پیاده سازی احراز هویت در Node.js با Express و JWT – از صفر تا صد
در این مقاله قصد داریم به بررسی روش پیادهسازی احراز هویت در Node.js با Express و JWT و MongoDB بپردازیم.


مقدمه
مراحل کار برای پیادهسازی یک سیستم احراز هویت در Node.js با استفاده از JWT، اکسپرس و همچنین پایگاه داده منگو به صورت زیر است:

پیشنیازها
شما باید دانش قبلی در مورد مبانی جاوا اسکریپت و Node.js داشته باشید. آشنا بودن با ساختار ES6 نیز یک مزیت محسوب میشود. همچنین دست کم باید Node.js روی سیستم نصب باشد.
پکیجهای مورد نیاز
برای پیادهسازی پروژه مورد نظر به پکیجهای npm زیر نیاز خواهید داشت.
- Express: اکسپرس یک فریمورک وب اپلیکیشن کوچک و انعطافپذیر Node.js است که مجموعه کاملی از قابلیتها برای اپلیکیشنهای وب و موبایل عرضه میکند.
- Express-Validator: برای اعتبارسنجی دادهها روی سرور در فریمورک اکسپرس استفاده میشود. در واقع یک کتابخانه اعتبارسنجی دادهها در سمت سرور است. بنابراین حتی اگر یک کاربر اعتبارسنجی سمت کلاینت را نیز رد کند، در این جا گیر میافتد و خطایی صادر میشود.
- Body-parser: یک میانافزار Node.js برای تجزیه دادههای body است.
- Bcryptjs: از این کتابخانه برای هش کردن رمز عبور استفاده میکنیم و سپس آن را در پایگاه داده ذخیره مینماییم. بدین ترتیب حتی مدیران اپلیکیشن نیز نمیتوانند به حساب یک کاربر دسترسی داشته باشند.
- JsonWebToken: از JsonWebToken بری رمزگذاری payload دادهها در زمان ثبت نام و بازگشت توکن استفاده میشود. میتوانیم از آن توکن برای احراز هویت خودمان در صفحههای امن مانند داشبورد استفاده کنیم. همچنین گزینهای برای تعیین میزان اعتبار این توکنها وجود دارد و از این رو میتوانید مدت زمانی که توکن دوام خواهد داشت را تعیین کنید.
- Mongoose :Mongoose یک ابزار مدلسازی شیء MongoDB است که برای کار در یک محیط ناهمگام طراحی شده است. Mongoose هم از promises و هم callbacks پشتیبانی میکند.
پروژه اولیه
کار خود را با ایجاد یک پروژه Node آغاز میکنیم. بنابراین یک پوشه با نام node-auth ایجاد کرده و مراحل زیر را طی میکنیم. همه فایلهای پروژه باید درون پوشه node-auth قرار داشته باشند:
npm init
دستور فوق برخی اطلاعات اولیه در مورد پروژه میپرسد. اینک که پروژه Node ایجاد شده است، نوبت آن رسیده است که پکیجهای مورد نیاز را نصب کنیم. بنابراین با استفاده از دستور زیر اقدام به نصب پکیجهای مورد نظر میکنیم:
npm install express express-validator body-parser bcryptjs jsonwebtoken mongoose –save
سپس یک فایل به نام index.js ایجاد کرده و کد زیر را در آن مینویسیم:
اکنون اگر دستور زیر را در ترمینال وارد کنید، سرور در پورت 4000 شروع به کار میکند.
node index.js
بدین ترتیب اپلیکیشن Node.js را با موفقیت راهاندازی کردیم. اکنون زمان آن رسیده است که پایگاه داده را راهاندازی کرده و کارکردهای بیشتری را به اپلیکیشن خود اضافه کنیم.
راهاندازی پایگاه داده MongoDB
برای ذخیره کاربران خود از پایگاه داده منگو استفاده میکنیم. بدین منظور میتوانید از یک سرور ابری و یا از یک سرور لوکال منگو استفاده کنید. در این مقاله ما از یک سرور ابری منگو به نام mLab استفاده میکنیم. بنابراین ابتدا در وبسایت mLab (+) ثبت نام کنید و مراحل زیر را طی نمایید:
- پس از ثبت نام روی دکمه Create New در صفحه اصلی وبسایت کلیک کنید.
- سپس روی ارائهدهنده ابری کلیک کنید. مثلاً میتوانید از AWS استفاده کنید. در زمان انتخاب نوع Plan گزینه free Sandbax را انتخاب کرده و سپس روی دکمه Continue در سمت راست-پایین کلیک کنید.
- اینک منطقه را انتخاب کنید و روی Continue کلیک کنید.
- یک نام پایگاه داده وارد کنید. ما از نام node-auth استفاده میکنیم. سپس روی Continue کلیک کنید و در صفحه بعدی سفارشی خود را ارسال کنید. جای نگرانی نیست چون این خدمات رایگان هستند.
- اکنون به صفحه اصلی هدایت میشوید. پایگاه دادهای که ایجاد کردید را انتخاب کنید.
- URI استاندارد منگو را کپی کنید.
- اکنون باید یک کاربر به پایگاه داده خود اضافه کنید. از بین پنج زبانه تحتانی روی users کلیک کنید و سپس با کلیک روی Add Database User یک کاربر جدید اضافه کنید.
- اکنون باید کاربر پایگاه داده را به دست آورده باشید. به جای && نام کاربر پایگاه داده و رمز عبور را وارد کنید:
mongodb://<dbuser>:<dbpassword>@ds257698.mlab.com:57698/node-auth
- بنابراین آدرس سرور منگو باید مانند زیر باشد. توجه کنید که این آدرس مربوط به ما است و از یک نام کاربری و رمز عبور جعلی استفاده کردهایم.
mongodb://test:hello1234@ds257698.mlab.com:57698/node-auth
اکنون که mongoURI را در اختیار دارید، آماده اتصال اپلیکیشن node-auth به پایگاه داده هستید. به این منظور باید مراحلی که در بخش بعدی توضیح داده شده است را طی کنید.
پیکربندی مدل کاربر
ابتدا یک پوشه به نام config ایجاد میکنیم. این پوشه اطلاعات اتصال به پایگاه داده را نگهداری میکند. فایلی به نام db.js در پوشه config ایجاد کنید:
اکنون که اتصال به پایگاه داده انجام یافته است، یک مدل کاربر برای ذخیره کاربران وارد شده به اپلیکیشن میسازیم. به این منظور پوشه جدیدی به نام model ایجاد کنید و درون آن یک فایل به نام User.js بسازید. در ادامه از Mongoose برای ایجاد UserSchema استفاده میکنیم.
فایل User.js
اکنون کار اتصال پایگاه داده و اسکیمای کاربر پایان یافته است. بنابراین میتوانیم فایل index.js را بهروزرسانی کنیم تا API-مان به پایگاه داده اتصال یابد.
فایل index.js
بدین ترتیب موفق شدیم اپلیکیشن را به سرور MongoDB وصل کنیم. اکنون کار بعدی این است که یک مسیر به صورت /user/signup ایجاد کنیم تا کاربر جدید ثبت نام کند. این مسئله را در بخش بعدی پیگیری خواهیم کرد.
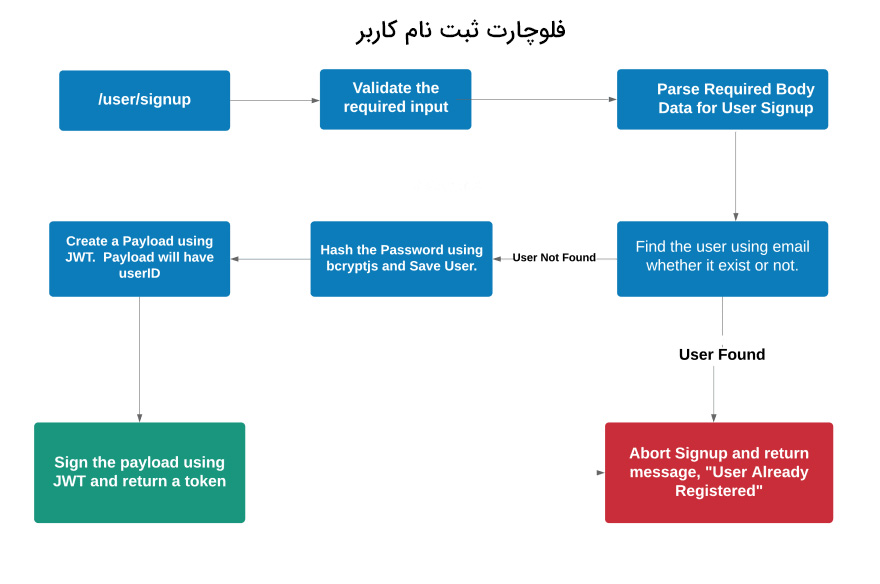
ثبت نام کاربر
مسیر ثبت نام کاربر به صورت user/signup/ است. یک پوشه به نام routes ایجاد کنید. در این پوشه یک فایل به نام user.js بسازید و محتوای آن را به صورت زیر تعیین کنید:
فایل routes/user.js
اکنون ثبت نام کاربر در فایل routes/user.js انجام مییابد. بنابراین باید آن را درون index.js ایمپورت کنیم تا کار کند. از این رو فایل index.js را طوری بهروزرسانی میکنیم که به صورت زیر درآید:
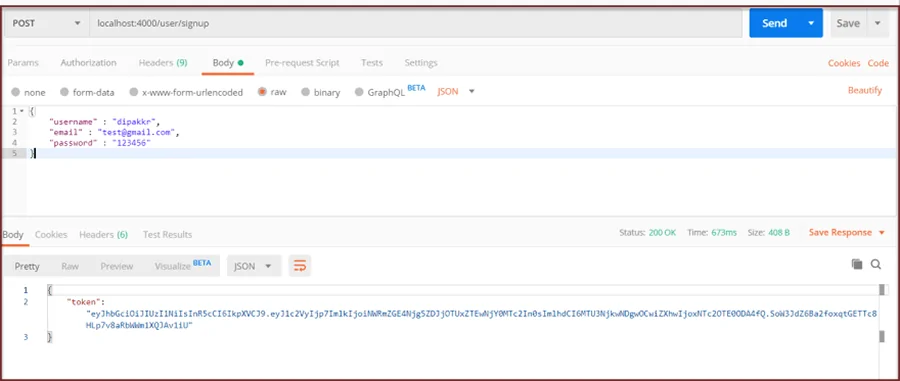
ثبت نام کاربر را با یک postman آغاز میکنیم. postman ابزاری برای تست کردن API است:

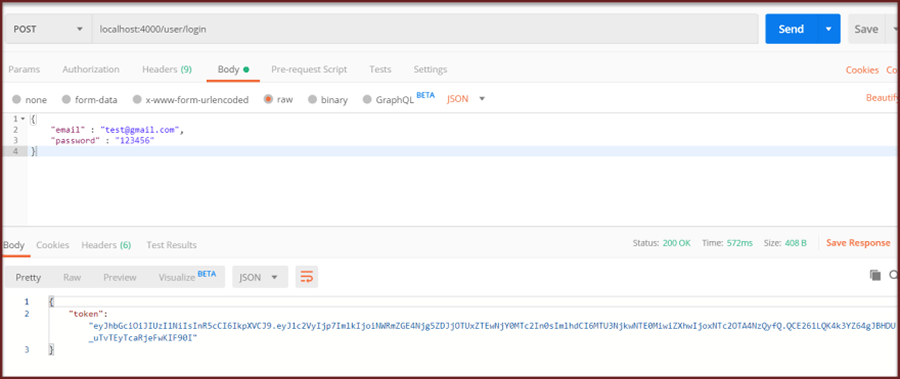
ورود کاربر
اکنون زمان آن رسیده است که مسیریاب ورود را پیادهسازی کنیم که در مسیر /user/login قرار دارد. قطعه کد برای کارکرد ورود به صورت زیر است. این کد را به user.js اضافه کنید:

گام آخر
اکنون ثبت نام کاربر و ورود کاربر عملیاتی شدهاند و در پاسخ یک توکن دریافت میکنید. بنابراین کار بعدی ما این است که کاربران وارد شده را با استفاده از توکن بازیابی کنیم. این کارکرد را نیز در ادامه اضافه میکنیم. مسیر user/me/ در صورتی که توکن در هدر ارسال شده باشد، کاربر مربوطه را بازگشت میدهد. در فایل route.js کد زیر را اضافه کنید:
اکنون یک احراز هویت میانافزار اضافه میکنیم که میتوانید در مسیر user/me/ ببینید. در ادامه پوشهای به نام middleware میسازیم و درون آن فایلی به نام auth.js ایجاد میکنیم. میانافزار auth برای تأیید اعتبار توکن و بازیابی یک کاربر بر مبنای payload توکن مورد استفاده قرار میگیرد:
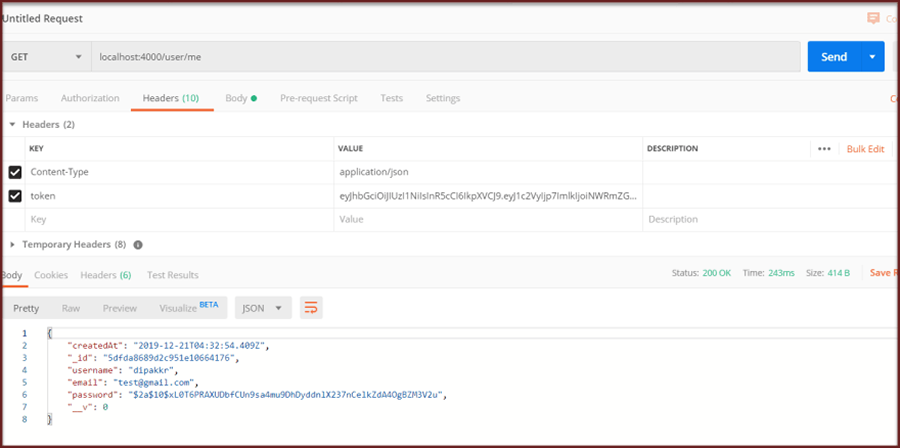
بدین ترتیب موفق شدیم API احراز هویت را در Node.js ایجاد کنیم. اینک میتوانیم نقطه انتهایی /user/me را پس از وارد شدن تست کنیم.
اپلیکیشن را چگونه تست کنیم؟
Postman برای تست کردن API ضروری است. اگر Postman را نصب نکردهاید، ابتدا آن را نصب کنید.
- ابتدا کاربر را ثبت کرده و یا در صورتی که قبلاً ثبت نام کرده است، او را وارد کنید.
- در گام 1 یک توکن گرفته میشود. آن توکن را کپی کرده و در هدر قرار دهید.
- روی submit کلیک کنید.
پیشنمایش تست به صورت زیر است:

سخن پایانی
در این مقاله به بررسی احراز هویت در Node.js با استفاده از Express ،JsonWebToken و MongoDB پرداختیم. بدین ترتیب با شیوه نوشتن میانافزار آشنا شدیم. سورس کد کامل این پروژه را میتوانید در این ریپوی گیتهاب (+) ملاحظه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش Node.js — مجموعه مقالات مجله فرادرس
- Node.js چیست؟ — به زبان ساده
- دیباگ کردن Node.js با ویژوال استودیو کد — راهنمای کاربردی
==













سلام.
در این خط که const user = require(“./routes/user”) را ایمپورت کرده اید.چرا در این آدرس ماژولی اکسپورت نشده است؟و چرا Router اکسپرت نشده؟
ممنون.درست شد.
خیلی عالی بود
با سلام و احترام
ممنون از مقاله خوبتون
در قسمت لاگین مقدار کلید برای jwt متفاوت می باشد.که اشتباه است
اگر چه در کد گیت هاب درست نوشته شده است.
با تشکر
سلام و وقت بخیر؛
من همه کدها و بلکه محتوای مقاله را دوباره بازخوانی کردم. به طور خاص فایل لاگین را به دقت و خطبهخط خواندم و حتی با منبع و همچنین ریپوی گیتهاب تطبیق دادم و متوجه نکته اشتباه یا متفاوتی نشدم. ای کاش مشکلی که اشاره میکنید را به طور دقیقتری بیان فرموده بودید.
از توجه شما بسیار سپاسگزارم.
واضح توضیح دادین
ممنونم