اسکرول بی نهایت در اپلیکیشن های انگولار – از صفر تا صد
قابلیت اسکرول بی نهایت (Infinite Scroll) به این صورت است که در زمان اسکرول شدن صفحه به صورت پیوسته صفحه دادههای جدید را بارگذاری میکند و تنها زمانی متوقف میشود که همه دادههای ممکن بارگذاری شده باشند. در این مقاله با روش افزودن امکان اسکرول بینهایت در اپلیکیشنهای انگولار آشنا خواهیم شد. افزودن این امکان به اپلیکیشن با استفاده از انگولار کار آسانی محسوب میشود. کتابخانههای زیادی برای افزودن این امکان به اپلیکیشنهای انگولار معرفی شدهاند. در این مقاله یک اپلیکیشن گالری تصاویر تکصفحهای میسازیم که امکان جستجو و اسکرول بینهایت دارد و صفحه دیگری نیز طراحی میکنیم که یک اسلایدشو از عکسهای تصادفی نمایش میدهد.


ما از مزیت Angular Material استفاده میکنیم تا ظاهر عناصر را بهبود بخشیم. همچنین کتابخانههای grid و یک کتابخانه اسلاید شو به نام ng-simple-slideshow برای نمایش تصاویر تصادفی استفاده میکنیم. این اپلیکیشن یک منو در سمت چپ نیز خواهد داشت. منبع عکسهای ما API وبسایتی به نام Pexels است. برای دسترسی به تصاویر این وبسایت به یک کلید API نیاز دارید که در این آدرس (+) میتوانید به دست آورید. این وبسایت محدودیت 200 فراخوانی API در ساعت دارد و از این رو نباید درخواستهای زیادی ارائه کنید. برای افزودن امکان اسکرول بینهایت به اپلیکیشن از پکیج ngx-infinite-scroll که برای انگولار ساخته شده است بهره میگیریم.
شروع
برای شروع به ساختن اپلیکیشن کار خود را از نصب کردن Angular CLI با اجرای دستور زیر آغاز میکنیم:
npm i @angular/cli
پس از نصب آن دستور زیر را اجرا میکنیم تا یک پروژه انگولار جدید برای اپلیکیشن گالری تصاویر خود بسازیم:
ng new image-gallery
یک Flux store نیز برای ذخیرهسازی حالت منوی میسازیم.
در ادامه کتابخانههای مورد نیاز اپلیکیشن را ایجاد میکنیم. دستور زیر را اجرا کنید تا کتابخانههایی که برای نمایش عکسها و نشان دادن اسلایدشو لازم هستند نصب شوند:
npm i @angular/cdk @angular/material ng-simple-slideshow ngx-infinite-scroll @ngrx/store
در ادامه با دستور زیر store را اضافه میکنیم:
ng add @ngrx/store
سپس کد چارچوببندی پروژه را مینویسیم. به این منظور باید ابتدا دستور زیر را اجرا کنیم:
ng g component homePage ng g component randomSlideshowPage ng g component topBar ng g class httpReqInterceptor ng g service photo
دستورهای فوق کامپوننتهای مورد نیاز اپلیکیشن را ایجاد خواهند کرد. کلاس httpReqInterceptor برای الصاق کلید API به هدر همه درخواستها استفاده میشود. سرویس Photo جایی است که کد ایجاد فراخوانیها به API Pexels قرار میگیرد. کد زیر را به فایل environment.ts اضافه کنید تا بتوانیم کلید API را به فایلهای دیگر نیز ایمپورت کنیم:
کد زیر را به فایل http-req-interceptor.ts اضافه کنید:
این کد توکن ما را به هدر درخواست Authorization برای همه درخواستهای با بلوک زیر الصاق میکند:
ارسال درخواست API
کد زیر را به فایل photo.service.ts اضافه کنید:
این کد به ما امکان میدهد که درخواستهایی به API وبسایت Pexels ارسال کنیم. ما در اپلیکیشن خود از تصاویر منتخب و نقطه انتهایی جستجو با صفحهبندی استفاده میکنیم. سپس کد زیر را به فایل home-page.component.ts اضافه کنید:
این همان جایی است که عکسها را از نقطه انتهایی تصاویر منتخب میگیریم. آدرس آن به صورت زیر است:
https://api.pexels.com/v1/curated?per_page=15&page=1
به این وسیله میتوانیم URL-های تصاویر را با فراخوانی map روی فیلد photos پاسخ به دست آوریم. اگر یک عبارت جستجو وارد شده باشد، از نقطه انتهایی تصاویر مورد جستجو در آدرس زیر استفاده میکنیم:
https://api.pexels.com/v1/search?query=example+query&per_page=15&page=1
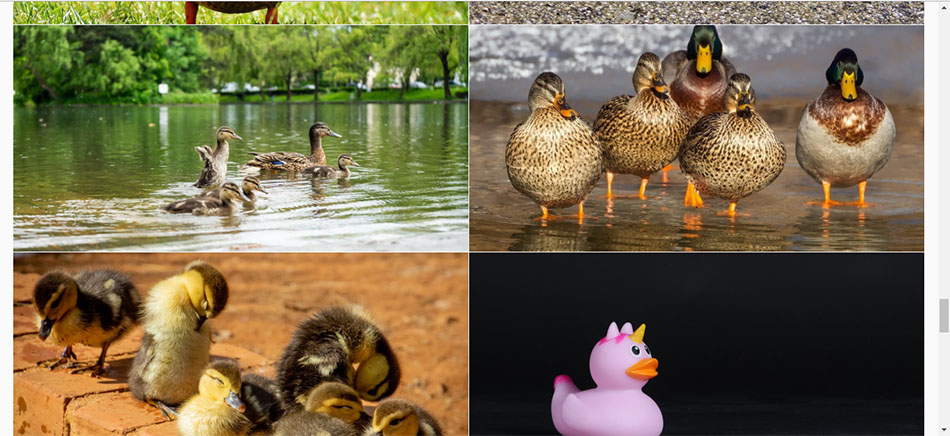
تا همان کار قبلی را با تابع map اجرا کنیم. ما امکان اسکرول بینهایت را داریم و از این رو زمانی که کاربر تا انتهای صفحه اسکرول میکند، شماره صفحه را اضافه کرده و URL تصاویر بیشتری را به ارائه اضافه میکنیم.
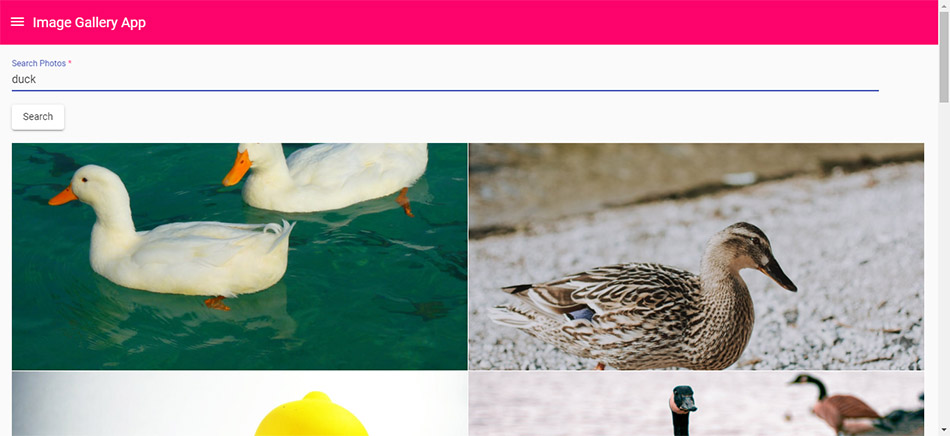
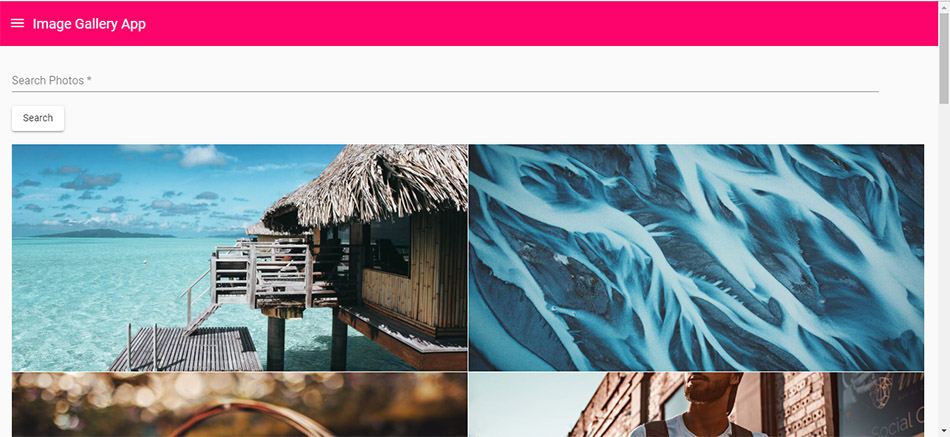
فرم جستجو
کد زیر را به فایل home-page.component.html اضافه کنید:
کد فوق، فرم جستجو را نشان میدهد و شبکه تصاویر ما را در یک div اسکرول بینهایت قرار میدهد. بدین ترتیب تصاویر جدید زمانی که کاربر اسکرول کند بارگذاری خواهند شد. infiniteScrollDistance درصد فاصله از انتهای صفحه است. بدین ترتیب 2 به این معنی است که اسکرول بینهایت زمانی که کاربر تا 98% صفحه جاری اسکرول کرد، تحریک خواهد شد.
infiniteScrollThrottle تعداد میلیثانیههایی است که طول میکشد تا اسکرول بینهایت پس از توقف اسکرول کردن کاربر تحریک شود. Scrolled زمانی تحریک خواهد شد که کاربر به انتهای صفحه اسکرول کند. همه اینها اختیاری هستند و میتوانید مطابق میل خود تنظیم کنید. کد زیر را به فایل home-page.component.scss اضافه کنید:
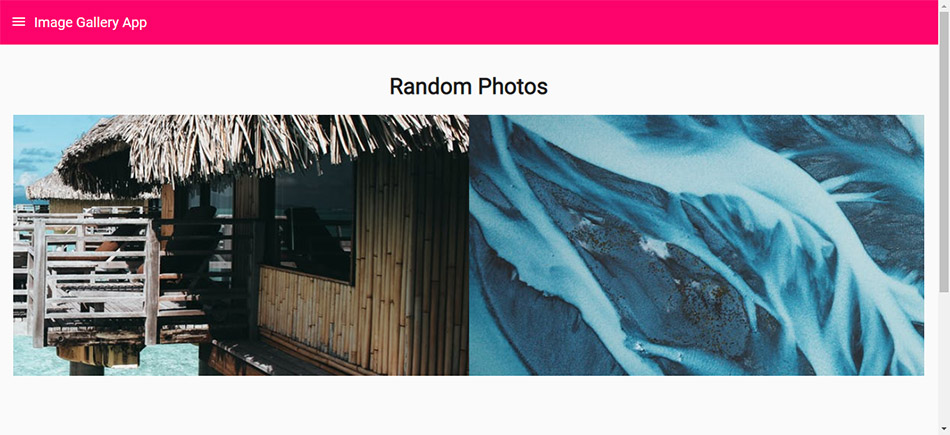
بدین ترتیب تصاویر کادر شبکه را پر میکنند. کدهای زیر را در فایل random-slideshow-page.component.ts قرار دهید:
این همان جایی است که عکسهای تصادفی از نقطه انتهایی عکسهای منتخب به دست میآیند. کدهای زیر را به فایل In random-photos-page.component.html اضافه کنید:
کد فوق اسلاید شویی از عکسها نمایش میدهد. سپس یک فایل به نام menu-reducer.ts بسازید و کد زیر را به برای ذخیره حالت منو به آن اضافه کنید:
کد زیر را در فایل reducers/index.ts قرار دهید:
کد فوق به StoreModule از ngrx/store@ امکان میدهد که از reducer منو برای ذخیرهسازی حالت استفاده کند.
تغییر حالت منو
کدهای زیر را به فایل app.component.ts اضافه کنید:
کد فوق به صورت خودکار منوی سمت چپ را در زمان تغییر یافتن صفحه و همچنین در صورتی که روی دکمه منو کلیک نکنید، میبندد. حالت منو را از store میگیریم و اگر منو نیاز به بسته شدن در نتیجه ناوبری یا کلیک کردن خارج از منو داشته باشد، منو را میبندیم و حالت آن را در Store ذخیره میکنیم. کدهای زیر را به فایل top-bar.component.ts اضافه کنید:
کد فوق امکان بستن و باز کردن منو و ذخیره حالت آن در Store را فراهم میسازد. کدهای زیر را به فایل app.component.html اضافه میکنیم:
کد فوق منوی سمت چپ را برای ناوبری نمایش میدهد و router-outlet به کاربران امکان دیدن صفحهها را در زمان کلیک کردن روی لینکهای بالا یا تایپ کردن مستقیم URL میدهد. کد زیر را به فایل app.component.scss اضافه کنید:
این کد مقداری فاصلهبندی اضافه میکند و حاشیههای صفحهها را حذف میکند. در نهایت کد زیر را به فایل app.module.ts اضافه کنید:
کد فوق شامل همه کتابخانهها، HTTP interceptor و سرویسهایی است که برای کارکرد اپلیکیشن نیاز داریم. در انتها اپلیکیشنی مانند زیر به دست میآوریم:




اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- نکاتی برای بهبود تجربه کاربری اپلیکیشن انگولار با NgRx — راهنمای کاربردی
- اعتبارسنجی در فرم های دینامیک انگولار — از صفر تا صد
- ساخت داشبورد سازمانی مقیاس پذیر با انگولار
==












