تمرین ساخت شیئ در جاوا اسکریپت (بخش دوم) – راهنمای کاربردی
این مقاله در واقع یک آزمون ارزیابی است که در آن انتظار میرود شما بتوانید از دموی توپهای جهنده که در بخش قبلی با استفاده از Canvas API ساختیم به عنوان یک نقطه شروع استفاده کرده و با بهرهگیری از مفاهیم اشیای جاوا اسکریپت برخی ویژگیهای جدید و جذاب را به این توپها اضافه کنید.


شروع
برای شروع ابتدا کدهای زیر را در فایلهایی با نام مشخص شده در یک دایرکتوری جدید روی سیستم خود کپی کنید.
فایل index-finished.html
فایل style.css
فایل main-finished.js
شرح پروژه
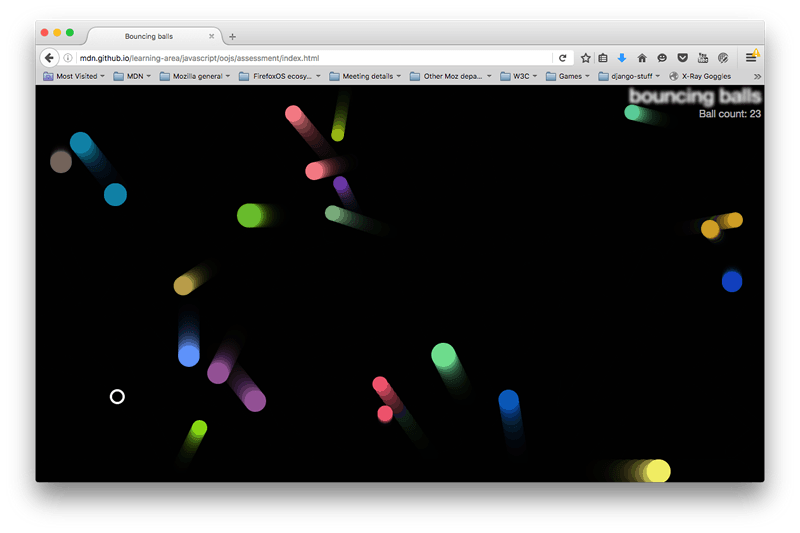
دموی توپهای جهندهای که در بخش قبل ساختیم بسیار جالب بود، اما اکنون میخواهیم آن را با افزودن یک دایره شیطانی که از سوی کاربر کنترل میشود، تعاملپذیرتر کنیم. این دایره شیطانی توپهایی که به درونش بیفتد را میبلعد. همچنین میخواهیم مهارتهای ساخت شیء شما را از طریق ایجاد یک شیء ()Shape که توپها و دایره شیطانی از آن به ارث میرسند ارزیابی کنیم. در نهایت میخواهیم یک شمارنده امتیاز نیز برای ردگیری تعداد توپهایی که روی صفحه باقیمانده است بسازیم.
در تصویر زیر ایدهای از آن چه قرار است در آخر این مقاله ساخته باشیم، به دست میآورید:

همچنین برای این که ایده بهتری از برنامه نهایی داشته باشید میتوانید به این لینک (+) مراجعه کنید. البته از شما انتظار داریم که سورس کد این مثال را نگاه نکنید و خودتان کار را به پیش ببرید.
مراحل تکمیل پروژه
در این بخش مراحلی که باید انجام دهید را توضیح دادهایم.
ایجاد اشیای جدید
قبل از هر چیز باید سازنده ()Ball قبلی را طوری تغییر دهید که به یک سازنده ()Shape تبدیل شود و یک سازنده ()Ball جدید به آن اضافه کنید:
- سازنده ()Shape باید به همان روشی که سازنده ()Ball در مقاله قبلی انجام داده بود، به تعریف مشخصههای x ،y ،velX و velY بپردازد، اما مشخصههای color و size به روش متفاوتی تعریف خواهند شد.
- در این سازنده جدید باید مشخصههایی به نام exists وجود داشته باشد که برای ردگیری وجود یا عدم وجود توپ در برنامه استفاده میشود. این مشخصه در مواردی که دایره توپها را میبلعد به کار میآید و میبایست نوع بولی (true/false) داشته باشد.
- سازنده ()Ball باید مشخصههای x ،y ،velX ،velY و exists را از سازنده ()Shape به ارث ببرد.
- همچنین باید مشخصههای color و size را به همان روشی که از سوی سازنده ()Ball تعریف شده بود در سازنده ()Shape تعریف کنیم.
- به خاطر داشته باشید که prototype و constructor سازنده ()Ball را به طرز متناسبی تنظیم کنید.
تعاریف متدهای ()draw() ،update و ()collisionDetect میتوانند به همان روشی که در مطلب قبلی تعریف کردیم باقی بمانند.
همچنین باید یک پارامتر جدید به فراخوانی سازنده (...) ()new Ball اضافه کنید. پارامتر exists باید پنجمین پارامتر و دارای مقدار true باشد.
در این مرحله کد را بارگذاری مجدد کنید. عملکرد آن به وسیله شیءهایی که بازطراحی کردهایم، باید مانند دموی قبلی باشد.
تعریف کردن ()EvilCircle
اینک زمان آن رسیده است که شخصیت منفی داستان یعنی ()EvilCircle را طراحی کنیم. در این داستان تنها یک دایره شیطانی به عنوان شخصیت منفی وجود دارد، اما به هر حال باید آن را به وسیله سازندهای که از ()Shape به ارث میرسد تعریف کنیم. شما ممکن است بخواهید در ادامه دایره دیگری به برنامه اضافه کنید که کنترل آن دست بازیکن دیگری باشد و یا چند دایره شیطانی داشته باشید که از سوی رایانه کنترل میشوند. البته شما احتمالاً نمیخواهید همه دنیا را با استفاده از یک دایره شیطانی منفرد ببلعید، اما در این مطلب ارزیابی به همان یک دایره اکتفا میکنیم.
سازنده ()EvilCircle باید x ،y ،velX ،velY و exists را از ()Shape به ارث ببرد، اما velX و velY همواره باید برابر با 20 باشند.
این کار با کدی مانند زیر ممکن است:
این کد همچنین باید مشخصههای خود را به صورت زیر تعریف کند:
- color — 'white'
- size — 10
یک بار دیگر به خاطر داشته باشید که باید مشخصههایی که به ارث میرسند را به صورت پارامتر در سازنده تعریف کنید و مشخصههای prototype و constructor را نیز به طور متناسبی تعیین کنید.
تعریف کردن متدهای ()EvilCircle
()EvilCircle باید چهار متد داشته باشد که هر کدام را در ادامه توضیح دادهایم:
متد ()draw
این متد همان منظوری را دنبال میکند که متد ()draw شیء ()Ball داشت. یعنی وهلهای از شیء را روی بوم ترسیم میکند. روش کار آن نیز به صورت مشابه است و از این رو میتوانید تعریف Ball.prototype.draw را کپی کرده و در ادامه تغییرهای زیر را در آن ایجاد کنید:
ما میخواهیم دایره شیطانی تو پر نباشد بلکه صرفاً یک لبه بیرونی داشته باشد. این وضعیت از طریق بهروزرسانی fillStyle و ()fill به strokeStyle و ()stroke ممکن خواهد بود.
همچنین میخواهیم که ضخامت لبه این دایره کمی بیشتر باشد تا بتوان دایره شطانی را راحتتر مشاهده کرد. این وضعیت از طریق تنیم مقدار linewidth در جایی پس از فراخوانی ()beginPath ممکن خواهد بود.
متد ()checkBounds
این متد همان کاری را انجام میدهد که بخش اول تابع ()update برای شیء ()Ball اجرا میکرد، یعنی بررسی میکند که آیا دایره شیطانی با لبه صفحه برخورد میکند یا نه و از این کار ممانعت میکند. در این مورد نیز میتوانید بخش زیادی از تعریف Ball.prototype.update را کپی کنید، اما چند تغییر را به صورت زیر باید در آن ایجاد نمایید:
شما باید دو خط آخر را پاک کنید، چون ما نمیخواهیم موقعیت دایره شیطانی را در هر فریم به صورت خودکار بهروزرسانی کنیم، بلکه آن را به طرز دیگری که در ادامه مشاهده میکنید، جابجا خواهیم کرد.
درون گزارههای ()if، اگر تستها مقدار true بازگشت دهند، لازم نیست velX/velY بهروزرسانی شوند، چون ما میخواهیم به جای آن مقدار x/y را تغییر دهیم تا دایره شیطانی با یک جهش خفیف به صفحه بازگردد. افزودن یا کسر کردن مشخصه size دایره شیطانی نیز میتواند مفید باشد.
متد ()setControls
این متد یک شنونده رویداد onkeydown به شیء window اضافه میکند به طوری که وقتی کلید خاصی روی کیبورد فشرده شود، میتوانیم دایره را به اطراف جابجا کنیم. قطعه کد زیر را میتوانید درون تعریف متد قرار دهید:
بنابراین هر زمان که کلیدی فشرده میشود، مشخصه keyCode شیء رویداد مورد بررسی قرار میگیرد تا مشخص شود کدام کلید فشرده شده است. اگر این کلید یکی از کلیدهای تعریف شده باشد در این صورت دایره شیطانی در جهتهای چپ/راست/بالا/پایین حرکت میکند.
به عنوان نکته جانبی تلاش کنید بدانید که کدهای کلید تعیین شده به کدام کلیدهای کیبورد نگاشت میشوند. نکته جانبی دوم نیز این است که بررسی کنید چرا باید کدی مانند زیر داشته باشیم؟
و اقدام به تعیین موقعیت درون آن بکنیم؟ راهنمایی: این مورد به دامنهبندی مرتبط است.
متد ()collisionDetect
این متد به روشی کاملاً مشابه متد ()collisionDetect در شیء ()BAll عمل میکند و از این رو میتوانید آن کد را به عنوان مبنایی برای این متد جدید کپی کنید. اما چند تفاوت کوچک وجود دارند که در ادامه توضیح میدهیم:
در گزاره if بیرونی دیگر نیازی به بررسی این که توپ موجود در مرحله تکرار کنونی همان توپی است که بررسی میشود نداریم، چون دیگر چنین توپی وجود ندارد و با یک دایره شیطانی طرف هستیم! در عوض باید بررسی کنیم که آیا توپی که بررسی میشود وجود دارد یا نه. اگر توپ وجود نداشته باشد، به این معنی است که قبلاً از سوی دایره بلیعده شده است و از این رو نیازی به بررسی مجدد آن نداریم.
در گزاره if داخلی دیگر نیازی به تغییر دادن رنگهای اشیا در زمان تشخیص تصادم نداریم. در عوض باید هر توپی را که با دایره شیطانی برخورد میکند به صورت ناموجود علامتگذاری کنیم. آیا روش انجام این کار را میدانید؟
قرار دادن دایره شیطانی در برنامه
اکنون کار تعریف کردن دایره شیطانی به پایان رسیده است و باید عملاً آن را در صفحه ببینیم. به این منظور باید تغییراتی در تابع ()loop خود ایجاد کنیم.
- قبل از هر چیز، یک وهله جدید از دایره شیطانی (با تعیین پارامترها) میسازیم سپس متد ()setControls آن را فراخوانی میکنیم. دقت کنید که انجام این دو کار تنها یک بار صورت میگیرد و در هر تکرار حلقه نباید مجدداً اجرا شود.
- درزمانی که حلقه شروع به بررسی همه توپها و فراخوانی تابعهای ()draw() ،update و ()collisionDetect برای هر کدام از آنها میکند، باید مطمئن شویم که این کار صرفاً برای توپهای موجود یعنی آنهایی که قبلاً از سوی دایره شیطانی بلعیده نشدهاند انجام مییابد.
- متدهای ()draw() ،update و ()collisionDetect وهله دایره شیطانی را در هر بار تکرار حلقه فراخوانی کنید.
پیادهسازی شمارنده امتیاز
برای پیادهسازی بخش شمارنده امتیاز باید مراحل زیر را طی کنید:
- در فایل HTML یک عنصر <p> درست زیر عنصر <h1> اضافه کنید که شامل متن « :Ball count» باشد.
- در فایل CSS قاعده زیر را به انتهای فایل اضافه کنید:
- در فایل جاوا اسکریپت، بهروزرسانیهای زیر را اجرا کنید:
- متغیری بسازید که یک ارجاع به پاراگراف نگهداری کند.
- شماره تعداد توپهای روی صفحه را به هر نوعی که دوست دارید حفظ کنید.
- هر بار که توپی به صفحه اضافه میشود، شماره را افزایش دهید و آن را روی صفحه بهروزرسانی کنید.
- هر بار که توپی از سوی دایره شیطانی بلعیده میشود، شماره را کاهش داده و آن را روی صفحه بهروزرسانی کنید.
نکات و سرنخها
این ارزیابی کاملاً چالشبرانگیز است و از این رو باید هر گام را به آرامی و با دقت طی کنید. شاید بهتر باشد یک کپی جداگانه از هر مرحله که موفق شدید عملیاتی کنید حفظ کنید، بدین ترتیب میتوانید در صورت بروز مشکل به آخرین نسخهای که کار میکند بازگردید.
سخن پایانی
اگر این بخش ارزیابی را به صورت قسمتی از این دوره کامل از سلسله مقالات آموزش جاوا اسکریپت مطالعه میکنید، اینک باید بتوانید کار خود را در اختیار یک مربی قرار دهید تا به شما نمره بدهد. اگر این سری مقالات را به صورت خودآموز دنبال میکنید، میتوانید کدهایی که نوشتهاید را با نسخه کامل شده (+) مقایسه کنید و کار خود را مورد ارزیابی قرار دهید.
برای مطالعه قسمت بعدی این مجموعه مطلب آموزشی میتوانید روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- آموزش JavaScript ES6 (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
- آموزش جاوا اسکریپت مقدماتی: ساخت بازی حدس اعداد — به زبان ساده
==












