حلقه ها در جاوا اسکریپت – راهنمای کاربردی
زبانهای برنامهنویسی برای اجرای وظایف تکراری با سرعت بالا بسیار مناسب هستند. این وظایف میتواند شامل محاسبات ساده تا هر نوع موقعیت دیگر باشد که تعداد زیادی از آیتمهای مشابه باید کامل شوند. در این نوشته به بررسی ساختار حلقه ها در جاوا اسکریپت میپردازیم که چنین نیازهایی را تأمین میکنند.


پیشنیازها
- سواد مقدماتی رایانه
- درکی ابتدایی از HTML و CSS
- آشنایی ابتدایی با جاوا اسکریپت
هدف این راهنما درک روش استفاده از حلقهها در جاوا اسکریپت است. با کلیک روی لینک زیر میتوانید قسمت قبلی این مجموعه مطلب را مطالعه کنید:
- گزاره های شرطی در جاوا اسکریپت – راهنمای جامع
- مقاله مرتبط: حلقه for در جاوا اسکریپت — از صفر تا صد + مثال و کد
مقدمهای بر حلقه ها در جاوا اسکریپت
حلقهها در همه زبانهای برنامهنویسی حضور دارند و یکی از اجزای بسیار مهم اغلب این زبانها محسوب میشوند. حلقههای برنامهنویسی همگی برای اجرای چندباره کارهای یکسان استفاده میشوند. این وضعیت در برنامهنویسی به نام «تکرار» (iteration) نامیده میشود.
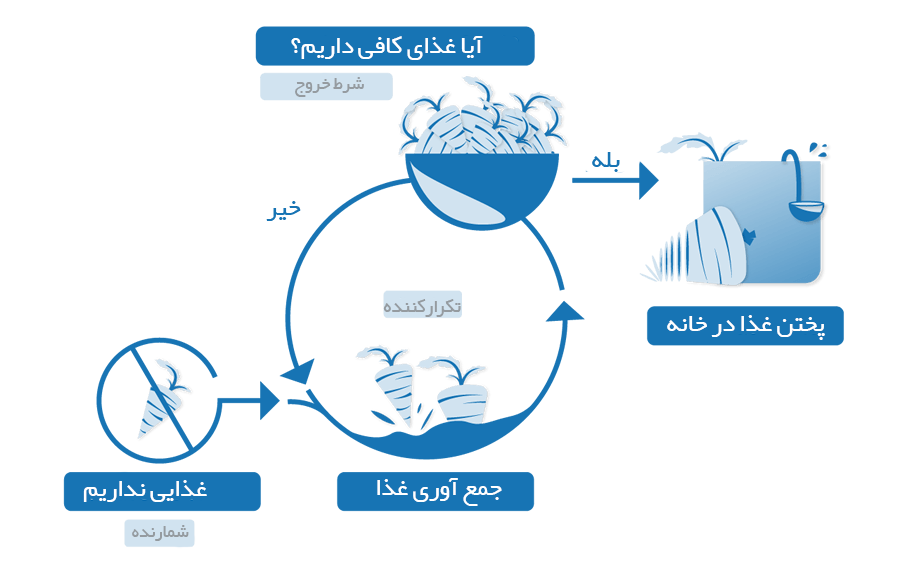
موردی را تصور کنید که یک کشاورز میخواهد مطمئن شود غذای کافی برای تأمین خوراک خانواده خود برای یک هفته دارد یا نه. وی در چنین موقعیتی میتواند از حلقهای مانند زیر استفاده کند:

یک حلقه به طور معمول دارای ویژگیهای زیر است:
- شمارنده: متغیری که با یک مقدار خاص مقداردهی اولیه میشود. این همان نقطه آغاز حلقه است. این ویژگی در تصویر فوق با عبارت «من غذا ندارم» مشخص شده است.
- شرط خروج: که معیاری است که با توجه به آن حلقه متوقف میشود و این شرط معمولاً رسیدن شمارنده به یک عدد خاص است. این وضعیت در تصویر فوق با عبارت «آیا غذای کافی دارم؟» مشخص شده است. فرض کنید وی به 10 بسته غذا برای تأمین خوراک خانواده خود نیاز دارد.
- تکرارکننده: که به طور کلی شمارنده را در هر تکرار حلقه به مقدار کوچکی افزایش میدهد تا این که به شرط خروج برسد. ما این مورد را به صورت صریح در تصویر فوق نمایش ندادهایم؛ اما میتوانیم تصور کنیم که کشاورز میتواند 2 بسته غذا در ساعت انتخاب کند. پس از هر ساعت، مقدار غذای بستهبندی شده دو واحد افزایش مییابد و کشاورز بررسی میکند که آیا غذای کافی دارد یا نه. اگر به عدد 10 برسد (شرط خروج) میتواند کار گردآوری را متوقف کند و به خانه برود.
شبه کد مثال فوق به صورت زیر خواهد بود:
بنابراین مقدار غذای موردنیاز برابر با 10 است و مقدار غذایی که کشاورز هم اینک دارد نیز برابر با 0 تعیین میشود. در هر بار تکرار حلقه ما بررسی میکنیم که آیا مقدار غذایی که کشاورز دارد برابر با نیازهای وی است یا از آن بزرگتر شده است. اگر چنین باشد، میتوانیم از حلقه خارج شویم. اگر چنین نباشد، کشاورز یک ساعت را به گردآوری بستههای غذایی اختصاص میدهد و حلقه بار دیگر اجرا میشود.
حلقهها چه اهمیتی دارند؟
تا به اینجا با مفاهیم سطح بالای حلقهها آشنا شدیم؛ اما احتمالاً با خود فکر میکنید که این حلقهها چه کمکی به بهتر نوشتن کدهای جاوا اسکریپت میکنند؟ همان طور که پیشتر گفتیم حلقهها کلاً به انجام تکراری کارها مربوط هستند و بدین ترتیب باعث افزایش سرعت اجرای کارهای تکراری میشوند.
در اغلب موارد، کد در هر بار تکرار حلقه اندکی متفاوت خواهد بود و این بدان معنی است که ما میتوانیم کل یک مجموعه کار را که مشابه اما اندکی متفاوت است را با استفاده از حلقه به اجرا برسانیم. اگر محاسبات زیادی داشته باشید که قرار است اجرا کنید، بدیهی است که باید هر بار محاسبه متفاوتی را انجام دهید، و نمیخواهید که یک محاسبه یکسان را بارها اجرا کنید.
به مثال زیر توجه کنید که به خوبی نشان میدهد چرا حلقهها مفهوم بسیار مفیدی هستند. فرض کنید میخواهیم 100 دایره تصادفی را روی یک عنصر <canvas> رسم کنیم. با کلیک روی دکمه update در زیر، مثال را اجرا کنید و با زدن دوباره و چندباره میتوانید مجموعه دایرههای تصادفی متفاوتی را شاهد باشید.
لازم نیست که همه کد موردنیاز برای نوشتن چنین مثالی را درک کنید؛ اما در ادامه بخشی از کد را که در عمل 100 دایره را رسم میکند ارائه کردهایم:
- ()random که کمی پیشتر در کد تعریف شده است، یک عدد کامل بین 0 و x-1 بازمیگرداند.
- WIDTH و HEIGHT عرض و ارتفاع پنجره داخل مرورگر هستند.
احتمالاً ایده کلی کد را متوجه شدهاید. ما از یک حلقه برای اجرای 100 باره کد استفاده میکنیم و در هر بار تکرار حلقه یک دایره را در موقعیت تصادفی روی صفحه رسم میکنیم. مقدار کد موردنیاز برای ترسیم 100، 1.000 یا 10.000 دایره در هر حال، به همین مقدار خواهد بود. در این موارد تنها یک عدد در کد فوق تغییر مییابد.
اگر در کد فوق از حلقه استفاده نمیکردیم، باید کد زیر را برای هر دایرهای که میخواستیم رسم کنیم، تکرار میکردیم:
این وضعیت به سرعت به کاری دشوار و ملالآور تبدیل میشد. حلقهها به راستی بسیار مفید هستند.
استاندارد برای حلقه
در این بخش به بررسی برخی سازههای خاص حلقه میپردازیم. نخستین سازه که در اغلب موارد در کد خود از آن استفاده خواهید کرد، حلقه for در جاوا اسکریپت است که دارای ساختار زیر است:
در این کد موارد زیر را داریم:
- کلیدواژه for که متعاقب آن یک جفت پرانتز آمده است.
- درون این پرانتزها ما سه آیتم داریم که با نقطهویرگول از هم جدا شدهاند:
- مقدار اولیه (initializer): این مورد به طور معمول متغیری است که برابر با یک عدد تعیین میشود و برای شمارش دفعاتی که حلقه اجرا خواهد شد استفاده میشود. همچنین در برخی موارد به عنوان یک «متغیر شمارنده» (counter variable) استفاده میشود.
- شرط خروج (exit condition): همان طور که قبلتر اشاره کردیم، این مورد به تعریف زمانی میپردازد که حلقه باید متوقف شود. این مورد عموماً به صورت یک عملگر مقایسهای است و یک آزمون است که بررسی میکند یا شرط خروج برقرار شده است یا نه.
- «عبارت نهایی» (final-expression): این مورد به طور معمول هر بار که حلقه یک تکرار کامل را اجرا میکند ارزیابی یا اجرا میشود. این مورد عموماً برای افزایش (با در برخی موارد کاهش) متغیر شمارنده استفاده میشود و آن را به مقدار شرط خروجی نزدیکتر میکند.
- یک جفت آکولاد که شامل بلوک کد هستند و این کد در هر بار تکرار حلقه اجرا خواهد شد.
در ادامه مثالی واقعی از یک حلقه ارائه کردهایم که موارد مورد اشاره فوق را در عمل نشان میدهند:
به این ترتیب به خروجی زیر دست مییابیم:
My cats are called Bill, Jeff, Pete, Biggles, Jasmin,
کد فوق حلقهای را نشان میدهد که برای اجرای تکراری روی آیتمها در یک آرایه استفاده میشود و کاری تکراری را روی آنها انجام میدهد که الگویی کاملاً رایج در جاوا اسکریپت محسوب میشود. در این کد اتفاقات زیر میافتند:
- تکرارکننده i از 0 آغاز میکند (let i = 0).
- چنین تعیین شده است که حلقه تا زمانی که کمتر از طول آرایه cats نشده است اجرا شود. این امر مهم است، زیرا شرط خروجی نشان میدهد که حلقه تا کجا باید تکرار شود. بنابراین در این مورد تا زمانی که شرط i < cats.length همچنان true باشد، حلقه به اجرای خود ادامه میدهد.
- درون حلقه، ما آیتم کنونی حلقه یعنی [cats[i] is cats[whatever i is at the time را به همراه یک علامت کاما و یک فاصله با متغیر دیگر info الحاق میکنیم، بنابراین:
- در طی اجرای اول، i = 0 است و از این رو ', ' + [cats[0 به صورت " ,Bill" ترکیب میشود.
- در طی اجرای دوم i = 1 است و از این رو ', ' + [cats[1 به صورت " ,Jeff" ترکیب میشود.
- و همینطور تا آخر. پس از هر بار اجرا 1 واحد به i اضافه میشود (++i) و سپس این فرایند مجدد اجرا میشود.
- زمانی که i برابر با cats.length شود، حلقه متوقف خواهد شد و مرورگر به بخشهای بعدی کد در ادامه حلقه میرود.
دقت کنید که ما شرط خروج را به صورت i < cats.length تعیین کردهایم و نه i <= cats.length، زیرا رایانهها شمارش را از 0 و نه 1 آغاز میکنند. ما حلقه را از i =0 آغاز میکنیم و تا i=4 که اندیس آخرین آیتم آرایه است میرویم. cats.length مقدار 5 بازگشت میدهد، چون 5 آیتم در آرایه وجود دارد؛ اما ما نمیخواهیم به وضعیت i= 5 برسیم زیرا این وضعیت مقدار undefined برای آیتمهای آرایه بازمیگرداند. درواقع آرایه ما هیچ آیتمی در اندیس 5 خود ندارد، چون آخرین آیتم آن در اندیس 4 است. از این رو باید 1 واحد کمتر از cats.length کد را اجرا کنیم و به همین دلیل کد خود را چنین نوشتهایم.
دقت کنید که در اغلب موارد این خطای رایج در مورد شرط خروج وجود دارد که به جای عبارت «کمتر یا مساوی» (<=) از عبارت «مساوی است با» (===) استفاده میشود. اگر بخواهیم کد ما تا i=5 اجرا شود، شرط خروجی که نیاز داریم به صورت i <= cats.length خواهد بود. اگر شرط را به صورت i === cats.length بنویسیم، حلقه کلاً اجرا نمیشود، زیرا i در نخستین تکرار حلقه برابر با 5 نیست و از این رو بیدرنگ متوقف میشود.
یک اشکال که کد ما دارد این است که جمله خروجی ما دارای قالببندی مناسبی نیست:
My cats are called Bill, Jeff, Pete, Biggles, Jasmin,
ما به طور ایدهآل میخواهیم که عملیات الحاق در تکرار نهایی حلقه را طوری تغییر دهیم که کامایی را در انتهای جمله خود دریافت نکنیم. در این مورد مشکلی وجود ندارد و میتوانیم به طرز مناسبی یک شرط درون حلقه for قرار دهیم که این حالت خاص را مدیریت کند:
نکته مهم: در مورد حلقه for مانند همه حلقههای دیگر باید اطمینان حاصل کنید که مقداردهنده اولیه طوری تکرار میشود که بتواند به شرط خروج برسد. اگر چنین نباشد حلقه تا ابد اجرا خواهد شد تا این که مرورگر آن را وادار به توقف بکند یا کلاً از کار بیفتد. این وضعیت «حلقه نامتناهی» (infinite loop) نامیده میشود.
خروج از حلقهها با استفاده از break
اگر میخواهید پیش از اجرای همه تکرارهای حلقه از آن خارج شوید میتوانید از گزاره break استفاده کنید. ما قبلاً این گزاره را در بخش قبلی این راهنما هنگام بررسی گزارههای switch مشاهده کردیم. در آنجا دیدیم که وقتی یک حالت در گزاره سوئیچ با عبارت ورودی مطابقت داشت، گزاره سوئیچ بیدرنگ باعث خروج از گزاره سوئیچ میشد و اجرای برنامه به کد پس از این گزاره انتقال مییافت.
همین حالت در مورد حلقهها نیز صدق میکند و گزاره break بیدرنگ از حلقه خارج میشود و باعث میشود که مرورگر به هر کدی که پس از آن قرار دارد برود.
فرض کنید میخواهیم در یک آرایه از مخاطبین و شماره تلفنها جستجو کنیم و شماره تلفنی را که به دنبالش هستیم بازگشت دهیم ابتدا به مقدار کد HTML ساده نیاز داریم. یک عنصر متنی <input> امکان وارد کردن نام مورد جستجو و یک عنصر <button> امکان ارائه یک جستجو و یک عنصر <p> امکان نمایش نتایج را به ما میدهند:
اینک در بخش جاوا اسکریپت کد زیر را مینویسیم:
توضیح آن چه در کد فوق رخ میدهد به صورت زیر است:
- قبل از هر چیز برخی متغیرها را تعریف کردهایم. ما یک آرایه از اطلاعات مخاطبان داریم که هر آیتم یک رشته شامل نام و شماره تلفن است که با دونقطه از هم جدا شدهاند.
- سپس یک شنونده رویداد را به دکمه (btn) الصاق میکنیم به طوری که وقتی دکمه کلیک شد برخی کدها برای انجام جستجو و بازگشت دادن نتایج، اجرا شوند.
- ما مقدار وارد شده در فیلد متنی را در یک متغیر به نام searchName ذخیره میکنیم و سپس کادر ورود متن را خالی میکنیم و مجدداً فوکوس را روی آن قرار میدهیم تا کاربر بتواند جستجوی بعدی را وارد کند.
- اینک در بخش جذاب ماجرا به حلقه for میرسیم:
- ابتدا شمارنده را برابر با 0 تعین میکنیم، حلقه را تا زمانی که شمارنده دیگر کمتر از contacts.length نباشد اجرا میکنیم و آن را پس از هر بار تکرار حلقه 1 واحد افزایش میدهیم.
- درون حلقه ابتدا مقدار مخاطب جاری یعنی [contacts[i را از محل دونقطه افراز میکنیم و نتیجه را در دو مقدار در آرایهای به نام splitContact ذخیره میسازیم.
- سپس با استفاده از یک گزاره شرطی بررسی میکنیم که آیا [splitContact[0 که همان نام مخاطب است برابر با متغیر ورودی searchName است یا نه. اگر چنین بود یک رشته را درون پاراگراف وارد میکنیم که شماره تلفن مخاطب مورد جستجو را نشان میدهد و با استفاده از گزاره break از حلقه خارج میشویم.
- پس از تکرار حلقه به تعداد (contacts.length-1) اگر نامهای مخاطبان ما با مقدار وارد شده کاربر مطابقت نداشته باشند، مقدار پاراگراف خروجی را به صورت «.Contact not found» تعیین میکنیم و حلقه به اجرای خود ادامه میدهد.
رد کردن تکرار حلقه با استفاده از continue
گزاره continue به روشی همانند break عمل میکند؛ اما به جای متوقف کردن کلی حلقه، از تکرار بعدی حلقه رد میشود. به مثال زیر توجه کنید که در آن یک عدد به عنوان ورودی دریافت میشود و تمام اعداد کوچکتر از آن که جذرشان یک عدد صحیح است، بازگشت مییابند.
کد HTML این مثال همانند مثال قبلی است، یعنی یک کادر ورودی متنی و یک پاراگرف برای خروجی. کد جاوا اسکریپت نیز تا حدود زیادی مشابه است، اما خود حلقه کمی متفاوت است:
در این مورد خروجی باید یک عدد (sum) باشد. حلقه for یک شمارنده دارد که از 1 آغاز میشود. دقت کنید که در این مورد به 0 نیازی نداریم. شرط خروج حلقه ما در این مثال اعلام میکند که حلقه زمانی متوقف خواهد شد که شمارنده بزرگتر از مقدار ورودی num بشود و یک تکرارکننده وجود دارد که هر بار 1 واحد به شمارنده میافزاید. درون حلقه جذر هر عدد را با استفاده از تابع (Math.sqrt(i مییابیم و سپس بررسی میکنیم که آیا جذر عدد، یک عدد صحیح است یا نه. این کار از طریق گرد کردن آن تا نزدیکترین عدد و سپس مقایسه آن با عدد مربوطه صورت میگیرد. بدین منظور از تابع ()Math.floor استفاده میشود.
اگر جذر عدد و مقدار گرد شده آن تا یک عدد صحیح با هم برابر نباشند، بدین معنی خواهد بود که جذر عدد یک عدد صحیح نیست و از این رو شرایط مورد نظر ما را ندارد. در چنین مواردی از گزاره continue استفاده میکنیم و بدون ثبت کردن عدد در جایی به تکرار بعدی حلقه مراجعه میکنیم. اگر جذر عدد، یک عدد صحیح باشد، به طور کلی بلوک if را رد میکنیم و بنابراین گزاره continue نیز اجرا نمیشود و در عوض مقدار i کنونی را به علاوه یک فاصله در انتهای محتوای پاراگراف درج میکنیم.
حلقههای while و do ... while
حلقه for تنها نوع حلقه موجود در جاوا اسکریپت نیست. در واقع انواع متفاوت دیگری از حلقهها نیز وجود دارند و اگر چه در این مرحله نیازی نیست همه آنها را بیاموزید؛ ولی مناسب است که ساختار برخی از آنها را بررسی کنیم تا بتوانیم برخی ویژگیهای نسبتاً متفاوتی که ارائه میکنند را بشناسیم. ابتدا نگاهی به حلقه while میاندازیم. ساختار این حلقه به صورت زیر است:
این حلقه به روشی مشابه با حلقه for عمل میکند به جز این که متغیر initializer آن پیش از حلقه تعیین میشود و عبارت نهایی درون حلقه و پس از کدی که باید اجرا شود قرار گرفته است؛ گرچه این دو آیتم درون پارامتر قرار دارند. شرط خروج درون پرانتزها قرار گرفتهاند که با کلیدواژه while به جای for اعلان میشود.
همان سه آیتم حلقه for همچنان وجود دارند و دقیقاً در همان ترتیبی که در حلقه for بودند هستند. دلیل این مسئله آن است که ما باید همچنان آیتم مقدار دهنده اولیه را پیش از آن که بتوانیم بررسی کنیم به شرط خروج رسیده یا نه تعریف کنیم و عبارت نهایی پس از این که کد درون حلقه اجرا شد تعیین میشود، یعنی تنها در حالی اجرا میشود که حلقه به شرط خروج نرسیده باشد. در ادامه به مثال لیست گربههای خود نگاه میکنیم که این بار با استفاده از حلقه while نوشته شده است:
دقت کنید که این حلقه همچنان که انتظار میرود اجرا خواهد شد. حلقه do…while نیز کاملاً مشابه است؛ اما تغییری در گزاره while وجود دارد:
در این حالت، مقداردهنده اولیه ابتدا و پیش از شروع حلقه میآید. کلیدواژه do به طور مستقیم قبل از آکولادهایی که شامل کد اجرایی حلقه و عبارت نهایی هستند میآید. در این حالت تفاوت در این است که شرط خروج پس از همه چیز میآید و در پرانتزی بعد از کلیدواژه while قرار گرفته است. در یک حلقه do… while کد درون آکولادها همواره یک بار پیش از بررسی شرط خروج اجرا میشود. این حالت در تضاد با حلقههای for و while است که در آن ممکن است حلقهای هرگز اجرا نشود.
اینک مثال فهرستبندی گربههای خود را یک بار دیگر با استفاده از حلقه do …while بازنویسی میکنیم:
نکته مهم: در حلقههای while و do…while مانند همه حلقههای دیگر باید مطمئن شوید که مقداردهنده اولیه طوری تکرار میشود که به شرط خروجی خواهد رسید. اگر چنین نباشد، حلقه تا ابد اجرا میشود تا این که مرورگر آن را متوقف کرده و یا از کار بیفتد. این وضعیت حلقه نامتناهی نامیده میشود.
یادگیری عملی با مثال شمارش معکوس
در این تمرین میخواهیم یک شمارش معکوس پرتاب را از 10 رو به پایین در یک کادر خروجی نمایش دهیم. به طور خاص موارد زیر مورد نیاز هستند:
- حلقهای از 10 تا 0 که مقدار دهنده اولیه آن به صورت let i = 10; خواهد بود.
- در هر تکرار یک پاراگراف جدید میسازیم و آن را به عنصر <div> که با استفاده از ;('const output = document.querySelector('.output انتخاب کردهایم، الحاق میکنیم. در بخش توضیحات کد، سه خط کد نوشتهایم که میتوان جایی درون حلقه استفاده کرد:
- ;('const para = document.createElement('p - یک پاراگراف جدید ایجاد میکند.
- ;('output.appendChild(para - یک پاراگراف را به خروجی <div> الحاق میکند.
- para.textContent = - باعث میشود متن داخل پاراگراف برابر با آن چیزی باشد که در سمت راست و پس از علامت تساوی است قرار گیرد.
- برای این که در هر بار تکرار، اعداد متفاوتی داشته باشیم، باید متن درون پاراگراف برابر با شماره آن تکرار تعیین شوند. بدین منظور باید یک گزاره شرطی دیگر داشته باشیم که para.textContent = عدد را پرینت کند:
- اگر عدد برابر 10 بود، عبارت «Countdown 10» را در پاراگراف نمایش بده.
- اگر عدد برابر 0 بود، عبارت «Blast off!» را در پاراگراف نمایش بده.
- برای همه اعداد دیگر، خود عدد را در پاراگراف نمایش بده.
- به یاد داشته باشید که یک تکرارکننده نیز در حلقه خود قرار دهید. با این وجود در این مثال ما پس از هر بار تکرار شمارش معکوس یعنی رو به پایین میکنیم و نه رو به بالا و از این رو به جای ++i باید از --i استفاده کنیم.
در صورت بروز هر نوع اشتباهی میتوانید دکمه reset را بزنید. اگر واقعاً دچار مشکل شدید و به بنبست برخورد کردید میتوانید با زدن دکمه «Show solution» راهحل نهایی را مشاهده کنید:
یادگیری عملی: پر کردن یک فهرست از میهمانها
در این تمرین میخواهیم فهرستی از نامهای ذخیره شده در یک آرایه را انتخاب کنیم و آنها را در یک فهرست میهمانها قرار دهیم. اما این کار آسان نیست، چون ما نمیخواهیم از Phil و Lola دعوت کنیم و دلیلمان این است که این دو حسود و بیادب هستند و همه غذاها را میخورند و تمام میکنند. بنابراین ما دو فهرست داریم که یکی برای میهمانهایی است که دعوت خواهند شد و دیگری برای میهمانهایی است که رد میشوند.
به طور خاص موارد زیر مورد نیاز هستند:
- حلقهای بنویسید که از 0 شروع به تکرار کند و تا طول آرایه prople این تکرار را ادامه دهد. شما باید با یک مقدار دهنده اولیه مانند let I = 0 آغاز کنید؛ اما شرط خروج چه خواهد بود؟
- در هر بار تکرار حلقه، با استفاده از یک گزاره شرطی بررسی کنید که آیا آیتم کنونی ارائه برابر با «Phil» یا «Lola» است یا نه:
- اگر چنین بود، این آیتم آرایه را به انتهای textContent پاراگراف refused اضافه کرده و سپس یک کاما و فاصله نیز درج کنید.
- اگر چنین نباشد، آیتم کنونی ارائه را به انتهای textConten پاراگراف admitted اضافه کنید و سپس یک کاما و فاصله نیز درج کنید.
بنابراین موارد زیر را داریم:
- ;let i = 0 که مقداردهی اولیه ما است.
- refused.textContent += - ابتدای یک خط است که مواردی را به انتهای refused.textContent الحاق میکند.
- admitted.textContent += - ابتدای خطی است که مواردی را به انتهای admitted.textContent الحاق میکند.
سؤال اضافی
پس از تکمیل کردن موفق تمرین فوق دو فهرست از اسامی خواهید داشت که به وسیله کاما از هم جدا شدهاند؛ اما دارای ترتیب منظمی نیستند، چون در انتهای هر اسم یک کاما است. آیا میتوانید کدی را بنویسی که در هر مورد به جای کاما یک نقطه قرار دهد؟
در صورت بروز هر نوع اشتباهی میتوانید دکمه reset را بزنید. اگر واقعاً دچار مشکل شدید و به بنبست برخورد کردید، میتوانید با زدن دکمه «Show solution» پاسخ نهایی را مشاهده کنید:
از چه نوع حلقهای باید استفاده کنیم؟
در کاربردهای ساده، حلقههای for، while و do …while تقریباً میتوانند به جای هم استفاده شوند. همه این حلقهها را میتوان برای حل مسائل یکسانی مورد استفاده قرار داد و این که از کدام یک استفاده میکنید تا حدود زیادی به ترجیح شخصی شما وابسته است و بر اساس اینکه کدام را سادهتر به یاد میسپارید یا شهودیتر میدانید میتوانید انتخاب کنید.
ابتدا حلقه for
حلقه while
حلقه do..while
ما توصیه میکنیم دستکم در ابتدا از حلقه for استفاده کنید، چون سادهترین نوع حلقه است. مقداردهی اولیه، شرط خروج، و عبارت نهایی، همگی مواردی هستند که درون پرانتز قرار میگیرند و از این رو به سادگی میتوانید بررسی کنید که کدام موارد را نوشتهاید و کدام موارد از یاد رفتهاند.
توجه کنید که انواع/ویژگیهای دیگری از حلقهها نیز وجود دارند که در موقعیتهای خاص و تخصصی مورد نیاز هستند و خارج از حیطه این مقاله محسوب میشوند.
سخن پایانی
در این مقاله، مفاهیم مقدماتی مورد نیاز در مورد حلقهها و گزینههای مختلف موجود در جاوا اسکریپت ارائه شده است. اینک به سادگی میتوانیم ببینیم که چرا حلقهها ساز و کار مفیدی برای اجرای کدهای تکراری هستند.
برای مطالعه قسمت بعدی این مطلب و یادگیری جاوا اسکریپت روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- آموزش جاوا اسکریپت (JavaScript)
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- حلقه for در جاوا اسکریپت — از صفر تا صد + مثال و کد
- جاوا اسکریپت چیست؟ — به زبان ساده
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
- رفع خطاها در جاوا اسکریپت — به زبان ساده
==













ممنون از سایت خوبتون. عجیب هست هیچ سایتی توضیخ نداده که مثلا من میخوام حلقه فور برای اعداد بین 50 تا 100 یه دونه بالا بره یا پنج تا پنج تا بالا بره آیا راه حلی وجود داره
سلام وقت بخیر
من یک ماه نمیشه یادگیری جاوا اسکریپت رو شروع کردم
این به ذهنم اومد، فکر کنم راه حل های بهتری وجود داشته باشد.
for (x = 50; x