آشنایی با BEM – به زبان ساده
BEM اختصاری برای عبارت Block Element and Modifier است. در واقع BEM یک روش برای ساخت کامپوننتهایی با قابلیت استفاده مجدد و اشتراک کد در توسعه فرانتاند محسوب میشود. این بدان معنی است که BEM سیستمی از متدها است که به شما کمک میکند کدهای HTML و CSS را طوری بنویسید که به سادگی امکان استفاده مجدد داشته باشند و بتوانید آنها را با بخشهای دیگر کدتان به اشترک بگذارید.


BEM در عمل
اینک که با تعریف BEM آشنا شدیم، به بررسی طرز کار آن میپردازیم. همچنان که پیشتر اشاره کردیم BEM یک عبارت اختصاری برای Block Element and Modifier است و از این رو در ادامه به بررسی هر یک از کلمههایی که اختصار آنها است میپردازیم.
بلوک
منظور از Block نهادی است که میتواند مستقل باشد و همچنان معنیدار باشد. نمونههایی از بلوک header ،input و checkbox هستند. نمونههایی که بلوک محسوب نمیشوند شامل عناوین هدر، آیتمی در لیست و یک برچسب برای چکباکس است.
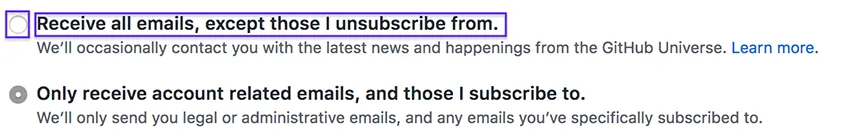
اگر متنی را که برچسب یک ورودی رادیویی است را حذف کنیم و آنها را به صورت مستقل عرضه کنیم دیگر معنیدار نخواهد بود. به مثال زیر توجه کنید:
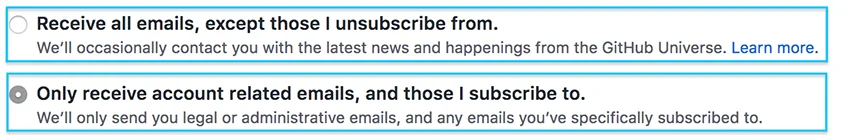
اگر بخشی که هایلایت شده به بلوکهای منفرد تقسیم شود، دیگر برای کاربری معنیدار نخواهند بود. تقسیم صحیح به بلوکها به صورت زیر است:
اگر هر کدام از این بلوکها را حذف کنیم و آن را دور بیندازیم، بلوک دیگر همچنان برای کاربر معنیدار خواهد بود. با این حال در این مورد برای کاربر مفید نخواهد بود، زیرا به جای چکباکس به یک دکمه رادیویی تبدیل میشود.
بلوک را باید مانند هر ترکیبی از چند عنصر (یا بلوکهای دیگر) در نظر گرفت که وقتی به تنهایی به کاربر عرضه میشود برای وی معنیدار است.
عناصر
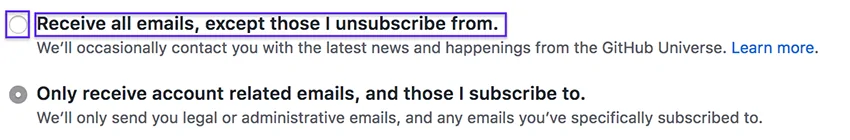
اکنون درک معنی عنصر باید کمی آسانتر باشد، چون در بخش قبل که در مورد بلوکها صحبت میکردیم در مورد آن نیز توضیح دادیم. آن بخشهایی از بلوک که هیچ مفهوم معناشناختی خارج از بلوک ندارند، عنصر محسوب میشوند. یک بار دیگر مثال فوق را بررسی میکنیم:
بخشهای هایلایت شده عناصر هستند، زیرا به تعریف شدن بلوک کمک میکنند. کد تصویر فوق باید چیزی مانند زیر باشد:
ما سه عنصر داریم که بلوک option را تشکیل میدهند: option__text، option__radio-button و option__note. با این حال میتوانیم یکی از این عناصر را به بلوک مستقل خودش تبدیل کنیم:
عنصر option__note اینک بلوکی به نام note است. این بدان معنی است که میتوانیم note را خارج از بلوک option طوری بیاوریم که برای کاربر مفید باشد.
مادیفایر
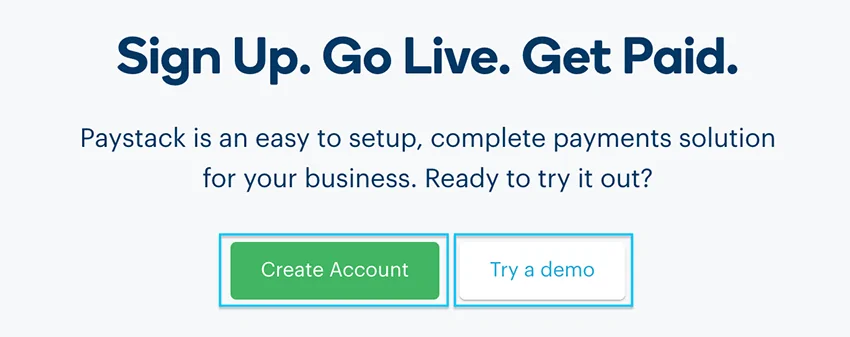
مادیفایر فلگی است که شیوه نمایش و رفتار یک عنصر یا بلوک را تغییر میدهد. به مثال زیر توجه کنید:
دو دکمه فوق در بلوک یکسانی قرار دارند. قدرتی که BEM به ما میدهد این است که میتوانیم از یک بلوک دو بار استفاده کنیم و همچنان این دو متفاوت به نظر برسند. کد آن به صورت زیر است:
فایل button.css
فایل button.html
دکمه به صورت پیشفرض به رنگ سفید با متن آبی است. برای تغییر دادن آن باید از فلگ button—green استفاده کنیم که موجب میشود دکمه به رنگ سبز با متن سفید دربیاید.
بر اساس قواعد BEM، فلگ ما یعنی button—green دارای این عارضه جانبی است که ممکن است در مورد تشخیص این که مشخصه box-shadow کدام است، منجر به سردرگمی شما شود. فلگ ما کاری انجام میدهد که نام آن گویای این کار نیست. اما این وضعیت اشکالی ندارد، زیرا ما در پروژه کوچک خود هرگز یک دکمه سبزرنگ با یک box-shadow نخواهیم داشت. اگر چنین باشد، میتوانیم فلگ را تقسیم کنیم:
اکنون هنگامی که یک دکمه سبزرنگ با یک سایه سفید داشته باشیم، تنها کافی است فلگ button—green را اضافه کنیم. همین نکته در مورد مشخصه color صدق میکند.
سخن پایانی
BEM روش بسیار زیبایی برای نوشتن و ساختاردهی کد HTML و CSS است. در این راهنما همه موارد مرتبط با BEM را بررسی نکردیم، اما برای این که درکی مقدماتی از این روش داشت باشید کافی خواهد بود. برای مطالعه بیشتر در این مورد به این صفحه (+) مراجعه کنید.
امیدواریم با مطالعه این راهنما درک بهتری از BEM به دست آورده باشید و با طرز کار آن در دنیای واقعی آشنا شده باشید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- گنجینه آموزش های طراحی وب
- مجموعه آموزشهای برنامهنویسی
- آموزش HTML — مجموعه مقالات مجله فرادرس
- ۵ گام برای درک کدهای پایه HTML – آموزش مقدماتی
==