۱۰ کتابخانه ویرایش تصویر در جاوا اسکریپت | فهرست کاربردی
در این مقاله به معرفی ده کتابخانه ویرایش تصویر در جاوا اسکریپت میپردازیم که با استفاده از آنها میتوانید اقدام به فشردهسازی، پردازش و تغییر اندازه تصاویر بکنید و همچنین کارهای زیاد دیگری را روی تصاویر خود اجرا کنید.


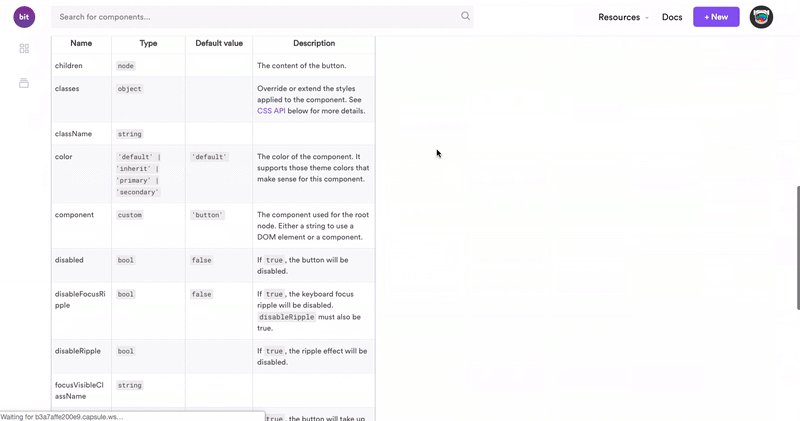
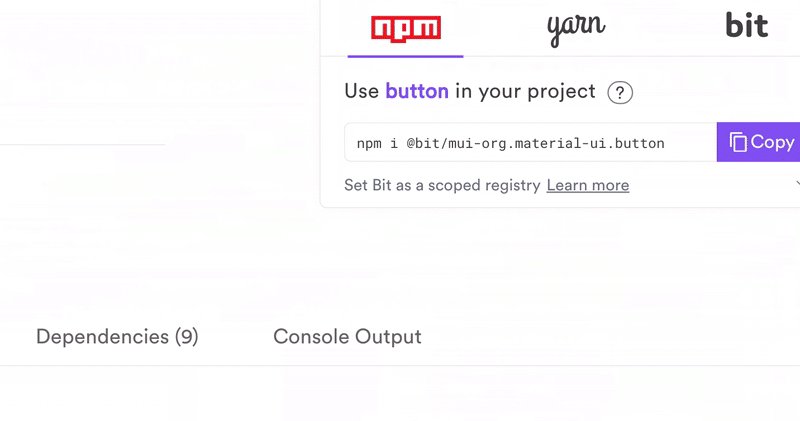
کار با تصاویر در جاوا اسکریپت میتواند کاری بسیار دشوار و طاقتفرسا باشد. خوشبختانه چندین کتابخانه وجود دارند که موجب میشوند این کارها بسیار آسانتر شود. اگر هر کدام از این کتابخانهها را مفید یافتید، میتوانید به صورت یک کامپوننت درون فریمورک مورد نظر خود قرار دهید. بدین ترتیب به یک کامپوننت با استفاده مجدد و API اعلانی تبدیل میشود که میتوانید هر زمان از آن استفاده کنید.
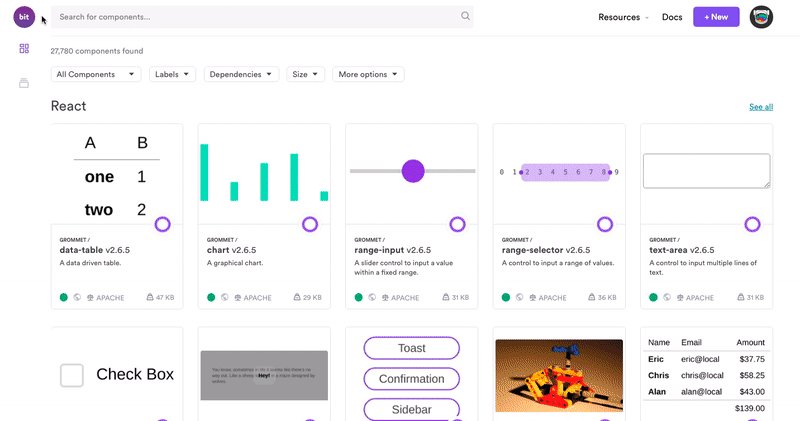
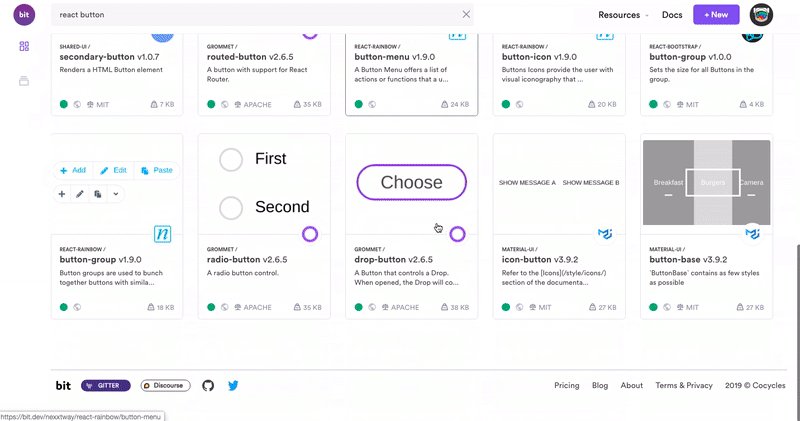
امکان انتشار این کامپوننت روی هابهایی مانند Bit.dev نیز وجود دارد. با افزودن مثال و مستندات، کار با این کامپوننت آسان خواهد بود. سپس میتوانید در هر پروژهای که آن را استفاده میکنید، مورد بهروزرسانی قرار دهید.

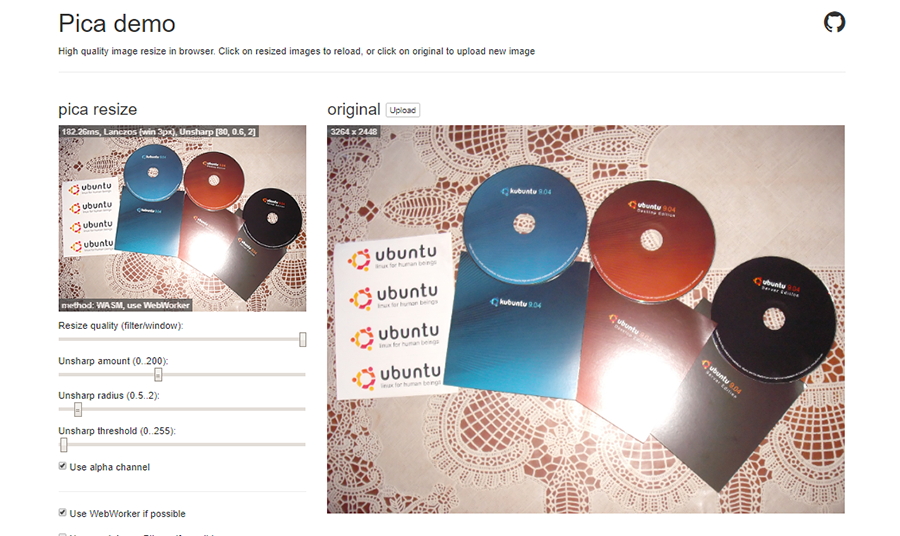
Pica
این پلاگین به کاهش اندازه آپلود برای تصاویر بزرگ کم میکند و به این ترتیب زمان آپلود را به مقدار زیادی کاهش میدهد.
این کتابخانه امکان کاهش اندازه تصاویر را در مرورگر و بدون کاهش کیفیت و در زمان نسبتاً سریع فراهم ساخته است. Pica بهترین فناوریهای آماده وبورکرها، وب اسمبلی، createImageBitmap و pure JS را به این منظور به خدمت گرفته است. برای مشاهده دموی این کتابخانه به این نشانی (+) و برای مراجعه به ریپوی گیتهاب پروژه به این نشانی (+) بروید.

Lena.js
Lena.js این کتابخانه جالب تصویر اندازه بسیار کمی دارد، اما در حدود 22 فیلتر تصویر ارائه میکند که کار کردن با آنها بسیار جالب است. همچنین میتوانید فیلترهای جدیدی را خودتان ساخته و به ریپازیتوری گیتهاب آن اضافه کنید. برای مشاهده دموی این پروژه به این نشانی (+) و برای دریافت راهنما به این نشانی (+) بروید. ریپازیتوری گیتهاب آن نیز در این آدرس (+) قرار دارد.
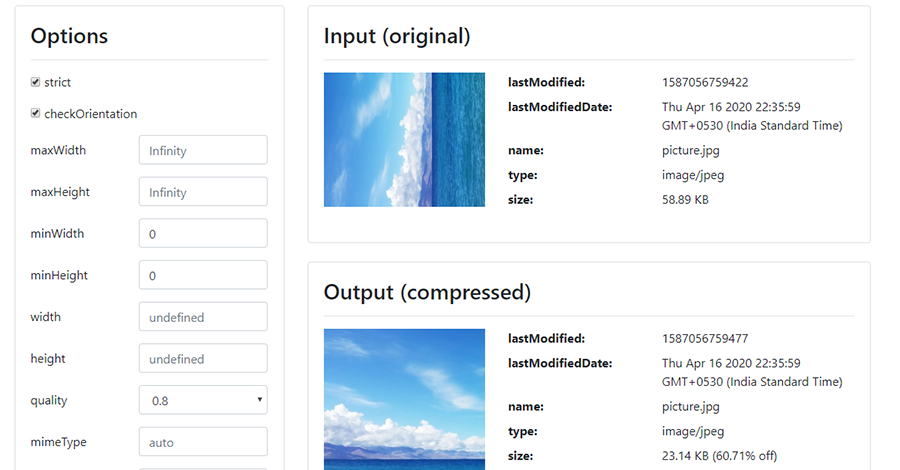
Compressor.js
این یک کتابخانه ساده فشردهسازی تصویر است که از API نیتیو مرورگر به نام canvas.toBlob برای فشردهسازی تصاویر استفاده میکند. این کتابخانه امکان تعیین کیفیت خروجی فشردهسازی را با تعیین عددی بین 0 تا 1 فراهم میسازد. دموی این پروژه در این نشانی (+) و ریپازیتوری گیتهاب آن در این نشانی (+) قرار دارد.

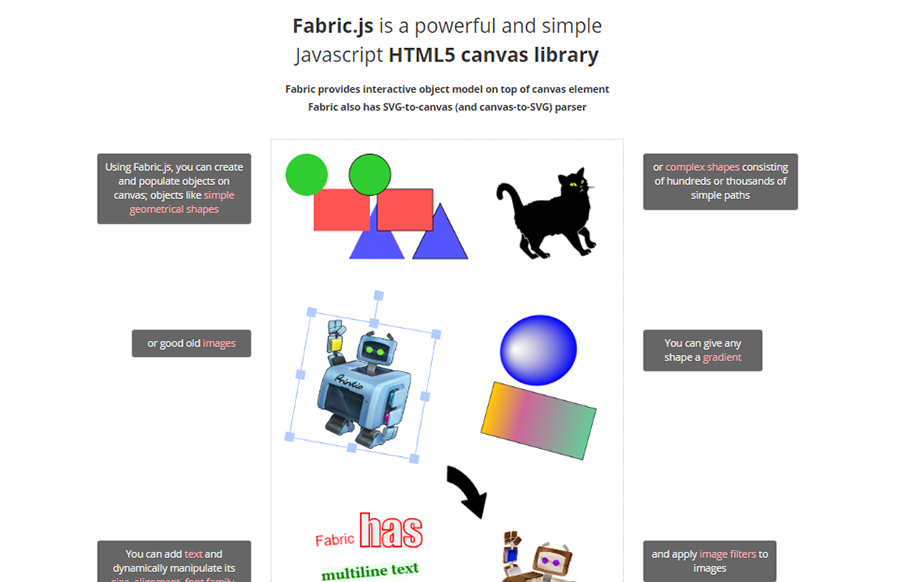
Fabric.js
کتابخانه Fabric.js امکان ایجاد شکلهای سادهای مانند مستطیل، دایره، مثلث یا چندضلعیهای دیگر و اشکال پیچیدهتر که از مسیرهای زیادی تشکیل یافتهاند را به سادگی روی عنصر <canvas> در HTML با استفاده از جاوا اسکریپت فراهم میسازد. Fabric.js همچنین امکان دستکاری اندازه، موقعیت و چرخش این اشیا را نیز با ماوس فراهم ساخته است.
همچنین امکان تغییر دادن برخی خصوصیتهای این اشیا مانند رنگ، شفافیت، عمق و موقعیت آنها روی صفحه وب وجود دارد. به این منظور باید گروه این اشیا را با استفاده از کتابخانه Fabric.js انتخاب کنید. کتابخانه Fabric.js امکان تبدیل یک تصویر SVG به دادههای جاوا اسکریپت را نیز فراهم ساخته است و به این ترتیب میتوان آنها را روی عنصر <canvas> در HTML قرار داد.
برای مشاهده دموی Fabric.js به این نشانی (+) بروید. راهنمای این پروژه را میتوانید در این نشانی (+) مطالعه کرده و ریپازیتوری آن را در این نشانی (+) مشاهده کنید.

Blurify
Blurify یک کتابخانه کوچک با اندازهای حدود 2 کیلوبایت برای تار ساختن تصاویر است این کتابخانه در سه حالت کار میکند:
- Css – در این حالت از مشخصه filter استفاده میکند.
- Canvas – در این حالت از canvas برای اکسپورت base64 بهره میگیرد.
- Auto – در این حالت ابتدا از css استفاده میکند و در غیر این صورت به صورت خودکار به حالت canvas سوئیچ میکند.
کافی است تصاویر را به این کتابخانه ارسال کنید و مقدار تار بودن را تعیین کنید تا به روشی ساده و مؤثر یک تصویر تار را به دست آورید. دموی این پروژه را در این نشانی (+) مشاهده کنید. همچنین ریپازیتوری آن در این نشانی (+) قرار دارد.
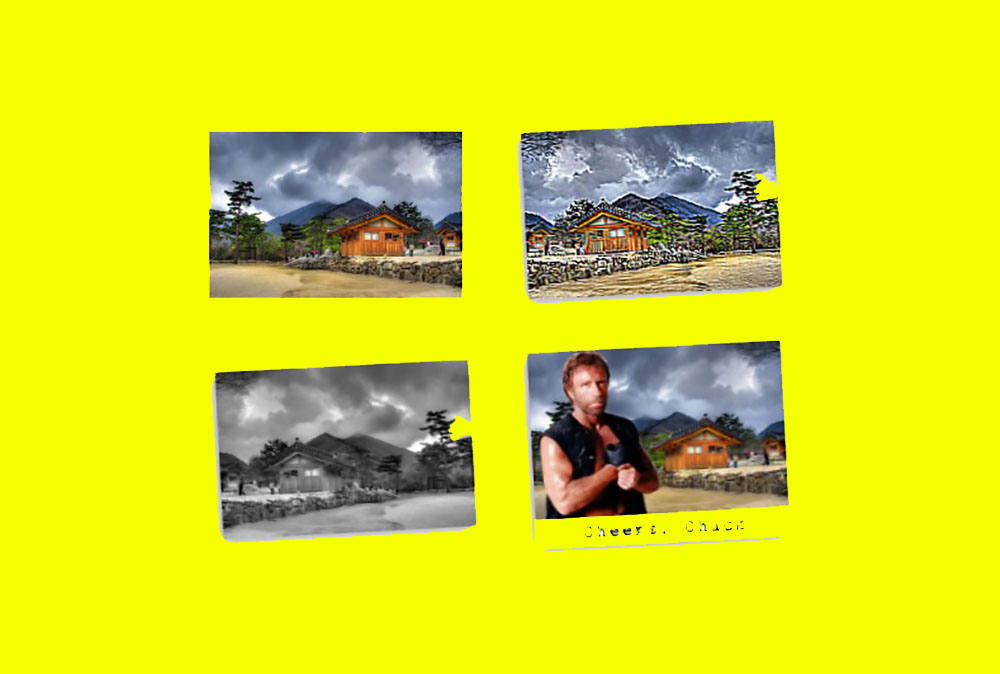
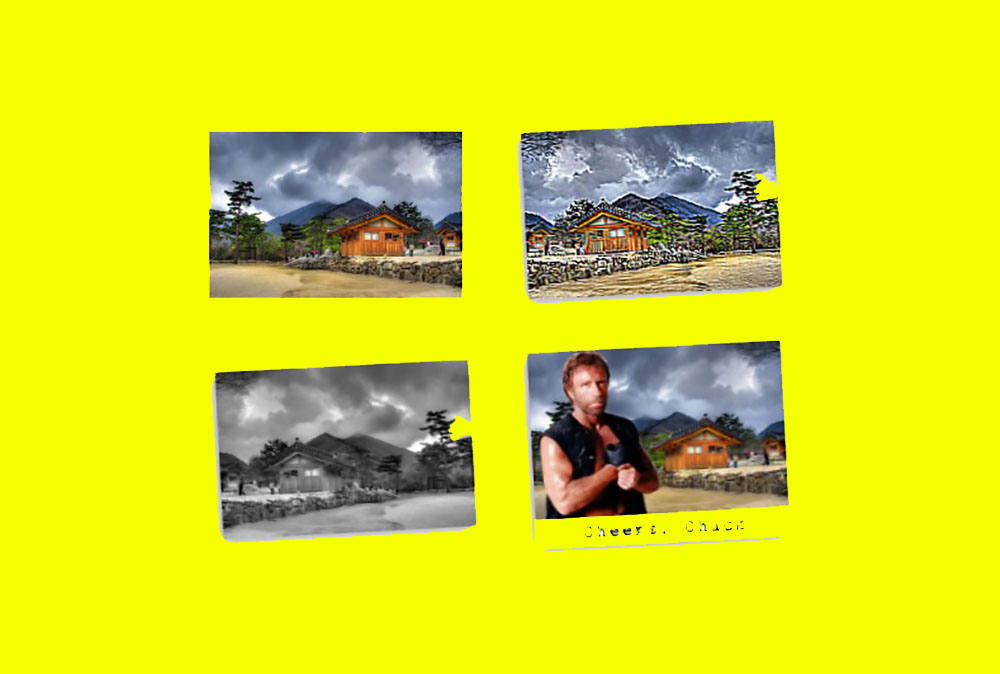
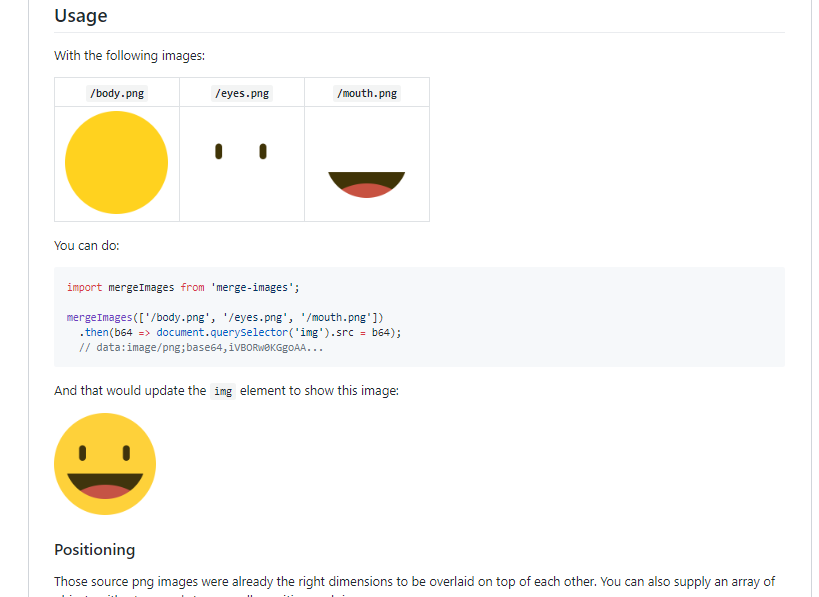
merge-images
این کتابخانه امکان ترکیب کردن ساده تصاویر را با هم و بدون درگیر شدن با canvas فراهم میسازد. گاهی اوقات کار کردن با Canvas سخت میشود، به خصوص اگر صرفاً به یک زمینه بوم برای انجام کاری ساده مانند ادغام دو تصویر در هم نیاز داشته باشید، این وضعیت مصداق بیشتری مییابد. کتابخانه merge-images همه این کارها را به صورت خودکار انجام میدهد و شما کافی است فقط یک فراخوانی ساده تابع انجام دهید.
به این ترتیب میتوان تصاویر را روی هم قرار داد و یا موقعیت آنها را تغییر داد. این تابع یک Promise بازگشت میدهد که به یک URI داده base64 ترجمه میشود. این کتابخانه هم از محیط اجرای مرورگر و هم Nodejs پشتیبانی میکند. برای مشاهده ریپازیتوری پروژه به این نشانی (+) مراجعه کنید.

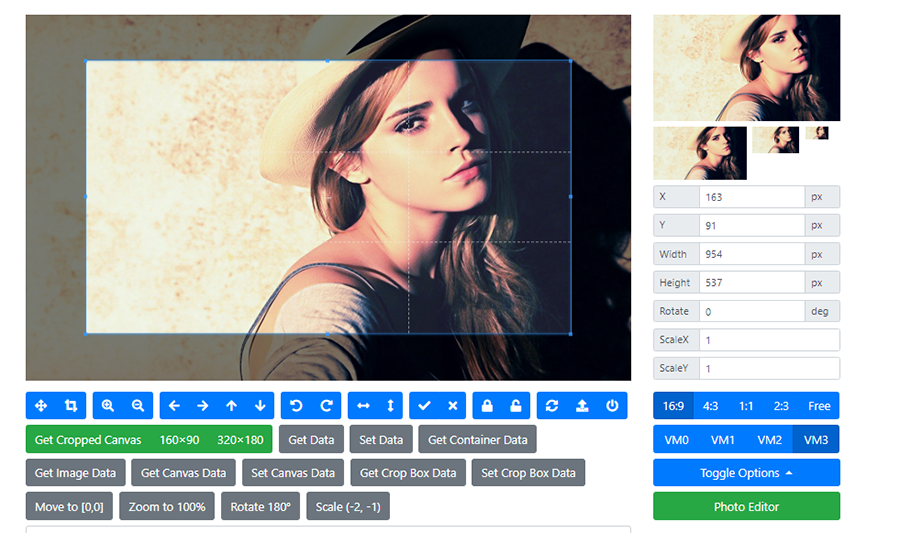
Cropper.js
این پلاگین یک ابزار ساده جاوا اسکریپت برای برش تصاویر، چرخاندن آنها، مقیاسبندی و بزرگنمایی به روشی تعاملی محسوب میشود. این ابزار امکان تعیین نسبت ابعادی برای تصویر را نیز فراهم میسازد. برای مشاهده دموی Cropper.js به این نشانی (+) و برای دیدن ریپازیتوری گیتهاب آن به این صفحه ( +) مراجعه کنید.

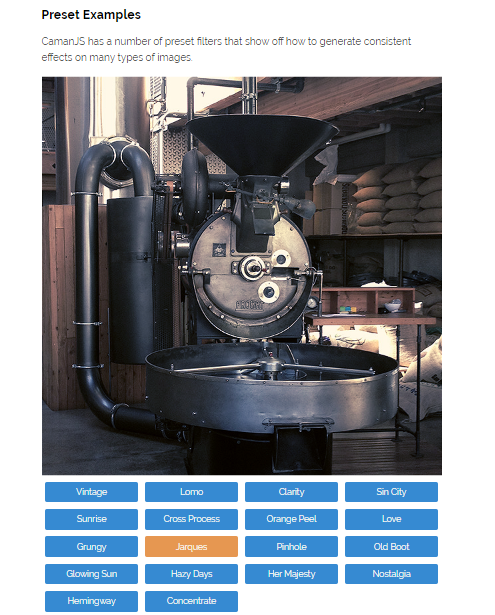
CamanJS
این کتابخانه یک ابزار دستکاری تصاویر در جاوا اسکریپت است. CamanJS ترکیبی از اینترفیس با استفاده آسان و تکنیکهای ویرایش پیشرفته و کارآمد ویرایش تصویر/بوم را عرضه میکند. بسط دادن آن با فیلترها و پلاگینهای جدید کار بسیار سادهای است و مجهز به طیف وسیعی از کارکردهای ویرایش تصویر است که به طور مداوم رشد میکند. CamanJS یک کتابخانه کامل و مستقل است که هم روی مرورگر و هم Nodejs کار میکند. امکان انتخاب مجموعهای از فیلترها یا تغییر دادن مشخصههایی مانند روشنایی، کنتراست اشباع رنگ و غیره به صورت دستی جهت رسیدن به خروجی مطلوب وجود دارد. دموی این کتابخانه در این نشانی (+) عرضه شده است. همچنین میتوانید به وبسایت (+) و ریپازیتوری گیتهاب (+) آن نیز سر بزنید.

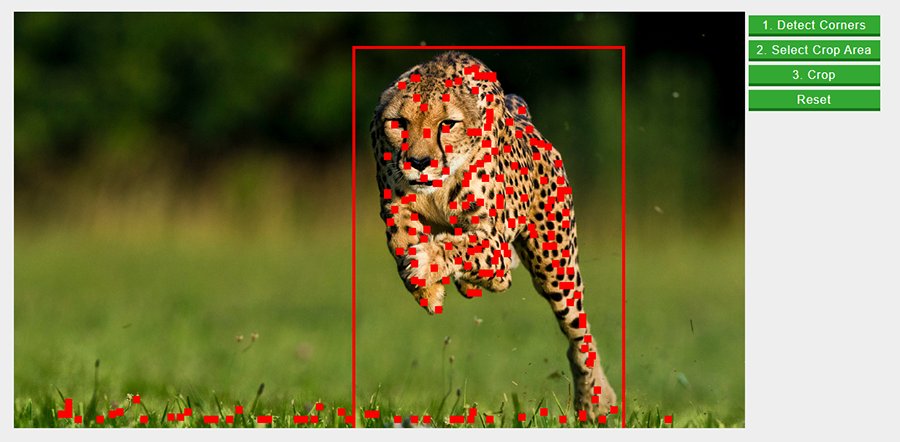
MarvinJ
MarvinJ یک فریمورک خالص پردازش تصویر است که از فریمورک Marvin مشتق شده است. MarvinJ ابزاری آسان و قدرتمند برای استفاده در کاربردهای مختلف پردازش تصویر محسوب میشود.
Marvin الگوریتمهای زیادی برای دستکاری رنگ و ظاهر تصاویر ارائه میکند. همچنین MarvinJ به صورت خودکار فیچرها را تشخیص میدهد. توانایی کار با ویژگیهای مقدماتی مانند لبهها، گوشهها و شکلها در پردازش تصویر بسیار مهم است. این پلاگین به تشخیص و تحلیل گوشههای اشیا جهت تعیین موقعیت شیء اصلی در صحنه کمک میکند. به دلیل این نکات امکان کراپ کردن خودکار اشیا در تصاویر نیز وجود دارد. برای کسب اطلاعات بیشتر میتوانید به وبسایت (+) یا ریپوی گیتهاب (+) آن سر بزنید.

Grade
این کتابخانه جاوا اسکریپت گرادیانهای مکملی را از دو رنگ غالب در تصاویر ارائه شده تولید میکند. این ابزار موجب میشود که در وبسایت مورد نظر یک div را با گرادیان منطبق مشتق شده از یک تصویر پر کنید. این یک پلاگین با کاربرد آسان برای طراحی زیبای بصری وبسایت محسوب میشود.
کاربرد این پلاگین به مقدار زیادی به سلیقه افراد بستگی دارد، زیرا دریافت خروجیهای یکسان از این پلاگین به کار بسیار زیادی نیاز دارد.
فایل HTML
اسکریپت جاوا اسکریپت
برای کسب اطلاعات بیشتر میتوانید از وبسایت این کتابخانه (+) با ریپوی گیتهاب (+) آن دیدن کنید.

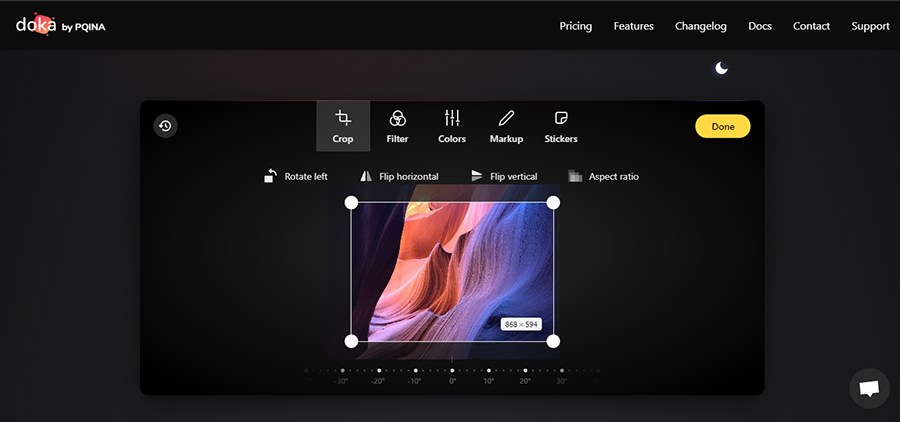
Doka
این کتابخانه جاوا اسکریپت یک تجربه بینقص ویرایش تصویر به همراه پشتیبانی از ریاکت، Vue، Svelte، انگولار، جی کوئری و غیره ارائه میکند. آغاز کار با آن بسیار آسان است و یک UI مناسب کار با آن را تسهیل ساخته است. این کتابخانه مجهز به مثالهای زیادی است که شروع به کار با آن را آسان میکند. برای ادغام این پلاگین در اپلیکیشن خود صرفاً به چند گام محدود نیاز دارد.
Svelte با مرورگرهایی قدیمی مانند IE 11 نیز سازگار است و روی دستگاههای قدیمی اندروید و iOS نیز کار میکند. برای کسب اطلاعات بیشتر به وبسایت (+) آن سر بزنید.

سخن پایانی
امیدواریم این فهرست کاربردی مورد توجه شما قرار گرفته باشد. دستکاری تصاویر به طور کلی کاری تخصصی و نیازمند کدنویسی زیادی است. اما این کار در جاوا اسکریپت به لطف ابزارها و کتابخانههای مختلفی که برخی از آنها را در این نوشته با هم مرور کردیم به کار آسانی تبدیل شده است.
اگر شما نیز کتابخانه دیگری را میشناسید که میتواند کاربردی باشد، آن را از طریق بخش نظرات با ما و دیگر مخاطبین مجله فرادرس به اشتراک بگذارید.












