پنج کتابخانه iOS برای بهبود اپلیکیشن ها – راهنمای کاربردی
در این مقاله به معرفی 5 کتابخانه iOS میپردازیم که موجب بهبود اپلیکیشنها میشوند. با ما تا انتهای این راهنما همراه باشید.


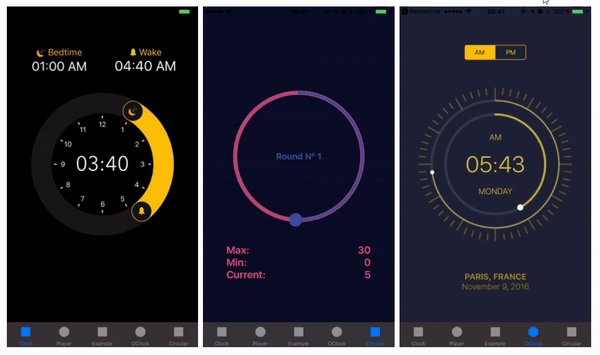
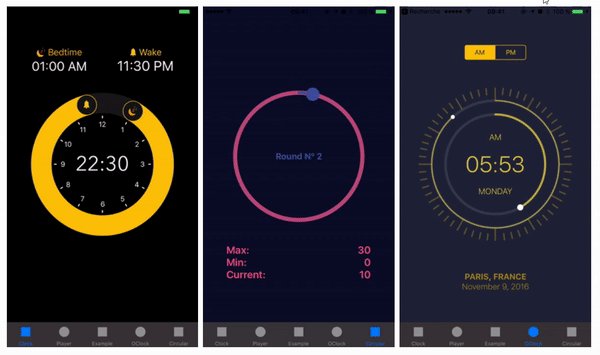
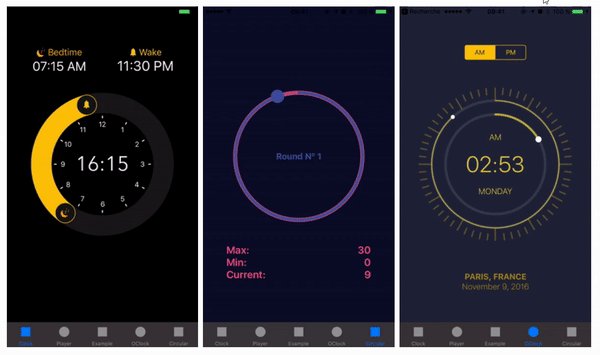
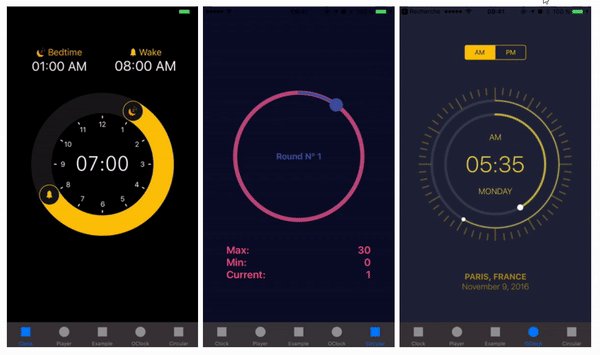
کتابخانه HGCircularSlider

کتابخانه HGCircularSlider (+) یک نمای مدور و کنترل اسلایدر با قابلیت استفاده مجدد و سفارشی برای iOS است. این کتابخانه سه کلاس مختلف برای حالتهای گوناگون دارد:
- CircularSlider
- RangeCircularSlider
- MidPointCircularSlider
برای مشاهده جزییات بیشتر در مورد این کتابخانه، به صفحه مستندات رسمی (+) آن سر بزنید.
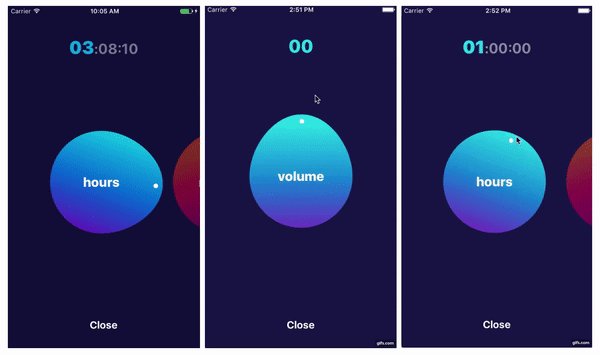
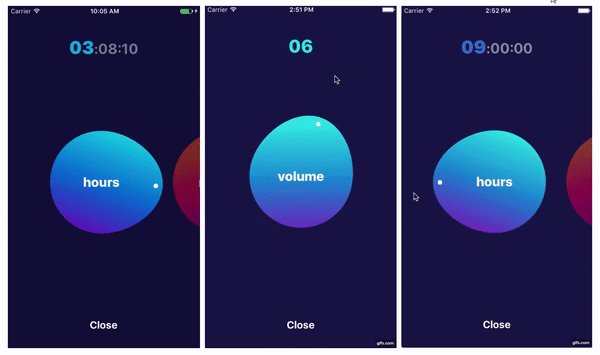
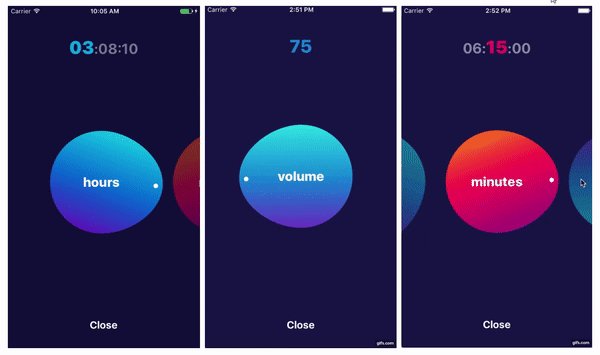
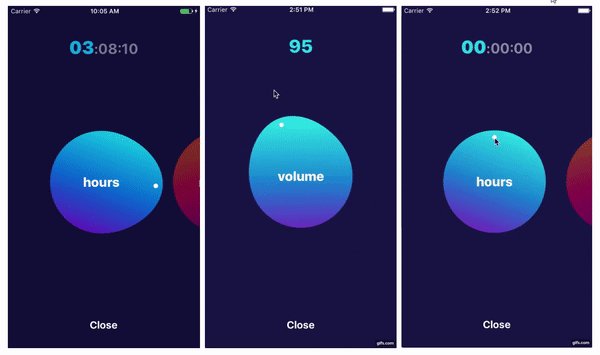
کتابخانه AGCircularPicker

کتابخانه AGCircularPicker (+) یک کتابخانه سبک است که برای ایجاد کنترلرهایی مفید است که به عنوان سلکتور مدور مورد استفاده قرار میگیرند. امکان اعمال سفارشیسازیهای زیادی وجود دارد و توسعهدهنده میتواند رنگ، گرادیان مقدار کمینه/بیشینه و عنوان را در میانه نما تغییر دهد. از این کتابخانه میتوان از طریق interface builder یا به صورت برنامهنویسی شده در کد استفاده کرد.
این کتابخانه شامل سه گروه عمده زیر است:
- AGCircularPickerTitleOption: عنوان، رنگ و فونت را تعریف میکند.
- AGCircularPickerValueOption: مقادیر کمینه/بیشینه و تعداد کنترلر را تعریف میکند.
- AGCircularPickerColorOption: رنگهای گرادیان موقعیتها و زاویه را تعریف میکند.
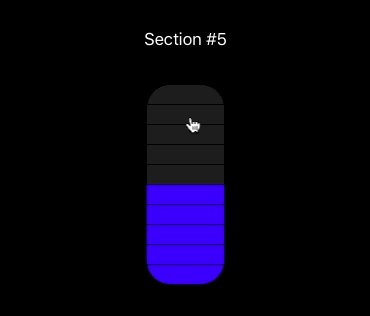
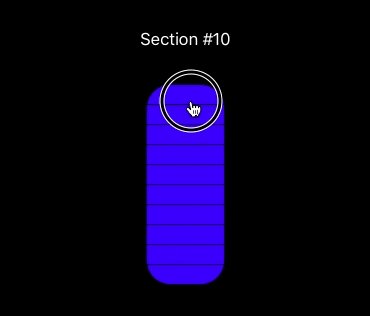
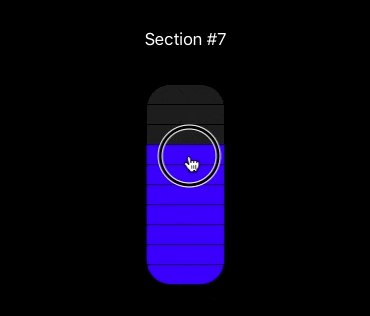
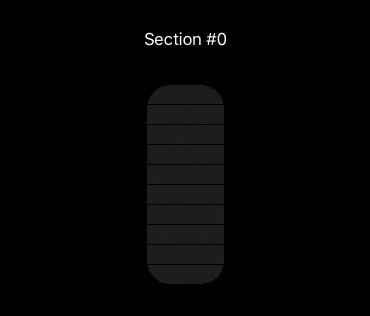
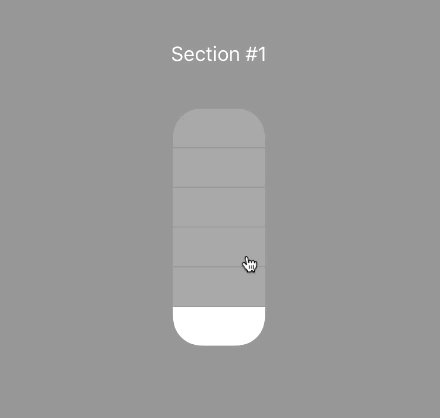
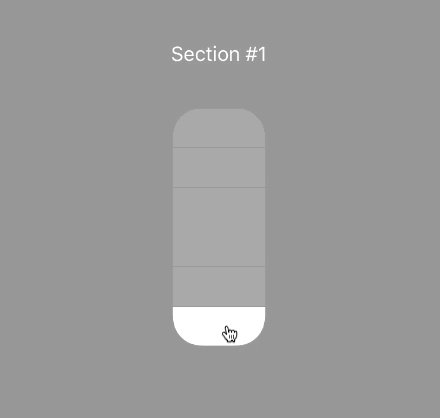
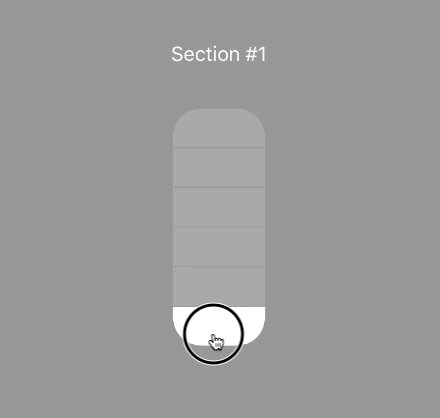
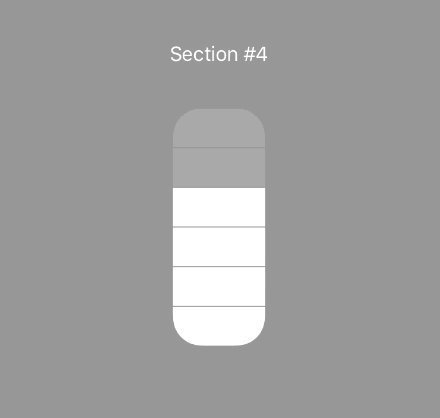
کتابخانه SectionedSlider


کتابخانه SectionedSlider (+) کتابخانهای است که در سوئیفت ایجاد شده است و یک اسلایدر مشابه اسلایدر صدا در iOS 11 ایجاد میکند. میتوان از آن در استوریبورد یا به صورت برنامهنویسی شده برای ایجاد UIView در کد به روش زیر استفاده کرد:
از رنگ نیز میتوان به روش زیر برای سفارشیسازی استفاده کرد. به خاطر داشته باشید که viewBackgroundColor رنگ پسزمینه کنترل، sliderBackgroundColor رنگ بخش انتخاب نشده و sliderColor رنگ بخش انتخاب شده است:
کتابخانه GMStepper

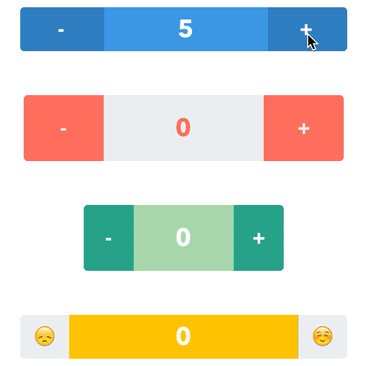
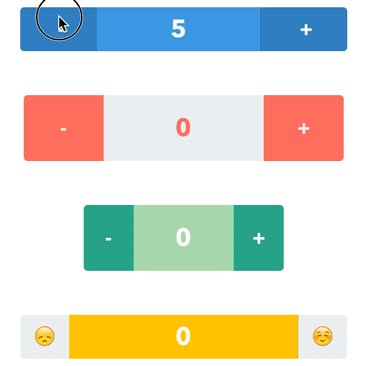
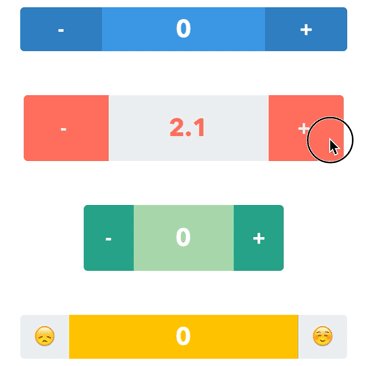
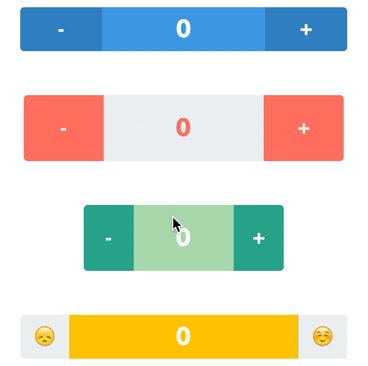
کتابخانه GMStepper (+) یک stepper زیبا با یک برچسب لغزشی در میانه خود است. برای استفاده از آن میتوانید دکمهها را به سمت چپ/راست بکشید و یا روی دکمهها بزنید. آن را میتوان از طریق استوریبورد یا صرفاً با کشیدن UIView به استوریبورد و تعیین کلاس آن به صورت GMStepper استفاده کرد و یا اقدام به ایجاد و مقداردهی آن به صورت برنامهنویسی شده کرد. بسیاری از پارامترها میتوانند سفارشیسازی شوند، از جمله، مقدار آغازین، مقدار کمینه/بیشینه، مقدار گام/ متن دکمه راست/چپ، رنگ متن، فونت متن، رنگ پسزمینه و مواردی از این دست.
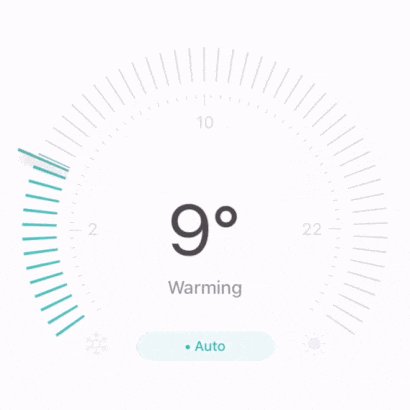
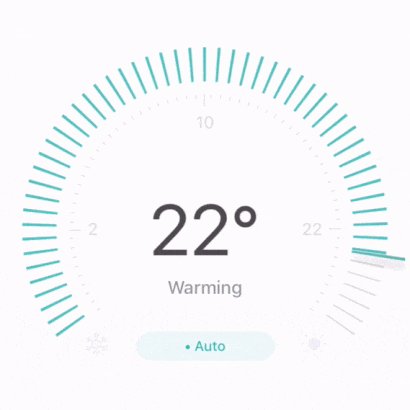
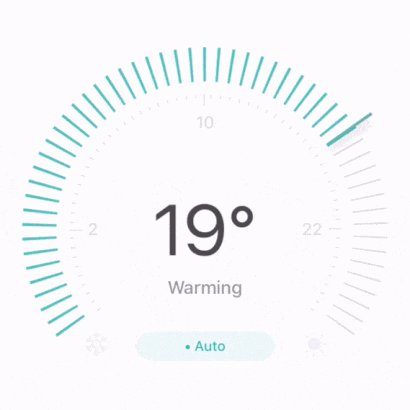
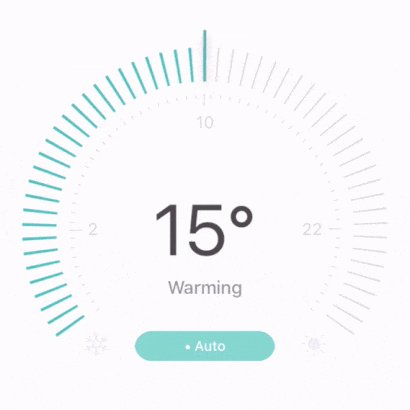
کتابخانه GaugeSlider

کتابخانه GaugeSlider (+) به عنوان آخرین کتابخانهای که در این راهنما معرفی میشود از چند خط کد تشکیل یافته است و امکان ایجاد یک اسلایدر اندازهگیری قابل سفارشیسازی را میدهد که میتواند هم به صورت برنامهنویسی شده و هم با استوریبورد مورد استفاده قرار گیرد. در میان پارامترهای قابل سفارشیسازی میتوان مواردی مانند آیکون چپ/راست، مقدار کمینه/بیشینه، مقدار آغازین، پیشروی گام، استایل انیمیشن، متن placeholder، فونت، رنگ متن و رنگ خط را مشاهده کرد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش سوئیفت (Swift) — مجموعه مقالات مجله فرادرس
- وراثت کلاس و ترکیب بندی در زبان برنامه نویسی سوئیفت — به زبان ساده
==












