آشنایی با فلاتر و DartPad – راهنمای مقدماتی
اینک امکان استفاده از کیت ابزار فلاتر در DartPad فراهم شده است و این ظرفیت بالقوه زیادی ایجاد میکند، زیرا بدین ترتیب میتوان ویجتهای جدید فلاتر را با کمترین تنظیمات امتحان کرد. اگر در مورد استفاده کردن از کیت ابزار فلاتر مردد هستید، DartPad یک روش عالی برای تست این است که باید زمان و فضای حافظه رایانه خود را صرف نصب اپلیکیشنهای مورد نیاز بکنید یا نه. این مقاله به آشنایی با فلاتر و DartPad اختصاص دارد. در ادامه با روش راهاندازی پروژه فلاتر روی DartPad آشنا میشویم.


آغاز یک پروژه جدید
آغاز کردن یک پروژه جدید روی DartPad کاری آسان و سریع محسوب میشود.
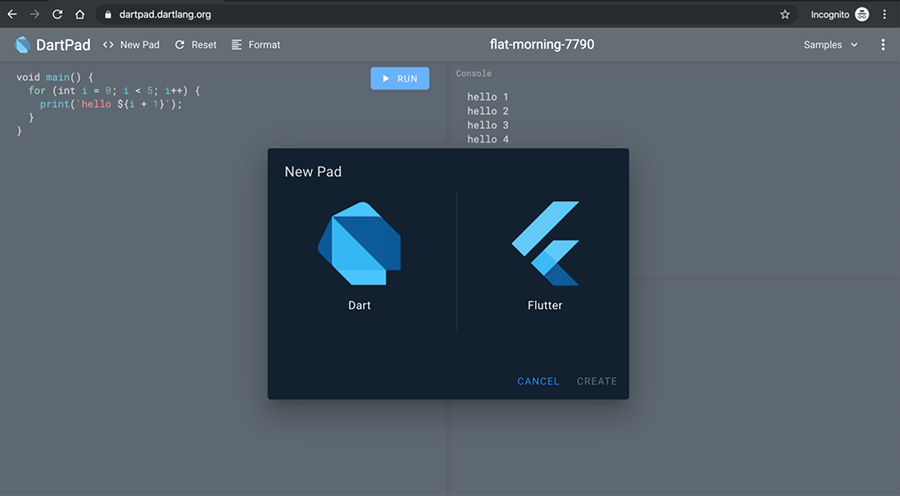
ساخت یک پروژه جدید تنها به 9 ثانیه زمان نیاز دارد و به سادگی بازید از وبسایت DartPad و ایجاد یک پروژه جدید فلاتر است. این در حالی است که همین کار روی اندروید استودیو دستکم به 2 دقیقه زمان نیاز دارد.

کد آغازین که در پروژه جدید میبینید یک اپلیکیشن Hello World ایجاد میکند.

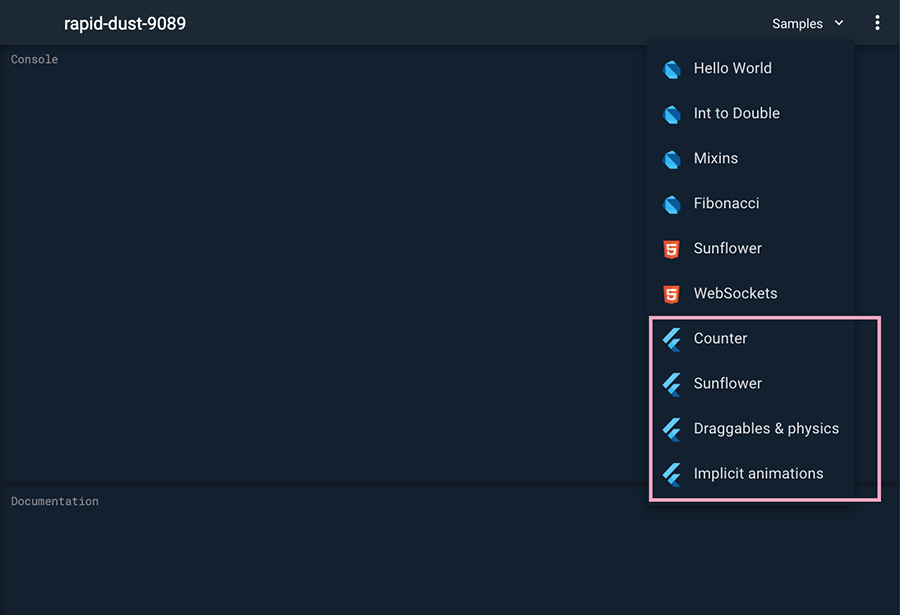
DartPad کد نمونه فلاتر نیز ارائه میکند که میتوانید با کلیک روی Samples به آن دسترسی پیدا کنید.

اجرای کد
یک پروژه منفرد روی DartPad شامل یک فایل دارت است. برای اجرای هر نوع کد ویرایش شده باید روی دکمه Run کلیک کنید یا کلیدهای [Cmd] + [Enter] یا [Ctrl]+ [Enter] را بزنید.
امکان بارگذاری مجدد داغ (hot reload) که حالت را حفظ کند وجود ندارد، چون حالت پروژه هر بار که روی Run کلیک میکنید ریست میشود.

ویرایش کد
برای ویرایش کد باید تغییرات ایجاد شده در کد را در ناحیه ادیتور کد وارد کرده و روی دکمه Run کلیک کنید تا تغییرات را در ناحیه نمایش ببینید.
DartPad شامل یک امکان Dart formatter است که به قالببندی آسان کد کمک میکند و دیگر نیاز به اجرای دستی این کار وجود ندارد. میتوان کد را با کلیک روی دکمه format قالببندی کرد.
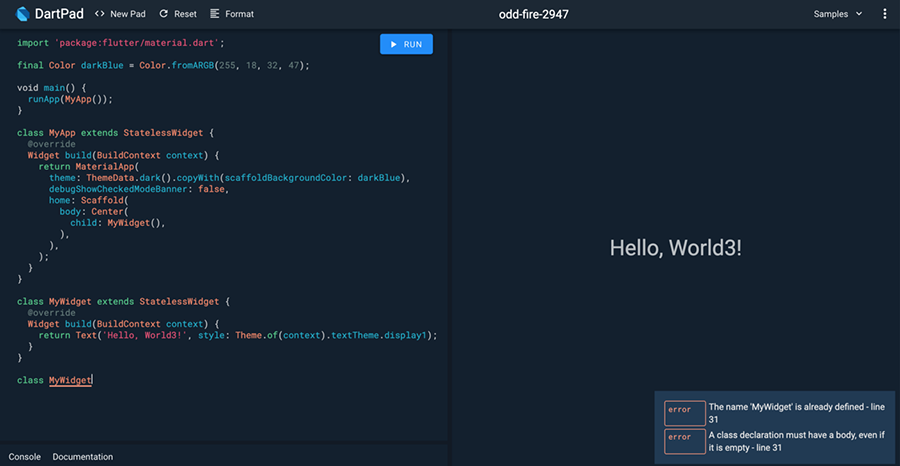
زمانی که کد را ویرایش میکنید، ممکن است اعلانهای پیام خطا روی سایت ظاهر شوند. این حالت معمول است، چون شما به جای این که صرفاً در زمان اجرای کد و ناموفق بودن اجرا در دارتپد میتوانید بیدرنگ خطاها را متوجه شوید.
کلیدهای میانبر مفید که باید به خاطر داشته باشید به شرح زیر هستند:
- [c] + [Cmd] – کپی کردن کد
- [v] + [Cmd] – چسباندن کد
- [/] + [Cmd] – کامنت کردن کد
- [Up] + [Cmd] – رفتن به ابتدای کد
- [A] + [Cmd] – انتخاب همه (هر جایی روی ادیتور کد بزنید).
از آنجا که DartPad از میانبرهای قالب پشتیبانی نمیکند، برای ایجاد StatelessWidget و StatefulWidget از صفر باید آنها را به صورت دستی وارد کنیم. امکان دور زدن این کار از طریق وارد کردن کد در یک notebook یا به صورت یک gist گیتهاب و چسباندن آن در DartPad وجود دارد:
نمایش نتایج
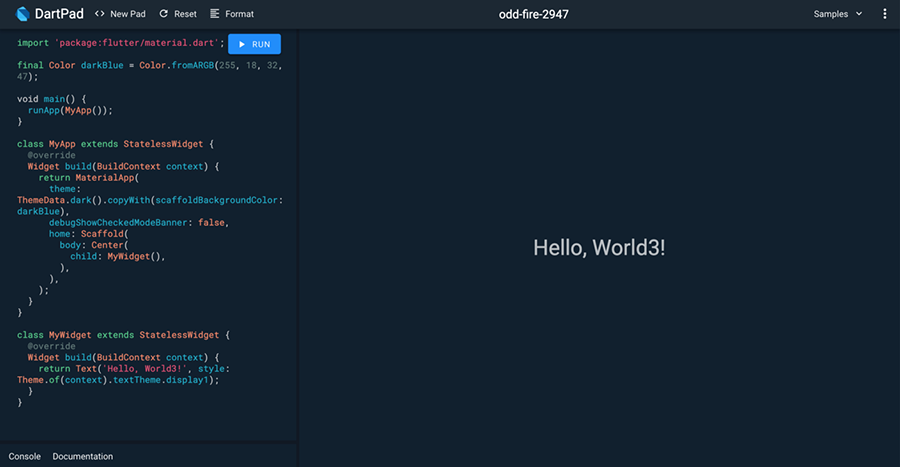
با این که در این محیط نمیتوان شیوه نمایش یک پروژه را روی یک دستگاه شبه سازی کرد، اما میتوان شیوه نمایش آن را در اندازههای متفاوت با کلیک و تنظیم کردن جداکننده بین ادیتور کد و ناحیه نمایش مشاهده کرد. برای رسیدن به عرض یک تبلت باید ناحیه ادیتور کد را کاهش داد:

برای این که عرض صفحه گوشی به دست آید، باید ناحیه ادیتور کد را بیشینه کرد:

ایمپورت کردن پکیجها
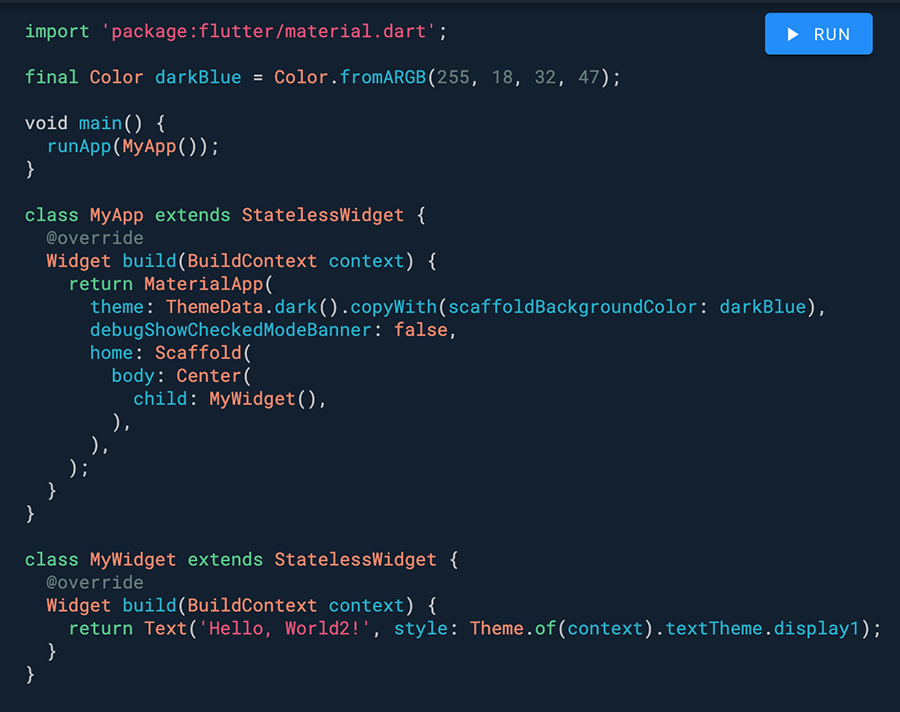
باید خط زیر را در DartPad بگنجانید تا بتوانید ویجتهای فلاتر که Material Design را پیادهسازی میکنند مورد استفاده قرار دهید:
import ‘package: flutter/material.dart
امکان ایمپورت پکیجهای شخص ثالث فعلاً وجود ندارد، چون ایمپورت پکیجها صرفاً به کتابخانههای core فلاتر محدود شده است.
مستندات
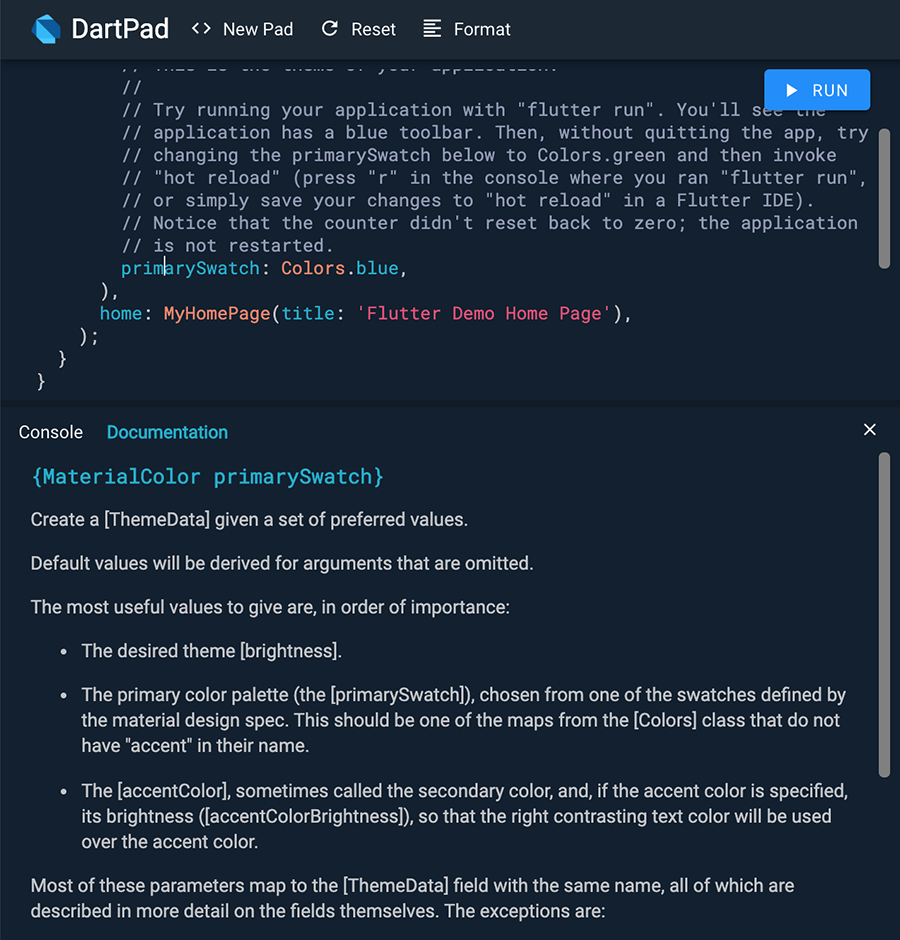
یکی از کارکردهای جالب امکان دسترسی به مستندات است. کافی است روی زبانه Documentation در انتهای صفحه بزنید و هر ویجت یا آرگومان نام دار را انتخاب کنید تا در مورد آن اطلاعات بیشتری کسب کنید.


میانبرهای کیبورد
DartPad از برخی کلیدهای میانبر پشتیبانی میکند که به شرح زیر هستند:
- [Cmd] + [Enter یا [Ctrl] + [Enter] – اجرای کد
- [Alt] + [Enter] – نمایش اصلاحهای سریع
- [Space] + [Ctrl] – نمایش موارد تکمیلکننده
- [/] + [Cmd] یا [/] + [Ctrl] – کامنت کردن کد
به نظرمی رسد که اصلاحهای سریع و شیوه عمل تکمیلها در مورد پروژههای فلاتر چندان مفید نیستند.
ذخیره و اشتراک کد
در این لحظه DartPad امکان ذخیره کد را نمیدهد و گردش کار برای اشتراک کد نیز در صورتی که نخستین بار با آن کار میکنید، چندان واضح نیست. برای ذخیره یا اشتراک کد باید از gist گیتهاب استفاده کنید.
ذخیره کد
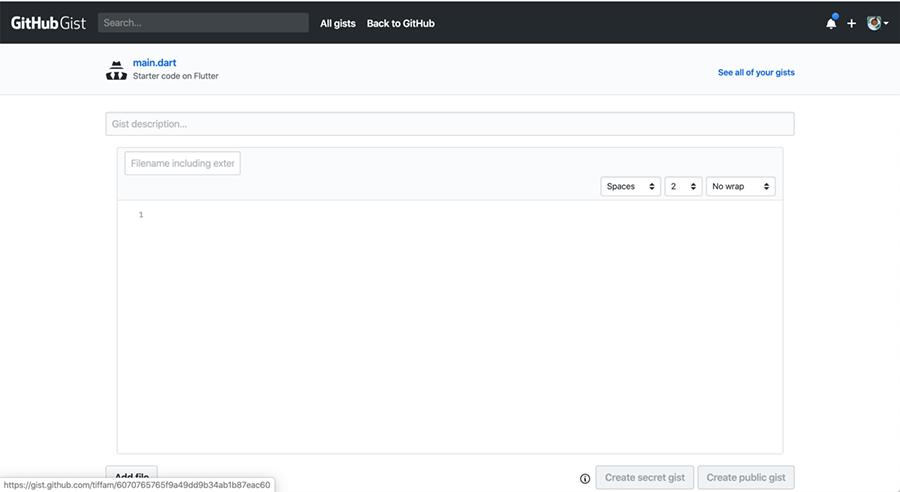
- از طریق آدرس https://gist.github.com وارد حساب گیتهاب خود شوید.
- یک توصیف اختیاری و نام برای gist خود وارد کنید.
- توضیح gist و نام فایل را وارد نمایید. کد را از DartPad به کادر متنی اصلی کپی کرده و بچسبانید.
- بسته به این که میخواهید gist-های شما به صورت عمومی فایل جستجو باشند یا نه، روی یکی از گزینههای Create Secret Gist یا Public Gist کلیک کنید. توجه کنید که پس از گام 4 دیگر نمیتوانید gist را از حالت عمومی به secret تغییر دهید.

اشتراک کد
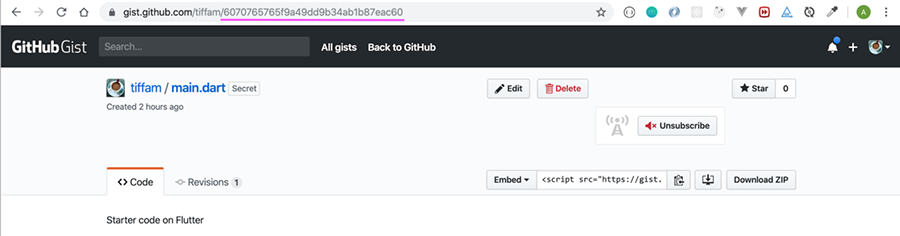
پس از ایجاد gist، اقدام به استخراج ID آن کرده و در ادامه نشانی https://dartpad.dev مانند مثال زیر وارد کنید:
https://dartpad.dev/6070765765f9a49dd9b34ab1b87eac60

سخن پایانی
در این مقاله با موارد زیر آشنا شدیم:
- آغاز یک پروژه جدید
- ویرایش و اجرای کد
- ذخیره و اشتراک کد
- استفاده از کلیدهای میانبر
به این ترتیب به پایان این مقاله میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- فلاتر برای وب — راهنمای مقدماتی
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
==












