ساخت اپلیکیشن مدیریت موجودی انبار با PHP و MySQL – از صفر تا صد
بسیاری از شرکتها برای مدیریت موثر موجودی انبار خود به یک نرمافزار پیچیده سازمانی نیاز ندارند. در این راهنما شیوه توسعه یک اپلیکیشن مدیریت موجودی انبار (به صورت سفارشی شده) شرح داده شده است، تا بتوان این موجودی و دادههای مرتبط به آن را دقیقتر دنبال و مدیریت کرد و بر همین مبنا تصمیمهای هوشمندانهتری گرفت.


الزامات سیستم
سیستم موجودی انبار ما نیازمند phpGrid و phpChart با لایسنس استاندارد تجاری است. ما در واقع به برخی ویژگیهای پیشرفته هر دو کامپوننت نیاز داریم.
- +PHP 5.6 (البته PHP 7.x اکنون قویاً توصیه میشود)
- MySQL / MariaDB
- (phpGrid Lite (subgrid یا phpGrid Enterprise با امکانات (Master detail ،Grouping)
- phpChart (برای گزارشها)
سیستم مدیریت موجودی انبار چیست؟
یک سیستم مدیریت موجودی انبار چند کامپوننت خیلی مهم دارد. این سیستم در هسته مرکزی خود باید امکان کنترل موجودی داشته باشد که با ردگیری دو کارکرد اصلی یک انبار کالا یعنی دریافت (ورودی) و ارسال (خروجی) کار میکند. فعالیتهای دیگر مانند جابجایی یا تغییر مکان موجودی نیز ممکن است رخ دهند. مواد خام کاهش مییابند و محصولات نهایی افزایش پیدا میکنند.
- ورود محمولهها
- خروج سفارشها
- موجودی
- تأمینکنندگان
- اسکنر بارکد
طراحی پایگاه داده سیستم مدیریت موجودی انبار
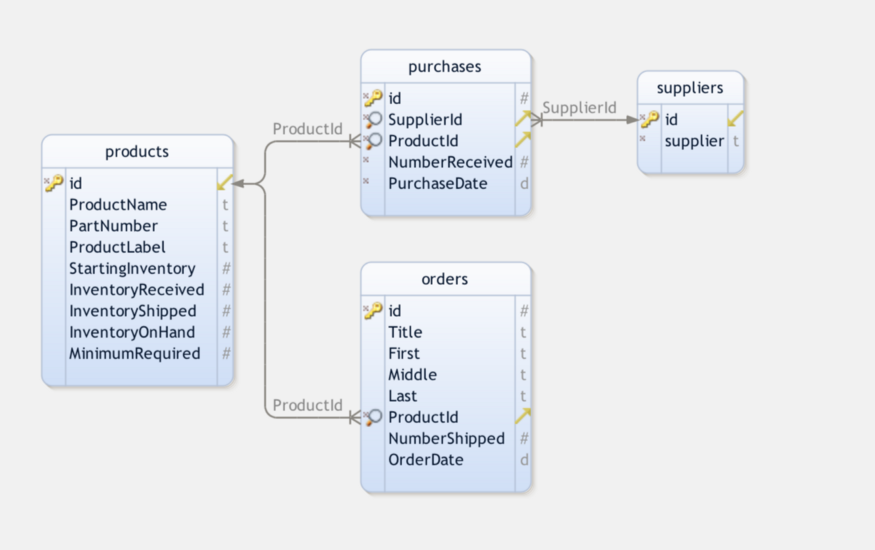
به طور معمول یک سیستم مدیریت موجودی، چهار جزء اساسی به صورت محصولات، خریدها، سفارشها و تأمینکنندگان دارد. هر عنصر باید بر اساس مکان خود، SKU و کمّیت ردگیری شود. موجودی فعلی یا محصولات موجود با ردگیری تحویل ورودیها و سفارشهای خروجی صورت میپذیرد. هشدارهای سفارشی میتوانند طوری تنظیم شوند که وقتی سطوح موجود به کمتر از مقادیر کمینه تعریف شده سفارشی رسیدند، فعال شوند.

راهاندازی پایگاه داده مدیریت موجودی
اسکریپت SQL به نام InventoryManager.sql را از این ریپازیتوری گیتهاب این راهنما (+) دانلود کنید و سپس اسکریپت را با استفاده از یک ابزار MySQL مانند MySQL Workbench اجرا کنید. بدین ترتیب پایگاه داده جدیدی به نام InventoryManager و همچنین جداول مورد نیاز این راهنما ایجاد خواهند شد.
راهاندازی phpGrid
ما از یک کامپوننت datagrid که به وسیله phpGrid ارائه شده برای مدیریت همه عملیات CRUD داخلی پایگاه داده استفاده میکنیم. منظور از عملیات CRUD چهار عملیات ایجاد، خواندن، بهروزرسانی و حذف (create ،read ،update و delete) است.
مطمئن شوید که پیش از ادامه یک کپی از phpGrid (+) را دانلود کردهاید.
برای نصب phpGrid مراحل زیر را طی کنید:
- فایل دانلود phpGrid را از حالت فشرده خارج کنید.
- phpGrid را به پوشه phpGrid خود کپی کنید.
- فرایند نصب را با پیکربندی فایل conf.php به پایان ببرید.
پیش از آغاز کدنویسی باید اطلاعات زیر را در فایل پیکربندی conf.php قرار دهیم.
ایجاد رابط کاربری (UI)
سیستم مدیریت موجودی انبار ما شامل چهار صفحه است:
- موجودی فعلی
- خریدهای ورودی
- سفارشهای خروجی
- گزارشها

منوها
فایل include برای منو در پوشه inc به نام menu.php ذخیره شده است. کد منو نیز سرراست است. به منظور ایجاد تمرکز بیشتر وارد جزییات زیاد نمیشویم. شما میتوانید به کد درون پوشه inc نگاه کنید. همچنین یک آیتم منوی به نام Reports اضافه کردهایم.

صفحات
ما در این راهنما از یک قالب صفحه عمومی استفاده میکنیم.
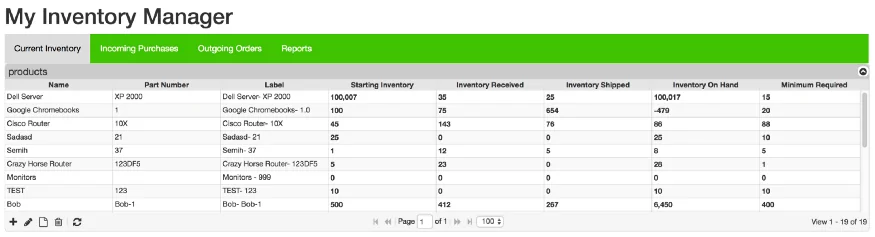
موجودی فعلی

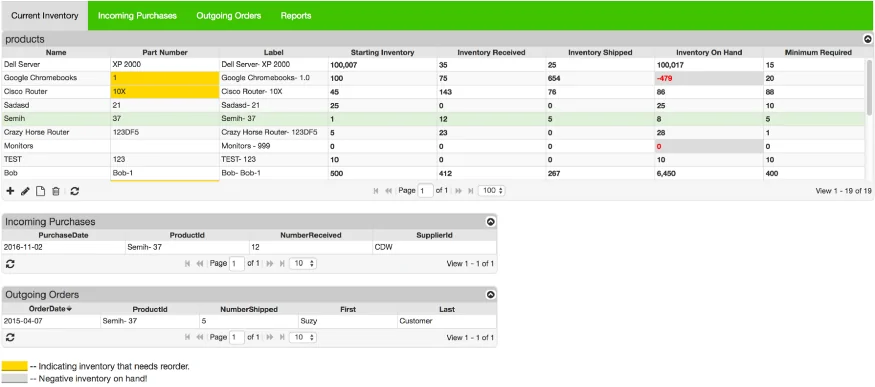
ما کار خود را با کدنویسی صفحه موجودی فعلی آغاز میکنیم. خریدهای ورودی موجب افزایش موجودی انبار میشوند، در حالی که سفارشها موجودی را کاهش میدهند. از چشمانداز کلی-جزئی (Master-Detail)، صفحه موجودی فعلی نه دارای 1 بلکه دارای 2 datagrid است، یعنی یکی Purchases (خریدهای ورودی) و دیگری Orders (سفارشیهای خروجی) را شامل میشود.
بنابراین صفحه موجودی فعلی از یک شبکه کلی (موجودی فعلی در انبار) و دو شبکه جزئی تفصیلی (خریدهای ورودی و سفارشیهای خروجی) تشکیل یافته است. ما میتوانیم روابط را با استفاده از یک phpGrid اصلی و چند datagrid جزئی نمایش دهیم.
phpGrid Lite در برابر نسخههای Professional و Enterprise
ویژگیهای مستر/دیتیل و گروهبندی نیازمند نسخههای phpGrid Professional یا Enterprise هستند. اگر از نسخه phpGrid Lite استفاده میکنید همچنان میتوانید از subgrid به جای ویژگی Master Detail استفاده کنید؛ اما البته سادهتر است. استفاده از نسخههای حرفهای یا سازمانی قویاً توصیه میشود. برای قالببندی اعداد صحیح نیز میتوانید از تابع ()set_col_format به صورت زیر استفاده کنید:
این کد به datagrid موجودی فعلی مربوط است. فرایند کار تاکنون به صورت زیر بوده است:
اکنون تغییرات معدودی اعمال میکنیم تا datagrid به نام Product را بهبود ببخشیم.
قبل از هر چیز مقداری قالببندی شرطی اضافه میکنیم. هر زمان که InventoryOnHand برابر با صفر یا مقدار منفی تنظیم شود، با استفاده از رنگ پسزمینه متفاوت نمایش پیدا میکند. ما از تابع ()set_conditional_format به این منظور استفاده میکنیم.
کد فوق یک شرط نمایش اضافه میکند که هر زمان فیلد InventoryOnHand مقداری کمتر (lt) از یک داشته باشد، رنگ متن به قرمز (red) تغییر مییابد و رنگ پسزمینه نیز خاکستری تیره (DCDCDC#) میشود.
در ادامه زمانی که InventoryOnHand کمتر از مقدار نمایش یافته در MinimumRequired باشد، میخواهیم هشداری به کاربر نمایش داده شود که رنگ پسزمینه آن چیزی مانند طلایی باشد. برای مقایسه مقادیر بین دو فیلد باید به جاوا اسکریپت سوئیچ کنیم، زیرا ()set_conditional_format تنها روی یک تابع کار میکند.
در کد زیر از یک حلقه for برای تکرار روی همه ردیفها در datagrid به نام Products استفاده شده است. این حلقه به مقایسه inventoryOnHand با theminimumRequired میپردازد و زمانی که شرط برقرار باشد، از تابع setCall برای تغییر رنگ پسزمینه استفاده میکند.
سپس در همان صفحه، باید خریدهای ورودی (Incoming) و سفارشیهای خروجی (Outgoing) را برای یک محصول خاص ببینیم.
Grid تفصیلی خریدها (ورودی)
Grid تفصیلی سفارشها (خروجی)
هر دو grid تفصیلی فوق از کلید خارجی یکسانی به نام ProductId برای لینک کردن datagrid اصلی (Products) استفاده میکنند.
در نهایت، کد کامل ما برای مدیریت صفحه «مدیریت موجودی» (Current Inventory) به صورت زیر است:
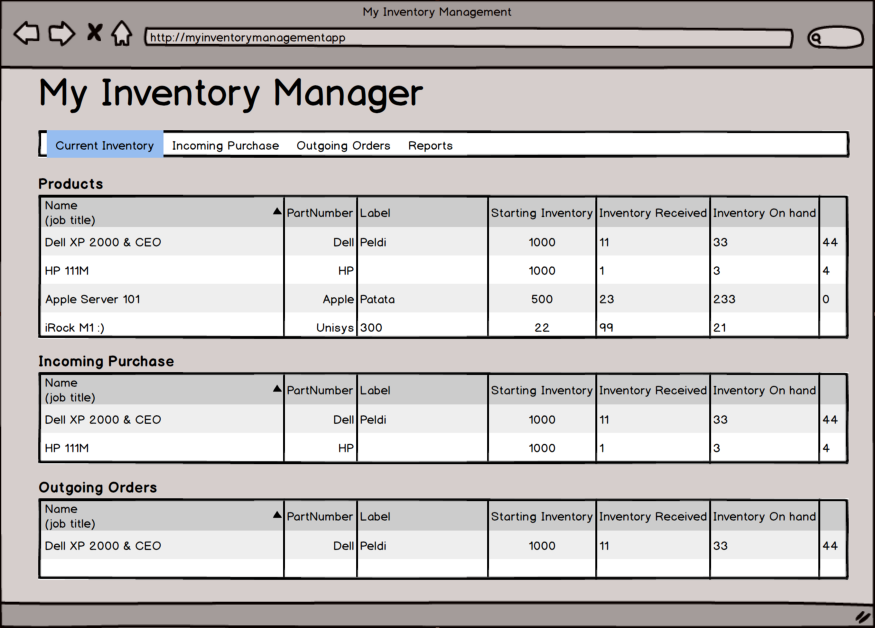
در ادامه تصویری از صفحه موجودی میبینید:
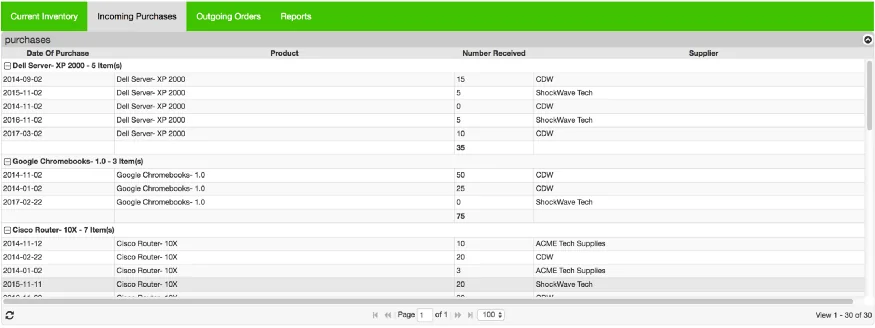
خریدهای ورودی

صفحه بعدی که میخواهیم بسازیم صفحه خریدهای ورودی است. این صفحه نیز مشابه دیتیل خریدها است که در زمان طراحی صفحه موجودی فعلی مشاهده کردیم. ما خریدها را بر اساس ProductId گروهبندی میکنیم و مجموع را در NumberReceived نمایش میدهیم. هر خرید ورودی موجب افزایش موجودی میشود.
نکته: قابلیت گروهبندی تنها در نسخه حرفهای و سازمانی phpGrid وجود دارد. برای فیلتر کردن بدون استفاده از این قابلیت میتوانید از «جستجوی یکپارچهسازی» (integration search) (+) استفاده کنید.
کد کامل به صورت زیر است:
در ادامه تصویری از صفحه خریدهای ورودی به همراه قابلیت گروهبندی مشاهده میکنید:
سفارشهای خروجی

صفحه بعدی که میخواهیم بسازیم، صفحه «سفارشهای خروجی» (Outgoing Orders) است. این صفحه نیز مشابه Grid تفصیلی سفارشها از صفحه موجودی کنونی است. در این صفحه یک تابع پیشرفته به نام ()set_grid_method را معرفی میکنیم.
جمعبندی
ما در این راهنما یک سیستم موجودی انبار ساده و قابل گسترش را با کمتر از 50 خط کد ساختیم. سبک پیشرونده این راهنما به خواننده کمک میکند که با معرفی چند خط کد محدود از ویژگیهای phpGrid به صورت مکرر، در نهایت با همه ویژگیهای آن آشنا شود. بدین ترتیب ما به انتهای کد مورد نیاز برای datagrid-های این راهنما رسیدیم. با این حال، هنوز کار ما به پایان نرسیده است. هنوز یک صفحه دیگر مانده است که باید ایجاد کنیم و آن صفحه گزارشها است. پس از یک توضیح کوتاه آن را نیز بررسی میکنیم.
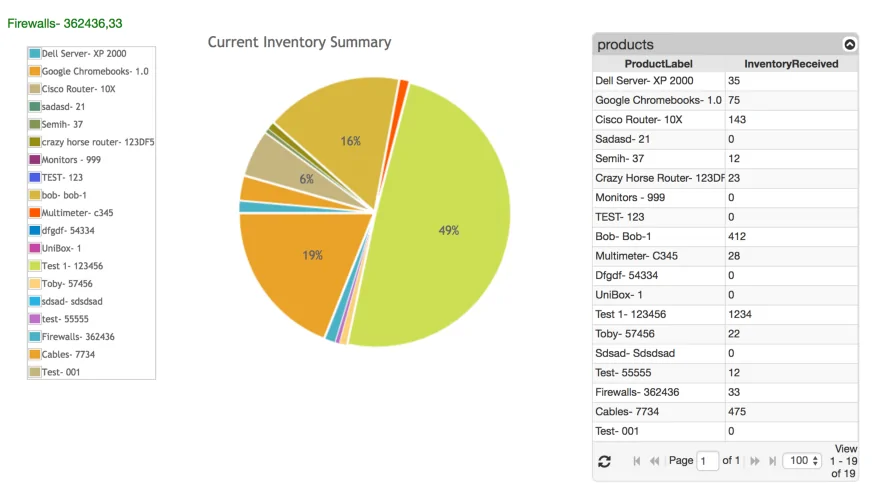
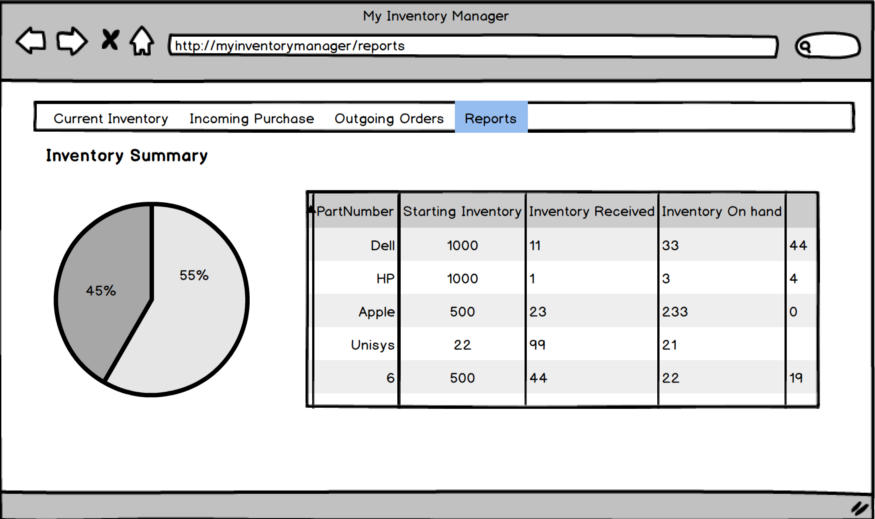
شاید بپرسید کاربرد سیستم موجودی انبار بدون وجود گزارش چیست؟ در این بخش، با روش استفاده از phpChart آشنا میشویم که به طور یکپارچه با phpGrid ادغام میشود تا گزارشهای با ظاهر بصری خوشایند و مفید برای اپلیکیشن مدیریت موجودی انبار ما ایجاد کند. در نهایت صفحه اپلیکیشن ما به صورت زیر درخواهد آمد:
پیش از آغاز باید phpChart را نصب کنید. ما پیشنهاد میکنیم که نسخه کامل phpChart را دانلود کنید (+) زیرا نسخه رایگان یعنی phpChart Lite تنها از نمودار نوع خطی پشتیبانی میکند.
راهاندازی phpChart
لازم است که phpGrid و phpChart را در پوشههای مختلفی نگهداری کنیم. در ادامه سلسلهمراتب پوشه پیشنهادی را میبینید:
www
+-- Donation_Manager
| |-- phpGrid
| | +-- conf.php
| |-- phpChart
| | +-- conf.php
| +-- ...
طراحی گزارش
ما یک نمودار دایرهای را در کنار یک شبکه خلاصه موجودی انبار قرار میدهیم. datagrid دادههای سری را برای رسم نمودار دایرهای در اختیار ما قرار میدهد.

یکپارچهسازی phpGrid و phpChart
قبل از هر چیز، فراخوانیها به فایلهای conf.php را در ابتدای کد قرار میدهیم.
نمودار دایرهای
در ادامه کد کامل ایجاد نمودار دایرهای را مشاهده میکنید:
در ادامه کد فوق را بررسی میکنیم.
خط اول سازنده است. ما (array(null را به عنوان دادههای سری ارسال میکنیم، زیرا نمیخواهیم هیچ دادهای در ابتدا در نمودار دایرهای نمایش پیدا کند. دادههای موجودی انبار که برای رسم یک نمودار استفاده خواهند شد هنوز در ابتدای مقداردهی آن در دسترس نیستند. دادهها بعداً از طریق JSON از datagrid ارائه میشوند. ما همچنین یک نام یکتا برای نمودار به صورت PieChart تعیین میکنیم.
سپس یک عنوان برای آن تعیین میکنیم که نکته خاصی ندارد.
حال که یک عنوان داریم تابع series default را فراخوانی میکنیم تا مقدار renderer را برابر با PieRenderer تعیین کنیم. نمودار دایرهای برخلاف یک نمودار میلهای، دارای محور Y نیست. ما همچنین میتوانیم مشخصه rendererOptions را نیز تعیین کنیم. ما در اینجا وارد جزییات هر بخش نمیشویم اما میتوانید اطلاعات بیشتری را در صفحه مستندات آنلاین (+) مشاهده میکنید.
همچنین باید یک راهنمای نمودار نشان دهیم. دستور set_legend زیر، یک راهنما در سمت غرب (با w مشخص شده) یا چپ نمودار دایرهای نمایش میدهد.
همچنین حاشیه و پسزمینه را حذف میکنیم.
در نهایت نمودار را با تعیین عرض و ارتفاع برحسب پیکسل رسم میکنیم.
با این حال اگر کد را هم اینک اجرا کنید، نمودار را نخواهید دید، زیرا دادههای مورد استفاده برای رندر آن هنوز در دسترس ما نیستند.
Datagrid خلاصه موجودی
در این بخش ما از همان Datagrid موجودی که در صفحه Products استفاده کردیم، بهره میگیریم. کافی است یک مورد دیگر به صورت دستگیره رویداد اضافه کنیم. در phpGrid میتوان یک دستگیره رویداد با تابع ()add_event اضافه کرد. ()add_event به یک دستگیره رویداد اضافه میشود که اساساً یک تابع جاوا اسکریپت برای یک رویداد خاص phpGrid است. فهرستی از رویدادهای ممکن را در این صفحه (+) میتوانید ببینید.
از آنجا که ما باید تا پیش از آن که دادهها برای رسم به نمودار ارسال شوند، منتظر datagrid بمانیم تا آنها را بارگذاری کند، از رویداد jqGridLoadComplete استفاده میکنیم.
phpGrid 101 - رویداد jqGridLoadComplete
jqGridLoadComplete آخرین رویدادی است که در زمان پایان بارگذاری بدنه datagrid رخ میدهد. توجه کنید که بدنه grid در صورتی که کاربر ترتیب یک ستون را مرتبسازی کرده و یا یک فیلتر تنظیم کند مجدداً بارگذاری خواهد شد.
ارسال دادهها با جاوا اسکریپت
کد زیر در دستگیره رویداد جاوا اسکریپت به نام jqGridLoadComplete قرار میگیرد:
کد کامل به صورت زیر است:
سخن پایانی
اینک ما موفق شدیم نخستین سیستم موجودی انبار خود را با استفاده از PHP و MySQL بسازیم. امیدواریم از مطالعه این راهنما بهره لازم را برده باشید. برای دانلود سورس کد کامل این راهنما میتوانید به این صفحه گیتهاب (+) مراجعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی PHP
- گنجینه برنامه نویسی PHP
- مجموعه آموزشهای برنامهنویسی
- برنامهنویسی PHP و هر آنچه برای شروع باید بدانید — آموزش جامع
- آموزش ساخت اپلیکیشن اندروید (Android) با PHP و MySQL
==