Lazy Loading در انگولار – به زبان ساده
در این راهنما یک اپلیکیشن ساده میسازیم که کارتهایی دارای تصویر را به صورت ناهمگام در یک اپلیکیشن انگولار از سرور اکسپرس Node.js واکشی کرده و تنها پس از این که کاربر تا انتهای صفحه اسکرول کرد، بقیه موارد را بارگذاری میکند. به این ترتیب با امکان Lazy Loading در انگولار آشنا خواهیم شد.


پیشنیازها
- آشنایی با HTML ،CSS و جاوا اسکریپت
- آشنایی با انگولار یا یک فریمورک دیگر جاوا اسکریپت
- درکی مقدماتی از درخواستهای HTTP
- دانش مقدماتی از Node.js
Lazy Loading چیست؟
«بارگذاری کند» (Lazy Loading) یا «بارگذاری بنا به تقاضا» (on-demand loading) روشی برای بارگذاری محتوا در یک وبسایت پس از درخواست کاربر برای دیدن آنها محسوب میشود.
در مثال فوق میبینید که کارتهای اضافی تنها پس از اینکه کاربر شروع به اسکرول کردن بکند، بارگذاری میشوند.
چرا باید از Lazy Loading استفاده کنیم؟
زمانی که تصاویر و ویدئوها را تنها در موارد نیاز بارگذاری بکنیم، وباپلیکیشنها بسیار سریعتر میشوند. این وضعیت در نهایت تجربه کاربری بهتری بهخصوص برای کاربرانی که اپلیکیشن را از طریق اینترنت تلفن همراه اجرا میکنند رقم میزند.
شروع
ما قصد داریم کار را با ایجاد یک پوشه در دایرکتوری پروژه آغاز کنیم. ترمینال خود را باز کرده و دستور زیر را در آن وارد نمایید:
mkdir server
چنان که احتمالاً حدس میزنید، سرور اکسپرس در پوشه server اجرا خواهد شد، در حالی که اپلیکیشن انگولار ما در پوشه client ساخته میشود که متعاقباً از طریق CLI آن را ایجاد خواهیم کرد.
کار روی سرور
در پوشه server دستور زیر را اجرا کنید تا یک فایل package.json به صورت خالی ایجاد شود:
npm init -y
برای اجرای سرور به Express نیاز دارید:
npm i express
و Nodemon برای بارگذاری خودکار پس از ایجاد تغییرات در کد مورد نیاز است:
npm i nodemon –D
فایل package.json را در کد ادیتور باز کنید و اسکریپتهای زیر را به آن اضافه کنید:
"scripts": {
"start": "node server",
"dev": "nodemon server"
},
یک فایل جدید به نام server.js ایجاد کرده و کد زیر را در آن قرار دهید:
فایل Server.js به فایل items.js در مسیر api/items/ سرویس میدهد که هنوز ایجاد نکردهایم و از این رو آن را همراه با پوشههای مورد نیاز برای شبیهسازی فایل داده ایجاد میکنیم. به این منظور دایرکتوریها و فایلهای زیر را ایجاد کنید:
/server
server.js
/data
items_list.js
/routes
/api
items.js
برای شبیهسازی دادهها فایل زیر را دانلود کنید:
https://github.com/railaru/angular-lazy-load/blob/master/server/data/item_list.js
یک نقطه انتهایی API ساده با کارکرد صفحهبندی در فایل items.js ایجاد میکنیم:
نکته: از آنجا که سرور ما به صورت محلی کار میکند، پاسخها تقریباً آنی هستند. برای شبیهسازی سرور واقعی که کمی کندتر خواهد بود، یک timeout یکثانیهای پیش از بازگشت پاسخ از سوی نقطه انتهایی اضافه میشود. اینک میتوانیم سرور خود را با وارد کردن دستور زیر درون پوشه server/ اجرا کنیم:
npm run dev
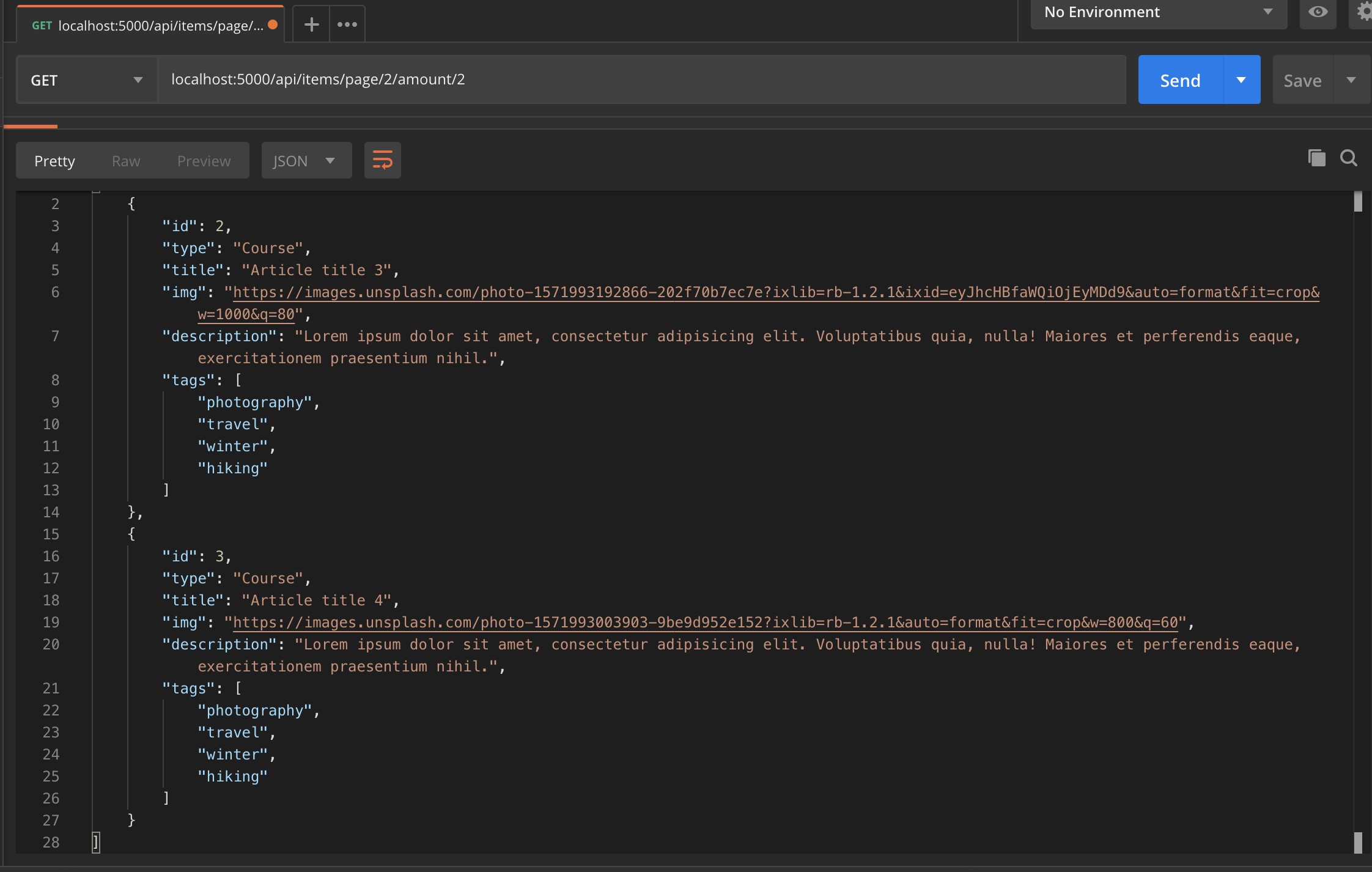
اپلیکیشن Postman (+) را باز کنید و یک درخواست تست GET به نقطه انتهایی در فایل items.js ارسال کنید. زمانی که مقادیر page/2 و amount/2 را به عنوان پارامتر برای نقطه انتهایی API ارسال کنیم، مقالههای 3 و 4 بارگذاری میشوند.
کار روی کلاینت
اکنون که سرور اجرا شده و برخی دادههای شبیهسازیشده را به اپلیکیشن ارسال میکند، میتوانیم شروع به کار روی بخش فرانتاند پروژه با انگولار بکنیم.
تولید کد آماده
مطمئن شوید که Angular CLI (+) نصب شده و کد آمادهای برای client ایجاد کنید:
ng new client
SCSS را به عنوان «پیش پردازشگر» (preprocessor) خود انتخاب کنید. ما به یک سرویس انگولار و برخی کامپوننتها برای اپلیکیشن خود نیاز داریم و از این رو از CLI برای تولید آنها استفاده میکنیم. درون پوشه client/ یک سرویس میسازیم که با API بکاند که در بخش قبلی ساختیم، صحبت میکند:
ng g s api
کامپوننتهای UI که برای طرحبندی و استایلبندی اپلیکیشن استفاده خواهیم کرد را نیز نصب میکنیم:
ng g c grid && ng g c card && ng g c card-shimmer
در ادامه باید یک اینترفیس ایجاد کنیم که کد فرانتاند را از نظر نوع بررسی میکند. یک فایل به نام item.interface.ts ایجاد کنید و کد زیر را به آن اضافه کنید:
2 فایل آخر که نیاز داریم، برای استایلبندی استفاده میشوند. بنابراین فایلهای _typograhpy.scss و _animations.scss را بسازید:
فایل _typography.scss
فایل _animations.scss
پس از ایجاد فایلهای .scss باید مطمئن شوید که آنها را در style.scss ایمپورت کردهاید. در نهایت باید اپلیکیشن فرانتاند خود را کمی سازمانیافتهتر بکنیم. کد آماده را سازماندهی میکنیم و در ساختار زیر قرار میدهیم:
/client/src/app/
/components
/containers
/grid
/presentationals
/card
/card-shimmer
/services
api.service.ts
api.service.spec.ts
/interfaces
item.interface.ts
/style
_animations.scss
_typography.scss
پیادهسازی کارکرد فرانتاند
اکنون که کد آماده برای اپلیکیشن انگولار تولید شده است، میتوانیم شروع به اتصال آن به API اکسپرس کرده و آیتمهای صفحهبندی شده را عرضه کنیم:
http://localhost:5000/api/items/page/1/amount/12
کد زیر را به فایل api.service.ts اضافه کنید:
- متد ()fetchItems یک observable با نوع ItemInterface[] بازمیگرداند. ما قادر هستیم در مقادیری که این متد از سرور میگیرد مشترک (Subscribe) شویم.
- متد ()paginatePage صرفاً شماره صفحهها را برای URL درخواست API افزایش میدهد به طوری که هر بار که فراخوانی شود، میتوانیم آیتمهای جدیدی از سرور بگیریم و آنها را در زمان اسکرول صفحه از سوی کاربر به وی نشان دهیم.
اینک دادهها را در اپلیکیشن انگولار داریم، اما برای نمایش آن به کاربر باید به سرویس API انگولار وصل شویم و مقادیر دریافتی را به «کامپوننتهای ارائهای» (presentational components) ارسال کنیم. کد زیر را به کامپوننت grid اضافه کنید:
درون این کامپوننت بررسی میکنیم آیا کاربر تا انتهای صفحه اسکرول کرده یا نه و در صورتی که این کار را انجام داده باشد، مقادیر بیشتری از API واکشی میکنیم.
نکته: مطمئن شوید که HttpClientModule را به imports و ApiService را به ارائهدهنده درون app.module.ts اضافه کردهاید.
لیآوت زیر را درون grid.component.html اضافه کنید:
یک شبکه واکنشگرای ساده را با استفاده از CSS grid میسازیم:
کامپوننت Card باید مقادیر ارسالی از کامپوننت grid را دریافت کند و از این رو آنها را از طریق دکوراتور Input@ انگولار ارسال میکنیم:
فایل card.component.ts
فایل card.component.html
فایل card.component.scss
در ادامه مقداری استایلبندی «سوسوزدن» (shimmer) به کارتها میدهیم تا بتوانیم به جای صفحه خالی پیش از بارگذاری اولیه محتوا، آنها را ببینیم:
فایل card-shimmer.component.html
فایل card-shimmer.component.scss
کد آماده را از فایل app.component.html حذف میکنیم و به کامپوننت grid که درون یک کانتینر قرار دارد میآوریم:
فایل app.component.html
فایل app.component.scss
اینک یک اپلیکیشن عالی با قابلیت بارگذاری کُند (lazy loading) داریم. اطمینان حاصل کنید که سرور در حال اجرا است و دستور زیر را درون پوشه client/ اجرا کنید تا اپلیکیشن انگولار اجرا شود:
ng serve –o
بدین ترتیب به پایان این مقاله میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشنهای تکصفحهای
- استفاده از وب کامپوننت در انگولار — به زبان ساده
- استفاده از CSS Grid در انگولار — راهنمای کاربردی
==