ویرایشگر TinyMCE برای کار با ASP.NET – راهنمای جامع راهاندازی



در این مقاله نگاهی خواهیم داشت به یکی از منعطفترین ویرایشگرهای متنی برای Asp.Net که TinyMCE نام دارد. با آموزش چند ترفند ساده به شما یاد میدهیم که چگونه ویرایشگر TinyMCE را راهاندازی کرده و از طریق گزینههای موجود بنا به سلیقه خود سفارشیسازی کنید. همچنین میآموزیم چگونه با خطاهای متداولی مانند «Required Field Validator» (اعتبارسنجی فیلد الزامی) و «A potentially dangerous Request.Form value was detected» (یک درخواست بالقوه خطرناک برای مقدار فیلد تشخیص داده شد.) مواجه نشوید.

نصب TinyMCE
1. ابتدا TinyMCE را از اینجا دانلود کنید.
2. پوشه «tinymce» را از حالت فشرده خارج کنید. سپس آن را در پوشه اصلی Web Project ذخیره کنید. (اگر پروژهتان به دو یا چند بخش مثل مدیریت و اعضا تقسیمبندی شده است، پوشه tinymce را در بخشی که استفاده میکنید، ذخیره کنید.)
3. حالا به صفحهای که در آن از TinyMCE استفاده خواهید کرد بروید، و کد زیر را در بالای صفحه اضافه کنید:
<script language="javascript" type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "advanced",
theme_advanced_toolbar_location: "top",
theme_advanced_buttons1: "italic,underline,separator,justifyleft,justifycenter,justifyright,separator,formatselect,separator,bullist,numlist,link,unlink",
theme_advanced_buttons2: "",
theme_advanced_buttons3 : "",
encoding: "xml"
});
</script>
4. در این مرحله، برای اینکه متوجه شوید چگونه نوارابزار tinyMCE را سفارشی کنیم، کدها را مرور میکنیم.
- "mode: "textareas
به معنی این است که تمام نواحی متنی جایگزین خواهند شد.
- "theme: “advanced
به این معنی است که قالب پیشرفته را انتخاب میکنید.
- ":theme_advanced_toolbar_location"
اگر اولینباری است که این ویرایشگر را نصب کردهاید، احتمالاً نوارابزار در قسمت پایینی صفحه ظاهر شده است. برای رفع این مشکل باید از گزینه theme_advanced_toolbar_location property استفاده کنید.
- :theme_advanced_buttons1
این گزینه تعیین میکند که چه دکمههایی در سطر اول نوارابزار ظاهر شوند.
با انتخاب theme_advanced_buttons2 دکمههای سطر دوم، و با انتخاب theme_advanced_buttons3 دکمههای سطر سوم تعیین میشوند.
فهرست دکمهها را در این لینک ببینید.
- "encoding: “xml
این خط از کد، خطای زیر را که مانع ارسال فرم وب میشود برطرف میکند: «A potentially dangerous» Request.Form value was detected»
همه کاری که باید برای تنظیم tinyMCE انجام میدادیم، همین بود.
اما یک ترفند دیگر هم وجود دارد، که از ظاهر شدن خطای Required Field Validator که میگوید ناحیه متنی خالی است، جلوگیری می کند.
5. کد زیر را به textarea یا :asp:TextBox اضافه کنید.
";OnClientClick=”tinyMCE.triggerSave(false,true)
مثال:
<asp:Button ID="btnPublish" runat="server" Text="Publish" CssClass="button" Height="36px" Width="88px" onclick="btnPublish_Click1" ValidationGroup="postValid" OnClientClick="tinyMCE.triggerSave(false,true);"/>
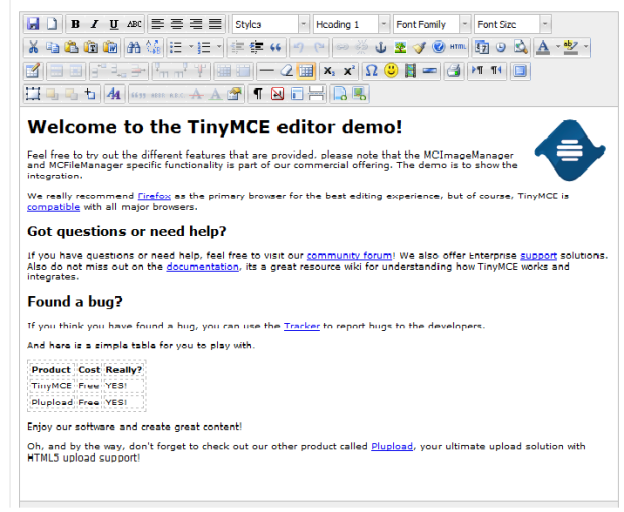
نتیجه کار چیزی شبیه شکل زیر خواهد بود:

همانطور که میبینید، به همین راحتی و تنها در عرض چنددقیقه توانستیم ویرایشگر متنی TinyMCE را برای ASP.NET تنظیم کنیم. در صورتی که به این مقاله علاقهمند باشید، احتمالا آموزشهای زیر هم برای شما جالب خواهند بود:
==