ساخت ترمینال یا ابزار CLI خاص با جاوا اسکریپت – به زبان ساده
احتمالاً شما هر روز از برنامههای CLI مانند ترمینال یا cmd یا Powershell و غیره در محیط نرمافزاری استفاده میکنید. اما هر ابزاری که استفاده میکنیم در واقع محصول یک مهندس نرمافزار دیگر است و از این رو ما نیز میتوانیم ابزار CLI خاص خود را بسازیم.


ابتدا یک ابزار ساده CLI میسازیم که عبارت HelloWord را چاپ میکند. برای ساخت یک ابزار CLI باید دو فایل داشته باشیم:
- package.json – این فایل تنظیمات و پیکربندیها را به عنوان یک مدخل تعیین میکند.
- index.js – فایل اجرایی بر اساس دستور CLI است.
فایل Package.json
محتوای این فایل به صورت زیر است:
در این فایل متادیتایی از قبیل نام، نسخه، توصیف، نویسنده و غیره در مورد برنامههای CLI جاری تعیین میکنیم.

فایل index.js
این فایل اجرایی ما است:
این فایل صرفاً عبارت Hello CLI را در کنسول چاپ میکند. در خط نخست یک کامنت میبینید. در لینوکس و اساساً سیستمهای عامل مبتنی بر یونیکس مانند Mac عبارت زیر صرفاً یک کامنت نیست:
#! /usr/bin/env node
این خط به فایل دستور میدهد که با استفاده از دستور node که در usr/bin/env/ ثبت شده است، اجرا شود. اما در ویندوز این صرفاً یک کامنت است.
فایل Package.json
مشخصه bin را اضافه میکنیم تا در عمل فایل index.js را اجرا کنیم:
مشخصه bin دارای فایل اجرایی است. این مشخصه مشابه یک جفت کلید و مقدار است. دستور CLI موجب اجرای فایل index.js میشود.
اجرای CLI
در نهایت CLI را برای چاپ عبارت Hello CLI اجرا میکنیم. ابتدا پیکربندی را با اجرای دستور زیر در فایل package.json نصب میکنیم:
npm i –g
1 پکیج به نام node-cli با نسخه 0.0.1 اضافه میکنیم.
// Terminal console $ npm i -g + node-cli@0.0.1 added 1 package from 1 contributor in 0.077s
اینک با اجرای دستور npm i –g در کنسول نتیجه زیر به دست میآید:
// Terminal console $ npm i - g + node-cli@0.0.1 updated 1 package in 0.085s
چنان که میبینید به جای پاسخ updated 1 package … نتیجه added 1 package ... به دست آمده است. در ادامه دستور cli را اجرا میکنیم:
// Terminal console $ cli Hello CLI
چنان که میبینید در نهایت عبارت Hello CLI چاپ شده است. ممکن است لازم باشد دستور sudo را در محیط Mac یا لینوکس اضافه کنید. هیچ پوشه node_modules وجود ندارد، زیرا وابستگیها را نصب نکردهایم.
Process.argv در CLI
با استفاده از دستور process.argv میتوان گزینههای دستور را مشخص کرد:
این گزینهها در یک آرایه ارائه میشوند. نیازی به اجرای مجدد هر باره npm i –g در زمان بهروزرسانی فایل index.js وجود ندارد، زیرا مشخصه bin مربوط به package.json را قبلاً به دستور cli و فایل index.js وصل کردهاید. بنابراین هر بار که دستور cli فراخوانی میشود، فایل index.js میتواند اجرا شود.
// Terminal console $ cli one two three four Hello CLI ['/usr/local/Cellar/node/11.6.0/bin/node', '/usr/local/bin/cli', 'one', 'two', 'three', 'four' ]
دو عنصر نخست در آرایه مربوط به مسیر node و دستور cli هستند. خروجی بسته به تنظیمات و محیط رایانه ممکن است متفاوت باشد و به محل نصب node و دستور cli در رایانه وابسته است. همچنین عبارت زیر به صورت یک نوع آرایه ارائه میشود:
one two three four
دومین ابزار CLI ساده که از طریق ورودی کاربر با او تعامل میکند
امکان استفاده از یک ماژول داخلی Node به نام readline برای گرفتن ورودی از کاربر وجود دارد:
- شیء rl با استفاده از متد از ماژول readline ایجاد میشود.
- process.stdin و process.stdout ورودیهای کنسول و خروجی استریم هستند.
- ماژول readline، ورودی را از کاربر گرفته و در نتیجه خروجی ارائه میکند.
- متد question در شیء rl یک سؤال از کاربر میپرسد.
- تابعهای Callback یک پارامتر answer به صورت ورودی کاربر دارند.
- شیء rl در صورت پایان همه ورودی/خروجیها باید بسته شود.
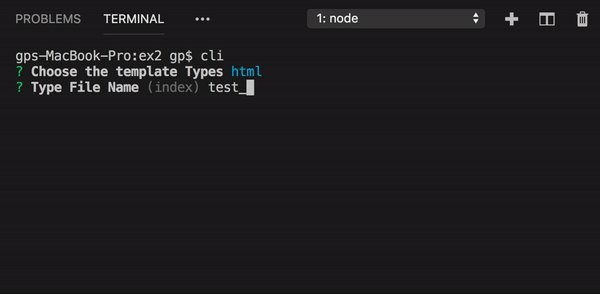
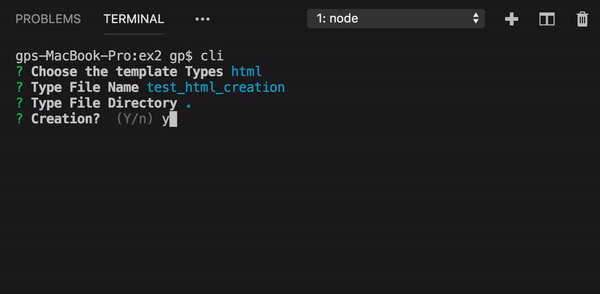
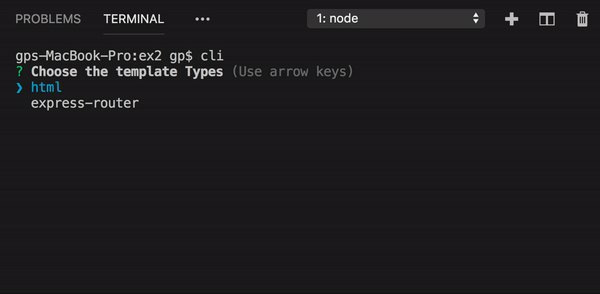
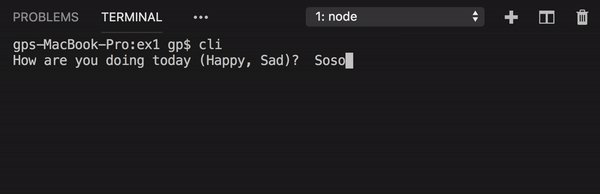
ابزار سوم CLI برای تعامل با کاربر در موارد پاسخ نادرست
- زمانی که برنامه از console.clear استفاده میکند، کنسول پاک میشود.
- سپس با استفاده از متد rl.question ورودی کاربر را میگیرد و پاسخ با استفاده از تابع answerCallback به دست میآید.
- اگر پاسخ هیچ کدام از گزینههای Sad یا Happy نباشد، کنسول پاک میشود و سؤال به صورت بازگشتی دوباره پرسیده میشود.
- کنسول ورودی در صورتی که یکی از پاسخهای Sad یا Happy ارائه شود، بسته میشود.
به این ترتیب به پایان این راهنما میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای جاوا اسکرپیت
- مجموعه آموزشهای برنامهنویسی
- آموزش JavaScript ES6 (جاوا اسکریپت)
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
- کاربردهای var ،let و const در جاوا اسکریپت — به زبان ساده
==