ساخت اپلیکیشن انگولار با امکان Drag and Drop – از صفر تا صد
Drag and Drop یا «کشیدن و رها کردن» یکی از قابلیتهای بسیاری از وباپلیکیشنهای تعاملی است. این قابلیت یک روش شهودی در اختیار کاربران قرار میدهد تا دادههایشان را دستکاری کنند. افزودن قابلیت Drag and Drop به اپلیکیشنهای انگولار کار آسانی است. در این مقاله به توضیح روش ساخت اپلیکیشن انگولار با امکان Drag and Drop یا همانطور که ذکر شد «کشیدن و رها کردن» میپردازیم.


در ادامه یک اپلیکیشن ToDo میسازیم که دو ستون دارد که یکی ستون to-do و دیگری ستون done است. بدین ترتیب میتوانیم بین دو ستون عملیات کشیدن و رها کردن را اجرا کنیم. برای ساخت این اپلیکیشن از کتابخانه Angular Material (+) کمک میگیریم تا ظاهر اپلیکیشن را زیبا کنیم و قابلیت Drag and Drop را به روش آسانی عرضه نماییم. همچنین یک منوی ناوبری در نوار فوقانی اپلیکیشن وجود خواهد داشت.
شروع
برای آغاز ساخت اپلیکیشن، طبق مراحل زیر پیش میرویم.
ابتدا با اجرای دستور زیر Angular CLI را نصب میکنیم:
npm i @angular/cli
در زمانی که از شما سؤال میشود، گزینههای routing و استفاده از SCSS را نیز انتخاب کنید. سپس با اجرای دستور زیر یک پروژه جدید انگولار میسازیم:
ng new todo-app
پس از آن کتابخانههایی که لازم داریم را با دستور زیر اضافه میکنیم:
npm i@angular/cdk @angular/material @ngrx/store
بدین ترتیب انگولار متریال و NGRX store به اپلیکیشنمان اضافه میشود. ما از Flux (+) به طور گستردهای در اپلیکیشن خود استفاده خواهیم کرد. سپس کامپوننتها و سرویسها را با اجرای دستور زیر به اپلیکیشن اضافه میکنیم:
ng g component addTodoDialog ng g component homePage ng g component toolBar ng g service todo
با اجرای دستور زیر، کد آمادهای را برای NGRX store اضافه میکنیم:
ng add @ngrx/store
اکنون میتوانیم منطق اپلیکیشن خود را بسازیم. کد زیر را به فایل add-todo-dialog.component.ts اضافه میکنیم:
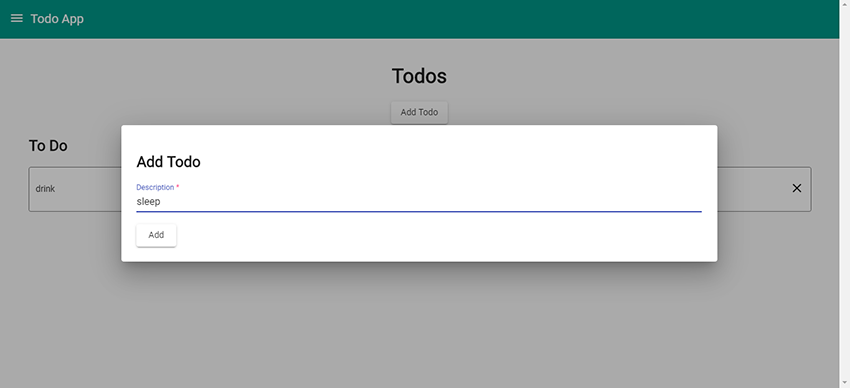
این کد به کادر محاورهای مربوط است که به ما امکان اضافه کردن آیتمهای To-Do را به لیست میدهد. سپس میتوانیم آخرین آیتمها را گرفته و آنها را در Store قرار دهیم. کدهای زیر را به فایل add-todo-dialog.component.html اضافه کنید:
این کد فرم افزودن آیتمهای To-Do است. این فرم تنها یک فیلد دارد که توضیح آیتم است، چون میخواهیم آن را ساده حفظ کنیم. کدهای زیر را به فایل add-todo-dialog.component.scss اضافه کنید تا عرض فیلد فرم را تغییر دهیم:
طراحی صفحه اصلی اپلیکیشن
سپس صفحه اصلی وب اپلیکیشن را ایجاد میکنیم. این همان جایی است که دو لیست ما در آن جای میگیرند. کاربر میتواند بین دو لیست عملیات drag and drop را اجرا کند و حالت وظایف را تغییر دهد. به این منظور کدهای زیر را به فایل home-page.component.ts اضافه کنید:
در کد فوق تابعهایی برای مدیریت رها کردن آیتمهای To-Do داریم و به کاربر امکان میدهیم که کادر محاورهای add to-do را که قبلاً با تابع openAddTodoDialog ساختهایم، باز کند. کاربر همچنین میتواند در این صفحه To-Do-ها را با استفاده از تابع removeTodo حذف کند. تابع drop به مدیریت رها کردن آیتمها بین لیستها میپردازد و همچنین حالت آیتم To-Do را تغییر میدهد.
ترتیب این کدها اهمیت دارد. بلوک if...else باید پیش از فراخوانی تابع editTodo بیاید، زیرا در غیر این صورت آیتم در آرایه event.container.data موجود نخواهد بود. removeTodo هم یک index و هم لیست tasks را میگیرد، زیرا برای هر دو آرایه todo و done مورد استفاده قرار میگیرد. کدهای زیر را به فایل home-page.component.html اضافه کنید:
این قالب دو لیست به کاربر ارائه میکند که با استفاده از آن میتواند بین دو لیست آیتمها را drag and drop کند و حالت را تغییر دهد. همچنین یک دکمه X وجود دارد که امکان حذف آیتم را به کاربران میدهد. کدهای زیر را به فایل home-page.component.scss اضافه میکنیم:
افزودن Reducer-ها
کدهای فوق به استایلبندی لیستها و کادرها میپردازند به طوری که دارای حاشیه و سایه باشند. در ادامه reducer-ها را به store خود اضافه میکنیم. به این منظور با اجرای دستور زیر فایلی به نام menu-reducer.ts میسازیم:
ng g class menuReducer
کدهای زیر را به این فایل اضافه میکنیم:
به طور مشابه، با اجرای دستور زیر فایلی به نام todo-reducer.ts میسازیم:
ng g class todoReducer
کدهای زیر را به این فایل اضافه میکنیم:
کدهای زیر را نیز به فایل reducers/index.ts اضافه میکنیم:
به این ترتیب reducer-ها میتوانند در هنگام ایمپورت شدن در app.module.ts به StoreModule ارسال شوند. این سه فایل در مجموع یک Store تشکیل میدهند که میتوانیم برای ذخیره همه وظایف To-Do مورد استفاده قرار دهیم. سپس کدهای زیر را به فایل tool-bar.component.ts اضافه میکنیم:
کد فوق به کاربران امکان میدهد که منوی سمت چپ را باز و بسته کنند. سپس کدهای زیر را به فایل tool-bar.component.html اضافه میکنیم:
کد فوق نوار ابزار فوقانی و منو را اضافه میکند. کدهای زیر را در فایل tool-bar.component.scss قرار دهید:
این کدها مقداری فاصلهبندی به دکمه منو و متن عنوان اضافه میکنند. در ادامه کد موجود در فایل app-routing.module.ts را با کدهای زیر عوض میکنیم:
بدین ترتیب کاربران میتوانند «صفحه اصلی» (Home Page) وب اپلیکیشن را ببینند. در ادامه کدهای زیر را در فایل app.component.ts قرار میدهیم:
کد فوق برای این است که وقتی کاربر در خارج از دکمه منو و منو کلیک میکند، آن را باز و بسته کنیم. کدهای زیر را نیز به فایل app.component.html اضافه کنید:
ناوبری اپلیکیشن
کدهای فوق اقدام به افزودن منو، ناوبری سمت چپ و عنصر router-outlet میکنند تا افراد بتوانند مسیرهای تعریف شده را ببیند. کدهای زیر را به فایل app.component.scss اضافه کنید:
کد زیر Padding بیشتری به صفحهها اضافه کرده و استایل لیست آیتمها را در منوی سمت چپ تغییر میدهد. کد زیر را نیز به فایل environment.ts اضافه کنید:
این کد URL مربوط به API را اضافه میکند. کدهای زیر را به فایل styles.scss اضافه کنید:
این کد قالب متریال دیزاین را ایمپورت کرده و عرض فیلدهای فرم را تغییر میدهید. در فایل app.module.ts کد موجود را با کدهای زیر عوض میکنیم:
کدهای زیر را به فایل todo.service.ts اضافه میکنیم:
این تابعها از طریق ایجاد درخواستهای JSON API که با استفاده از پکیج JSON Server (+) در Node.js اضافه شده است، به ما امکان اجرای عملیات CRUD را روی آیتمهای TO-DO فراهم میسازند. دادهها در یک فایل JSON ذخیره میشوند و از این رو لازم نیست برای اضافه کردن آنها یک بکاند بسازیم تا دادههای ساده را ذخیره کنیم. سرور را با دستور زیر نصب میکنیم:
npm i -g json-server
زمانی که این کار انجام یافت، به دایرکتوری پروژه میرویم و دستور زیر را اجرا میکنیم:
json-server --watch db.json
کد زیر را در فایل db.json قرار میدهیم:
اینک میتوانیم از این نقاط انتهایی برای ذخیره کردن دادهها در db.json کمک بگیریم. در نهایت نتیجه زیر به دست میآید:


اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشنهای تک صفحهای
- آشنایی با Angular CLI – به زبان ساده
- هر آنچه باید در مورد پارامترهای انگولار بدانید — از صفر تا صد
==












