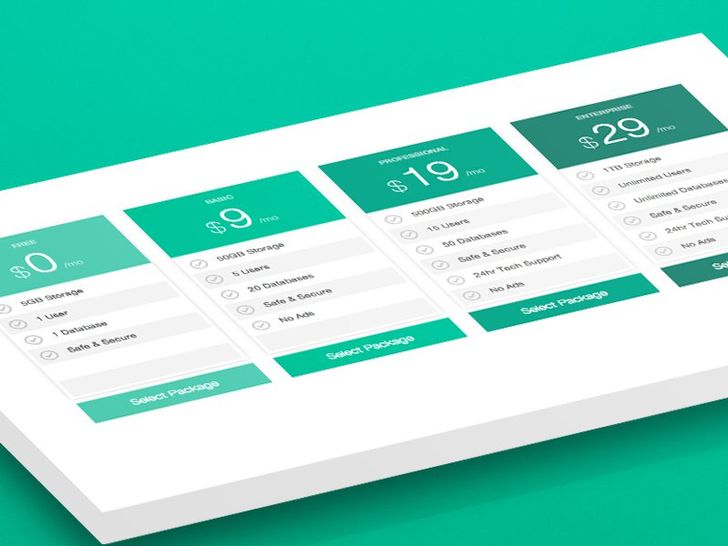
برای مثال در تصویر زیر، سایههای سبز رنگ به ترتیب از رنگهای روشنتر به سمت تیرهتر حرکت میکنند، تا تغییر قیمت را نشان دهند. در واقع افزایش قیمت با پررنگ تر شدن متناظر است و هر چه رنگ تیرهتر باشد، هزینه بالاتر میرود. این نوع سرنخهای بصری، روش هوشمندانه و ظریفی است که باعث میشود طراحی، کاربرپسندتر باشد.

4. استفاده از رنگهای روشن یا غلیظ به نحوی که کمتر به چشم بیایند
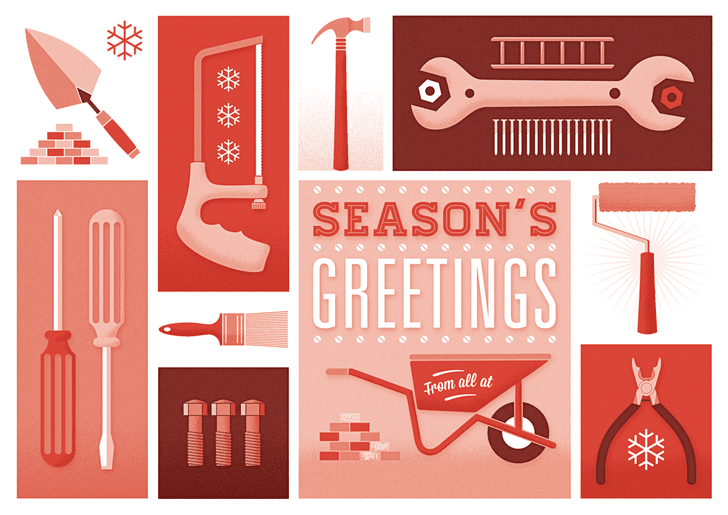
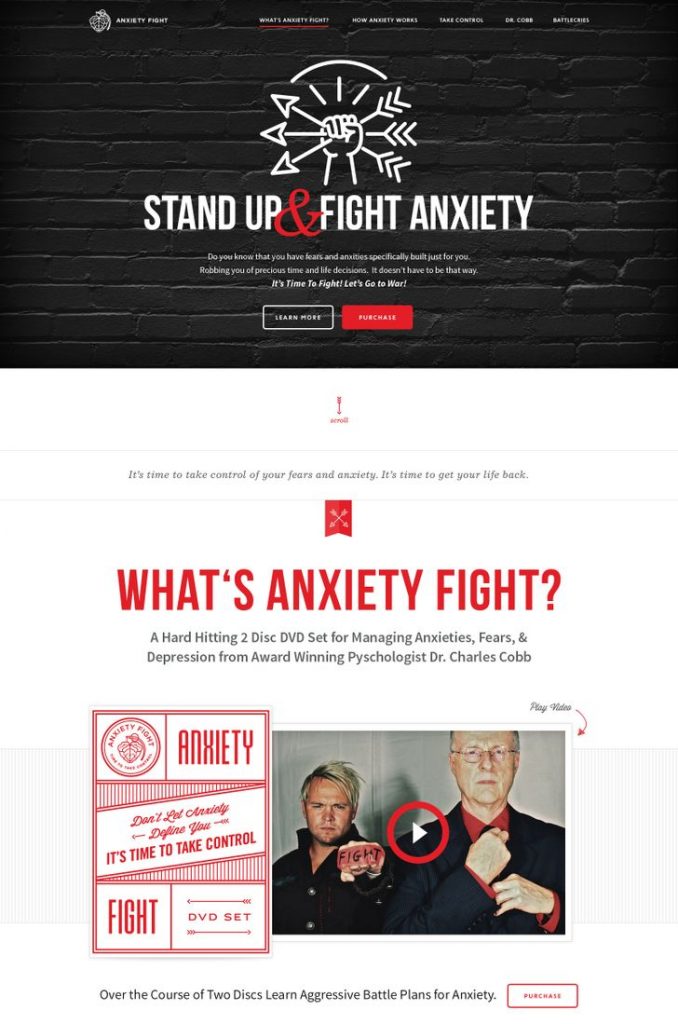
شاید برای شما هم به عنوان یک طراح جالب باشد که بخواهید ترکیبهای مختلف رنگی را آزمایش کنید. اما در اغلب موارد رنگهای روشن یا درخشان برای یک پروژه کاری یا مشتری تجاری، چندان مناسب نیستند. استفاده از پالت تکرنگ کمک میکند در انتخابهای رنگ معمول خود تغییراتی ایجاد کنید و اشباع رنگهای غلیظتر را کاهش دهید تا ظاهری حرفهایتر بیابند. طراحان غالباً با انتخاب یک رنگ پایه درخشان (مانند رنگ قرمز در تصویر طراحی زیر) و ایجاد پالت تکرنگی با سایههای تیرهتر و با اشباع پایینتر (کمرنگتر) رنگ مزبور، از این تکنیک استفاده میکنند.
در تصویر زیر یک طراحی کارت تعطیلات برای شرکت ساختمانی را میبینیم که نمونه مناسبی برای استفاده از تکنیک فوق است. رنگهای سنتی کریسمس (قرمز روشن و سبز) ممکن است زننده به نظر بیایند. این طراحی همچنان از رنگ قرمز به عنوان نشانهای از تعطیلات استفاده میکند؛ اما از آنجایی که این کارت برای یک کسبوکار طراحی شده است، با کاستن از اشباع رنگ باعث شده است که یک طراحی حرفهایتر به نظر بیاید.

5. استفاده از طیف خاکستری پیچیده
طیف خاکستری یکی از حالتهای چاپ است که از سایههای خاکستری برای بازتولید تغییرات رنگ استفاده میکند. از این روش معمولاً در مواردی که استفاده از رنگ در چاپ چندان ضروری نباشد و برای صرفهجویی در جوهر رنگی استفاده میشود. با این حال حتی اگر بر روی یک پروژه چاپی کار نمیکنید نیز میتوانید از ایده طیف خاکستری استفاده کرده و از آن در طرح رنگی خود بهره بگیرید.
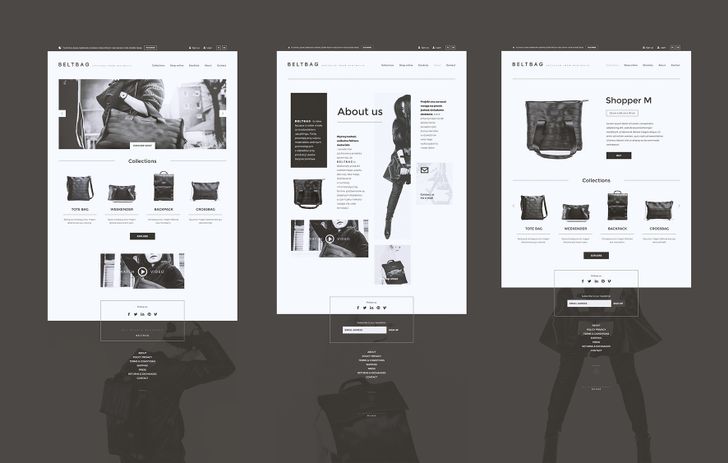
ممکن است از خود بپرسید که چرا باید چنین کاری را انجام داد؟ آیا یک طراحی کاملاً خاکستری، خستهکننده به نظر نمیرسد؟ پاسخ این است که لزوماً چنین نیست. یک پالت رنگی که تنها از رنگ خاکستری استفاده میکند، مانند طراحیهای سیاه و سفید میتواند ظاهری مینیمال و پیچیده به طراحی شما ببخشد. در طراحی وبسایت زیر از عکس سیاه و سفید به همراه نوشتههای خاکستری در منو و لایه فوقانی خاکستری برای تکمیل پسزمینه سفید و نوشته سیاه استفاده شده است.

ضمناً باید به خاطر بسپارید که وقتی از رنگهای خاکستری استفاده میکنید، لازم نیست حتماً از طیف خاکستری صرف که به تغییرات رنگ بین سفید و سیاه گفته میشود، استفاده کنید. شما میتوانید با دمای رنگ نیز بازی کنید و از خاکستریهای سردتر (متمایل به آبی) یا خاکستریهای گرمتر (متمایل به قرمز، ارغوانی یا قهوهای) نیز استفاده کنید. در تصویر فوق توجه کنید که چگونه تصویر هدر صفحه وب، یک لایه خاکستری بر روی خود دارد که متمایل به رنگ آبی است. این کار موجب شده است که اندکی تغییر رنگ و جذابیت بصری در آن ایجاد شود.
6. تقسیم طراحی به بخشهای مختلف
از رنگ و به خصوص بلوکهای رنگی میتوان برای تقسیم طراحی به بخشهای مختلف استفاده کرد. این کار یکی از مهمترین روشهای ایجاد یک طراحی سازمان یافته و قابل پیمایش است که سلسلهمراتب بصری مناسبی نیز ایجاد میکند.
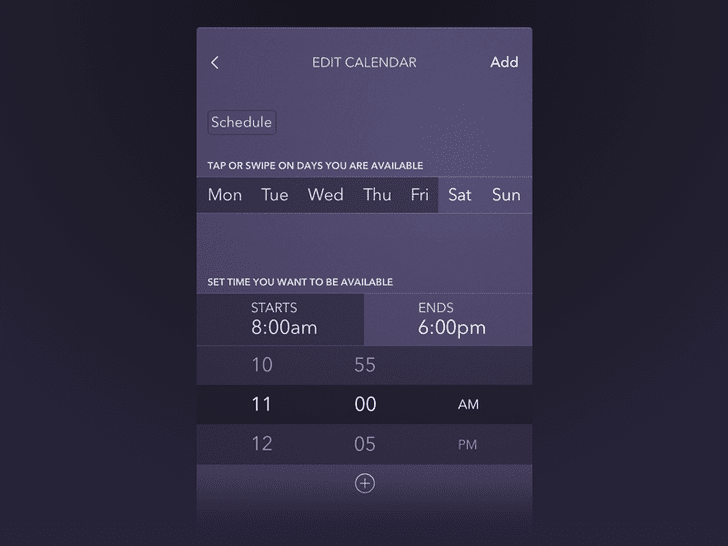
در تصویر زیر طراحی یک اپلیکیشن تقویم را مشاهده میکنید که از سایههای تکرنگ ارغوانی برای جداسازی بخشهای مختلف و نمایش گزینههای متفاوت تنظیمات به کاربران استفاده کرده است. میتوان حدس زد که این رنگ، نقش تعاملی نیز دارد و وقتی کاربر بر روی نواحی مختلف کلیک میکند، رنگها تغییر پیدا میکنند.

7. حفظ سادگی
مسلم است که با انتخاب هر رنگ پایه، تعداد بیشمار سایهروشن و تُنهای رنگی وجود دارند که میتوان در طراحی مورد استفاده قرار داد. اما این بدان معنی نیست که باید از واریاسیونهای رنگی زیادی در طراحی تکرنگ استفاده کرد. در برخی موارد تفاوتهای بسیار ظریف بین رنگها، حتی از لحاظ بصری قابل تشخیص نیست. یک روش برای اینکه تعداد رنگها را در حد قابل مدیریتی پایین نگه داریم، این است که تنها از آن تعداد رنگ استفاده کنیم که برای جدا کردن اجزای مختلف طراحی مورد نیاز هستند. برای نمونه یک طرح سه رنگی کاملاً متداول است و میتواند شامل رنگ پسزمینه، رنگ نوشته و یک رنگ تأکید (آکسان) برای گرافیک و دیگر اجزای طراحی باشد.
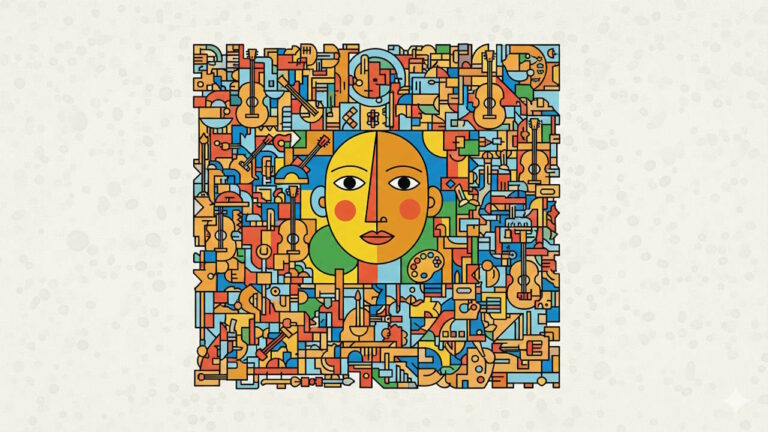
به عنوان مثال به مجموعه طراحیهای مفهومی لوگوهای زیر توجه کنید. این لوگوها میتوانستند با استفاده از چند رنگ طراحی شوند؛ اما از آنجا که کار از جنس نمایشی و پر جزییات است، یک پالت مونوکروم دورنگی باعث شده است، همه چیز ساده به نظر بیاید و حواس بیننده از طراحی زیبای به سبک قدیمی و مهارت جذاب طراح پرت نشود.

8. استفاده مضاعف از رنگ
اگر دو طراحی مرتبط با هم، مثلاً چند تراکت برای یک سری کنسرت یا یک جفت برچسب محصول برای برند یکسان را طراحی میکنید، در این صورت میتوانید با استفاده از دو پالت تکرنگ از رنگهای متضاد، تأثیر خیرهکنندهای ایجاد کنید. این کار باعث میشود که آن دو طراحی متفاوت و در عین حال مرتبط به نظر برسند.
در تصویر زیر برچسبهای دو آب معدنی با هم مرتبط دیده میشوند، زیرا دو رنگ انتخاب شده آبی و نارنجی رنگهای مکمل هم هستند و در چرخه رنگ در مقابل هم قرار میگیرند. به طور سنتی در نظریه رنگها، طرحهای رنگی مکمل برای زمینههای هنری و طراحی، گزینههای بسیار مؤثر و با کنتراست بالا تعریف شدهاند.

صرفنظر از طرحهای رنگی و تکرنگ، پالتهای کلاسیک دیگری نیز وجود دارند که میتوان از چرخه رنگ استخراج کرد تا طراحیهای خوبی را به دست آورد.
9. استفاده از طرح رنگی تقریباً تکرنگ
همانطور که قبلاً اشاره کردیم در برخی موارد استفاده از پالت رنگی کاملاً تکرنگ چندان عملی نیست. اما میتوان قواعد کار را اندکی دور زد و همچنان از جوهره اصلی پالت تکرنگ استفاده کرد و از مزیتهای تأثیر بصری و کارکردی آن بهره جست. در ادامه چند رویکرد مختلف را در این زمینه مطرح کردهایم:
-
استفاده از پالت تکرنگ + رنگ تأکید
استفاده از یک رنگ تأکید، علاوه بر انتخاب طیفهای رنگ، میتواند به برجسته کردن برخی از بخشهای مهم طراحی و یا صرفاً ایجاد جذابیت بصری بیشتر کمک کند. این نوع از طرحهای رنگی در مواردی بسیار مؤثر هستند که این رنگ اضافی در طراحی به منظور خاصی، مثلاً برای برجستهسازی یک لوگو یا اشاره به اطلاعات تماس و یا فراخوانی اقدام استفاده شده باشد.
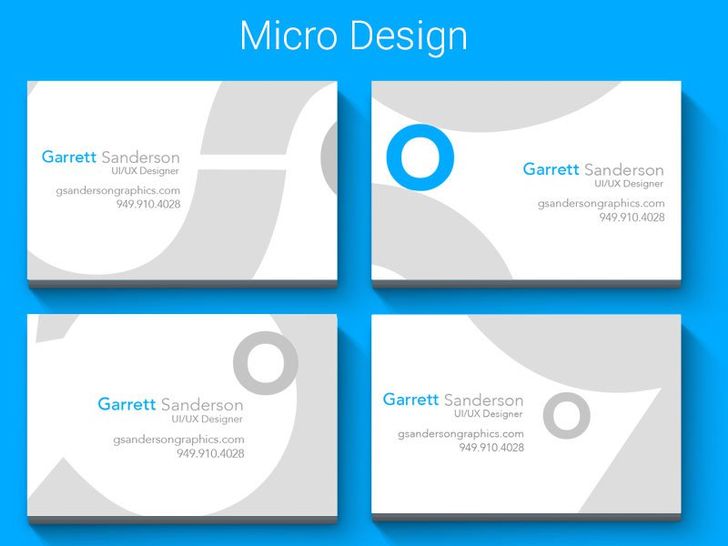
در تصویر زیرمجموعهای از کارتهای تجاری دیده میشود که از رنگ تأکید آبی برای برجسته کردن نام نخست طراح استفاده کردهاند.

در تصویر زیر نیز نمونه دیگری را مشاهده میکنیم. برخلاف نمونه قبل که از رنگ خاکستری به عنوان رنگ پایه برای پالت تکرنگ استفاده کرده بود، در این مورد از رنگ فیروزهای به علاوه واریاسیون ملایمتر آن در پسزمینه و سایه تیرهتری برای نوشتهها استفاده شده است. محدود کردن رنگهای پالت تکرنگ به تنها دو رنگ باعث میشود که از اشباع رنگ در طراحی جلوگیری شود. در تصویر نمونه زیر استفاده از رنگ تأکید نارنجی با لوگوی برند پیوند یافته است و در این مورد به منظور ایجاد طرحهای تزیینی استفاده شده است.

-
استفاده از پالت سیاه و سفید
طراحان بر سر اینکه آیا طرح رنگ سیاه و سفید را میتوان در پالت تکرنگ دستهبندی کرد یا نه، دچار اختلافنظر هستند. از نظر تکنیکی، سیاه به معنی عدم وجود رنگ و سفید به معنی ترکیبی از همه رنگهاست. اما طرح سیاه و سفید یکی از مهمترین طرحهای رنگی است و میتوان از آن به همراه رنگ تأکید یا بدون آن استفاده نمود.
برای مقایسه، دو طراحی وبسایت زیر را ملاحظه کنید که یکی از آنها به طور کامل از پالت سیاه و سفید استفاده کرده است و دیگری از رنگ قرمز به عنوان رنگ تأکید نیز بهره جسته است.


-
استفاده از پالتهایی با رنگهای همخانواده
استفاده از پالتهای رنگی که در آنها از رنگهای همخانواده استفاده شده است، گرچه از لحاظ فنی پالت تکرنگ محسوب نمیشود، ولی میتواند تقریباً همان تأثیر پالت تکرنگ را بر حسب هماهنگی بصری و سازمانیافتگی اطلاعات داشته باشد.
در تصویر زیر، این مجله از رنگهای آبی و سبز برای برجسته کردن دادههایی استفاده کرده است که در نمودارها و گرافیکها نمایش یافتهاند. با اینکه دستکم ۴ یا ۵ رنگ مختلف در این طراحی استفاده شدهاند، اما مشابهتهای آنها برحسب دمای رنگ (سرد) و اشباع رنگ (روشن) باعث ایجاد ظاهری منسجم گشته است. در صورتی که از یک رنگ گرم مانند نارنجی در پالت رنگ استفاده میشد، مسلماً چنین تأثیری ایجاد نمیگشت.

جمعبندی
پالتهای تکرنگ یا مونوکروم گزینههای همهکاره و آسانی برای استفاده در هر نوع طراحی محسوب میشوند. در این نوشته، استفادههای مختلف از این نوع پالت رنگ را در طراحی وبسایت، لوگو، کارت ویزیت، بستهبندی محصولات و موارد دیگر مشاهده کردیم. همچنین بیان کردیم که لازم نیست حتماً به تعریف سنتی پالت تکرنگ وابسته باشیم و میتوانیم با افزودن یک یا دو رنگ دیگر تأثیر این نوع پالت را تکمیل کرده یا آن را بهبود بخشیم. از همین لحظه میتوانید استفاده از پالتهای تکرنگ را در طراحیهای خود آغاز کنید.
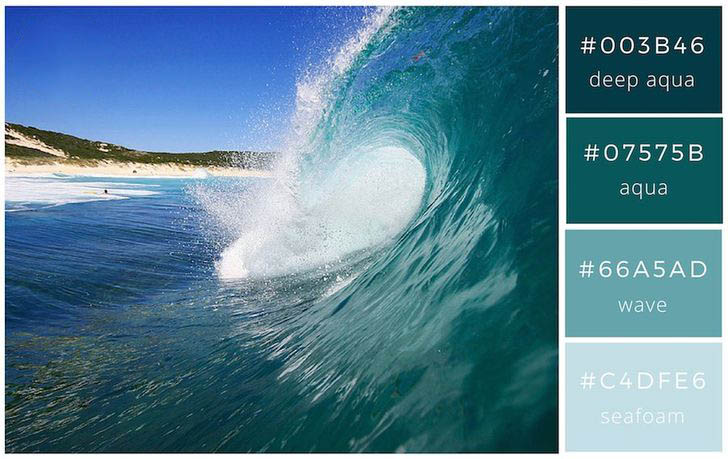
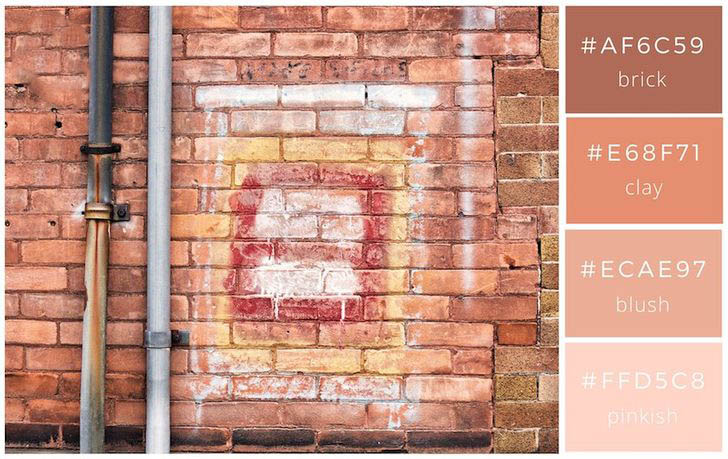
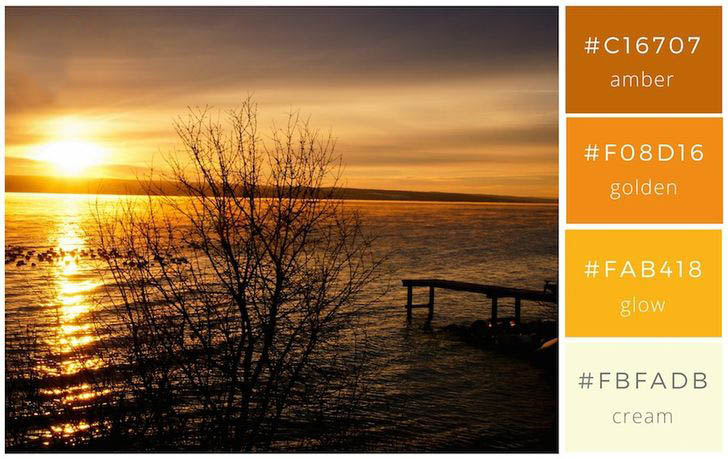
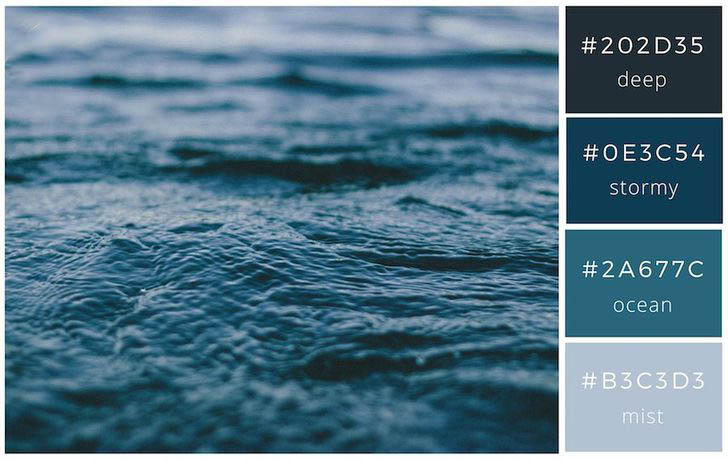
برای اینکه ایدهای برای شروع استفاده از پالتهای تکرنگ در طراحیهای خود داشته باشید در ادامه نمونههایی از ترکیبهای مختلف پالت تکرنگ را برای شما جمعآوری کردهایم:

























اگر این مطلب مورد توجه شما واقع شده است، احتمالا آموزش های زیر برای شما مفید خواهند بود:
- آموزش گرافیک کامپیوتری
- آموزش فتوشاپ (Photoshop)
- آموزش ساخت انیمیشن دوبعدی با Photoshop
- آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
- آموزش Adobe Lightroom (ادوبی لایت روم) برای ویرایش و روتوش تصاویر
==













لذت بردم از این تولید محتوای خوب