آشنایی با Binding@ در SwiftUI – به زبان ساده
اپل SwiftUI را برای ساخت رابطهای کاربری بر روی همه پلتفرمهای مختص خودش با بهرهگیری از سوئیفت معرفی کرده است. پیش از آن که در مورد آن چه در این مقاله میخواهیم بسازیم صحبت کنیم، ابتدا به توضیح یکی از مهمترین جنبههای توسعه SwiftUI یعنی Binding@ میپردازیم.


نکته: پیش از این که به مطالعه در مورد Binding@ بپردازید، پیشنهاد میکنیم به طور کامل در مورد State@ به مطالعه بپردازید، چون استفاده از Binding@ نیازمند کسب دانشی در مورد State@ است.
Binding@ چیست؟
View در SwiftUI میتواند شامل چند view فرزند باشد. ممکن است بخواهید با آن نماهای فرزند ارتباط بگیرید یا بخواهید یکی از نماهای فرزند مقدار والد خود را تغییر دهد. با استفاده از Binding@ میتوانید مقدار متغیر State@ را از نمای والد به نمای فرزند ارسال کنید و در صورتی که نمای فرزند اقدام به دستکاری یا تغییر دادن مقدار State@ کند، والد به صورت خودکار مقدار را بهروزرسانی کرده و نما را رندر مجدد میکند. این بدان معنی است که میتوانید نمای والد را از روی نمای فرزند و صرفاً با تغییر دادن مقدار متغیر State@ نمای والد در نمای فرزند و با کمک گرفتن از Binding@ بهروزرسانی کنید.
در ادامه شیوه استفاده از متغیر Binding@ را در XCode بررسی میکنیم.

راهاندازی
برای ایجاد پروژه در Xcode باید مسیر زیر را طی کنید:
“File” > “New” > “Project” > “Single View App” > “Next” > “Select User Interface” > “SwiftUI” > “Next” >
پس از انتخاب مکان ذخیرهسازی پروژه روی Done کلیک کنید.
فایل ContentView.swift
ContentView.swift به صورت پیشفرض با کد زیر عرضه میشود:
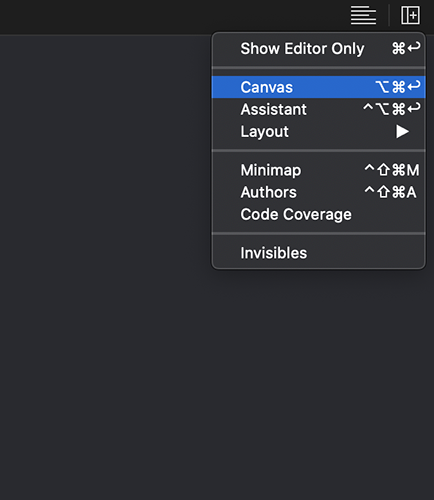
از سوی دیگر میتوانید پیشنمایشی از UI را ببینید. اگر این پیشنمایش را نمیبینید، در سمت راست به مسیر Adjust Editor Option بروید و گزینه Canvas را انتخاب کنید و یا کلیدهای Option+Command+Enter را بزنید. بدین ترتیب مطمئن میشوید که بوم در حال نشان دادن پیشنمایشی از UI است.

ایجاد یک رابط کاربری
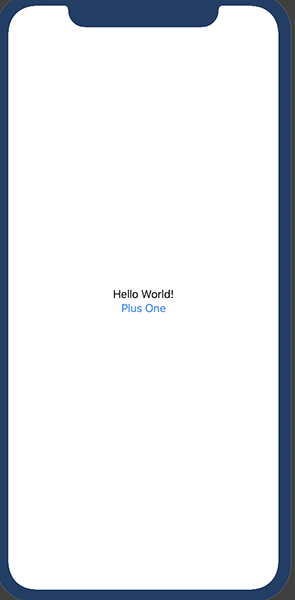
«پشته افقی» (Vertical stack) را درون بدنه ContentView تعریف میکنیم. این پشته شامل Text و دکمه Plus One خواهد بود.

کد آن به صورت زیر است:
در خروجی نهایی میخواهیم اندازه فونت متن، اندازه فونت دکمه، رنگ پسزمینه و رنگ متن را سفارشیسازی کنیم و لبههای دکمه را گرد نماییم. ابتدا کد دکمه را تغییر میدهیم به طوری میتوانیم به مشخصه Text دکمه دسترسی پیدا کنیم. پس از این تغییر، کد به صورت زیر درمیآید:
اکنون نگاهی به مشخصههایی میاندازیم که برای رسیدن به خروجی مطلوبمان مورد استفاده قرار خواهیم داد. میتوانیم اندازه فونت را با استفاده از مشخصه ()font. به صورت زیر تغییر دهیم:
رنگ پسزمینه را با استفاده از مشخصه background(Color.COLOR_NAME). تغییر میدهیم:
برای تغییر دادن رنگ پسزمینه میتوانیم از مشخصه foregroundColor(Color.COLOR_NAME). استفاده کنیم:
برای گرد ساختن گوشهها میتوانیم از مشخصه.cornerRadius(CORNER_RADIUS_VALUE) استفاده کنیم:
اگر همه مشخصههای فوق را روی متن و دکمه به صورت صحیحی اعمال کنید، کدتان مانند زیر خواهد بود:
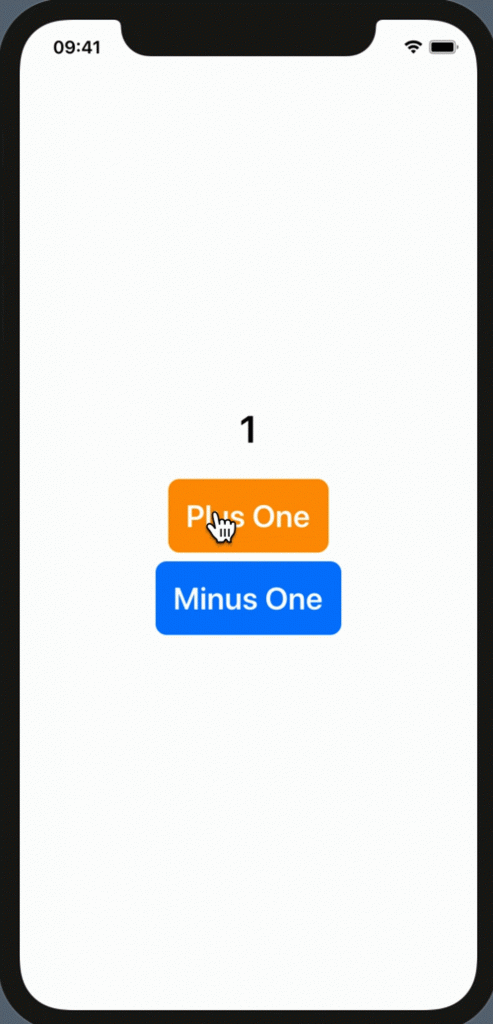
اینک خروجی به صورت زیر درمیآید:

اکنون که UI ما آماده است، به بررسی شیوه پیادهسازی Binding@ میپردازیم.
اعلان متغیر State@
در این مرحله متغیر State@ را اعلان میکنیم. برای اعلان متغیر State@ باید کلیدواژه State@ را پیش از اعلان کردن متغیر بیاوریم. با نگاه کردن به خط زیر درک بهتری از شیوه اعلان متغیرهای State@ به دست میآورید:
اکنون مقدار متغیر State@ را با استفاده از Text تعیین خواهیم کرد. کد Text اکنون به صورت زیر درآمده است:
ما میخواهیم مقدار متغیر State@ را هر زمان که کاربر روی دکمه کلیک میکند تغییر دهیم. به این منظور باید مقدار متغیر درون بلوک Button ACTION را تغییر دهیم. برای دسترسی به متغیر State@ درون متد button ACTION باید self.STATE_VARIABLE_NAME را طوری تعریف کنیم که به صورت زیر دربیاید:
زمانی که کاربر روی دکمه کلیک کند، مقدار متغیر State@ تغییر پیدا میکند. هنگامی که مقدار متغیر State@ تغییر پیدا کند، نما مجدداً رند میشود و تغییرها در مقدار متن نمایش پیدا میکند. اینک کل کد به صورت زیر درآمده است:
ایجاد اینترفیس نمای فرزند
در این بخش فایل SwiftUI دیگری ایجاد میکنیم که نمای فرزند ContentView خواهد بود. نام آن را BindingView.swift میگذاریم. کد آن به صورت زیر است:
UI موردنیاز برای BindingView در ادامه نمایش یافته است. ما باید یک دکمه با متن «Minus One» بسازیم که دقیقاً برابر با دکمهای است که در نمای والد یعنی ContentView.swift ساختهایم.

کد آن به صورت زیر است:
اعلان متغیر Binding@
اکنون یک متغیر Binding@ ایجاد میکنیم. به این منظور باید از کلیدواژه Binding@ پیش از اعلان متغیر استفاده کنیم. متغیر Binding@ باید خارج از بدنه نما اعلان شود:
ما میخواهیم مقدار متغیر Binding@ را هر زمان که کاربر روی دکمه کلیک میکند تغییر دهیم. به این منظور باید مقدار متغیر درون بلوک Button ACTION را تغییر دهیم. self.BINDING_VARIABLE_NAME را طوری تعریف میکنیم که به صورت زیر دربیاید:
بنابراین هر زمان که کاربر روی دکمه Minus One در نمای فرزند کلیک کند، مقدار آن یک واحد کاهش مییابد. به محض انجام این کار نمای والد را بار دیگر رندر خواهیم کرد تا آخرین مقدار را پس از کاهش نمایش دهد. کد آن به صورت زیر است:
نمای والد در صورتی که مقدار در نمای فرزند تغییر پیدا کند، مجدداً رندر خواهد شد.
نتیجه نهایی
در این بخش به برسی کد کامل میپردازیم.
کد موجود در فایل ContentView.swift به صورت زیر است:
کد نمای فرزند یا BindingView.swift به صورت زیر است:
بدین ترتیب به پایان این مقاله میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش سوئیفت (Swift) — مجموعه مقالات مجله فرادرس
- زبان برنامهنویسی سوئیفت را از این منابع به راحتی یاد بگیرید
==












