عنصر Dialog در HTML – از صفر تا صد
دیالوگها در وباپلیکیشنها به طور مکرر استفاده میشوند. از آنها برای نمایش پیامهای تأیید، هشدارها و دیگر موارد که نیازمند محاوره با کاربر هستند بهره میگیریم. تا پیش از معرفی عنصر Dialog تنها تابعهای alert و confirm را در جاوا اسکریپت داشتیم که پیامهای صرفاً متنی را نمایش میدادند. امکان استایلبندی آنها وجود نداشت و چیزی به جز متن نمایش نمیدادند. در این مقاله با عنصر Dialog در HTML آشنا میشویم و کارهایی که به وسیله آن میتوان انجام داد را با هم مرور میکنیم.


چنان که اشاره کردیم دیالوگهای alert و confirm مشکلات مختلفی داشتند، از جمله این که هیچ دکمهای به جز دکمههای پیشفرض خودشان قبول نمیکردند. اما با معرفی عنصر Dialog میتوانیم بدون افزودن کتابخانههای اضافی به پروژه کادرهای محاورهای بازشونده زیبایی ایجاد کنیم.
ایجاد دیالوگ
برای ایجاد دیالوگ عنصر dialog را به صورت زیر اضافه میکنیم:
بدین ترتیب یک عنصر dialog با خصوصیت open داریم که دیالوگ را نمایش میدهد. استایلبندی پیشفرض آن به مرورگر مورد استفاده بستگی دارد.
در مرورگر کروم ظاهر پیشفرض آن مانند زیر است:

هر نوع کد HTML را میتوانیم به عنصر dialog اضافه کنیم. برای نمونه میتوانیم یک فرم مانند زیر در آن قرار دهیم:
اینک dialog ما دارای یک عنصر form با متد method برای تعیین dialog است. بدین ترتیب میتوانم مقداری از دیالوگ بازگشت دهیم که میتواند پس از بسته شدن dialog با کلیک روی Confirm مورد استفاده قرار گیرد. همچنین یک input و select داریم که به ما امکان میدهد چیزی را در فرم وارد کنیم. یک دکمه با ID dialog-button نیز داریم که برای باز کردن عنصر dialog استفاده میشود.
سپس در کد جاوا اسکریپت میتوانیم باز و بسته شدن دیالوگ را کنترل کنیم و مقادیر وارد شده را به صورت زیر دریافت کنیم:
متد showModal موجب باز شدن dialog میشود:
سپس شنوندههایی برای دریافت مقادیر وارد شده از سوی کاربر در عناصر select و input تعریف کردهایم:
از کد فوق برای دریافت مقادیر input و select تعیین آن روی مشخصه value عنصر confirmBtn که دکمه تأیید است، استفاده میکنیم. همچنین returnValue مربوط به dialog را روی confirmBtn.value تعیین میکنیم. در نهایت در کد زیر:
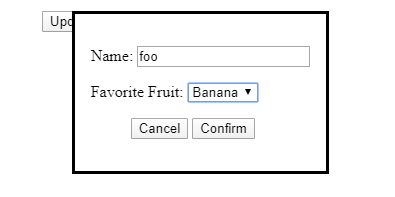
returnValue را از confirmBtn.value که در شنوندههای input و select انتساب یافته، دریافت میکنیم. در نهایت چیزی مانند زیر داریم:

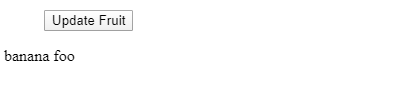
و زمانی که روی confirm کلیک کنیم، نتیجه زیر به دست میآید:

استایلبندی پسزمینه
برای استایل پسزمینه dialog میتوانیم آن را با استفاده از شبه عنصر CSS به نام ::backdrop انتخاب کرده و استایلی روی آن اعمال کنیم. این backdrop تنها زمانی رسم میشود که dialog در حالت نمایش باشد. برای نمونه میتوانیم آن را به صورت زیر استایلبندی کنیم:
کد فوق موجب میشود که رنگ backdrop از رنگ پیشفرض به lightblue عوض شود. در نتیجه مانند تصویر زیر خواهد بود:

سخن پایانی
عنصر dialog در زمان ایجاد کادرهای محاورهای بازشونده موجب سهولت زیادی در کار میشود. بدین ترتیب دیگر نیازی به استفاده از کتابخانههای مختلف و یا کدنویسی زیادی برای ایجاد دیالوگهای ساده نخواهیم داشت. برای تعیین مقادیر dialog.returnValue در زمان بسته شدن دیالوگ method عنصر form را روی dialog تنظیم میکنیم و خصوصیت value دکمه تأیید را نیز روی آن چیزی که میخواهیم روی آن اعمال شود قرار میدهیم. همچنین میتوانیم از شبه عنصر ::backdrop برای استایل دادن به رنگ پسزمینه dialog در زمان باز بودن آن استفاده کنیم.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای ابزارهای مدیریت وبسایت
- مجموعه آموزشهای برنامهنویسی
- استایل بندی فرم های HTML — راهنمای جامع
- آموزش HTML — مجموعه مقالات مجله فرادرس
==












