استفاده از CSS Grid در انگولار – راهنمای کاربردی
CSS Grid یک روش عالی برای ساختن لیآوت واکنشگرا بدون استفاده از کتابخانه CSS محسوب میشود. در مورد اپلیکیشنهای انگولار افزودن لیآوت شبکهای (Grid) با استفاده از پکیج افزودنی که لیآوت شبکهای را به صورت یک سری دایرکتیو عرضه میکند بسیار آسان است.


برای تعیین یک لیآوت شبکهای با استفاده از CSS باید چیزی مانند زیر را در کد خود قرار دهید:
کد فوق تعیین میکند که صفحه هدری در بخش فوقانی دارد. یک div شامل نوار کناری (Sidebar) 150 پیکسلی در سمت چپ و یک کانتینر برای محتوا در سمت راست قرار دارد که باقی فضا را اشغال میکنند. برای تعیین یک لیآوت واکنشگرا از کوئریهای مدیا مانند زیر استفاده میکنیم:
کد موجود در بلوک media screen and (max-width: 599px)@ مشخص میسازد که در صفحههای با عرض کمتر از 600 پیکسل، همه چیز در یک ستون نمایش پیدا میکند.
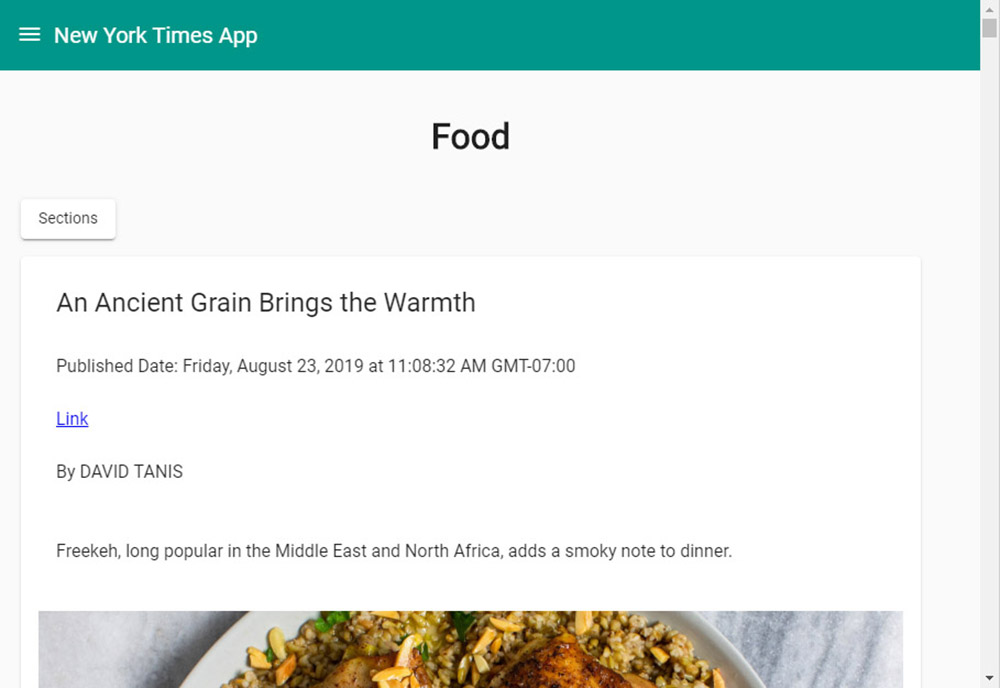
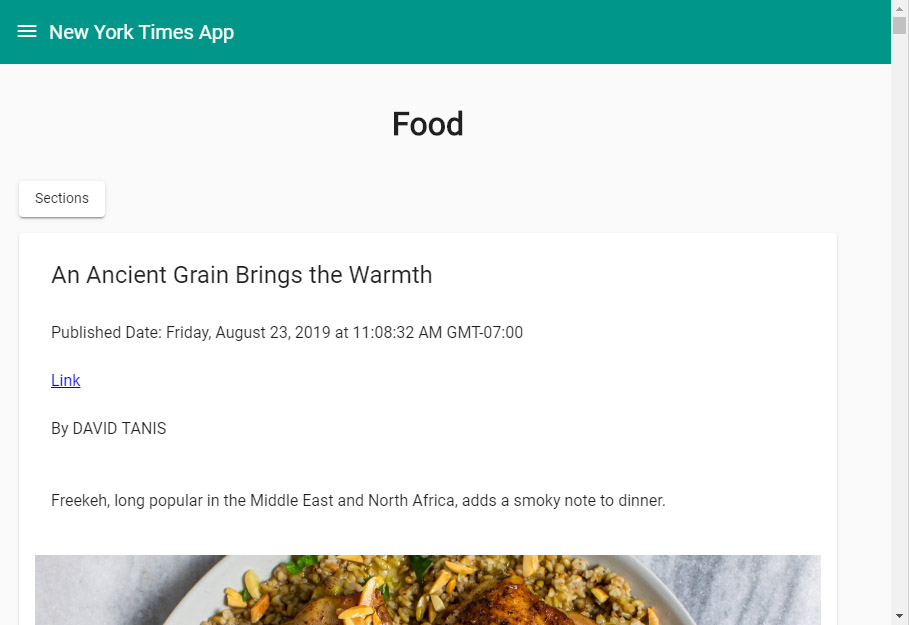
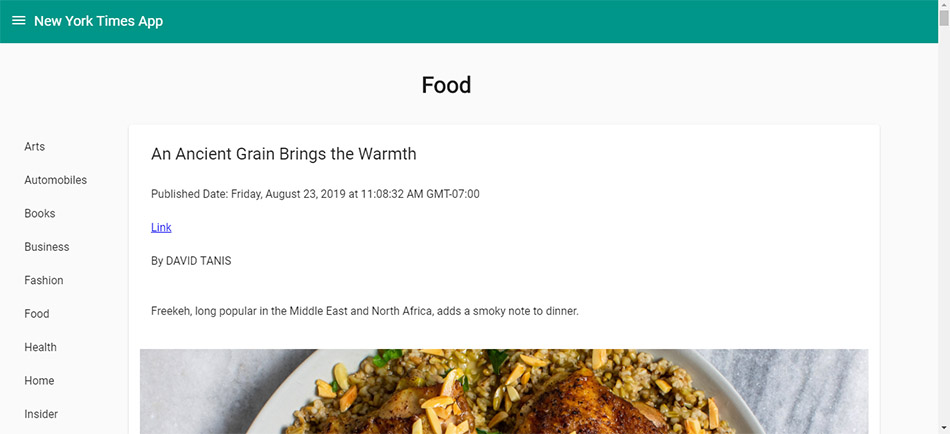
در این مقاله یک اپلیکیشن انگولار میسازیم که از API نیویورکتایمز استفاده میکند. یک لیآوت برای موبایل و یک لیآوت برای دسکتاپ طراحی خواهیم کرد. نمای دسکتاپ دارای یک نوار کناری سمت چپ است که دستهبندیهای اخبار دریافتی از API نیویورکتایمز را نمایش میدهد و کاربر میتواند روی آنها کلیک کنید تا محتوا را در سمت راست مشاهده کنید. در نمای موبایل لیآوت تکستونی است و یک منو وجود دارد که کاربر میتواند با استفاده از آن دستهبندی را انتخاب کرده و محتوا را ببیند. برای ساختن این لیآوت از کتابخانه angular/flex-layout@ استفاده میکنیم.
نیویورکتایمز یک API عالی برای توسعهدهندگان جهت دریافت، جستجو و نمایش دادههای خبریاش ارائه کرده است. مستندات این API را در این لینک (+) میتوانید ببینید. API نیویورکتایمز از CROS پشتیبانی میکند. از این رو اپلیکیشنهای فرانتاند از دامنههایی خارج از nytimes.com میتوانند به API آن دسترسی داشته باشند. این بدان معنی است که میتوانیم یک اپلیکیشن انگولار با آن بسازیم. برای ساخت اپلیکیشن خودمان باید به وبسایت نیویورکتایمز برویم و یک کلید API ثبت کنیم که رایگان است. کار خود را با نصب Angular CLI آغاز میکنیم. به این منظور دستور زیر را اجرا میکنیم:
npm i -g @angular/cli
زمانی که نصب شد، میتوانیم دستور ساختن اپلیکیشن به نام nyt را به صورت زیر اجرا کنیم:
ng new nyt
مطمئن شوید که در زمان اجرای دستور فوق مسیریابی را انتخاب کردهاید و از SCSS برای استایلبندی استفاده میکنید. در اپلیکیشن خود یک صفحه home ایجاد میکنیم تا عناوین خبری را از بخشهای مختلف نمایش دهیم. یک صفحه جستجو نیز برای گشتن به دنبال مقالات با کلیدواژه و تاریخهای آغاز و پایان طراحی میکنیم. به این منظور دستورهای زیر را اجرا کنید:
$ ng g component homePage $ ng g component articleSearchPage $ ng g component articleSearchResults $ ng g component toolBar $ ng g pipe capitalizeCategory
دستورهای فوق کامپوننتهایی که به کاربر نمایش خواهند یافت را ایجاد میکنند. سپس باید برخی کتابخانههایی که برای ساخت ظاهر و کارکرد مناسب اپلیکیشن نیاز داریم را اضافه کنیم. دستورهای زیر را اجرا کنید:
npm install --save @angular/material @angular/cdk @angular/animations @angular/flex-layout
دستور فوق Angular Material را نصب میکند تا ظاهر اپلیکیشن را بهتر سازیم. سپس دستور زیر را اجرا میکنیم:
npm install @ngrx/store moment
دستورهای فوق به ترتیب Flux store را ایجاد میکند و امکان دستکاری تاریخ را فراهم میسازد. اینک میتوانیم ماژولهای کتابخانه را در ماژول main-app قرار دهیم. به این منظور کد زیر را در فایل app.module.ts قرار دهید:
اغلب ماژولها در آرایه import ماژولهای انگولار متریال هستند. از آنها در سراسر این اپلیکیشن استفاده خواهیم کرد. کد زیر را در فایل capitalize-category.pipe. قرار دهید:
کدهای فوق دستهبندیهای مختلف را از نظر بزرگی و کوچکی حروف به طرز صحیحی نمایش میدهند. از یک pipe به نام titlecase برای اغلب رشتهها استفاده میکنیم، مگر این که چندین کلمه به هم الحاق یافته باشند. اینک باید بخشی از اپلیکیشن را بسازیم که مسئول دریافت و ذخیرهسازی دادهها است. به این منظور دستور زیر را اجرا میکنیم:
$ ng g service nyt
این همان جایی است که فراخوانیهای HTTP را به API نیویورکتایمز انجام میدهیم. اکنون باید یک فایل به نام nyt.service.ts داشته باشیم. کدهای زیر را در آن قرار میدهیم:
تابع search اقدام به دریافت data میکند که ارسال خواهد شد و اگر تعریف شده باشد، در رشته کوئری درخواست GET قرار میگیرد. پارامتر دوم در تابع this.http.get چندین گزینه میگیرد که شامل هدرها و پارامترهای کوئری است. زمانی که این کد اجرا شود، اشیای HttpParams به رشتههای کوئری تبدیل میشوند. getArticles کاری مشابه تابع search انجام میدهد، به جز این که URL متفاوتی دارد. سپس کدهای زیر را در فایل environment.ts قرار میدهیم:
بدین ترتیب در فایل سرویس، ارجاعی به URL و API key خواهیم داشت. سپس یک Flux data store به حالت منو و نتایج جستجو اضافه میکنیم. ابتدا باید دستور زیر را اجرا کنیم:
$ ng add @ngrx/store
این دستور کد آمادهای را به Flux store اضافه میکند. سپس دستور زیر را اجرا میکنیم:
$ ng g class menuReducer $ ng g class searchResultsReducer
دستور فوق را در پوشه src\app\reducers اجرا میکنیم که پس از اجرای دستور قبلی ایجاد شده است و فایلهای مورد نظر reducer-ها را ساخته است. سپس کدهای زیر را در فایل menu-reducer.ts قرار میدهیم:
کدهای زیر را نیز در فایل search-result-reducer.ts قرار میدهیم:
این دو قطعه کد به منو و نتایج جستجو اجازه میدهند که در حافظه ذخیره شوند و به کامپوننتهایی که در دادههای آن اشتراک دارند، انتشار یابند. سپس کدهای زیر را در فایل src\app\reducers\index.ts قرار میدهیم:
بدین ترتیب ماژول ما میتواند به reducer-ها دسترسی پیدا کند زیرا StoreModule.forRoot(reducers) را در فایل app.module.ts داریم. اکنون روی نوار ابزار اپلیکیشن کار میکنیم. برای ایجاد نوار ابزار کدهای زیر را در فایل tool-bar.component.ts قرار میدهیم:
این کد حالت و منو را به باقی اپلیکیشن ارسال میکند:
کد فوق حالت منو را میگیرد و برای نمایش و پنهانسازی حالت منو استفاده میشود. کدهای زیر را در قالب مربوطه به نام tool-bar.component.html قرار میدهیم:
کدهای زیر را در فایل tool-bar.component.scss اضافه میکنیم:
کدهای زیر را در فایل app.component.scss قرار میدهیم:
بدین ترتیب رنگ نوار ابزار تغییر مییابد. سپس کدهای زیر را به فایل app.component.ts اضافه میکنیم:
بدین ترتیب زمانی که خارج از نوار کناری سمت چپ کلیک کنیم، بسته میشود. کدهای زیر را به فایل app.component.html اضافه میکنیم:
بدین ترتیب منوی سمت چپ و مسیرها نمایش مییابند. استایل های زیر را نیز به فایل style.scss اضافه میکنیم:
بدین ترتیب استایل های طراحی متریال ایمپورت شده و عرض فرمها تنظیم میشود. سپس کدهای زیر را در فایل app-routing.module.ts اضافه میکنیم، به طوری که میتوانیم ببینیم صفحههای مختلف با رفتن به URL-های مربوطه ایجاد میشوند:
کدهای زیر را به فایل index.html اضافه میکنیم:
کد فوق شامل فونت Roboto است که به طور معمول در طراحی متریال استفاده میشود و همچنین آیکونهای متریال را نیز دارد. اکنون منطق دو صفحه اپلیکیشن خود را طراحی میکنیم. ابتدا از صفحه Home آغاز میکنیم. کدهای زیر را در فایل home-page.component.html قرار دهید:
ما مقالات را در بارگذاری نخست با تابع ngOnInit دریافت میکنیم و زمانی که صفحه بارگذاری شود، میتوانیم انتخاب کنیم که کدام بخش بارگذاری شود. کدهای زیر را به فایل home-page.component.html اضافه کنید:
این همان جایی است که نتایج دریافتی از API نیویورکتایمز را که شامل عناوین اخبار، تصاویر، تاریخ انتشار و دادههای دیگر است نمایش میدهیم. capitalizeCategory یک pipe نامیده میشود. capitalizeCategory با فراخوانی تابع سمت راست pipe، شیء را به سمت چپ نماد pipe نگاشت میکند. از angular/flex-layout@ برای ساخت لیآوت grid خود استفاده میکنیم. لیآوت دسکتاپ را با دستور زیر تعیین میکنیم:
header header در بخش فوقانی صحنه نمایش مییابد و side content در زیر هدر نمایش خواهد یافت. دستور زیر عرضهای ستون هر یک از آیتمها را تعیین میکند:
هر چیزی در سمت چپ 150 پیکسل عرض دارد و هر چیزی در سمت راست 90 درصد عرض صفحه را با عرض دستکم 150 پیکسل اشغال میکند. علامت | ردیفها را از هم جدا میکند. دستور زیر لیآوت موبایل را توصیف میکند:
همه چیز در یک ردیف قرار دارد. هر آیتم 90 درصد عرض صفحه را اشغال میکند. کد ابتدای فایل جایی است که میتوانیم به کاربران امکان انتخاب بخشی که میخواهند بارگذاری شود را بدهیم:
این بلوک کد، رشته را به آرایهای از رشتهها افزار میکند که برحسب نامها و فواصل خالی صورت میگیرد:
سپس کدهای زیر را به فایل home-page.component.scss اضافه میکنیم:
کد فوق تصاویر را استایلبندی میکند. سپس صفحهای برای جستجوی مقالات میسازیم. این صفحه یک فرم و یک فاصله برای نمایش نتایج دارد. کدهای زیر را به فایل article-search.component.ts اضافه کنید.
این کد هنگامی که کاربر روی جستجو کلیک میکند، دادهها را دریافت کرده و نتایج را در Flux store قرار میدهد که برای نمایش دادهها در نهایت مورد استفاده قرار خواهد گرفت. کدهای زیر را به فایل article-search.component.html اضافه کنید:
این فرم جستجو برای مقالات است. در آن یک فیلد کلیدواژه، انتخابگر تاریخ ابتدا و انتهای بازهی جستجو و یک منوی بازشدنی برای انتخاب روش مرتبسازی نتایج وجود دارد. این موارد کامپوننتهای انگولار متریال هستند. کامپوننت زیر برای جستجوی مقالات استفاده میشود که تولید شده اما هنوز build نشده است:
توجه کنید [( در [(ngModel)] نشان میدهد که اتصال داده دوطرفه بین کامپوننت و دایرکتیو وجود دارد و کامپوننت کنونی و [ روش اتصال یکطرفه کامپوننت کنونی به دایرکتیو یا کامپوننت را نمایش میدهد. کدهای زیر را به فایل article-search.results.ts اضافه کنید:
بلوک کد فوق نتایج جستجوی مقالات را گرفته و در یک Flux store ذخیره میکند و برای نمایش در قالب مربوطه ارسال خواهد کرد:
کدهای زیر را به فایل article-search.results.html اضافه کنید:
کد فوق نتایج را از store گرفته و نمایش میدهد. کدهای زیر را به فایل article-search-results.component.scss اضافه میکنیم:
بدین ترتیب مقداری فاصلهگذاری به پاراگرافها اضافه میشود. در نهایت نتیجه زیر به دست آمده است:


بدین ترتیب به پایان این مقاله میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش پروژه محور HTML و CSS
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- طراحی شبکه تصاویر واکنش گرا با CSS Grid Layout — از صفر تا صد
- آموزش CSS Grid — گام به گام، کاربردی و پروژه محور
==












